استخدام تصنيفات ARIA لإنشاء أوصاف للعناصر التي يمكن الوصول إليها
التصنيفات
يوفّر ARIA آليات متعدّدة لإضافة التصنيفات والأوصاف إلى العناصر. في الواقع، ARIA هو الطريقة الوحيدة لإضافة نص وصف أو مساعدة يسهل الوصول إليها. لنلقِ نظرة على الخصائص التي يستخدمها ARIA لإنشاء تسميات يمكن الوصول إليها.
علامة aria
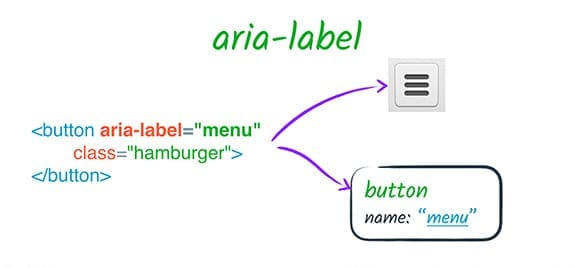
تُتيح لنا aria-label تحديد سلسلة لاستخدامها كتصنيف يمكن الوصول إليه.
يؤدي ذلك إلى إلغاء أي آلية أخرى لتصنيف المحتوى الأصلي، مثل عنصر label،
على سبيل المثال، إذا كان button يشتمل على محتوى نصي ورمز aria-label،
سيتم استخدام القيمة aria-label فقط.
يمكنك استخدام إحدى السمات aria-label عندما يكون لديك نوع من الإشارة المرئية إلى الغرض من العنصر، مثل زر يستخدم رسمًا بدلاً من النص، ولكنك لا تزال بحاجة إلى توضيح هذا الغرض لأي شخص لا يمكنه الوصول إلى المؤشر المرئي، مثل زر يستخدم صورة فقط للإشارة إلى الغرض منه.

aria-labelledby
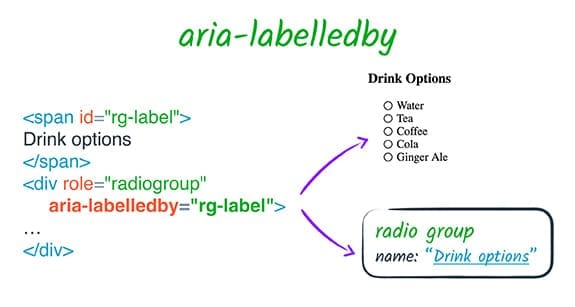
يُتيح لنا aria-labelledby تحديد معرّف عنصر آخر في DOM
كتصنيف للعنصر.

ويشبه هذا إلى حد كبير استخدام عنصر label، مع بعض الاختلافات الرئيسية.
- يمكن استخدام
aria-labelledbyفي أي عنصر، وليس فقط العناصر القابلة للتصنيف. - ومع أنّ العنصر
labelيشير إلى العنصر الذي يصنّفه، يتم عكس العلاقة في حالةaria-labelledby، إذ يشير العنصر المصنَّف إلى العنصر الذي يصنِّفه. - يمكن ربط عنصر تصنيف واحد فقط بعنصر قابل للتصنيف، ولكن يمكن لـ
aria-labelledbyإضافة قائمة بمعرّفات IDREF لإنشاء تصنيف من عناصر متعددة. سيتم تجميع التسمية بالترتيب الذي تُمنح به معرّفات IDREF. - يمكنك استخدام
aria-labelledbyللإشارة إلى العناصر المخفية التي لن تكون متوفّرة وإلا في شجرة تسهيل الاستخدام. على سبيل المثال، يمكنك إضافةspanمخفي بجانب العنصر الذي تريد تصنيفه، والإشارة إليه باستخدامaria-labelledby. - وبما أنّ ARIA يؤثر فقط في شجرة تسهيل الاستخدام، لا يمنحك
aria-labelledbyالسلوك المألوف للنقر على التصنيفات نتيجة استخدام عنصرlabel.
من المهم جدًا أن يلغي aria-labelledby جميع مصادر الاسم الأخرى لأحد العناصر. لذلك، على سبيل المثال، إذا كان العنصر يحتوي على aria-labelledby وaria-label، أو aria-labelledby وHTML أصلي label، تكون الأولوية دائمًا للتصنيف aria-labelledby.
الحالة الاجتماعية
القيمة aria-labelledby هي مثال على سمة العلاقة. وتُنشئ سمة العلاقة علاقة دلالية بين العناصر في الصفحة
بغض النظر عن علاقة نموذج العناصر في المستند (DOM). في حالة aria-labelledby، تكون هذه العلاقة هي "يتم تصنيف هذا العنصر بواسطة هذا العنصر".
تسرد مواصفات ARIA ثماني سمات للعلاقة.
وستشكّل aria-activedescendant وaria-controls وaria-describedby وaria-labelledby وaria-owns إشارة إلى عنصر واحد أو أكثر لإنشاء رابط جديد بين العناصر في الصفحة. الاختلاف في كل حالة هو ما يعنيه هذا الرابط
وكيفية تقديمه للمستخدمين.
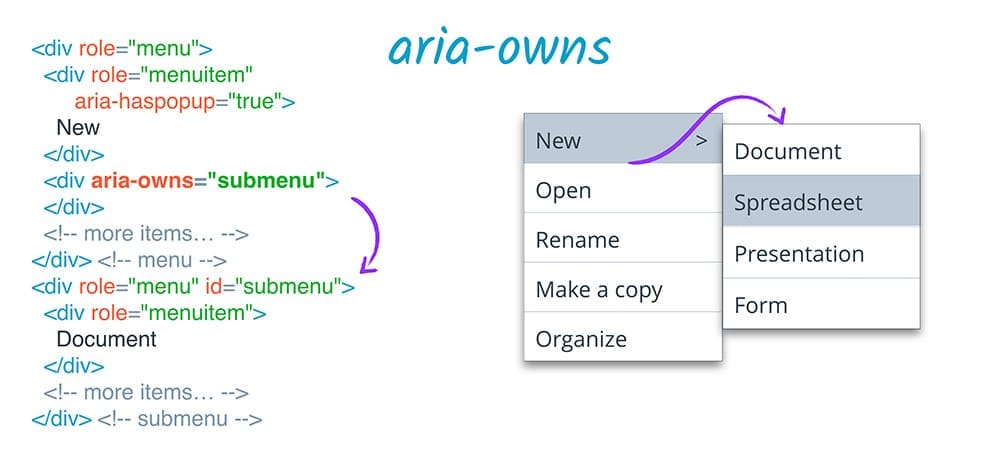
تملكه آريا
الدالة aria-owns هي إحدى علاقات ARIA الأكثر استخدامًا على نطاق واسع. تتيح لنا هذه السمة إعلام التكنولوجيا المساعِدة بأنّه يجب التعامل مع العنصر المنفصل في نموذج العناصر في المستند (DOM) كعنصر ثانوي للعنصر الحالي، أو لإعادة ترتيب العناصر الثانوية الموجودة بترتيب مختلف. على سبيل المثال، إذا تم وضع قائمة فرعية منبثقة بشكل مرئي بالقرب من القائمة الرئيسية، ولكن لا يمكن أن تكون عنصر DOM فرعيًا من عنصرها الرئيسي لأنه سيؤثر في العرض التقديمي المرئي، يمكنك استخدام aria-owns لتقديم القائمة الفرعية كعنصر فرعي للقائمة الرئيسية لقارئ الشاشة.

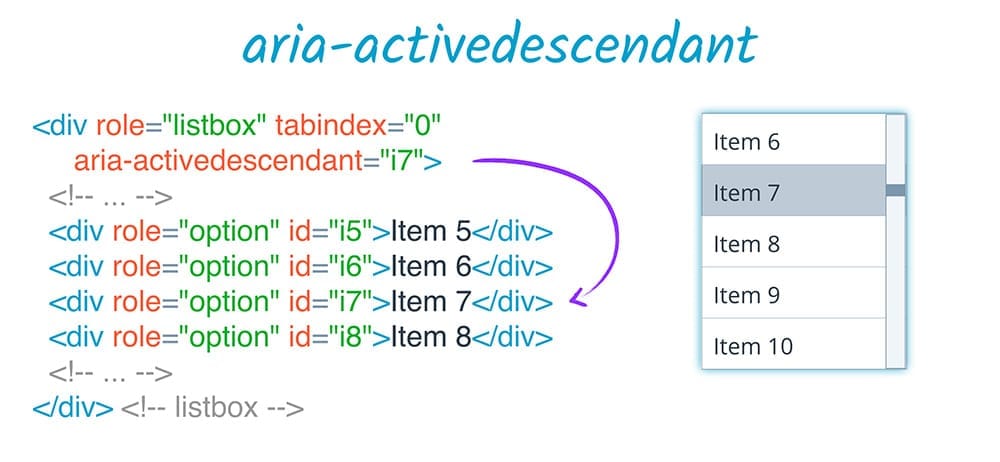
aria-activedescendant
يؤدي aria-activedescendant دورًا ذا صلة. ومثلما يكون العنصر النشط في الصفحة هو العنصر الذي يتم التركيز عليه، فإن تعيين العنصر التابع النشط للعنصر يسمح لنا بإخبار التكنولوجيا المساعِدة بأنه يجب عرض أحد العناصر للمستخدم على أنه العنصر الذي يتم التركيز عليه عندما يكون التركيز الأساسي لهذا العنصر بالفعل. على سبيل المثال، في مربّع القائمة، قد تحتاج إلى ترك تركيز الصفحة على حاوية مربّع القائمة، ولكن مع إبقاء سمة aria-activedescendant محدّثة لعنصر القائمة المحدّد حاليًا. هذا يجعل العنصر المحدد حاليًا يبدو للتكنولوجيا المساعدة
كما لو كان العنصر محل التركيز.

مريم
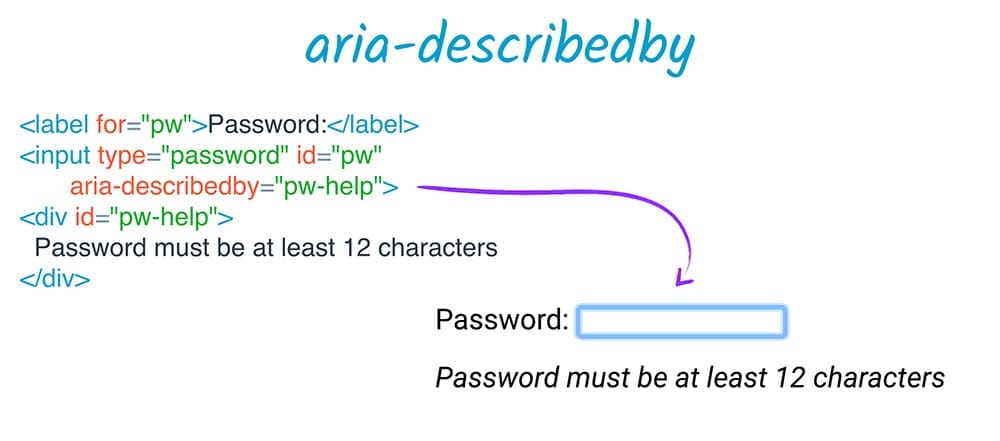
توفّر السمة aria-describedby وصفًا يسهل الوصول إليه بالطريقة نفسها التي يوفّر بها
"aria-labelledby" التصنيف. مثل aria-labelledby، قد تشير aria-describedby إلى عناصر غير مرئية، سواء كانت مخفية من
DOM أو مخفية عن مستخدمي التكنولوجيا المساعِدة. هذه تقنية مفيدة عندما يكون هناك بعض النصوص التفسيرية الإضافية التي قد يحتاجها المستخدم، سواء كانت تنطبق فقط على مستخدمي التكنولوجيا المساعدة أو على جميع المستخدمين.
وأحد الأمثلة الشائعة هو حقل إدخال كلمة المرور المصحوب ببعض النص الوصفي الذي يوضح الحد الأدنى لمتطلبات كلمة المرور. على عكس التصنيف، قد يتم تقديم هذا الوصف للمستخدم أو لا يتم تقديمه على الإطلاق؛ قد يكون لديه حرية الاختيار بين الوصول إليه أو الوصول إليه بعد كل المعلومات الأخرى، أو قد يتم استبعاده بشيء آخر. على سبيل المثال، إذا كان المستخدم يُدخل معلومات، سيتم صدى صوته مرة أخرى وقد تتم مقاطعة وصف العنصر. وبالتالي، يعد الوصف طريقة رائعة لتوصيل معلومات تكميلية، وليس أساسية، لأنه لن يعترض طريق المعلومات الأكثر أهمية مثل دور العنصر.

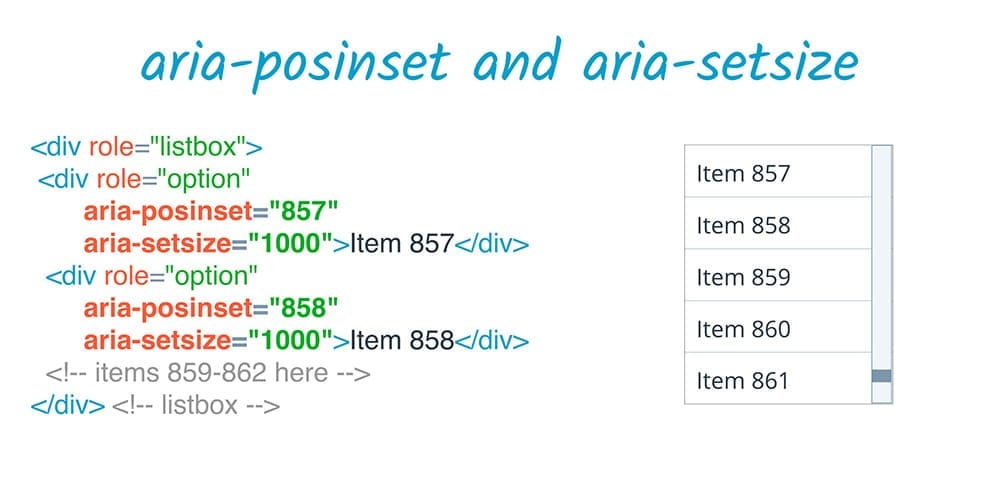
aria-posinset وaria-setsize
تكون سمات العلاقة المتبقية مختلفة قليلاً وتعمل معًا.
aria-posinset ("الموضع في المجموعة") وaria-setsize ("حجم المجموعة") يدوران حول تحديد العلاقة بين العناصر التابعة في مجموعة، مثل القائمة.
عندما يتعذّر تحديد حجم مجموعة من خلال العناصر المتوفرة في نموذج العناصر في المستند (DOM)
مثلاً، عند استخدام العرض الكسول لتجنُّب وجود قائمة كبيرة بالكامل
في نموذج العناصر في المستند (DOM) في وقت واحد، يمكن أن يحدّد aria-setsize حجم المجموعة الفعلي، ويستطيع aria-posinset تحديد موضع العنصر في المجموعة. على سبيل المثال، في مجموعة قد تحتوي على 1000 عنصر، يمكنك القول بأنّ عنصرًا معيّنًا يتضمّن aria-posinset من 857 على الرغم من ظهوره أولاً في DOM، ثم استخدِم أساليب HTML الديناميكية لضمان قدرة المستخدم على استكشاف القائمة الكاملة عند الطلب.