Mit ARIA-Labels barrierefreie Elementbeschreibungen erstellen
Labels
ARIA bietet mehrere Mechanismen zum Hinzufügen von Beschriftungen und Beschreibungen zu Elementen. Tatsächlich ist ARIA die einzige Möglichkeit, zugänglichen Hilfe- oder Beschreibungstext hinzuzufügen. Sehen wir uns die Eigenschaften an, mit denen ARIA barrierefreie Labels erstellt.
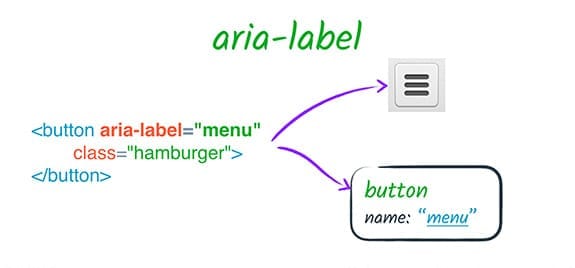
ARIA-Label
Mit aria-label können Sie einen String angeben, der als zugängliches Label verwendet werden soll.
Dadurch werden alle anderen nativen Labeling-Mechanismen wie das label-Element überschrieben. Wenn beispielsweise ein button sowohl Textinhalt als auch ein aria-label enthält, wird nur der Wert aria-label verwendet.
Sie können ein aria-label-Attribut verwenden, wenn Sie den Zweck eines Elements visuell angeben möchten, z. B. bei einer Schaltfläche, die eine Grafik anstelle von Text verwendet, aber diesen Zweck für alle deutlich machen muss, die nicht auf die visuelle Angabe zugreifen können, z. B. bei einer Schaltfläche, bei der nur ein Bild verwendet wird.

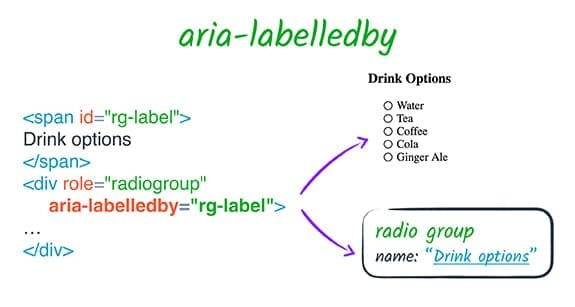
Aria-Label
Mit aria-labelledby können Sie die ID eines anderen Elements im DOM als Label eines Elements angeben.

Dies ähnelt der Verwendung eines label-Elements, mit einigen wichtigen Unterschieden.
aria-labelledbykann für jedes Element verwendet werden, nicht nur für beschriftbare Elemente.- Während ein
label-Element sich auf die Dinge bezieht, die es beschriftet, ist die Beziehung im Fall vonaria-labelledbyumgekehrt – das Element, das mit einem Label versehen wird, bezieht sich auf das Element, das es beschriftet. - Einem beschriftbaren Element kann nur ein Labelelement zugeordnet werden.
aria-labelledbykann jedoch eine Liste von IDREFs verwenden, um ein Label aus mehreren Elementen zu erstellen. Das Label wird in der Reihenfolge verkettet, in der die IDREFs zugewiesen werden. - Sie können
aria-labelledbyverwenden, um auf Elemente zu verweisen, die ausgeblendet sind und sich andernfalls nicht im Baum für Barrierefreiheit befinden. Sie können beispielsweise neben einem Element, das Sie mit einem Label versehen möchten, ein ausgeblendetesspan-Element hinzufügen und darauf mitaria-labelledbyverweisen. - Da sich ARIA jedoch nur auf die Baumstruktur für Barrierefreiheit auswirkt, bietet
aria-labelledbynicht das vertraute Label-Klickverhalten, das du mit einemlabel-Element erzielen kannst.
Wichtig ist, dass aria-labelledby alle anderen Namensquellen für ein Element überschreibt. Wenn ein Element beispielsweise sowohl ein aria-labelledby als auch ein aria-label oder ein aria-labelledby und ein natives HTML-label hat, hat das Label aria-labelledby immer Vorrang.
Beziehungen
aria-labelledby ist ein Beispiel für ein Beziehungsattribut. Ein Beziehungsattribut erzeugt eine semantische Beziehung zwischen Elementen auf der Seite unabhängig von ihrer DOM-Beziehung. Im Fall von aria-labelledby ist diese Beziehung „Dieses Element ist von diesem Element gekennzeichnet“.
Die ARIA-Spezifikation listet acht Beziehungsattribute auf.
Sechs davon, aria-activedescendant, aria-controls, aria-describedby, aria-labelledby und aria-owns, nehmen einen Verweis auf ein oder mehrere Elemente, um eine neue Verknüpfung zwischen den Elementen auf der Seite zu erstellen. Der Unterschied besteht in den beiden Fällen darin, was der Link bedeutet und wie er den Nutzern angezeigt wird.
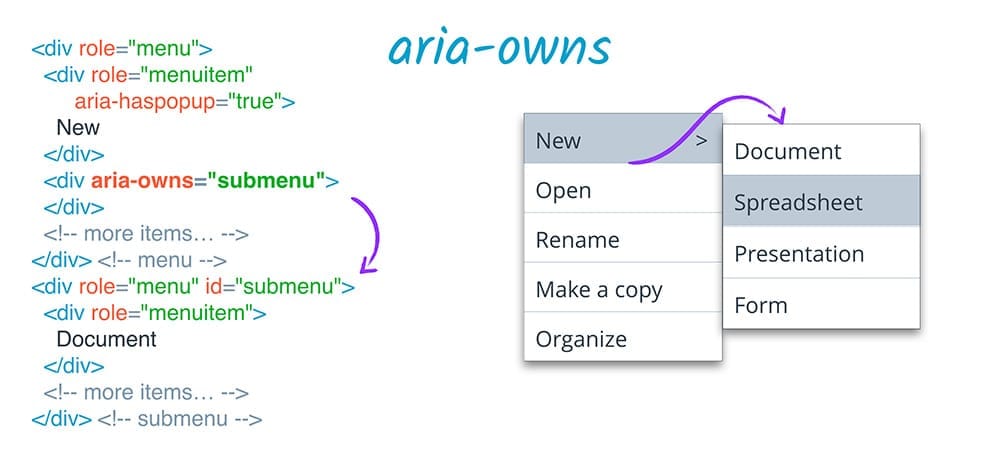
Arie gehört
aria-owns ist eine der am häufigsten verwendeten ARIA-Beziehungen. Mit diesem Attribut können wir assistive Technologien anweisen, dass ein Element, das im DOM getrennt ist, als untergeordnetes Element des aktuellen Elements behandelt werden soll, oder dass vorhandene untergeordnete Elemente in eine andere Reihenfolge gebracht werden sollen. Wenn sich beispielsweise ein Pop-up-Untermenü in der Nähe des übergeordneten Menüs befindet, aber kein untergeordnetes DOM des übergeordneten Menüs sein kann, weil dies die visuelle Darstellung beeinflussen würde, können Sie aria-owns verwenden, um das Untermenü einem Screenreader als untergeordnetes Menü des übergeordneten Menüs zu präsentieren.

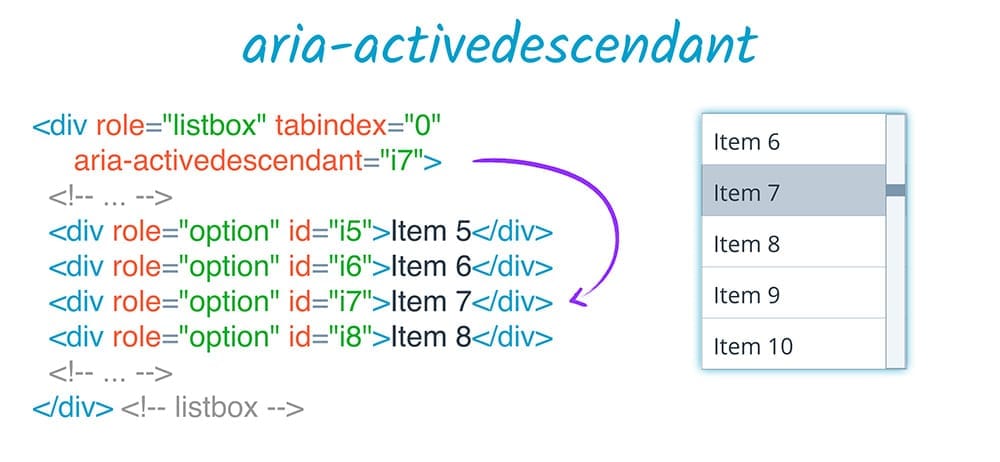
Aria-Activedescendant
aria-activedescendant spielt eine ähnliche Rolle. So wie das aktive Element einer Seite das im Fokus befindliche Element ist, können wir durch Festlegen des aktiven Nachfolgers eines Elements mitteilen, dass ein Element dem Nutzer als fokussiertes Element präsentiert werden soll, wenn es den Fokus hat. In einem Listenfeld können Sie beispielsweise den Seitenfokus auf den Listenfeldcontainer belassen, aber sein Attribut aria-activedescendant auf das aktuell ausgewählte Listenelement aktualisieren. Dadurch erscheint das aktuell ausgewählte Element für Hilfstechnologien so, als wäre es das fokussierte Element.

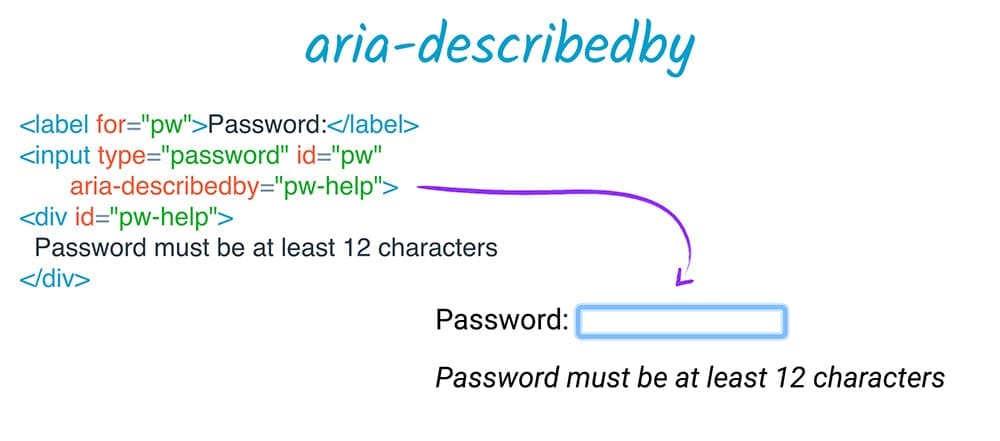
Aria-Beschrieben von
aria-describedby bietet eine barrierefreie Beschreibung auf die gleiche Weise wie aria-labelledby ein Label. Wie aria-labelledby kann auch aria-describedby auf Elemente verweisen, die ansonsten nicht sichtbar sind, d. h., sie sind nicht im DOM oder für Nutzer von Hilfstechnologien sichtbar. Diese Methode ist nützlich, wenn ein Nutzer zusätzlichen erklärenden Text möglicherweise benötigt, unabhängig davon, ob er nur für Nutzer von Hilfstechnologien oder für alle Nutzer gilt.
Ein gängiges Beispiel ist ein Passwort-Eingabefeld, das von einem Text zur Erläuterung der Mindestanforderungen für Passwörter begleitet wird. Im Gegensatz zu einem Label wird diese Beschreibung dem Nutzer möglicherweise angezeigt oder nicht. Der Nutzer kann selbst entscheiden, ob er darauf zugreifen möchte, sie kommt nach allen anderen Informationen oder wird durch etwas anderes vorbelegt. Wenn der Nutzer beispielsweise Informationen eingibt, wird die Eingabe zurückgegeben und kann die Beschreibung des Elements unterbrechen. Daher ist eine Beschreibung eine großartige Möglichkeit, ergänzende, aber nicht notwendige Informationen zu kommunizieren. Wichtigeren Informationen wie die Rolle des Elements wird nicht im Weg stehen.

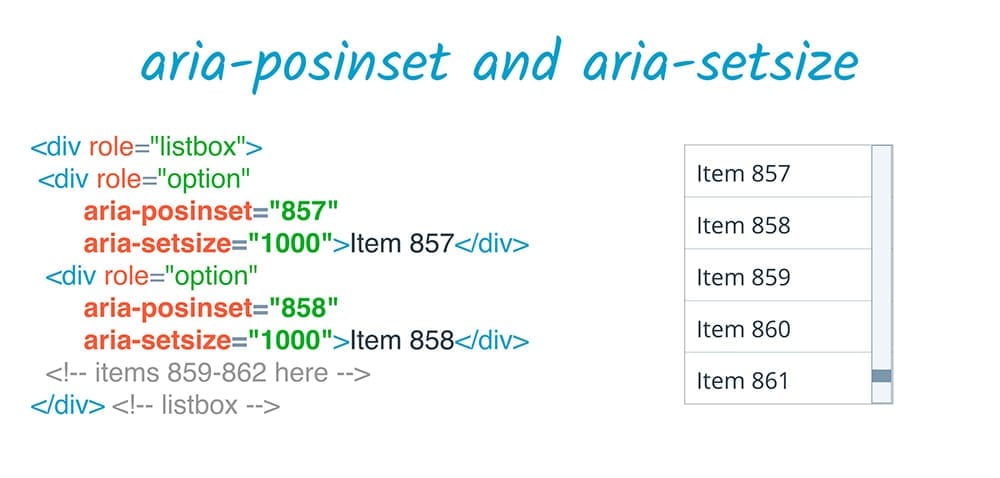
aria-posinset und aria-setsize
Die übrigen Beziehungsattribute sind etwas anders und funktionieren zusammen.
Bei aria-posinset ("Position im Satz") und aria-setsize ("Größe des Satzes") geht es um die Definition einer Beziehung zwischen gleichrangigen Elementen in einem Satz, z. B. einer Liste.
Wenn die Größe eines Satzes nicht durch die im DOM vorhandenen Elemente bestimmt werden kann – z. B. wenn Lazy Rendering verwendet wird, um zu vermeiden, dass eine große Liste auf einmal im DOM vorhanden ist – kann aria-setsize die tatsächliche Satzgröße und aria-posinset die Position des Elements im Satz angeben. In einem Satz mit 1.000 Elementen könnten Sie beispielsweise sagen, dass ein bestimmtes Element aria-posinset den Wert 857 hat, obwohl es im DOM an erster Stelle angezeigt wird. Dann können Sie mithilfe von dynamischen HTML-Verfahren sicherstellen, dass der Nutzer die vollständige Liste bei Bedarf ansehen kann.