ऐक्सेस किए जा सकने वाले एलिमेंट की जानकारी बनाने के लिए, ARIA लेबल इस्तेमाल करना
लेबल
ARIA, एलिमेंट में लेबल और जानकारी जोड़ने के कई तरीके उपलब्ध कराता है. असल में, ARIA का इस्तेमाल करके सहायता या जानकारी वाला टेक्स्ट जोड़ा जा सकता है. आइए, हम उन प्रॉपर्टी को देखते हैं जिनका इस्तेमाल ARIA, ऐक्सेस किए जा सकने वाले लेबल बनाने के लिए करता है.
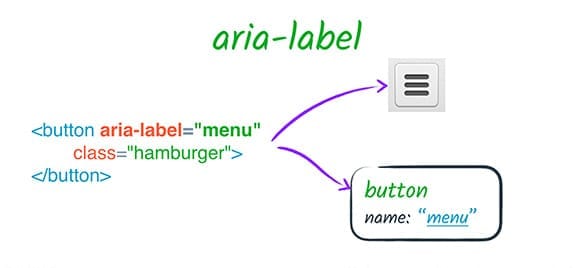
आरिया-लेबल
aria-label हमें ऐक्सेस किए जा सकने वाले लेबल के तौर पर इस्तेमाल करने के लिए, स्ट्रिंग तय करने की अनुमति देता है.
इससे label एलिमेंट जैसे किसी भी दूसरे नेटिव लेबलिंग सिस्टम को बदल दिया जाता है. उदाहरण के लिए, अगर button में टेक्स्ट कॉन्टेंट और aria-label, दोनों हैं, तो सिर्फ़ aria-label वैल्यू का इस्तेमाल किया जाएगा.
अगर आपको एलिमेंट के इस्तेमाल के बारे में कुछ खास तरह का विज़ुअल संकेत है, तो aria-label एट्रिब्यूट का इस्तेमाल किया जा सकता है. जैसे, ऐसा बटन जो टेक्स्ट के बजाय ग्राफ़िक का इस्तेमाल करता है. हालांकि, विज़ुअल वाले संकेत को ऐक्सेस न कर सकने वाले लोगों के लिए, इसका मकसद साफ़ तौर पर बताना ज़रूरी हो. जैसे, ऐसा बटन जो सिर्फ़ इमेज का इस्तेमाल करके एलिमेंट के बारे में बताता है.

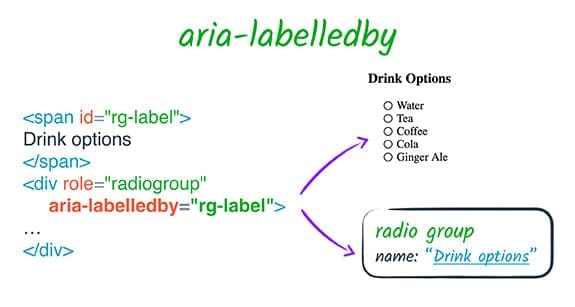
आरिया-लेबल्डबी
aria-labelledby की मदद से हम डीओएम में, किसी एलिमेंट के आईडी को एलिमेंट के लेबल के तौर पर तय कर सकते हैं.

यह काफ़ी हद तक label एलिमेंट का इस्तेमाल करने जैसा है. हालांकि, इसमें कुछ मुख्य अंतर हैं.
aria-labelledbyका इस्तेमाल, सिर्फ़ लेबल किए जा सकने वाले एलिमेंट के साथ-साथ, किसी भी एलिमेंट पर किया जा सकता है.labelएलिमेंट में वह चीज़ होती है जिसे वह लेबल करता है. हालांकि,aria-labelledbyके मामले में, इस बात से बिलकुल उलट होता है — लेबल की गई चीज़ का मतलब उस चीज़ से है जो उसे लेबल करती है.- लेबल किए जा सकने वाले एलिमेंट के साथ सिर्फ़ एक लेबल एलिमेंट जुड़ा हो सकता है. हालांकि,
aria-labelledbyएक से ज़्यादा एलिमेंट से लेबल बनाने के लिए, IDREF की सूची ले सकता है. लेबल को उसी क्रम में जोड़ा जाएगा जिस क्रम में IDREF दिए जाते हैं. aria-labelledbyका इस्तेमाल उन एलिमेंट के बारे में बताने के लिए किया जा सकता है जो छिपे हुए हैं और अगर नहीं, तो सुलभता ट्री में नहीं दिखेंगे. उदाहरण के लिए, जिस एलिमेंट को लेबल करना है उसके बगल में छिपाया गयाspanजोड़ा जा सकता है औरaria-labelledbyकी मदद से उसके बारे में बताया जा सकता है.- हालांकि, ARIA सिर्फ़ सुलभता ट्री पर असर डालता है. इसलिए,
aria-labelledbyआपकोlabelएलिमेंट का इस्तेमाल करने से लेबल पर क्लिक करने का ऐसा व्यवहार नहीं दिखाता है जो आपको लेबल पर क्लिक करने के लिए मिलता है.
अहम बात यह है कि aria-labelledby, किसी एलिमेंट के लिए सभी नाम के सोर्स को बदल देता है. उदाहरण के लिए, अगर किसी एलिमेंट में aria-labelledby और aria-label, या aria-labelledby और नेटिव एचटीएमएल label, दोनों मौजूद हैं, तो aria-labelledby लेबल को हमेशा प्राथमिकता दी जाती है.
रिलेशनशिप
aria-labelledby, रिलेशनशिप एट्रिब्यूट का एक उदाहरण है. रिलेशनशिप एट्रिब्यूट, पेज पर एलिमेंट के बीच सिमेंटिक संबंध बनाता है, चाहे उनके डीओएम संबंध कुछ भी हों. aria-labelledby के मामले में, "यह एलिमेंट उस एलिमेंट से लेबल किया गया है" है.
ARIA स्पेसिफ़िकेशन में आठ संबंध
एट्रिब्यूट की सूची है.
इनमें से छह, aria-activedescendant, aria-controls, aria-describedby, aria-labelledby, और aria-owns, पेज पर एलिमेंट के बीच नया लिंक बनाने के लिए, एक या उससे ज़्यादा एलिमेंट का रेफ़रंस लेते हैं. हर मामले में, अंतर यह होता है कि
लिंक का क्या मतलब है और यह लोगों को कैसे दिखता है.
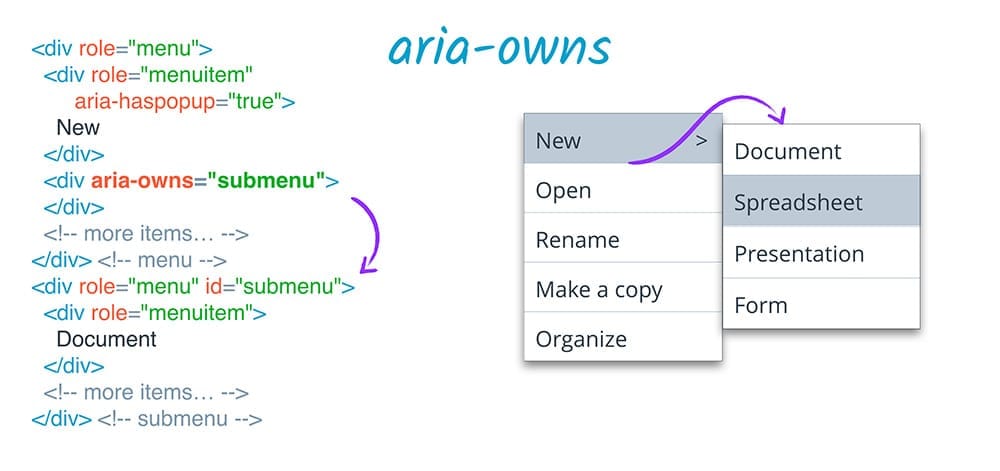
आरिया-मालिकाना हक
aria-owns सबसे ज़्यादा इस्तेमाल किए जाने वाले ARIA संबंध में से एक है. इस एट्रिब्यूट की मदद से, हम सहायक टेक्नोलॉजी को यह बता पाते हैं कि डीओएम में अलग किए गए एलिमेंट को मौजूदा एलिमेंट का चाइल्ड एलिमेंट माना जाना चाहिए या मौजूदा चाइल्ड एलिमेंट को फिर से अलग क्रम में रखा जाना चाहिए. उदाहरण के लिए, अगर कोई पॉप-अप सब-मेन्यू उसके पैरंट मेन्यू के पास विज़ुअल तौर पर दिख रहा है, लेकिन उसके पैरंट मेन्यू का DOM चाइल्ड नहीं हो सकता, क्योंकि इससे विज़ुअल प्रज़ेंटेशन पर असर पड़ता है, तो सब-मेन्यू को पैरंट मेन्यू के चाइल्ड के तौर पर स्क्रीन रीडर के सामने दिखाने के लिए aria-owns का इस्तेमाल करें.

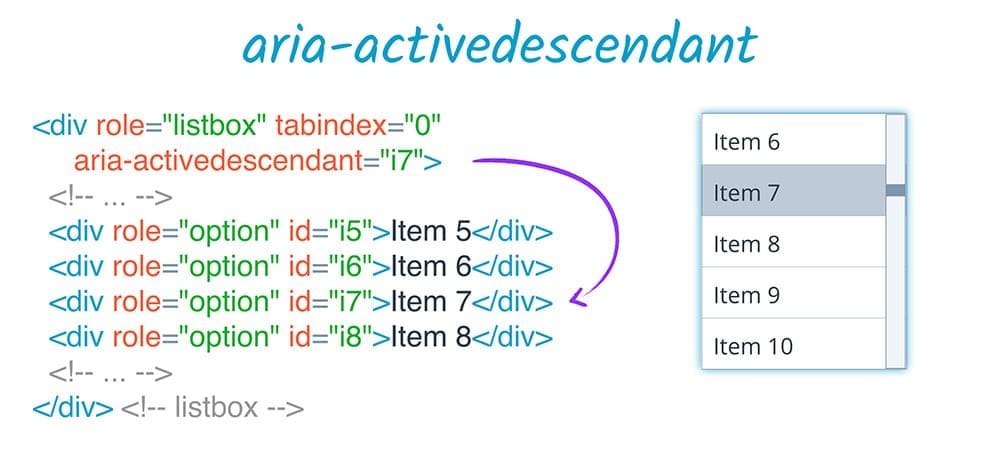
आरिया-ऐक्टिव डिसेंडेंट
aria-activedescendant एक संबंधित भूमिका निभाता है. जिस तरह किसी पेज का ऐक्टिव एलिमेंट वह होता है जिसमें फ़ोकस होता है. इसी तरह, किसी एलिमेंट के ऐक्टिव डिसेंडेंट को सेट करने से, हम सहायक टेक्नोलॉजी को यह बता पाते हैं कि उपयोगकर्ता को किसी एलिमेंट को फ़ोकस एलिमेंट के तौर पर तब दिखाना चाहिए, जब उसके पैरंट एलिमेंट पर फ़ोकस हो. उदाहरण के लिए, सूची बॉक्स में, हो सकता है कि आप पेज फ़ोकस को लिस्टबॉक्स कंटेनर पर छोड़ना चाहें, लेकिन इसके aria-activedescendant एट्रिब्यूट को फ़िलहाल चुने गए सूची आइटम के लिए अपडेट रखें. इससे वर्तमान में चुना गया आइटम सहायक टेक्नोलॉजी
दिखता है, जैसे कि वह फ़ोकस किया गया आइटम हो.

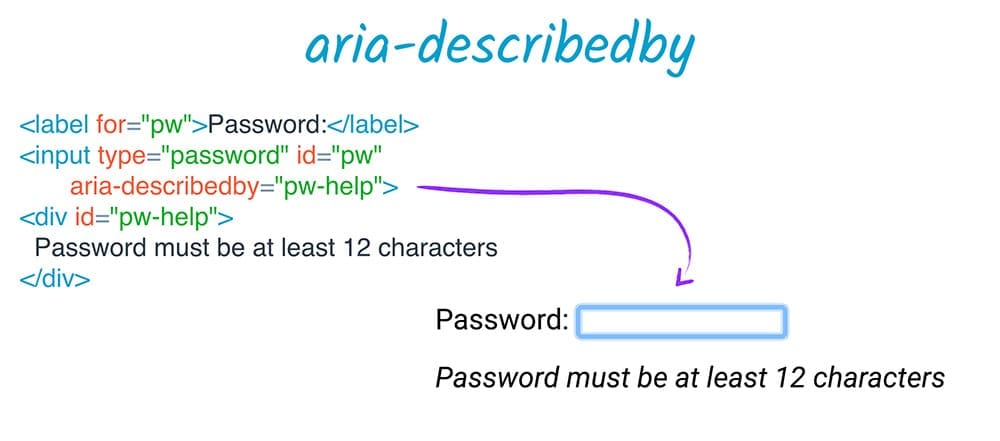
आरिया-डिस्क्रिप्शन
aria-describedby, ऐक्सेस करने लायक ब्यौरा उसी तरह देता है जैसे
aria-labelledby ने लेबल दिया होता है. aria-labelledby की तरह, aria-describedby ऐसे एलिमेंट का रेफ़रंस दे सकता है जो आम तौर पर नहीं दिखते. भले ही, वे डीओएम से छिपे हों या सहायक टेक्नोलॉजी इस्तेमाल करने वालों से छिपे हुए हों. यह एक उपयोगी तकनीक है, जब
ज़्यादा जानकारी देने वाले कुछ ऐसे टेक्स्ट होते हैं जिनकी किसी उपयोगकर्ता को ज़रूरत पड़ सकती है, चाहे वह सिर्फ़
सहायक टेक्नोलॉजी के उपयोगकर्ताओं पर लागू हो या सभी उपयोगकर्ताओं पर.
इसका एक सामान्य उदाहरण पासवर्ड इनपुट फ़ील्ड है, जिसके साथ पासवर्ड की ज़रूरी शर्तों के बारे में जानकारी देने वाला कुछ टेक्स्ट दिया जाता है. लेबल से अलग, यह जानकारी उपयोगकर्ता को कभी भी दिख सकती है और नहीं भी. इसके अलावा, हो सकता है कि लोगों के पास इसे ऐक्सेस करने या न करने का विकल्प हो. इसके अलावा, यह जानकारी सभी दूसरी जानकारी के बाद भी आ सकती है या फिर इसे किसी और वजह से पहले ही शामिल किया जा सकता है. उदाहरण के लिए, अगर कोई व्यक्ति जानकारी डाल रहा है, तो उसका इनपुट फिर से गूंजेगा. इससे एलिमेंट के ब्यौरे में रुकावट आ सकती है. इसलिए, ब्यौरे से अतिरिक्त जानकारी देने का एक अच्छा तरीक़ा यह होता है. यह ज़रूरी नहीं है. ब्यौरे में एलिमेंट की भूमिका जैसी अहम जानकारी शामिल नहीं होती.

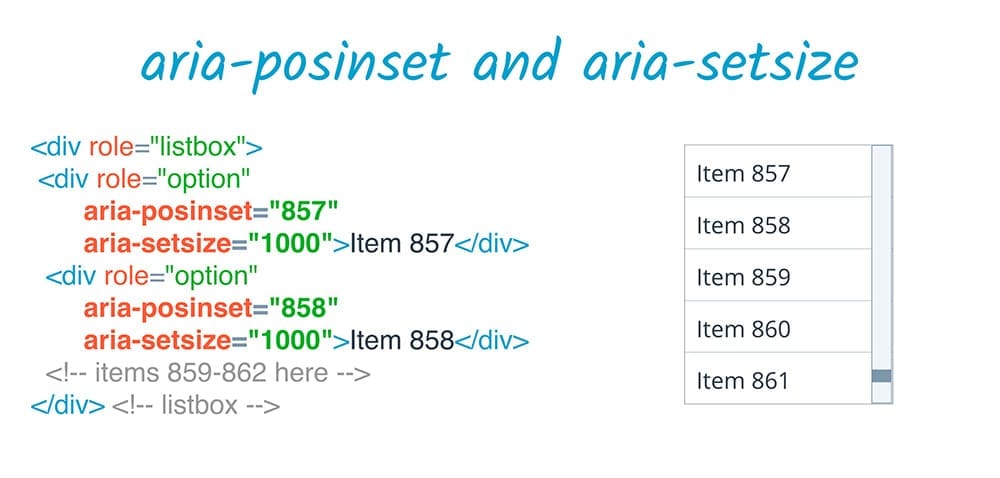
आरिया-पॉज़िंसेट और आरिया-सेटसाइज़
बाकी संबंध एट्रिब्यूट कुछ अलग होते हैं और एक साथ काम करते हैं.
aria-posinset ("सेट में रैंक") और aria-setsize ("सेट का साइज़") किसी सेट जैसे सिबलिंग एलिमेंट के बीच का संबंध तय करने के बारे में बताते हैं, जैसे कि सूची.
जब किसी सेट का साइज़, डीओएम में मौजूद एलिमेंट से तय नहीं हो पाता है, तो लेज़ी रेंडरिंग का इस्तेमाल किया जाता है. इससे, एक ही बार में डीओएम में सभी बड़ी लिस्ट को शामिल होने से रोका जा सकता है. aria-setsize असल सेट साइज़ के बारे में बता सकता है और aria-posinset सेट में एलिमेंट की पोज़िशन बता सकता है. उदाहरण के लिए, 1,000 एलिमेंट वाले सेट में कहा जा सकता है कि किसी एलिमेंट में 857 का aria-posinset है, भले ही वह डीओएम में पहले दिखता है. इसके बाद, डाइनैमिक एचटीएमएल तकनीकों का इस्तेमाल करके पक्का किया जा सकता है कि उपयोगकर्ता, मांग पर पूरी सूची एक्सप्लोर कर सके.