Używanie etykiet ARIA do tworzenia opisów elementów z ułatwieniami dostępu
Etykiety
ARIA udostępnia kilka mechanizmów dodawania etykiet i opisów do elementów. ARIA to jedyny sposób dodania ułatwienia dostępu lub tekstu opisu. Przyjrzyjmy się właściwościom, których ARIA używa do tworzenia etykiet z ułatwieniami dostępu.
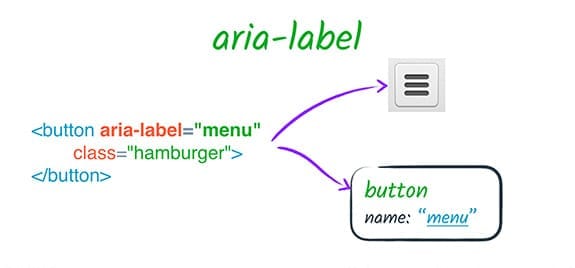
etykieta aria
Pole aria-label pozwala nam określić ciąg znaków, który będzie używany jako etykieta ułatwień dostępu.
Zastępuje to wszystkie inne natywne mechanizmy oznaczania etykietami, takie jak element label. Jeśli na przykład button zawiera zarówno treść tekstową, jak i element aria-label, używana jest tylko wartość aria-label.
Atrybutu aria-label możesz użyć, gdy chcesz w jakiś sposób wizualnie poinformować o przeznaczeniu elementu. Może to być na przykład przycisk zawierający grafikę zamiast tekstu, a przy tym musisz wyjaśnić ten cel osobom, które nie mają dostępu do danego elementu wizualnego (np. w przypadku przycisku, którego przeznaczenie można określić za pomocą obrazu).

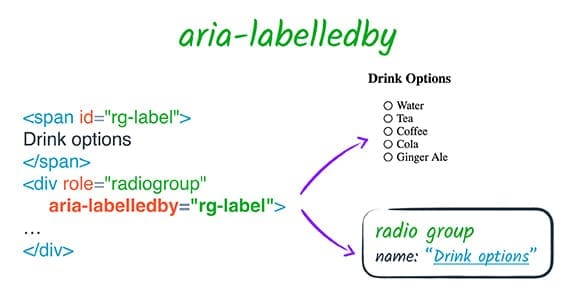
aria-labelledby,
aria-labelledby umożliwia określenie identyfikatora innego elementu w DOM jako etykiety elementu.

Przypomina to używanie elementu label z kilkoma istotnymi różnicami.
- Obiektu
aria-labelledbymożna używać w odniesieniu do wszystkich elementów, a nie tylko tych, które można oznaczyć etykietami. - Podczas gdy element
labelodnosi się do elementu, który oznacza etykietą, w przypadku elementuaria-labelledbyrelacja jest odwrotna w przypadku elementuaria-labelledby– oznacza to, że coś oznacza tę etykietę. - Tylko 1 element etykiety może być powiązany z elementem objętym etykietą, ale
aria-labelledbymoże pobrać listę identyfikatorów IDREF, aby utworzyć etykietę z wielu elementów. Etykieta zostanie połączona w kolejności podania identyfikatorów IDREF. - Możesz użyć
aria-labelledby, aby odwoływać się do ukrytych elementów, które w przeciwnym razie nie znalazłyby się w drzewie ułatwień dostępu. Możesz na przykład dodać ukrytyspanobok elementu, który chcesz oznaczyć etykietą, i odwołać się do niego za pomocąaria-labelledby. - Ponieważ ARIA wpływa tylko na drzewo ułatwień dostępu,
aria-labelledbynie daje Ci znanego sposobu klikania etykiet z elementulabel.
Co ważne, aria-labelledby zastępuje wszystkie inne źródła nazw elementu. Jeśli więc na przykład element ma zarówno aria-labelledby, jak i aria-label albo aria-labelledby i natywny kod HTML label, etykieta aria-labelledby zawsze ma pierwszeństwo.
Relacje
aria-labelledby to przykład atrybutu relacji. Atrybut relacji tworzy relację semantyczną między elementami na stronie niezależnie od relacji między nimi DOM. W przypadku atrybutu aria-labelledby związek ma postać „Ten element jest oznaczony tą etykietą przez ten element”.
Specyfikacja ARIA zawiera 8 atrybutów relacji.
W 6 z nich (aria-activedescendant, aria-controls, aria-describedby, aria-labelledby i aria-owns) odwołuje się do co najmniej jednego elementu, aby utworzyć nowe połączenie między elementami na stronie. Różnica polega na tym,
co oznacza dany link i w jaki sposób jest on wyświetlany użytkownikom.
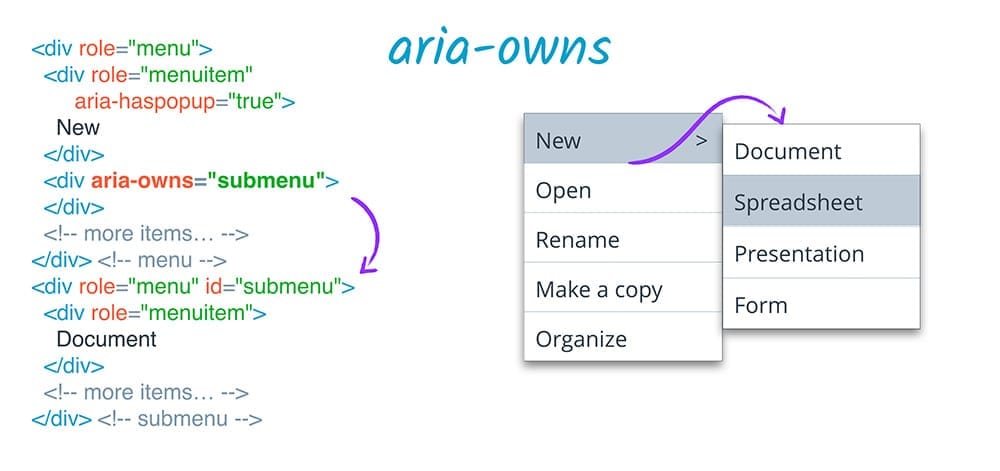
ARIA
aria-owns to jedna z najczęściej używanych relacji ARIA. Ten atrybut pozwala nam poinformować technologię wspomagającą osoby z niepełnosprawnością, że element, który jest oddzielny w DOM, powinien być traktowany jako element podrzędny bieżącego elementu lub zmienić kolejność istniejących elementów podrzędnych. Jeśli na przykład wyskakujące menu podrzędne jest umieszczone wizualnie obok menu nadrzędnego, ale nie może być elementem podrzędnym DOM jego elementu nadrzędnego, ponieważ ma to wpływ na prezentację wizualną, możesz użyć polecenia aria-owns, aby przedstawić je czytnikowi ekranu jako podrzędne menu.

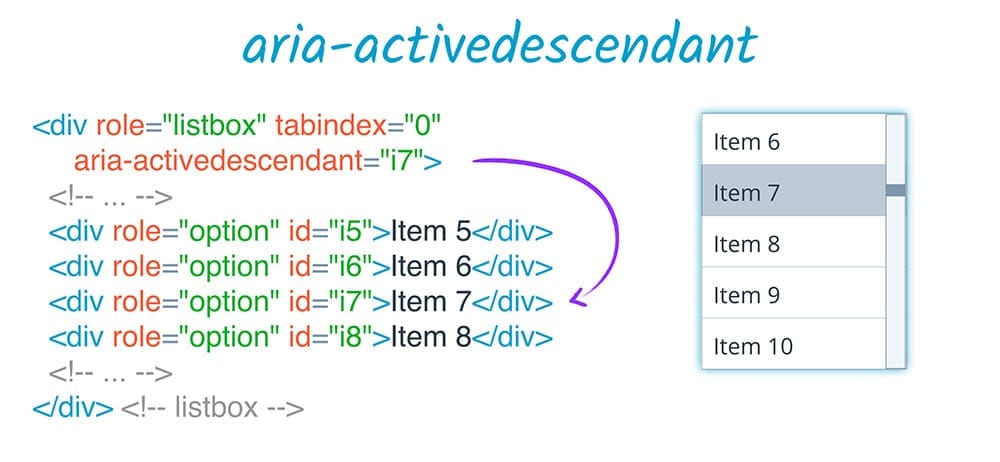
aria-activedescendant
aria-activedescendant odgrywa powiązaną rolę. Podobnie jak aktywny element strony, ustawienie aktywnego elementu potomnego elementu pozwala nam poinformować technologię wspomagającą, że dany element powinien być przedstawiony użytkownikowi jako aktywny element, gdy element nadrzędny jest na nim zaznaczony. Na przykład w polu listy możesz pozostawić zaznaczenie strony w kontenerze, ale pozostawić jego atrybut aria-activedescendant zaktualizowany zgodnie z wybranym aktualnie elementem listy. Dzięki temu obecnie wybrany element będzie sprawiał wrażenie technologii asystującej.

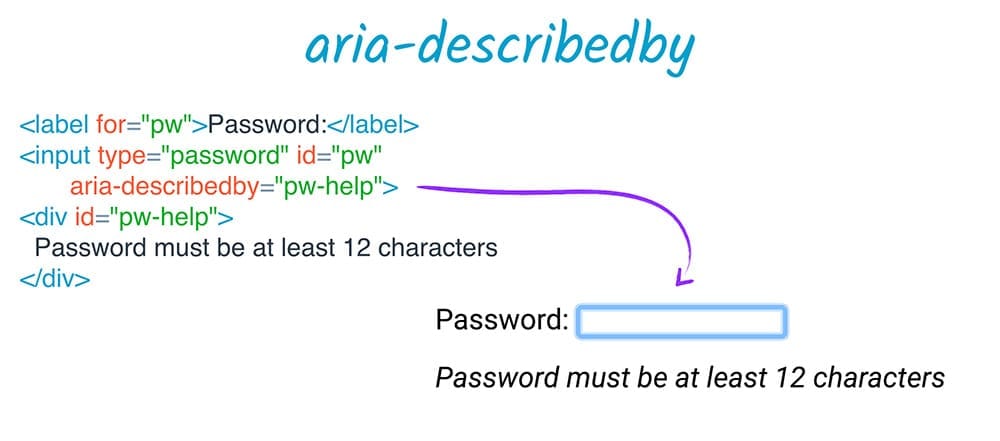
aria-opisywana przez
aria-describedby udostępnia opis przystępny w taki sam sposób, w jaki udostępnia etykietę aria-labelledby. Podobnie jak aria-labelledby, aria-describedby mogą odwoływać się do elementów, które są poza tym niewidoczne, zarówno w modelu DOM, jak i ukryte przed użytkownikami technologii wspomagających osoby z niepełnosprawnością. Jest to przydatna technika, gdy użytkownik może potrzebować dodatkowego objaśnienia, niezależnie od tego, czy dotyczy on tylko użytkowników technologii wspomagających osoby z niepełnosprawnością, czy wszystkich użytkowników.
Typowym przykładem jest pole do wprowadzania hasła, któremu towarzyszy opis minimalnych wymagań dotyczących hasła. W przeciwieństwie do etykiety ten opis może lub nie musi być wyświetlany użytkownikowi; użytkownik może zdecydować, czy chce uzyskać do niego dostęp, może zdecydować, czy ma być wyświetlany po wszystkich innych informacjach, lub może zostać zastąpiony przez coś innego. Jeśli na przykład użytkownik będzie wpisywać informacje, zostaną one powtórzone powtórzeniami i mogą zakłócić opis elementu. Dlatego opis to świetny sposób na przekazanie dodatkowych, ale nieistotnych informacji. Nie przeszkodzi on więc informacjom o większym znaczeniu, takich jak rola elementu.

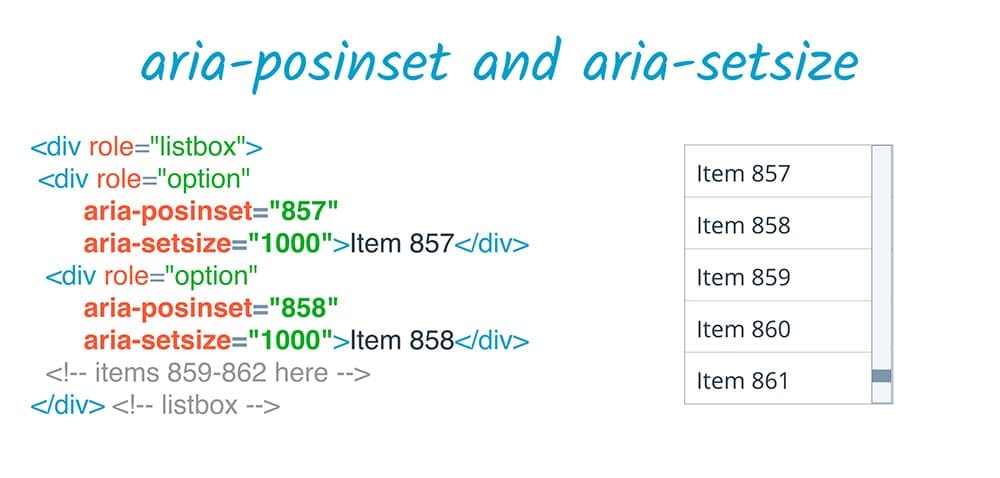
aria-posinset i aria-setsize
Pozostałe atrybuty relacji są nieco inne i współpracują ze sobą.
aria-posinset („pozycja w zestawie”) i aria-setsize („rozmiar zbioru”) służą do zdefiniowania relacji między elementami równorzędnymi w zestawie, np. w liście.
Gdy rozmiaru zbioru nie można określić na podstawie elementów występujących w DOM – na przykład gdy używasz leniwego renderowania, by uniknąć utworzenia całej dużej listy w modelu DOM jednocześnie – aria-setsize może określić rzeczywisty rozmiar zestawu, a aria-posinset – pozycję elementu w zestawie. Na przykład w zestawie, który może zawierać 1000 elementów, możesz powiedzieć, że określony element ma wartość aria-posinset o wartości 857, mimo że pojawia się jako pierwszy w DOM. Potem użyj technik dynamicznych HTML, by użytkownik mógł na żądanie zapoznać się z pełną listą elementów.