Menggunakan label ARIA untuk membuat deskripsi elemen yang mudah diakses
Label
ARIA menyediakan beberapa mekanisme untuk menambahkan label dan deskripsi ke elemen. Faktanya, ARIA adalah satu-satunya cara untuk menambahkan bantuan atau teks deskripsi yang dapat diakses. Mari kita lihat properti yang digunakan ARIA untuk membuat label yang mudah diakses.
Label aria
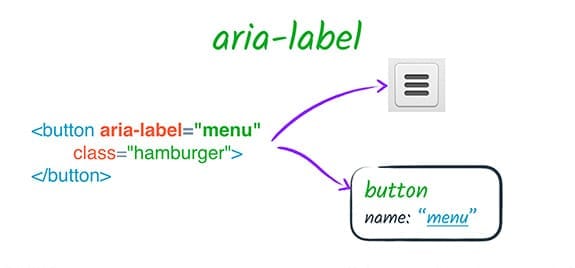
aria-label memungkinkan kita menentukan string yang akan digunakan sebagai label yang dapat diakses.
Tindakan ini akan menggantikan mekanisme pelabelan native lainnya, seperti elemen label — misalnya, jika button memiliki konten teks dan aria-label, hanya nilai aria-label yang akan digunakan.
Anda dapat menggunakan atribut aria-label jika memiliki semacam indikasi visual
tujuan elemen, seperti tombol yang menggunakan grafik, bukan
teks, tetapi masih perlu mengklarifikasi tujuan tersebut bagi siapa saja yang tidak dapat mengakses
indikasi visual, seperti tombol yang hanya menggunakan gambar untuk menunjukkan
tujuannya.

aria berlabel
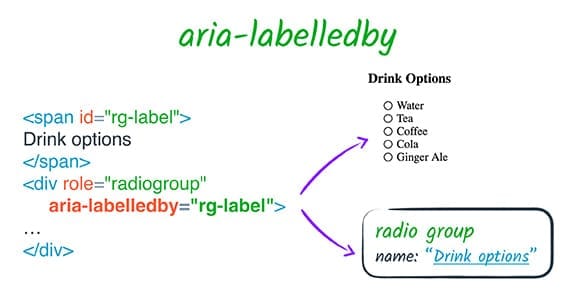
aria-labelledby memungkinkan kita menentukan ID elemen lain di DOM sebagai label elemen.

Ini sangat mirip dengan menggunakan elemen label, dengan beberapa perbedaan utama.
aria-labelledbydapat digunakan pada elemen apa pun, tidak hanya elemen yang dapat diberi label.- Meskipun elemen
labelmerujuk pada hal yang diberi label, hubungannya dibalik dalam kasusaria-labelledby— hal yang diberi label mengacu pada hal yang melabelinya. - Hanya satu elemen label yang dapat dikaitkan dengan elemen yang dapat diberi label, tetapi
aria-labelledbydapat mengambil daftar IDREF untuk membuat label dari beberapa elemen. Label akan digabungkan sesuai urutan pemberian IDREF. - Anda dapat menggunakan
aria-labelledbyuntuk merujuk ke elemen yang tersembunyi dan jika tidak, tidak akan berada di hierarki aksesibilitas. Misalnya, Anda dapat menambahkanspantersembunyi di sebelah elemen yang ingin diberi label, dan merujuknya denganaria-labelledby. - Namun, karena ARIA hanya memengaruhi hierarki aksesibilitas,
aria-labelledbytidak memberi Anda perilaku klik label yang sudah dikenal, yang didapat dari penggunaan elemenlabel.
Yang penting, aria-labelledby menggantikan semua sumber nama lainnya untuk suatu
elemen. Jadi, misalnya, jika suatu elemen memiliki aria-labelledby dan
aria-label, atau aria-labelledby dan label HTML native, label aria-labelledby akan selalu diprioritaskan.
Hubungan
aria-labelledby adalah contoh atribut hubungan. Atribut hubungan membuat hubungan semantik antarelemen pada halaman, apa pun hubungan DOM-nya. Dalam kasus aria-labelledby, hubungan
tersebut adalah "elemen ini diberi label oleh elemen tersebut".
Spesifikasi ARIA mencantumkan delapan atribut
hubungan.
Enam di antaranya, aria-activedescendant, aria-controls, aria-describedby,
aria-labelledby, dan aria-owns, mengambil referensi ke satu atau beberapa elemen untuk
membuat link baru antarelemen di halaman. Perbedaan di setiap kasus adalah
arti link tersebut dan cara menampilkannya kepada pengguna.
aria-own
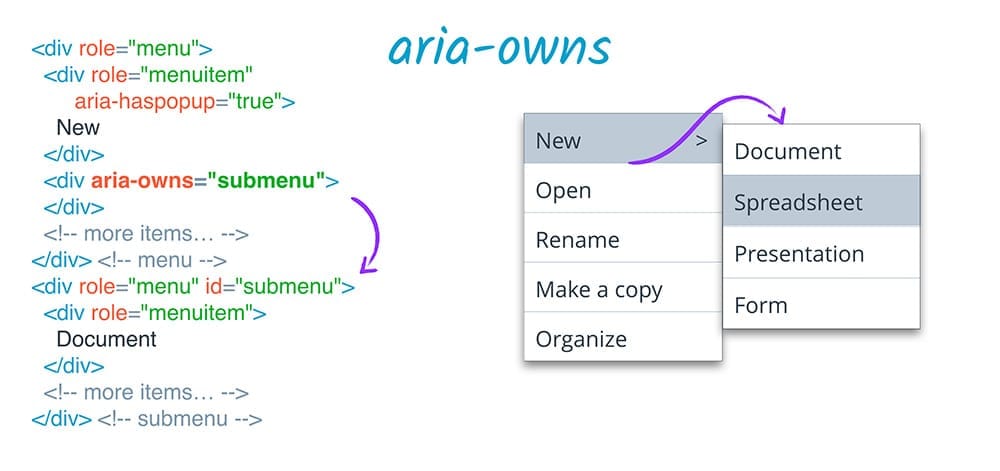
aria-owns adalah salah satu hubungan ARIA yang paling banyak digunakan. Atribut ini
memungkinkan kita memberi tahu teknologi pendukung bahwa elemen yang terpisah dalam
DOM harus diperlakukan sebagai turunan dari elemen saat ini, atau untuk mengatur ulang
elemen turunan yang ada ke dalam urutan yang berbeda. Misalnya, jika sub-menu
pop-up diposisikan secara visual di dekat menu induknya, tetapi tidak dapat menjadi turunan DOM
dari induknya karena akan memengaruhi presentasi visual, Anda dapat menggunakan
aria-owns untuk menyajikan sub-menu sebagai turunan dari menu induk ke pembaca
layar.

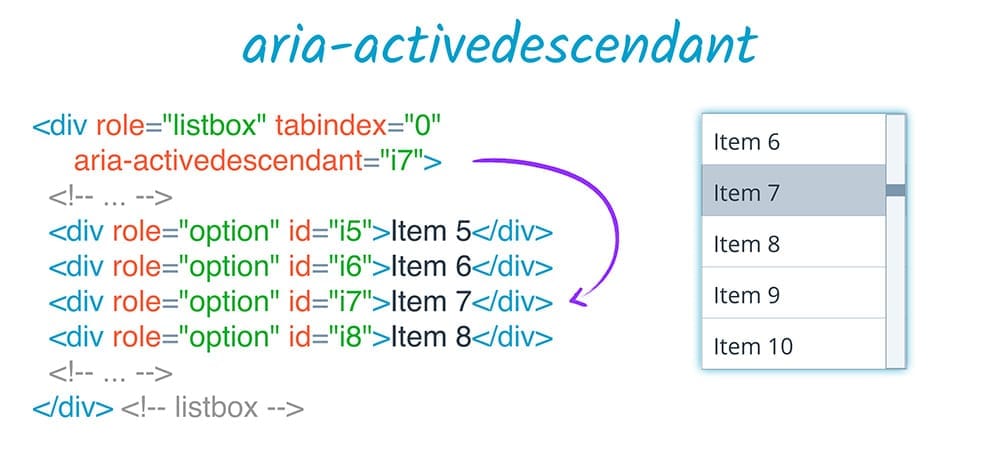
turunan aktif aria
aria-activedescendant memainkan peran terkait. Seperti halnya elemen aktif
halaman yang memiliki fokus, menyetel turunan aktif elemen
memungkinkan kita memberi tahu teknologi pendukung bahwa suatu elemen harus ditampilkan kepada
pengguna sebagai elemen fokus saat induknya benar-benar memiliki fokus. Misalnya, dalam listbox, Anda mungkin ingin membiarkan fokus halaman di penampung
listbox, tetapi terus mengupdate atribut aria-activedescendant menjadi
item daftar yang saat ini dipilih. Hal ini membuat item yang saat ini dipilih tampak di
teknologi pendukung seolah-olah item tersebut adalah item yang difokuskan.

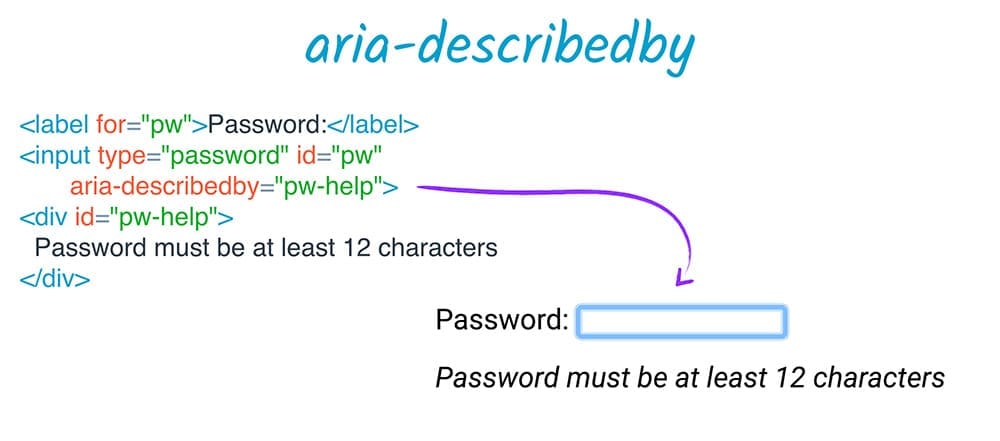
aria-dijelaskan oleh
aria-describedby memberikan deskripsi yang mudah diakses dengan cara yang sama seperti
aria-labelledby memberikan label. Seperti aria-labelledby, aria-describedby
dapat mereferensikan elemen yang tidak terlihat, baik yang disembunyikan dari
DOM, atau tersembunyi dari pengguna teknologi pendukung. Ini adalah teknik yang berguna jika
ada beberapa teks penjelasan tambahan yang mungkin diperlukan pengguna, baik hanya berlaku
untuk pengguna teknologi pendukung atau semua pengguna.
Contoh umumnya adalah kolom input sandi yang disertai dengan beberapa teks deskriptif yang menjelaskan persyaratan sandi minimum. Tidak seperti label, deskripsi ini mungkin atau mungkin tidak akan pernah disajikan kepada pengguna; mereka mungkin memiliki pilihan untuk mengaksesnya, atau mungkin muncul setelah semua informasi lainnya, atau mungkin terlebih dahulu diisi oleh sesuatu yang lain. Misalnya, jika pengguna memasukkan informasi, inputnya akan dipantulkan kembali dan dapat mengganggu deskripsi elemen. Dengan demikian, deskripsi adalah cara yang bagus untuk mengomunikasikan informasi tambahan, tetapi tidak esensial; deskripsi tidak akan menghalangi informasi yang lebih penting seperti peran elemen.

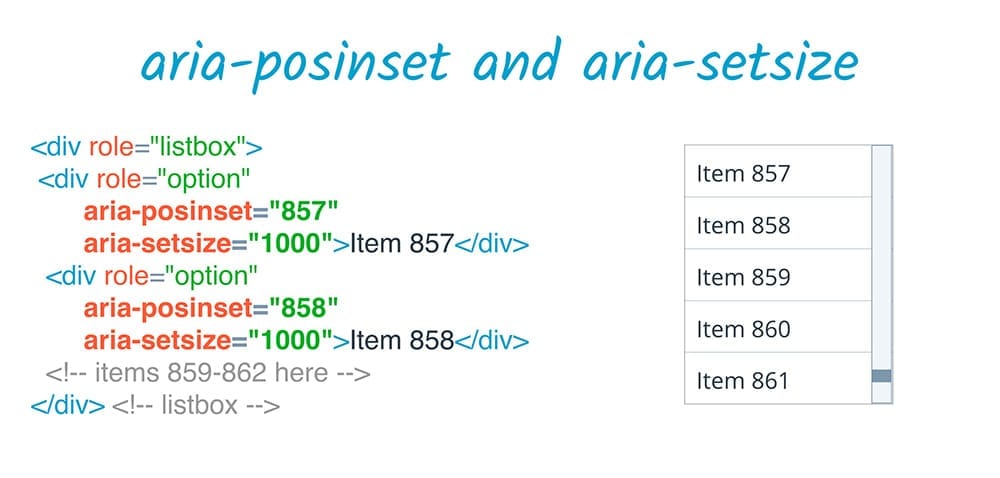
aria-posinset & aria-setsize
Atribut relasi yang tersisa sedikit berbeda, dan bekerja sama.
aria-posinset ("posisi dalam set") dan aria-setsize ("ukuran set") adalah tentang
menentukan hubungan antara elemen yang seinduk dalam kumpulan, seperti daftar.
Jika ukuran kumpulan tidak dapat ditentukan oleh elemen yang ada di DOM — seperti saat rendering lambat digunakan untuk menghindari semua daftar besar di DOM sekaligus — aria-setsize dapat menentukan ukuran kumpulan sebenarnya, dan aria-posinset dapat menentukan posisi elemen dalam kumpulan. Misalnya, dalam kumpulan yang mungkin berisi 1.000 elemen, Anda dapat mengatakan bahwa elemen tertentu memiliki aria-posinset dari 857 meskipun muncul pertama kali di DOM, lalu menggunakan teknik HTML dinamis untuk memastikan pengguna dapat menjelajahi daftar lengkap secara on demand.