Utiliser des étiquettes ARIA pour créer des descriptions d'éléments accessibles
Étiquettes
ARIA fournit plusieurs mécanismes pour ajouter des étiquettes et des descriptions aux éléments. En fait, ARIA est le seul moyen d'ajouter un texte d'aide ou de description accessible. Examinons les propriétés qu'ARIA utilise pour créer des étiquettes accessibles.
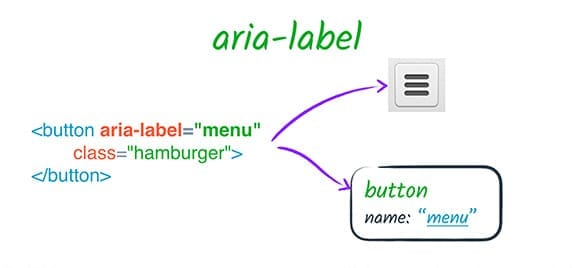
libellé ARIA
aria-label permet de spécifier une chaîne à utiliser comme libellé accessible.
Cela remplace tout autre mécanisme d'étiquetage natif, tel qu'un élément label. Par exemple, si un button comporte à la fois du contenu textuel et un aria-label, seule la valeur aria-label sera utilisée.
Vous pouvez utiliser un attribut aria-label lorsque vous avez une sorte d'indication visuelle de l'objectif d'un élément, par exemple un bouton qui utilise un graphique plutôt que du texte, mais que vous devez tout de même clarifier cette finalité pour toute personne qui ne peut pas y accéder, par exemple un bouton qui n'utilise qu'une image pour indiquer son objectif.

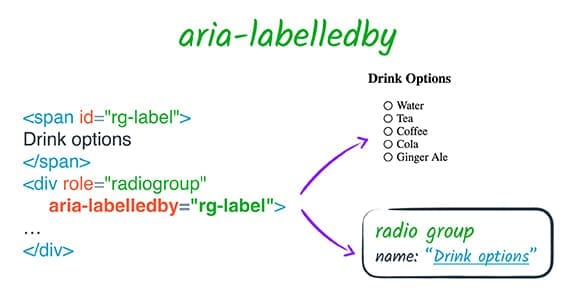
aria-labelledby
aria-labelledby permet de spécifier l'ID d'un autre élément du DOM en tant que libellé d'un élément.

Cette opération s'apparente à l'utilisation d'un élément label, à quelques différences près.
aria-labelledbypeut être utilisé sur n'importe quel élément, pas seulement sur les éléments étiquetés.- Alors qu'un élément
labelfait référence à l'élément qu'il étiquette, la relation est inversée dans le cas dearia-labelledby. L'élément étiqueté fait référence à l'élément qui l'étiquette. - Un seul élément de libellé peut être associé à un élément auquel un libellé peut être associé, mais
aria-labelledbypeut utiliser une liste d'IDREF pour composer un libellé à partir de plusieurs éléments. L'étiquette sera concaténée dans l'ordre dans lequel les IDREF sont fournis. - Vous pouvez utiliser
aria-labelledbypour faire référence à des éléments masqués qui, autrement, ne figureraient pas dans l'arborescence d'accessibilité. Par exemple, vous pouvez ajouter unspanmasqué à côté d'un élément auquel vous souhaitez ajouter un libellé et y faire référence avecaria-labelledby. - Toutefois, comme ARIA n'affecte que l'arborescence d'accessibilité,
aria-labelledbyne vous donne pas le comportement habituel de clic sur des libellés que vous obtenez en utilisant un élémentlabel.
Il est important de noter que aria-labelledby remplace toutes les autres sources de noms pour un élément. Ainsi, par exemple, si un élément possède à la fois un aria-labelledby et un aria-label, ou un aria-labelledby et un label HTML natif, le libellé aria-labelledby est toujours prioritaire.
Relations
aria-labelledby est un exemple d'attribut de relation. Un attribut de relation crée une relation sémantique entre les éléments de la page, quelle que soit leur relation DOM. Dans le cas de aria-labelledby, cette relation est "cet élément est libellé par cet élément".
La spécification ARIA répertorie huit attributs de relation.
Six d'entre eux, aria-activedescendant, aria-controls, aria-describedby, aria-labelledby et aria-owns, font référence à un ou plusieurs éléments pour créer un lien entre les éléments de la page. Dans chaque cas, la différence réside dans la signification de ce lien et la façon dont il est présenté aux utilisateurs.
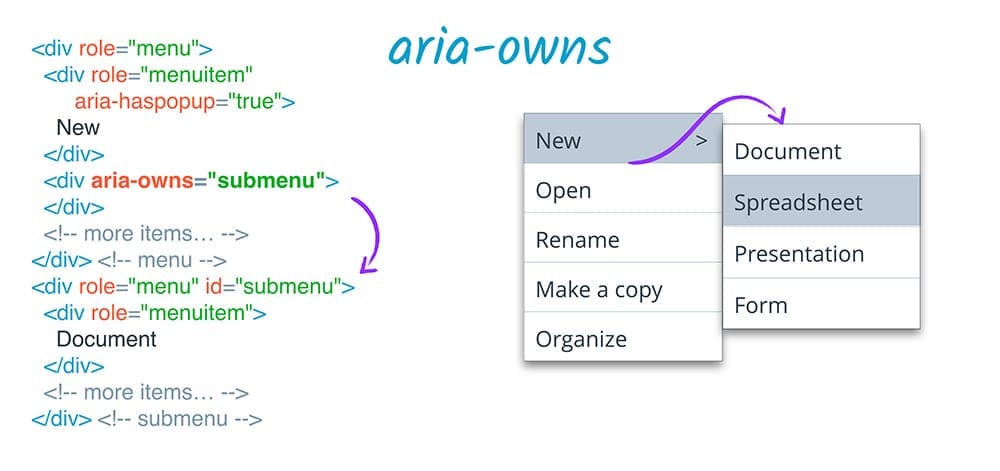
CANNOT TRANSLATE
aria-owns est l'une des relations ARIA les plus utilisées. Cet attribut nous permet d'indiquer à la technologie d'assistance qu'un élément distinct dans le DOM doit être traité comme un enfant de l'élément actuel, ou de réorganiser les éléments enfants existants dans un ordre différent. Par exemple, si un sous-menu pop-up est positionné visuellement à proximité de son menu parent, mais qu'il ne peut pas être un enfant DOM de son parent, car cela affecterait la présentation visuelle, vous pouvez utiliser aria-owns pour présenter le sous-menu en tant qu'enfant du menu parent sur un lecteur d'écran.

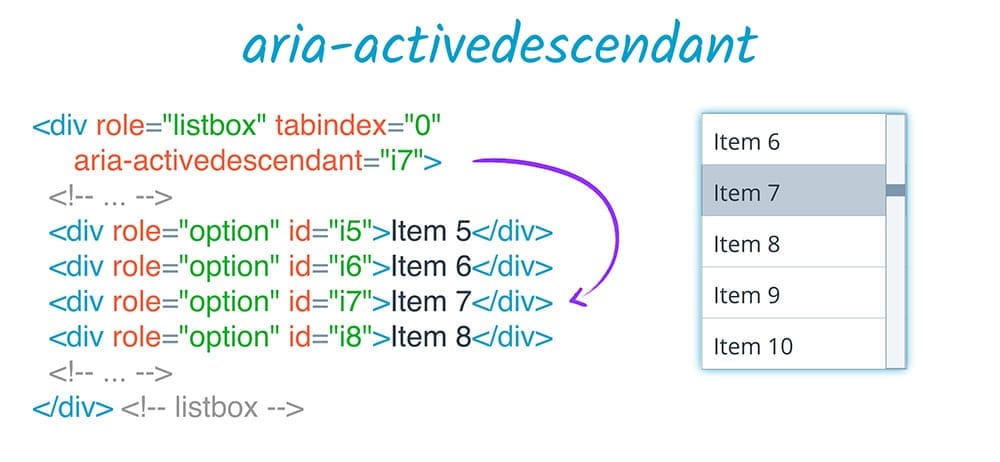
aria-activedescendant
aria-activedescendant joue un rôle connexe. Tout comme l'élément actif d'une page est celui qui est sélectionné, définir le descendant actif d'un élément nous permet d'indiquer à la technologie d'assistance qu'un élément doit être présenté à l'utilisateur en tant qu'élément sélectionné lorsque son parent est réellement le focus. Par exemple, dans une zone de liste, vous pouvez laisser le curseur de la page sur le conteneur de zone de liste tout en mettant à jour son attribut aria-activedescendant pour qu'il corresponde à l'élément de liste actuellement sélectionné. L'élément actuellement sélectionné apparaît ainsi à la technologie d'assistance comme s'il s'agissait de l'élément sélectionné.

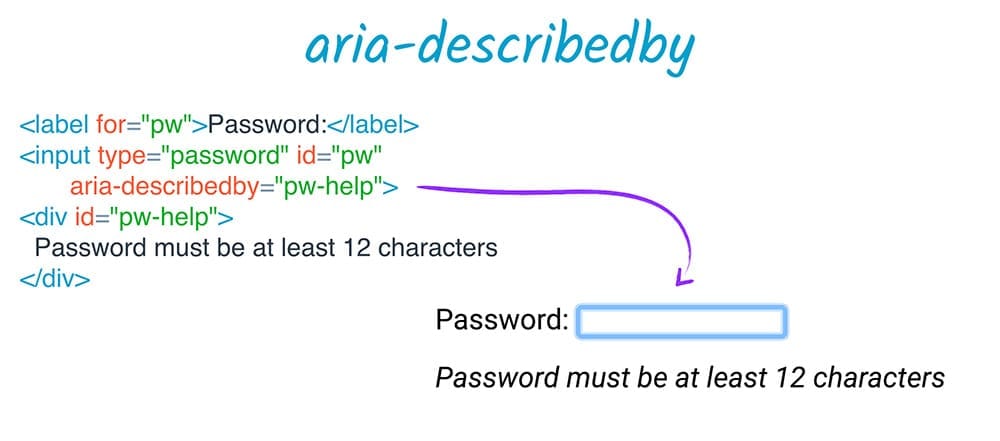
aria-décrite
aria-describedby fournit une description accessible de la même manière que aria-labelledby fournit un libellé. Comme aria-labelledby, aria-describedby peut faire référence à des éléments qui ne sont pas visibles autrement, qu'ils soient masqués pour le DOM ou pour les utilisateurs de technologies d'assistance. Cette technique est utile lorsqu'un utilisateur a besoin d'un texte explicatif supplémentaire, qu'il ne s'applique qu'aux utilisateurs de technologies d'assistance ou à tous.
Un exemple courant est un champ de saisie de mot de passe qui est accompagné d'un texte descriptif expliquant les exigences minimales en matière de mot de passe. Contrairement à une étiquette, cette description peut ou non être présentée à l'utilisateur. Celui-ci peut choisir d'y accéder, d'y accéder après toutes les autres informations ou d'être ignorée par une autre. Par exemple, si l'utilisateur saisit des informations, son entrée est renvoyée et peut interrompre la description de l'élément. Ainsi, une description est un excellent moyen de communiquer des informations supplémentaires, mais non essentielles. Elle ne gênera pas la diffusion d'informations plus critiques telles que le rôle de l'élément.

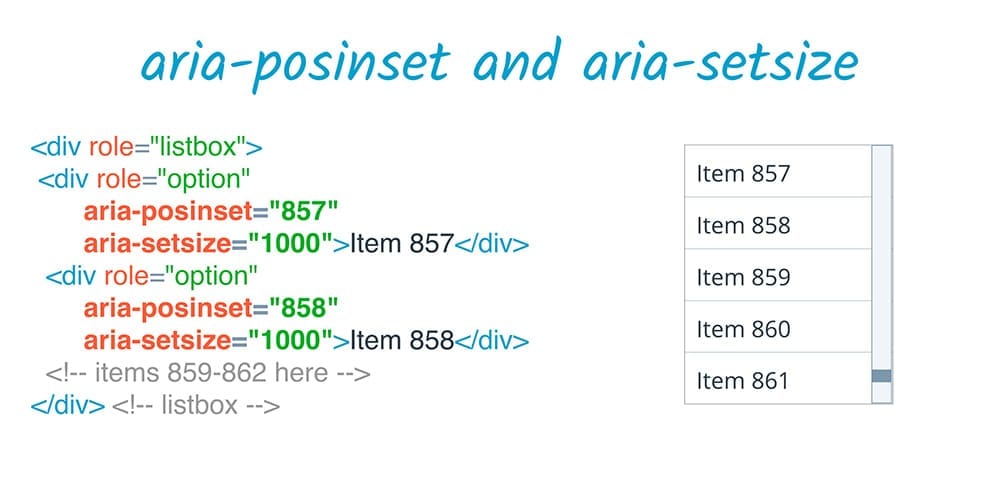
aria-posinset et aria-setsize
Les autres attributs de relation sont un peu différents et fonctionnent ensemble.
aria-posinset ("position dans l'ensemble") et aria-setsize ("taille de l'ensemble") permettent de définir une relation entre les éléments frères d'un ensemble, comme une liste.
Lorsque la taille d'un ensemble ne peut pas être déterminée par les éléments présents dans le DOM (par exemple, lorsque le rendu différé est utilisé pour éviter d'avoir une longue liste dans le DOM en même temps), aria-setsize peut spécifier la taille réelle de l'ensemble et aria-posinset peut spécifier la position de l'élément dans l'ensemble. Par exemple, dans un ensemble pouvant contenir 1 000 éléments, vous pouvez indiquer qu'un élément particulier a une aria-posinset de 857, même s'il apparaît d'abord dans le DOM, puis utiliser des techniques HTML dynamiques pour que l'utilisateur puisse explorer la liste complète à la demande.