خاصية CSS التي تساعد في الحفاظ على المسافة في التنسيقات المتجاوبة
نسبة العرض إلى الارتفاع
يتم التعبير عن نسبة العرض إلى الارتفاع غالبًا كعددين صحيحَين ونقطة في السمتَين: width:height أو x:y. إنّ نِسب العرض إلى الارتفاع الأكثر شيوعًا للصور الفوتوغرافية هي 4:3 و3:2، في حين تميل الفيديوهات وكاميرات المستهلك الحديثة إلى استخدام نسبة العرض إلى الارتفاع 16:9.

مع ظهور التصميمات السريعة الاستجابة، أصبح الحفاظ على نسبة العرض إلى الارتفاع مهمًا بشكل متزايد بالنسبة إلى مطوّري الويب، خاصةً مع اختلاف أبعاد الصور وتغيُّر أحجام العناصر استنادًا إلى المساحة المتاحة .
في ما يلي بعض الأمثلة على الحالات التي يصبح فيها الحفاظ على نسبة العرض إلى الارتفاع مهمًا:
- إنشاء إطارات iframe سريعة الاستجابة، بحيث تكون هذه الإطارات تمثل 100% من عرض الصفحة الرئيسية، ويجب أن يظل الارتفاع نسبة عرض إطار معيّنة
- إنشاء حاويات عناصر نائبة أساسية للصور والفيديوهات والعناصر المضمّنة لمنع إعادة التنسيق عند تحميل العناصر وشغلها للمساحة
- إنشاء مساحة متجاوبة موحّدة لتصورات البيانات التفاعلية أو صور SVG المتحركة
- إنشاء مساحة موحّدة سريعة الاستجابة لمكونات متعددة العناصر، مثل البطاقات أو تواريخ التقويم
- إنشاء مساحة متجاوبة موحّدة لعدة صور بأبعاد مختلفة (يمكن استخدامها مع
object-fit)
ملء الشاشة
يساعدنا تحديد نسبة العرض إلى الارتفاع في ضبط حجم الوسائط في سياق متجاوب. أداة أخرى في هذه
الحزمة هي السمة object-fit، التي تتيح للمستخدمين وصف كيفية ملء عنصر (مثل صورة)
داخل قالب معيّن:

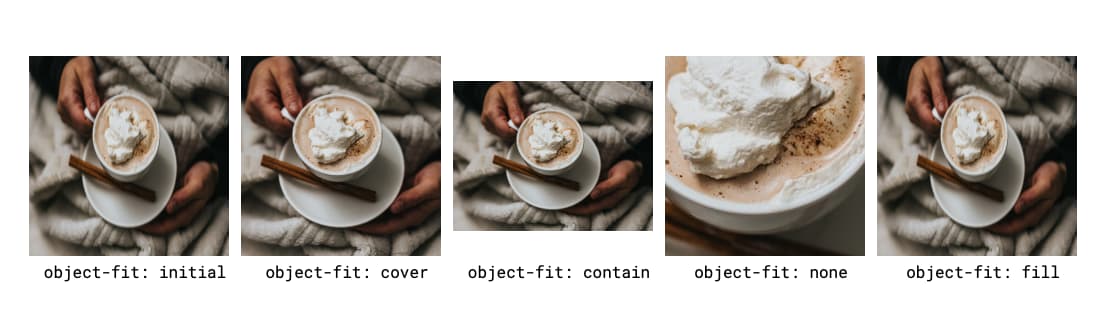
object-fit يمكنك الاطّلاع على العرض التوضيحي على Codepen.تعيد قيمتَي initial وfill ضبط الصورة لملء المساحة. في مثالنا، يؤدي ذلك إلى
تصغير الصورة وجعلها مموّهة، لأنّه يعيد ضبط وحدات البكسل. ليس مثاليًا. يستخدم object-fit: cover
أصغر أبعاد الصورة لملء المساحة ويقُطع الصورة لتلائمها استنادًا إلى
هذا السمة. ويتم "التكبير" عند الحد الأدنى. يضمن الخيار object-fit: contain أن تكون الصورة بالكامل
مرئية دائمًا، وهو عكس الخيار cover الذي يأخذ حجم أكبر حدود
(في مثالنا أعلاه، هذا هو العرض)، ويغيّر حجم الصورة للحفاظ على نسبة العرض إلى الارتفاع الأساسية
مع احتوائها على المساحة. تعرِض الحالة object-fit: none الصورة التي تم اقتصاصها من منتصفها
(موضع العنصر التلقائي) بالحجم الطبيعي.
object-fit: cover يُستخدم في معظم الحالات لضمان واجهة موحّدة وجميلة عند التعامل
مع صور ذات أبعاد مختلفة، ولكنك تفقد معلومات بهذه الطريقة (يتم اقتصاص الصورة عند
أطول جوانبها).
إذا كانت هذه التفاصيل مهمة (على سبيل المثال، عند استخدام صورة منخفضة الإضاءة لمنتجات التجميل)، لا يُسمح بقطع المحتوى المهم. وبالتالي، فإنّ السيناريو المثالي هو استخدام صور متجاوبة بأحجام مختلفة تلائم مساحة واجهة المستخدم بدون اقتصاصها.
الطريقة القديمة: الحفاظ على نسبة العرض إلى الارتفاع باستخدام padding-top

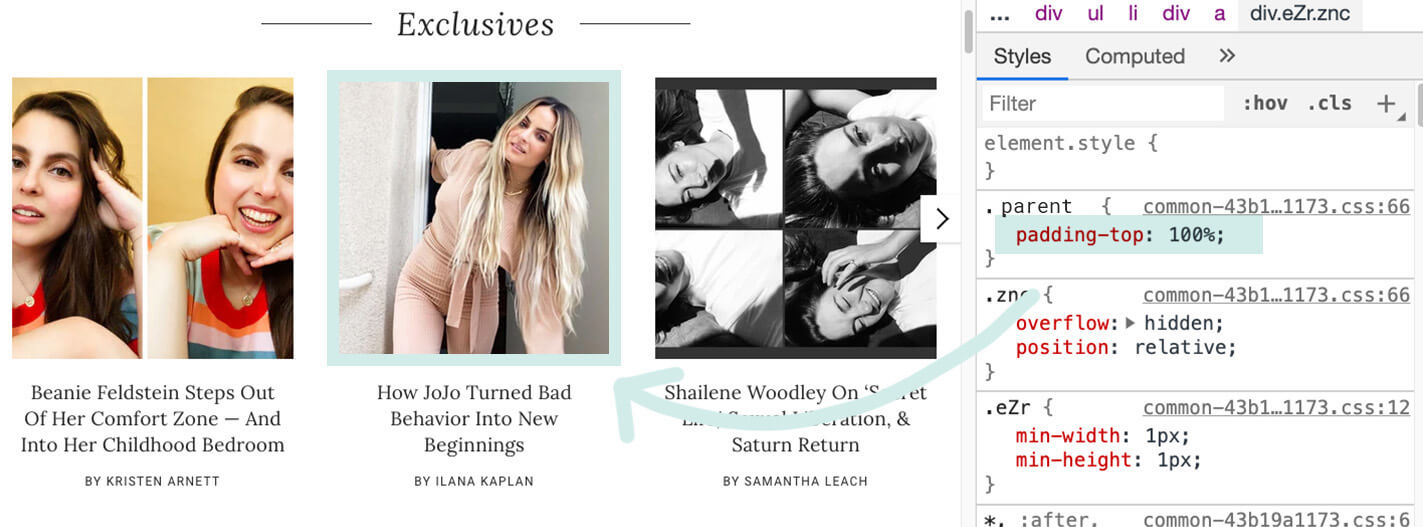
padding-top لضبط نسبة عرض إلى ارتفاع 1:1 على صور معاينة المشاركات ضمن لوحة عرض دوّارةلجعل هذه العناصر أكثر تفاعلاً، يمكننا استخدام نسبة العرض إلى الارتفاع. ويسمح لنا ذلك بضبط حجم نسبة معيّنة وإعداد باقي الوسائط على محور فردي (الارتفاع أو العرض).
يُعرف باسم "خدعة Padding-Top" الحلّ المقبول حاليًا على جميع المتصفحات للحفاظ على نسبة العرض إلى الارتفاع استنادًا إلى
عرض الصورة. يتطلّب هذا الحلّ حاوية رئيسية وحاوية فرعية
مُثبَّتة بدقة. بعد ذلك، يتم احتساب نسبة العرض إلى الارتفاع كنسبة مئوية لضبط
على القيمة padding-top. على سبيل المثال:
- نسبة العرض إلى الارتفاع 1:1 = 1 / 1 = 1 =
padding-top: 100% - نسبة العرض إلى الارتفاع 4:3 = 3 / 4 = 0.75 =
padding-top: 75% - نسبة العرض إلى الارتفاع 3:2 = 2 / 3 = 0.66666 =
padding-top: 66.67% - نسبة العرض إلى الارتفاع 16:9 = 9 / 16 = 0.5625 =
padding-top: 56.25%
بعد أن حدّدنا قيمة نسبة العرض إلى الارتفاع، يمكننا تطبيقها على الحاوية الرئيسية. راجع المثال التالي:
<div class="container">
<img class="media" src="..." alt="...">
</div>
يمكننا بعد ذلك كتابة ملف CSS التالي:
.container {
position: relative;
width: 100%;
padding-top: 56.25%; /* 16:9 Aspect Ratio */
}
.media {
position: absolute;
top: 0;
}
الحفاظ على نسبة العرض إلى الارتفاع باستخدام aspect-ratio

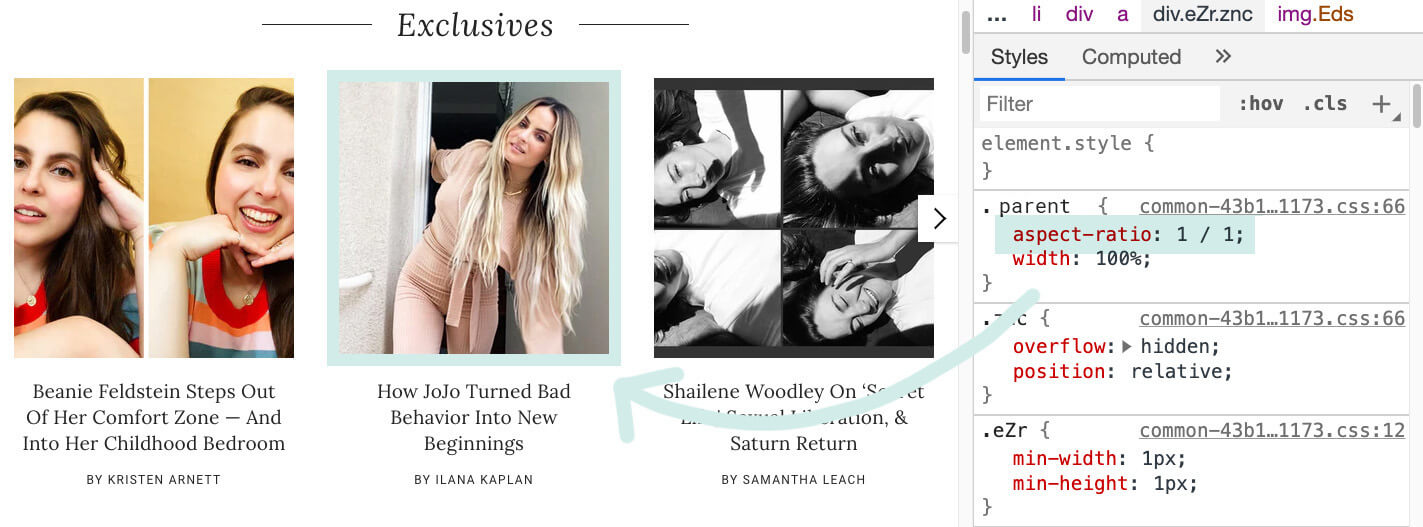
aspect-ratio لضبط نسبة عرض إلى ارتفاع 1:1 في صور معاينة المشاركة ضمن لوحة عرض دوّارةإنّ احتساب قيم padding-top هذه ليس أمرًا بسيطًا، ويتطلّب بعض الصعوبات
الإضافية في الترتيب والوضع. باستخدام aspect-ratio خاصية CSS
الجوهرية الجديدة، أصبحت لغة الحفاظ على تناسب
الجانب أكثر وضوحًا.
باستخدام الترميز نفسه، يمكننا استبدال padding-top: 56.25% بـ aspect-ratio: 16 / 9، مع ضبط
aspect-ratio على نسبة محدّدة تبلغ width / height.
.container { width: 100%; padding-top: 56.25%; }
.container { width: 100%; aspect-ratio: 16 / 9; }
إنّ استخدام aspect-ratio بدلاً من padding-top أكثر وضوحًا، ولا يؤدي إلى إعادة هيكلة سمة padding
لإجراء عملية خارج نطاق استخدامها المعتاد.
تضيف هذه السمة الجديدة أيضًا إمكانية
ضبط نسبة العرض إلى الارتفاع على auto، حيث "تستخدم العناصر التي تم استبدالها بنسبة عرض إلى ارتفاع جوهرية تلك نسبة
العرض إلى الارتفاع، وإلا لن يكون للصندوق نسبة عرض إلى ارتفاع مفضّلة". إذا تم تحديد كل من auto و<ratio>
معًا، تكون نسبة العرض إلى الارتفاع المفضّلة هي النسبة المحدّدة من width مقسومة على height ما لم يكن
عنصرًا تم استبداله
بنسبة عرض إلى ارتفاع أساسية، وفي هذه الحالة يتم استخدام نسبة العرض إلى الارتفاع هذه بدلاً من ذلك.
مثال: اتّساق المحتوى في شبكة
يعمل هذا الإجراء بشكل جيد مع آليات تنسيق CSS، مثل شبكة CSS وFlexbox أيضًا. فكِّر في قائمة تتضمّن عناصر تريد الحفاظ على نسبة عرض إلى ارتفاع تبلغ 1:1 فيها، مثل شبكة من رموز الرعاة:
<ul class="sponsor-grid">
<li class="sponsor">
<img src="..." alt="..."/>
</li>
<li class="sponsor">
<img src="..." alt="..."/>
</li>
</ul>
.sponsor-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
}
.sponsor img {
aspect-ratio: 1 / 1;
width: 100%;
object-fit: contain;
}
مثال: منع تغيير التنسيق
من الميزات الرائعة الأخرى لعنصر aspect-ratio أنّه يمكنه إنشاء مساحة نائبة لمنع
التغيير التراكمي في التنسيق وتقديم مؤشرات أداء الويب أفضل. في المثال الأول
هذا، يؤدي تحميل مادة عرض من واجهة برمجة تطبيقات، مثل Unsplash، إلى
تغيير التنسيق عند انتهاء تحميل الوسائط.
من ناحية أخرى، يؤدي استخدام aspect-ratio إلى إنشاء عنصر نائب لمنع هذا التغيير في التنسيق:
img {
width: 100%;
aspect-ratio: 8 / 6;
}
نصيحة إضافية: سمات الصور لنسبة العرض إلى الارتفاع
هناك طريقة أخرى لضبط نسبة عرض إلى ارتفاع الصورة وهي من خلال سمات الصور. إذا كنت تعرف أبعاد الصورة مسبقًا، من أفضل الممارسات
ضبط هذه الأبعاد على أنّها width وheight.
في المثال أعلاه، بما أنّ الأبعاد هي 800 بكسل × 600 بكسل، سيظهر ترميز الصورة على النحو التالي: <img src="image.jpg"
alt="..." width="800" height="600">. إذا كانت الصورة المُرسَلة ذات نسبة عرض إلى ارتفاع مماثلة، ولكن ليس بالضرورة قيم البكسل نفسها، سيظل بإمكاننا استخدام قيم سمة
الصورة لضبط النسبة، مع نمط width: 100% كي تشغل
الصورة المساحة المناسبة. سيظهر ذلك على النحو التالي:
<!-- Markup -->
<img src="image.jpg" alt="..." width="8" height="6">
/* CSS */
img {
width: 100%;
height: auto;
}
في النهاية، يكون التأثير مشابهًا لضبط aspect-ratio على
الصورة من خلال CSS، ويجب تجنُّب متغيّرات التصميم التراكمية (راجِع العرض التوضيحي حول
Codepen).
الخاتمة
مع إطلاق سمة aspect-ratio الجديدة في CSS على العديد من المتصفّحات الحديثة، يصبح الحفاظ على نِسب عرض إلى ارتفاع مناسبة في حاويات الوسائط والتنسيق أكثر وضوحًا.
الصور من تصوير أيمي شامبلن وليونيل غوستاف من خلال Unsplash.

