Die CSS-Eigenschaft, mit der Abstände in responsiven Layouts beibehalten werden.
Seitenverhältnis
Das Seitenverhältnis wird meist in Form von zwei Ganzzahlen und einem Doppelpunkt mit den Abmessungen Breite:Höhe oder x:y ausgedrückt. Die gebräuchlichsten Seitenverhältnisse für Fotografie sind 4:3 und 3:2, während Videos und neuere Verbraucherkameras in der Regel ein Seitenverhältnis von 16:9 haben.

Mit der Einführung von responsivem Design ist es für Webentwickler immer wichtiger geworden, das Seitenverhältnis beizubehalten, insbesondere da sich die Bildabmessungen unterscheiden und die Elementgrößen je nach verfügbarem Platz variieren.
Hier sind einige Beispiele für Fälle, in denen die Beibehaltung des Seitenverhältnisses wichtig ist:
- Responsive Iframes erstellen, die 100 % der Breite eines übergeordneten Elements haben und deren Höhe ein bestimmtes Seitenverhältnis beibehalten sollte
- Erstellen von inhärenten Platzhaltercontainern für Bilder, Videos und Einbettungen, um ein Neulayout zu verhindern, wenn die Elemente geladen werden und Platz belegen
- Einheitlichen, responsiven Bereich für interaktive Datenvisualisierungen oder SVG-Animationen erstellen
- Einheitlichen, responsiven Bereich für Komponenten mit mehreren Elementen wie Karten oder Kalenderdaten schaffen
- Einheitlichen, responsiven Bereich für mehrere Bilder mit unterschiedlichen Abmessungen erstellen (kann zusammen mit
object-fitverwendet werden)
Objektanpassung
Wenn Sie ein Seitenverhältnis festlegen, können wir die Größe von Medien in einem responsiven Kontext besser anpassen. Ein weiteres Tool in diesem Bereich ist die Property object-fit. Damit können Nutzer beschreiben, wie ein Objekt (z. B. ein Bild) innerhalb eines Blocks diesen Block füllen soll:

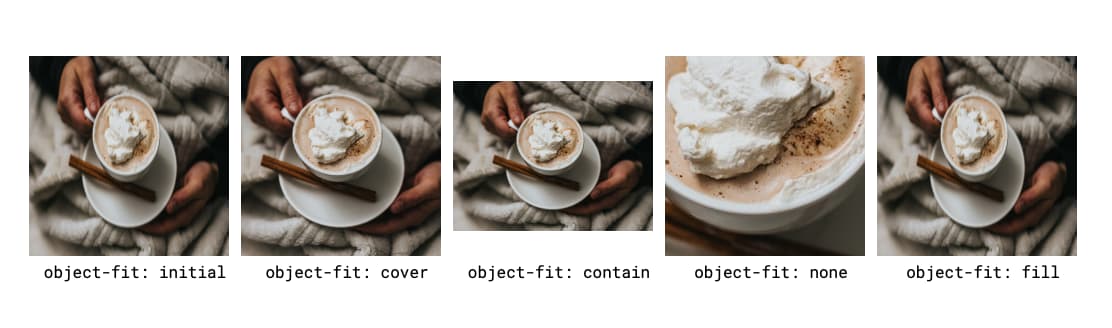
object-fit-Werte werden angezeigt. Siehe Demo zu Codepen.Mit den Werten initial und fill wird das Bild so angepasst, dass es den gesamten Bereich ausfüllt. In unserem Beispiel wird das Bild dadurch verkleinert und verschwommen, da die Pixel neu angepasst werden. Nicht ideal. object-fit: cover verwendet die kleinste Abmessung des Bilds, um den Raum auszufüllen, und schneidet das Bild so zu, dass es basierend auf dieser Abmessung in das Bild passt. Es wird auf die unterste Grenze herangezoomt. Mit object-fit: contain wird dafür gesorgt, dass das gesamte Bild immer sichtbar ist. Das ist das Gegenteil von cover, bei dem die Größe der größten Begrenzung übernommen wird (in unserem Beispiel oben ist das die Breite) und die Größe des Bildes so angepasst wird, dass es in den Bereich passt und dabei das ursprüngliche Seitenverhältnis beibehalten wird. Im Fall object-fit: none wird das Bild in der Mitte zugeschnitten (Standardobjektposition) und in Originalgröße angezeigt.
object-fit: cover eignet sich in den meisten Situationen, um eine einheitliche Oberfläche bei der Verarbeitung von Bildern unterschiedlicher Abmessungen zu gewährleisten. Dabei gehen jedoch Informationen verloren, da das Bild an den längsten Rändern abgeschnitten wird.
Wenn diese Details wichtig sind (z. B. bei einem Flatlay mit Beauty-Produkten), ist es nicht zulässig, wichtige Inhalte zuzuschneiden. Ideal sind also responsive Bilder in verschiedenen Größen, die den UI-Bereich ohne Zuschneiden ausfüllen.
Der alte Trick: Seitenverhältnis mit padding-top beibehalten

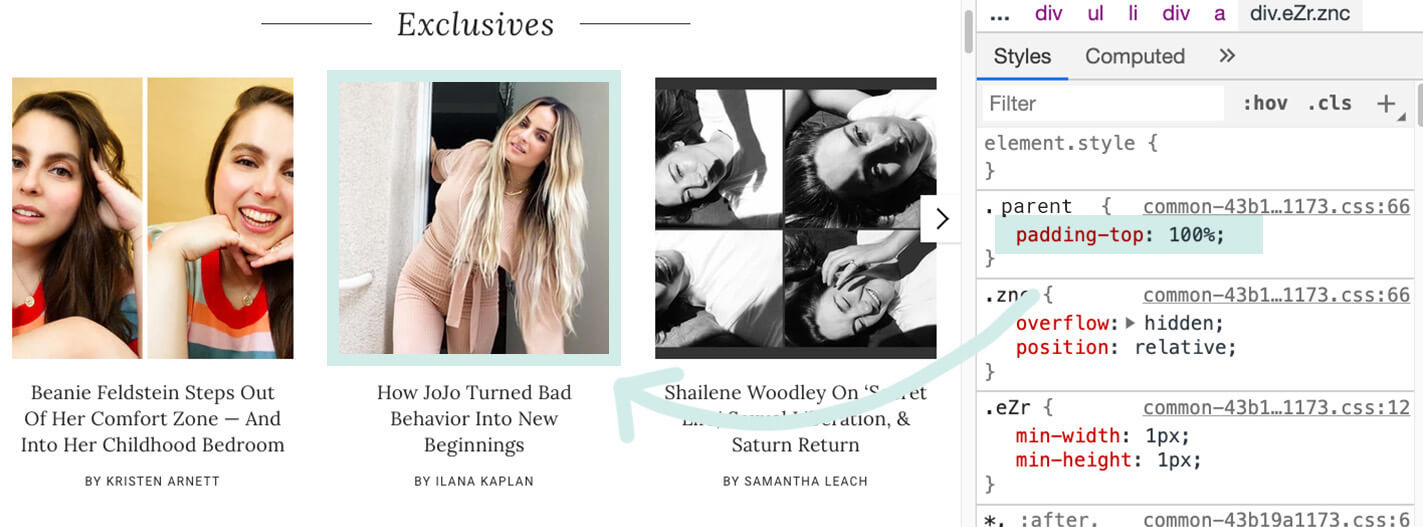
padding-top ein Seitenverhältnis von 1:1 für die Vorschaubilder von Beiträgen in einem Karussell festlegenUm diese reaktionsschneller zu machen, können wir das Seitenverhältnis verwenden. So können wir ein bestimmtes Seitenverhältnis festlegen und den Rest der Medien auf einer einzelnen Achse (Höhe oder Breite) basieren lassen.
Eine derzeit gut akzeptierte plattformübergreifende Lösung zum Beibehalten des Seitenverhältnisses basierend auf der Breite eines Bildes wird als „Padding-Top-Hack“ bezeichnet. Diese Lösung erfordert einen übergeordneten Container und einen absolut platzierten untergeordneten Container. Das Seitenverhältnis wird dann als Prozentsatz berechnet, um es als padding-top festzulegen. Beispiel:
- Seitenverhältnis 1:1 = 1 ÷ 1 = 1 =
padding-top: 100% - Seitenverhältnis 4:3 = 3 / 4 = 0,75 =
padding-top: 75% - Seitenverhältnis 3:2 = 2 ÷ 3 = 0,66666 =
padding-top: 66.67% - Seitenverhältnis 16:9 = 9 ÷ 16 = 0,5625 =
padding-top: 56.25%
Nachdem wir den Seitenverhältniswert ermittelt haben, können wir ihn auf den übergeordneten Container anwenden. Dazu ein Beispiel:
<div class="container">
<img class="media" src="..." alt="...">
</div>
Wir könnten dann das folgende CSS schreiben:
.container {
position: relative;
width: 100%;
padding-top: 56.25%; /* 16:9 Aspect Ratio */
}
.media {
position: absolute;
top: 0;
}
Seitenverhältnis mit aspect-ratio beibehalten

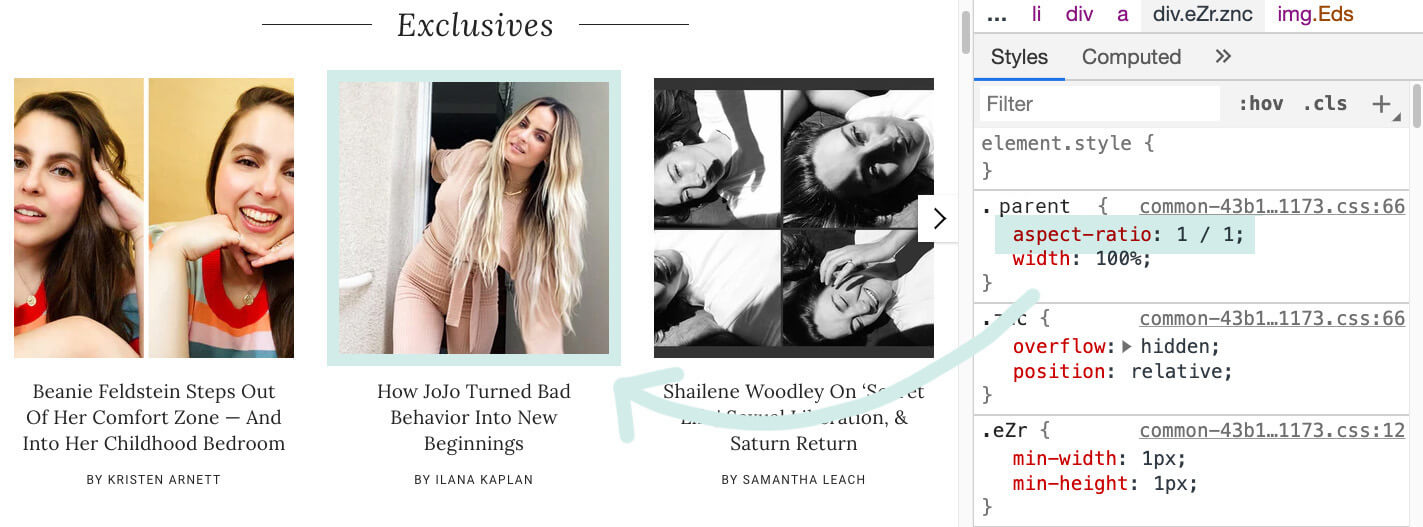
aspect-ratio ein Seitenverhältnis von 1:1 für die Vorschaubilder von Beiträgen in einem Karussell festlegenLeider ist die Berechnung dieser padding-top-Werte nicht sehr intuitiv und erfordert zusätzlichen Aufwand und Platzierung. Mit der neuen intrinsischen CSS-Eigenschaft aspect-ratio ist die Sprache für die Beibehaltung von Seitenverhältnissen viel verständlicher.
Mit demselben Markup können wir padding-top: 56.25% durch aspect-ratio: 16 / 9 ersetzen und aspect-ratio auf ein bestimmtes Verhältnis von width ÷ height festlegen.
.container { width: 100%; padding-top: 56.25%; }
.container { width: 100%; aspect-ratio: 16 / 9; }
Die Verwendung von aspect-ratio anstelle von padding-top ist viel verständlicher und die Eigenschaft „padding“ wird nicht überarbeitet, um etwas außerhalb ihres üblichen Umfangs zu tun.
Mit dieser neuen Property können Sie das Seitenverhältnis auch auf auto festlegen. Dabei wird für ersetzte Elemente mit einem inhärenten Seitenverhältnis dieses Seitenverhältnis verwendet. Andernfalls hat das Feld kein bevorzugtes Seitenverhältnis. Wenn sowohl auto als auch <ratio> angegeben sind, ist das bevorzugte Seitenverhältnis das angegebene Verhältnis von width geteilt durch height, es sei denn, es handelt sich um ein ersetztes Element mit einem inhärenten Seitenverhältnis. In diesem Fall wird stattdessen dieses Seitenverhältnis verwendet.
Beispiel: Einheitlichkeit in einem Raster
Dies funktioniert auch sehr gut mit CSS-Layoutmechanismen wie CSS Grid und Flexbox. Angenommen, du hast eine Liste mit untergeordneten Elementen, für die du ein Seitenverhältnis von 1:1 beibehalten möchtest, z. B. ein Raster mit Sponsorensymbolen:
<ul class="sponsor-grid">
<li class="sponsor">
<img src="..." alt="..."/>
</li>
<li class="sponsor">
<img src="..." alt="..."/>
</li>
</ul>
.sponsor-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
}
.sponsor img {
aspect-ratio: 1 / 1;
width: 100%;
object-fit: contain;
}
Beispiel: Layout-Verschiebung verhindern
Ein weiteres praktisches aspect-ratio-Feature ist die Möglichkeit, Platzhalter zu erstellen, um kumulative Layoutverschiebungen zu verhindern und bessere Web Vitals zu erzielen. In diesem ersten Beispiel wird beim Laden eines Assets aus einer API wie Unsplash ein Layout-Shift erzeugt, wenn das Laden der Medien abgeschlossen ist.
Wenn Sie dagegen aspect-ratio verwenden, wird ein Platzhalter erstellt, um diese Layoutverschiebung zu verhindern:
img {
width: 100%;
aspect-ratio: 8 / 6;
}
Bonustipp: Bildattribute für das Seitenverhältnis
Sie können das Seitenverhältnis eines Bildes auch über Bildattribute festlegen. Wenn Sie die Abmessungen des Bildes im Voraus kennen, ist es eine Best Practice, diese Abmessungen als width und height festzulegen.
Bei dem Beispiel oben mit den Abmessungen von 800 x 600 Pixel würde das Bild-Markup so aussehen: <img src="image.jpg"
alt="..." width="800" height="600">. Wenn das gesendete Bild dasselbe Seitenverhältnis, aber nicht unbedingt die genauen Pixelwerte hat, können wir das Seitenverhältnis trotzdem mithilfe von Bildattributwerten festlegen, kombiniert mit einem Stil von width: 100%, damit das Bild die richtige Größe einnimmt. Zusammengenommen sieht das so aus:
<!-- Markup -->
<img src="image.jpg" alt="..." width="8" height="6">
/* CSS */
img {
width: 100%;
height: auto;
}
Im Endeffekt ist der Effekt derselbe wie beim Festlegen des aspect-ratio für das Bild über CSS. Außerdem wird eine kumulative Layoutverschiebung vermieden (siehe Demo auf Codepen).
Fazit
Mit der neuen CSS-Eigenschaft aspect-ratio, die in mehreren modernen Browsern eingeführt wird, ist es jetzt einfacher, das richtige Seitenverhältnis in Ihren Medien- und Layout-Containern beizubehalten.
Fotos von Amy Shamblen und Lionel Gustave über Unsplash.

