La proprietà CSS che consente di mantenere la spaziatura nei layout adattabili.
Proporzioni
Le proporzioni vengono in genere espresse come due numeri interi e due due punti nelle dimensioni: width:height o x:y. Le proporzioni più comuni per la fotografia sono 4:3 e 3:2, mentre i video e le fotocamere consumer più recenti tendono ad avere proporzioni 16:9.

Con l'avvento del responsive design, mantenere le proporzioni è diventato sempre più importante per gli sviluppatori web, soprattutto perché le dimensioni delle immagini sono diverse e le dimensioni degli elementi cambiano in base allo spazio disponibile.
Ecco alcuni esempi in cui il mantenimento delle proporzioni diventa importante:
- La creazione di iframe adattabili, che corrispondono al 100% della larghezza di un elemento principale, e che l'altezza deve rimanere in una specifica percentuale di visualizzazione
- Creazione di contenitori segnaposto intrinseci per immagini, video e incorporamenti per evitare il nuovo layout quando gli elementi vengono caricati e occupano spazio
- Creare uno spazio uniforme e adattabile per visualizzazioni interattive dei dati o animazioni SVG
- Creazione di uno spazio uniforme e adattabile per componenti con più elementi, come schede o date di calendario
- Creare uno spazio uniforme e adattabile per più immagini di dimensioni diverse (utilizzabile insieme a
object-fit)
Adattamento agli oggetti
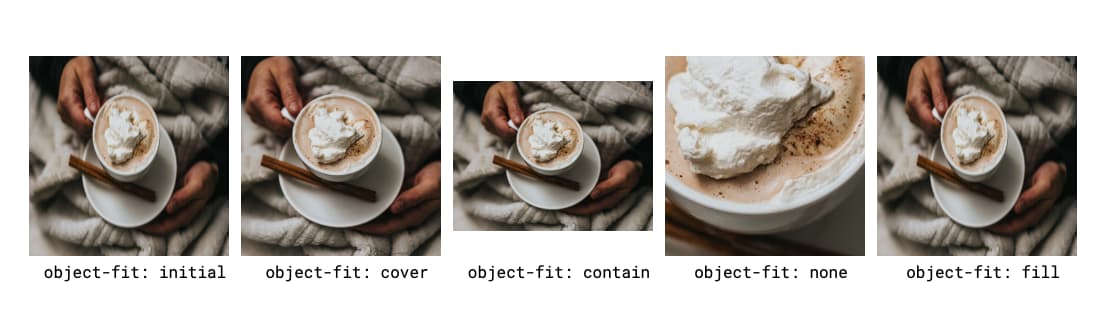
La definizione di un'angolazione ci aiuta a impostare le dimensioni dei contenuti multimediali in un contesto adattabile. Un altro strumento di questo bucket è la proprietà object-fit, che consente agli utenti di descrivere in che modo un oggetto (ad esempio un'immagine) all'interno di un blocco dovrebbe riempire il blocco:

object-fit. Guarda la demo su Codepen.I valori initial e fill regolano nuovamente l'immagine in modo da riempire lo spazio. Nel nostro esempio, l'immagine viene schiacciata e sfocata, poiché i pixel vengono riadattati. Non è l'ideale. object-fit: cover utilizza la dimensione più piccola dell'immagine per riempire lo spazio e la ritaglia in base a questa dimensione. "Aumenta lo zoom" sul limite più basso. object-fit: contain garantisce che l'intera immagine sia sempre visibile, quindi è l'opposto di cover, che prende le dimensioni del confine più grande (nel nostro esempio sopra è la larghezza) e ridimensiona l'immagine per mantenere le proporzioni intrinseche mantenendola nello spazio. La custodia object-fit: none mostra l'immagine ritagliata al centro (posizione predefinita dell'oggetto) nelle dimensioni naturali.
object-fit: cover tende a funzionare nella maggior parte delle situazioni per garantire un'interfaccia
efficace e uniforme quando si gestiscono immagini di varie dimensioni, ma si perdono informazioni in questo modo (l'immagine viene ritagliata
ai lati più lunghi).
Se questi dettagli sono importanti (ad esempio, quando si lavora con una stesura di prodotti di bellezza), ritagliare contenuti importanti non è accettabile. Lo scenario ideale sarebbe, quindi, immagini adattabili di dimensioni variabili che si adattano allo spazio dell'interfaccia utente senza ritagliarle.
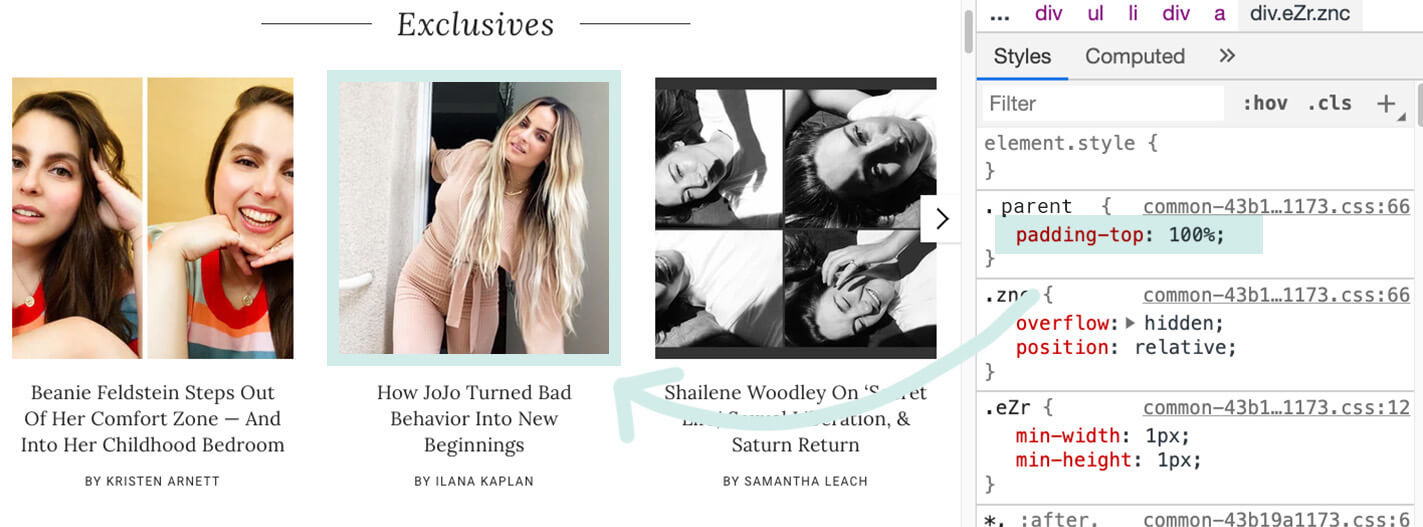
Il vecchio trucco: mantenimento delle proporzioni con padding-top

padding-top per impostare proporzioni 1:1 per le immagini di anteprima del post all'interno di un carosello.Per renderli più adattabili, possiamo utilizzare il formato. In questo modo possiamo impostare una specifica dimensione di rapporto e basare il resto dei contenuti multimediali su un singolo asse (altezza o larghezza).
Una soluzione cross-browser attualmente ben accettata per mantenere le proporzioni in base alla larghezza di un'immagine è nota come "hack di spaziatura superiore". Questa soluzione richiede un contenitore principale e un contenitore secondario posizionato in modo assoluto. Quindi, si calcola il formato come percentuale da impostare come padding-top. Ad esempio:
- Proporzioni 1:1 = 1 / 1 = 1 =
padding-top: 100% - Proporzioni 4:3 = 3/4 = 0,75 =
padding-top: 75% - Proporzioni 3:2 = 2/3 = 0,66666 =
padding-top: 66.67% - Proporzioni 16:9 = 9/16 = 0,5625 =
padding-top: 56.25%
Ora che abbiamo identificato il valore del formato, possiamo applicarlo al contenitore principale. Considera l'esempio seguente:
<div class="container">
<img class="media" src="..." alt="...">
</div>
Potremmo quindi scrivere il seguente CSS:
.container {
position: relative;
width: 100%;
padding-top: 56.25%; /* 16:9 Aspect Ratio */
}
.media {
position: absolute;
top: 0;
}
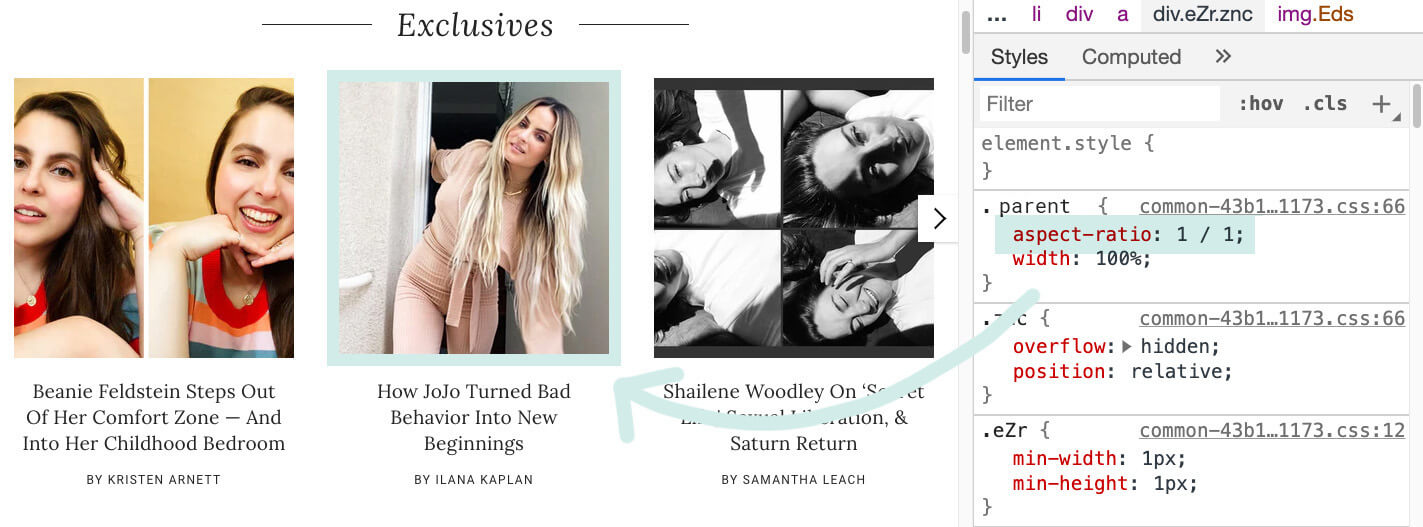
Mantenimento delle proporzioni con aspect-ratio

aspect-ratio per impostare proporzioni 1:1 sulle immagini di anteprima dei post all'interno di un carosello.Purtroppo, il calcolo di questi valori padding-top non è molto intuitivo e richiede un po' di overhead e posizionamento aggiuntivi. Con la nuova proprietà CSS aspect-ratio intrinseca, il linguaggio per mantenere le proporzioni è molto più chiaro.
Con lo stesso markup, possiamo sostituire padding-top: 56.25% con aspect-ratio: 16 / 9, impostando aspect-ratio su un rapporto specificato di width / height.
.container { width: 100%; padding-top: 56.25%; }
.container { width: 100%; aspect-ratio: 16 / 9; }
L'utilizzo di aspect-ratio anziché padding-top è molto più chiaro e non rivede la proprietà padding per fare qualcosa al di fuori del suo ambito abituale.
Questa nuova proprietà aggiunge anche la possibilità di impostare le proporzioni su auto, dove "gli elementi sostituiti con proporzioni intrinseche utilizzano queste proporzioni; in caso contrario, la casella non ha proporzioni preferite". Se vengono specificati contemporaneamente auto e <ratio>, il formato preferito è il rapporto specificato di width diviso per height, a meno che non si tratti di un elemento sostituito con un formato intrinseco, nel qual caso viene utilizzato questo formato.
Esempio: coerenza in una griglia
Funziona molto bene anche con meccanismi di layout CSS come CSS Grid e Flexbox. Considera un elenco con bambini che vuoi mantenere le proporzioni 1:1, ad esempio una griglia di icone degli sponsor:
<ul class="sponsor-grid">
<li class="sponsor">
<img src="..." alt="..."/>
</li>
<li class="sponsor">
<img src="..." alt="..."/>
</li>
</ul>
.sponsor-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
}
.sponsor img {
aspect-ratio: 1 / 1;
width: 100%;
object-fit: contain;
}
Esempio: impedire lo spostamento del layout
Un'altra grande funzionalità di aspect-ratio è che può creare uno spazio segnaposto per evitare il spostamento cumulativo del layout e migliorare i Core Web Vitals. In questo primo esempio, il caricamento di un asset da un'API come Unsplash crea una variazione del layout al termine del caricamento dell'elemento multimediale.
L'utilizzo di aspect-ratio, invece, crea un segnaposto per evitare questa variazione del layout:
img {
width: 100%;
aspect-ratio: 8 / 6;
}
Suggerimento extra: attributi immagine per le proporzioni
Un altro modo per impostare le proporzioni di un'immagine è tramite gli attributi dell'immagine. Se conosci in anticipo le dimensioni dell'immagine, è buona pratica impostarle come width e height.
Per il nostro esempio precedente, sapendo che le dimensioni sono 800 x 600 pixel, il markup dell'immagine sarà: <img src="image.jpg"
alt="..." width="800" height="600">. Se l'immagine inviata ha le stesse proporzioni, ma non necessariamente gli stessi valori esatti dei pixel, potremmo comunque utilizzare i valori dell'attributo immagine per impostare le proporzioni, combinati con uno stile di width: 100% in modo che l'immagine occupi lo spazio appropriato. L'insieme sarebbe simile a questo:
<!-- Markup -->
<img src="image.jpg" alt="..." width="8" height="6">
/* CSS */
img {
width: 100%;
height: auto;
}
Alla fine, l'effetto è lo stesso dell'impostazione di aspect-ratio sull'immagine
tramite CSS ed evita una variazione del layout cumulativa (vedi la demo su
Codepen).
Conclusione
Grazie al lancio della nuova proprietà CSS aspect-ratio su più browser moderni, il mantenimento di proporzioni corrette nei contenitori di contenuti multimediali e layout diventa un po' più semplice.
Foto di Amy Shamblen e Lionel Gustave via Unsplash.

