Właściwość CSS, która pomaga zachować odstępy w układach elastycznych.
Format obrazu
Format obrazu jest najczęściej wyrażany jako 2 liczby całkowite i dwukropka w wymiarach: szerokość:wysokość lub x:y. Najczęstsze formaty obrazu w przypadku fotografii to 4:3 i 3:2, natomiast filmy i nowsze aparaty mają zwykle format 16:9.

Wraz z rozpoczęciem projektowania responsywnego zachowanie formatu obrazu jest coraz ważniejsze dla programistów stron internetowych, zwłaszcza że wymiary obrazów się różnią, a rozmiary elementów zmieniają się w zależności od dostępnego miejsca.
Oto kilka przykładów sytuacji, w których zachowanie proporcji obrazu jest ważne:
- tworzenie elastycznych ramek iframe, które mają 100% szerokości elementu nadrzędnego, a wysokość powinna pozostać taka sama;
- tworzenie kontenerów z elementami zastępczymi dla obrazów, filmów i elementów dołączanych, aby zapobiec zmianie układu podczas wczytywania elementów i zajmowania miejsca;
- tworzenie jednolitej, elastycznej przestrzeni na interaktywne wizualizacje danych lub animacje SVG;
- tworzenie jednolitej, elastycznej przestrzeni dla elementów wieloelementowych, takich jak karty czy daty w kalendarzu;
- tworzenie jednolitej, elastycznej przestrzeni dla wielu obrazów o różnych wymiarach (można używać razem z
object-fit);
Dopasowanie do obiektu
Określenie formatu obrazu pomaga nam dostosować rozmiar multimediów do kontekstu. Kolejnym narzędziem w tym zakresie jest właściwość object-fit, która umożliwia użytkownikom opisywanie sposobu wypełniania bloku przez obiekt (np. obraz):

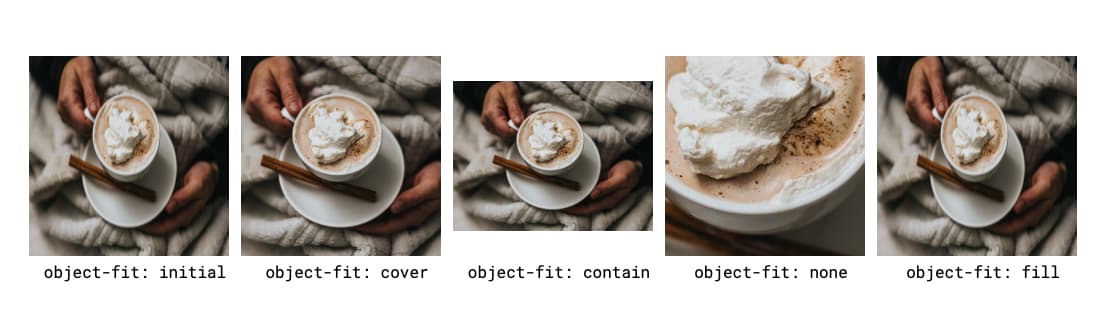
object-fit. Zobacz prezentację na Codepen.Wartości initial i fill ponownie dostosowują obraz, aby wypełnić przestrzeń. W naszym przykładzie obraz jest ściśnięty i rozmyty, ponieważ dostosowuje piksele. Nie jest to idealne rozwiązanie. Funkcja object-fit: cover używa najmniejszych wymiarów obrazu do wypełnienia przestrzeni i przycina obraz, by pasował do niego na podstawie tego wymiaru. „Powiększa” się w najniższym punkcie. Funkcja object-fit: contain zapewnia, że cały obraz jest zawsze widoczny, więc przeciwieństwem funkcji cover, gdzie przyjęto rozmiar największej granicy (w tym przykładzie jest to szerokość) i zmienia rozmiar obrazu w celu zachowania jego wewnętrznego współczynnika proporcji podczas dopasowania do przestrzeni. W przypadku object-fit: none obraz jest przycięty w środku (domyślna pozycja obiektu) w naturalnym rozmiarze.
object-fit: cover działa w większości sytuacji, aby zapewnić ładny, jednolity interfejs podczas obsługi obrazów o różnych wymiarach. W ten sposób jednak tracisz informacje (obraz jest przycięty po dłuższych krawędziach).
Jeśli te szczegóły są ważne (np. gdy pracujesz z płaską grupą kosmetyków), przycinanie ważnych treści jest niedozwolone. Idealny scenariusz to więc elastyczne obrazy o różnych rozmiarach, które pasują do interfejsu użytkownika bez przycinania.
Stary sposób: zachowanie formatu obrazu za pomocą padding-top

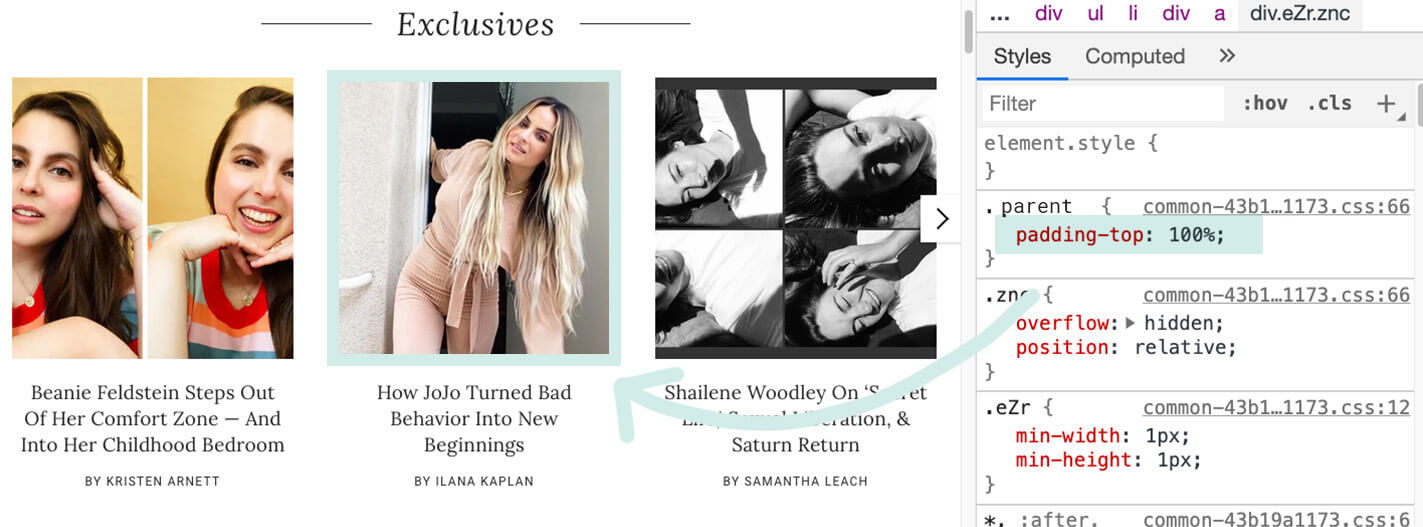
padding-top do ustawiania współczynnika proporcji 1:1 w przypadku obrazów podglądu postu w karuzeli.Aby były bardziej elastyczne, możemy użyć formatu obrazu. Dzięki temu możemy ustawić określony rozmiar proporcji i oprzeć resztę multimediów na osobnej osi (szerokość lub wysokość).
Obecnie stosowane, powszechnie akceptowane w różnych przeglądarkach rozwiązanie polegające na zachowaniu formatu obrazu na podstawie jego szerokości jest znane jako „hackowanie obramowania górnego”. To rozwiązanie wymaga kontenera nadrzędnego i absolutnie umieszczonego kontenera podrzędnego. Następnie trzeba obliczyć współczynnik proporcji jako wartość procentową, aby ustawić padding-top. Na przykład:
- Współczynnik proporcji 1:1 = 1 / 1 = 1 =
padding-top: 100% - Format obrazu 4:3 = 3 / 4 = 0,75 =
padding-top: 75% - Format obrazu 3:2 = 2 / 3 = 0,66666 =
padding-top: 66.67% - Format obrazu 16:9 = 9 / 16 = 0,5625 =
padding-top: 56.25%
Teraz, gdy znamy wartość współczynnika proporcji, możemy zastosować ją w kontenerze nadrzędnym. Na przykład:
<div class="container">
<img class="media" src="..." alt="...">
</div>
Możemy wtedy napisać taki kod CSS:
.container {
position: relative;
width: 100%;
padding-top: 56.25%; /* 16:9 Aspect Ratio */
}
.media {
position: absolute;
top: 0;
}
Zachowanie proporcji obrazu w przypadku aspect-ratio

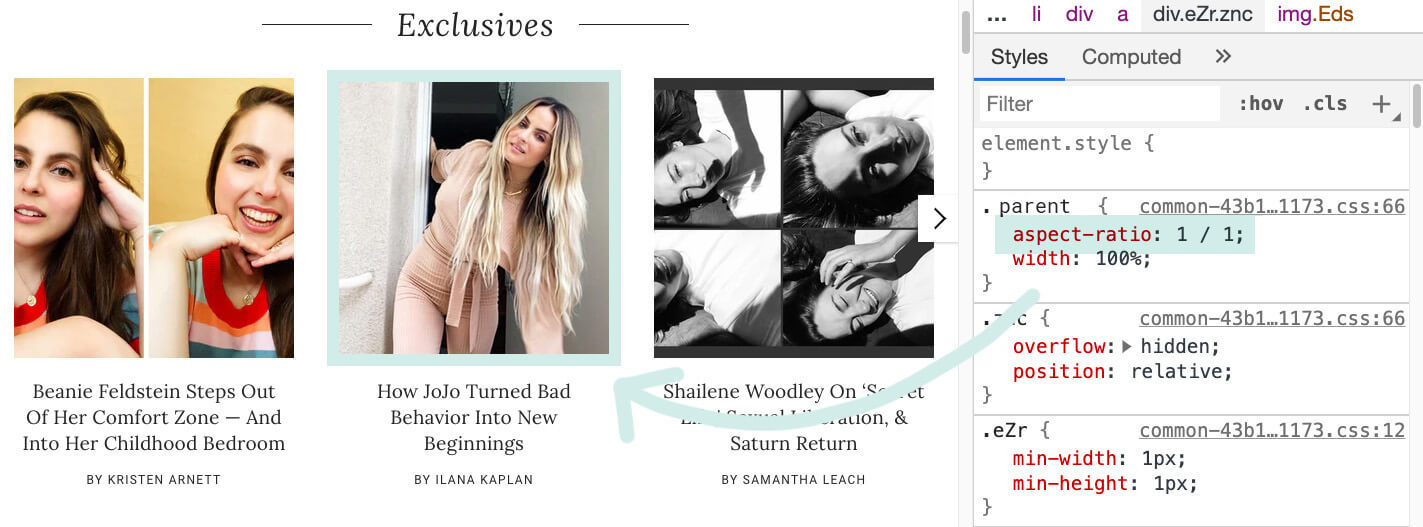
aspect-ratio do ustawiania współczynnika proporcji 1:1 dla obrazów podglądu w postaci w karuzeli.Obliczanie tych wartości padding-top nie jest zbyt intuicyjne i wymaga dodatkowego nakładu pracy i pozycjonowania. Dzięki nowej wbudowanej aspect-ratiowłaściwości CSS znacznie łatwiej jest zachować proporcje.
Używając tych samych znaczników, możemy zastąpić fragment padding-top: 56.25% elementem aspect-ratio: 16 / 9 oraz ustawić aspect-ratio na określony współczynnik width / height.
.container { width: 100%; padding-top: 56.25%; }
.container { width: 100%; aspect-ratio: 16 / 9; }
Użycie aspect-ratio zamiast padding-top jest znacznie bardziej przejrzyste i nie wymaga przebudowy właściwości padding, aby robić coś poza jej zwykłym zakresem.
Ta nowa właściwość umożliwia też ustawienie formatu obrazu na auto, gdzie „zastąpione elementy z właściwym formatem obrazu używają tego formatu; w przeciwnym razie pole nie ma preferowanego formatu obrazu”. Jeśli określone są zarówno auto, jak i <ratio>, preferowany format obrazu to określony format width podzielony przez height, chyba że jest to element zastąpiony o właściwym formacie obrazu, w którym przypadku używany jest ten format.
Przykład: spójność w siatce
To rozwiązanie sprawdza się również w przypadku mechanizmów układu CSS, takich jak siatka CSS i Flexbox. Weź pod uwagę listę z elementami, dla których chcesz zachować współczynnik proporcji 1:1, np. siatkę ikon sponsorów:
<ul class="sponsor-grid">
<li class="sponsor">
<img src="..." alt="..."/>
</li>
<li class="sponsor">
<img src="..." alt="..."/>
</li>
</ul>
.sponsor-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
}
.sponsor img {
aspect-ratio: 1 / 1;
width: 100%;
object-fit: contain;
}
Przykład: zapobieganie przesunięciu układu
Inną wyjątkową zaletą komponentu aspect-ratio jest to, że może on utworzyć przestrzeń zastępczą, aby zapobiegać skumulowanemu przesunięciu układu i zapewnić lepsze wskaźniki internetowe. W tym pierwszym przykładzie wczytanie zasobu z interfejsu API, takiego jak Unsplash, powoduje zmianę układu po zakończeniu wczytywania multimediów.
Użycie elementu aspect-ratio spowoduje natomiast utworzenie elementu zastępczego, który zapobiegnie przesunięciu układu:
img {
width: 100%;
aspect-ratio: 8 / 6;
}
Wskazówka: atrybuty obrazu dotyczące współczynnika proporcji
Innym sposobem ustawienia proporcji obrazu są atrybuty obrazu. Jeśli z góry znasz wymiary obrazu, najlepiej ustawić je jako width i height.
W naszym przykładzie, przy wymiarach 800 x 600 pikseli, znaczniki obrazu wyglądają tak: <img src="image.jpg"
alt="..." width="800" height="600">. Jeśli przesłany obraz ma ten sam współczynnik proporcji, ale niekoniecznie dokładnie taką liczbę pikseli, możemy nadal używać wartości atrybutów obrazu, aby określić współczynnik proporcji w połączeniu ze stylem width: 100%, tak aby obraz zajmował odpowiednią przestrzeń. W całości będzie to wyglądać tak:
<!-- Markup -->
<img src="image.jpg" alt="..." width="8" height="6">
/* CSS */
img {
width: 100%;
height: auto;
}
Ostatecznie efekt jest taki sam jak w przypadku ustawienia wartości aspect-ratio dla obrazu za pomocą CSS, a kumulatywny przesunięcie układu jest unikane (zobacz wersję demonstracyjną na Codepen).
Podsumowanie
Dzięki nowej właściwości CSS aspect-ratio, która jest dostępna w wielu nowoczesnych przeglądarkach, utrzymanie właściwych proporcji w multimediów i kontenerach układu jest nieco prostsze.
Zdjęcia: Amy Shamblen i Lionel Gustave z Unsplash.

