Новое свойство CSS, которое помогает поддерживать интервалы в адаптивных макетах.
Соотношение сторон
Соотношение сторон чаще всего выражается двумя целыми числами и двоеточием в размерах: ширина:высота или x:y. Наиболее распространенные соотношения сторон для фотографии — 4:3 и 3:2, тогда как видео и более поздние потребительские камеры, как правило, имеют соотношение сторон 16:9.

С появлением адаптивного дизайна поддержание соотношения сторон становится все более важным для веб-разработчиков, особенно потому, что размеры изображений различаются, а размеры элементов меняются в зависимости от доступного пространства.
Некоторые примеры того, когда сохранение соотношения сторон становится важным:
- Создание адаптивных iframe, где они составляют 100% ширины родительского элемента, а высота должна оставаться определенным соотношением области просмотра.
- Создание встроенных контейнеров-заполнителей для изображений, видео и вставок для предотвращения изменения макета, когда элементы загружаются и занимают место.
- Создание единообразного, адаптивного пространства для интерактивной визуализации данных или анимации SVG.
- Создание единообразного, гибкого пространства для многоэлементных компонентов, таких как открытки или календарные даты.
- Создание однородного, адаптивного пространства для нескольких изображений разного размера (может использоваться вместе с
object-fit)
Объект подходит
Определение соотношения сторон помогает нам определить размер медиафайлов в адаптивном контексте. Еще одним инструментом в этом сегменте является свойство object-fit , которое позволяет пользователям описывать, как объект (например, изображение) внутри блока должен заполнять этот блок:

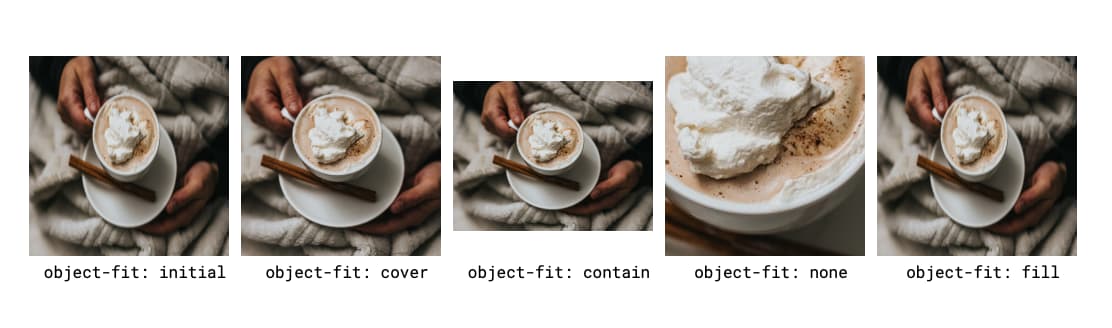
object-fit . См. демо на Codepen . initial значения и значения fill повторно настраивают изображение, чтобы заполнить пространство. В нашем примере это приводит к тому, что изображение сжимается и размывается из-за перенастройки пикселей. Не идеально. object-fit: cover использует наименьший размер изображения, чтобы заполнить пространство, и обрезает изображение, чтобы оно вписалось в него на основе этого размера. Он «увеличивает масштаб» своей нижней границы. object-fit: contain гарантирует, что все изображение всегда будет видимым, и, следовательно, противоположность cover , где он принимает размер наибольшей границы (в нашем примере выше это ширина) и изменяет размер изображения, чтобы сохранить его внутреннее соотношение сторон. при этом вписываясь в пространство. Вариант object-fit: none » показывает изображение, обрезанное по центру (положение объекта по умолчанию) с его естественным размером.
object-fit: cover обычно работает в большинстве ситуаций, обеспечивая приятный единообразный интерфейс при работе с изображениями разных размеров, однако при этом вы теряете информацию (изображение обрезается по самым длинным краям).
Если эти детали важны (например, при работе с ровным расположением косметических товаров), обрезка важного контента недопустима. Таким образом, идеальным сценарием будут адаптивные изображения разных размеров, которые вписываются в пространство пользовательского интерфейса без обрезки.
Старый прием: сохранение соотношения сторон с помощью padding-top

padding-top для установки соотношения сторон 1:1 для изображений предварительного просмотра в карусели.Чтобы сделать их более отзывчивыми, мы можем использовать соотношение сторон. Это позволяет нам установить определенный размер соотношения и основывать остальную часть мультимедиа на отдельной оси (высоте или ширине).
В настоящее время широко распространенное кроссбраузерное решение для поддержания соотношения сторон на основе ширины изображения известно как «Padding-Top Hack». Для этого решения требуется родительский контейнер и абсолютно размещенный дочерний контейнер. Затем можно было бы рассчитать соотношение сторон в процентах и установить его в качестве padding-top . Например:
- Соотношение сторон 1:1 = 1/1 = 1 =
padding-top: 100% - Соотношение сторон 4:3 = 3/4 = 0,75 =
padding-top: 75% - Соотношение сторон 3:2 = 2/3 = 0,66666 =
padding-top: 66.67% - Соотношение сторон 16:9 = 9/16 = 0,5625 =
padding-top: 56.25%
Теперь, когда мы определили значение соотношения сторон, мы можем применить его к нашему родительскому контейнеру. Рассмотрим следующий пример:
<div class="container">
<img class="media" src="..." alt="...">
</div>
Затем мы могли бы написать следующий CSS:
.container {
position: relative;
width: 100%;
padding-top: 56.25%; /* 16:9 Aspect Ratio */
}
.media {
position: absolute;
top: 0;
}
Сохранение соотношения сторон с помощью aspect-ratio

aspect-ratio для установки соотношения сторон 1:1 для изображений предварительного просмотра в карусели. К сожалению, вычисление этих значений padding-top не очень интуитивно понятно и требует некоторых дополнительных затрат и позиционирования. Благодаря новому встроенному свойству CSS aspect-ratio язык для поддержания пропорций стал намного понятнее.
С помощью той же разметки мы можем заменить: padding-top: 56.25% на aspect-ratio: 16 / 9 , установив для aspect-ratio указанное соотношение width / height .
.container { width: 100%; padding-top: 56.25%; }
.container { width: 100%; aspect-ratio: 16 / 9; }
Использование aspect-ratio вместо padding-top гораздо более понятно и не требует изменения свойства отступа, чтобы сделать что-то выходящее за рамки его обычной области действия.
Это новое свойство также добавляет возможность установить соотношение сторон auto , где «заменяемые элементы с собственным соотношением сторон используют это соотношение сторон; в противном случае поле не имеет предпочтительного соотношения сторон». Если и auto , и <ratio> указаны вместе, предпочтительным соотношением сторон является указанное соотношение width , разделенное на height , если только это не заменяемый элемент с собственным соотношением сторон, и в этом случае вместо этого используется это соотношение сторон.
Пример: согласованность в сетке
Это также очень хорошо работает с механизмами макетирования CSS, такими как CSS Grid и Flexbox. Рассмотрим список дочерних элементов, для которых вы хотите сохранить соотношение сторон 1:1, например сетку значков спонсоров:
<ul class="sponsor-grid">
<li class="sponsor">
<img src="..." alt="..."/>
</li>
<li class="sponsor">
<img src="..." alt="..."/>
</li>
</ul>
.sponsor-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
}
.sponsor img {
aspect-ratio: 1 / 1;
width: 100%;
object-fit: contain;
}
Пример: предотвращение смещения макета
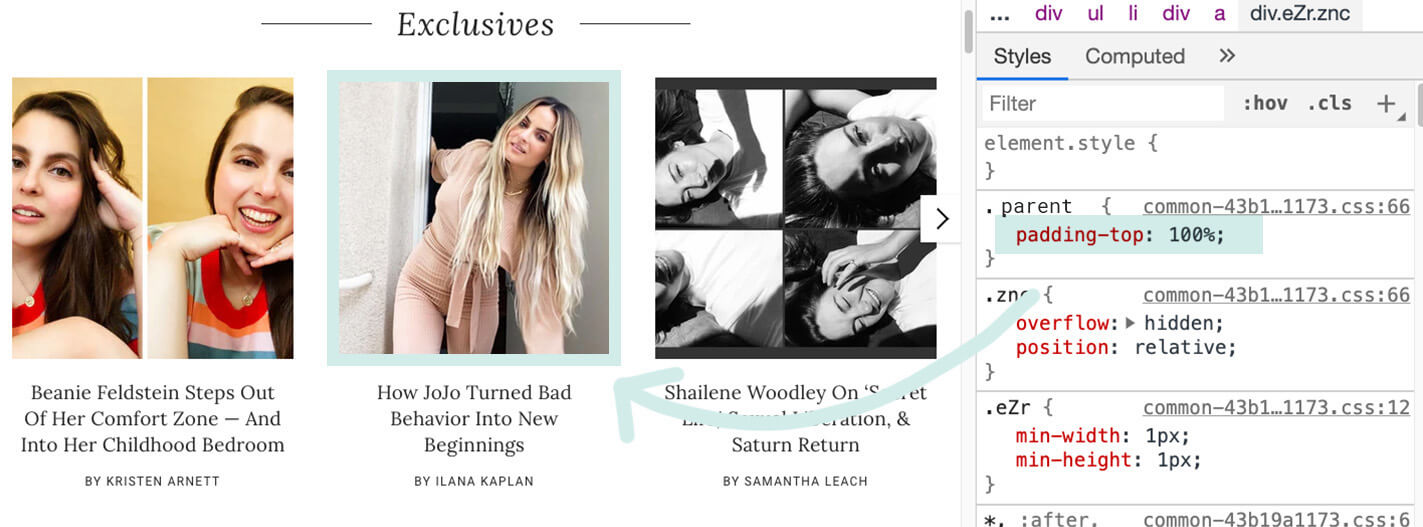
Еще одна замечательная особенность aspect-ratio заключается в том, что оно может создавать пространство-заполнитель для предотвращения совокупного смещения макета и повышения качества веб-показателей . В этом первом примере загрузка ресурса из API, такого как Unsplash, приводит к сдвигу макета после завершения загрузки мультимедиа.
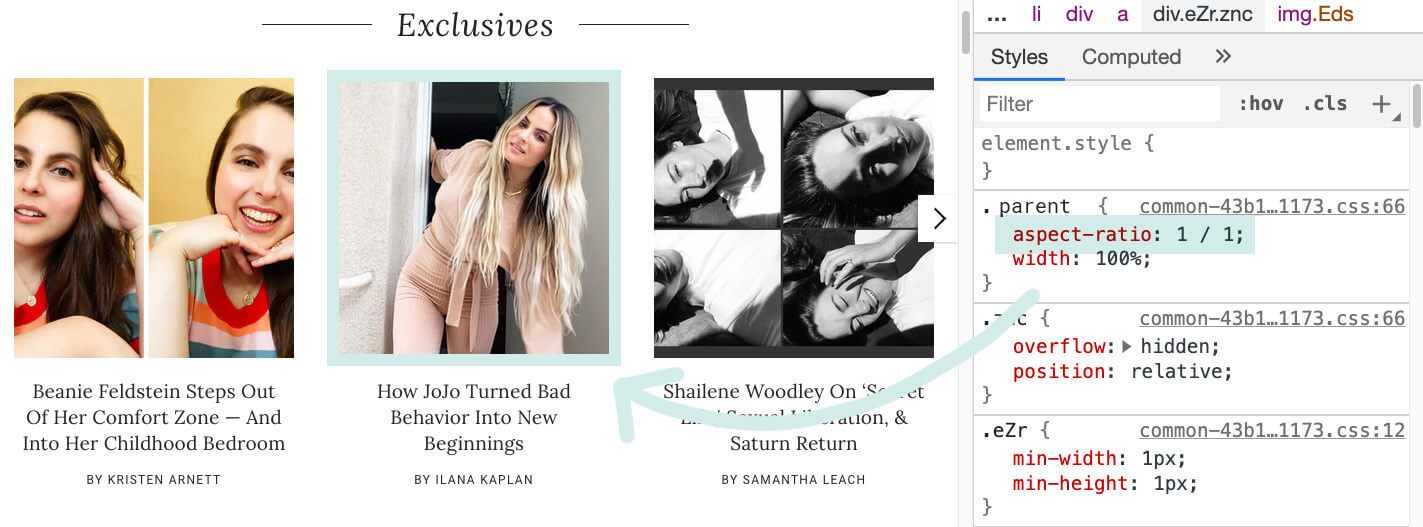
С другой стороны, использование aspect-ratio создает заполнитель, чтобы предотвратить сдвиг макета:
img {
width: 100%;
aspect-ratio: 8 / 6;
}
Дополнительный совет: атрибуты изображения для соотношения сторон
Другой способ установить соотношение сторон изображения — через атрибуты изображения . Если вы заранее знаете размеры изображения, рекомендуется установить эти размеры как его width и height .
В нашем примере выше, зная размеры 800х600 пикселей, разметка изображения будет выглядеть так: <img src="image.jpg" alt="..." width="800" height="600"> . Если отправленное изображение имеет такое же соотношение сторон, но не обязательно те же точные значения пикселей, мы все равно можем использовать значения атрибутов изображения для установки соотношения в сочетании со стилем width: 100% чтобы изображение занимало необходимое пространство. Все вместе это будет выглядеть так:
<!-- Markup -->
<img src="image.jpg" alt="..." width="8" height="6">
/* CSS */
img {
width: 100%;
}
В конечном итоге эффект тот же, что и при установке aspect-ratio изображения с помощью CSS, и позволяет избежать совокупного сдвига макета ( см. демонстрацию на Codepen ).
Заключение
Благодаря новому свойству CSS aspect-ratio , которое запускается во многих современных браузерах, поддержание правильных соотношений сторон в ваших медиа-контейнерах и макетах становится немного проще.
Фотографии Эми Шамблен и Лайонела Гюстава через Unsplash.


