ویژگی جدید CSS که به حفظ فاصله در طرحبندیهای واکنشگرا کمک میکند.
نسبت ابعاد
نسبت ابعاد معمولاً به صورت دو عدد صحیح و دو نقطه در ابعاد عرض: ارتفاع یا x:y بیان می شود. رایجترین نسبتهای تصویر برای عکاسی 4:3 و 3:2 هستند، در حالی که فیلمبرداری و دوربینهای مصرفکننده جدیدتر، نسبت تصویر 16:9 دارند.

با ظهور طراحی واکنش گرا، حفظ نسبت ابعاد برای توسعه دهندگان وب اهمیت فزاینده ای پیدا کرده است، به خصوص که ابعاد تصویر متفاوت است و اندازه عناصر بر اساس فضای موجود تغییر می کند.
چند نمونه از مواردی که حفظ نسبت ابعاد اهمیت دارد عبارتند از:
- ایجاد iframe های پاسخگو، در جایی که 100٪ عرض والدین هستند و ارتفاع باید یک نسبت نمای خاص باقی بماند.
- ایجاد محفظههای متغیر ذاتی برای تصاویر، ویدیوها و جاسازیها برای جلوگیری از طرحبندی مجدد هنگام بارگیری موارد و اشغال فضا
- ایجاد فضای یکنواخت و پاسخگو برای تجسم داده های تعاملی یا انیمیشن های SVG
- ایجاد فضای یکنواخت و پاسخگو برای اجزای چند عنصری مانند کارت ها یا تاریخ های تقویم
- ایجاد فضای یکنواخت و پاسخگو برای چندین تصویر با ابعاد مختلف (می توان در کنار
object-fitاستفاده کرد)
شیء مناسب
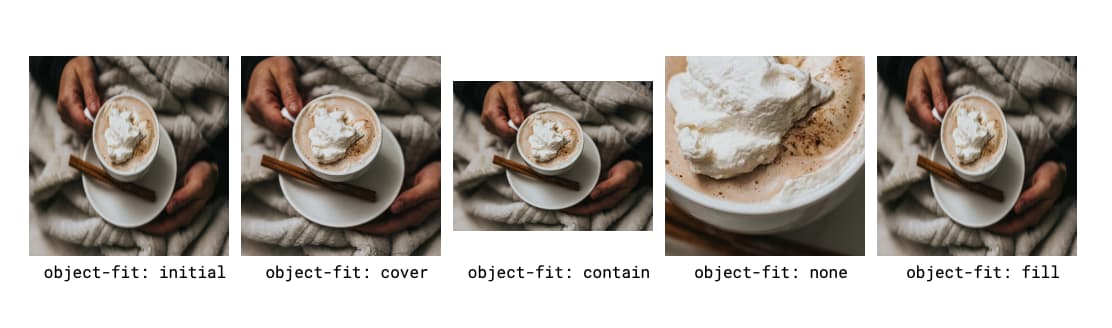
تعریف نسبت ابعاد به ما کمک می کند تا رسانه ها را در یک زمینه پاسخگو اندازه کنیم. یکی دیگر از ابزارهای این سطل، ویژگی object-fit است که به کاربران امکان می دهد توضیح دهند که چگونه یک شی (مانند تصویر) درون یک بلوک باید آن بلوک را پر کند:

object-fit . نسخه ی نمایشی را در Codepen ببینید. مقادیر initial و fill مجدداً تصویر را تنظیم می کنند تا فضا پر شود. در مثال ما، این باعث میشود که تصویر فشرده و تار شود، زیرا پیکسلها را مجدداً تنظیم میکند. ایده آل نیست. object-fit: cover از کوچکترین بعد تصویر برای پر کردن فضا استفاده می کند و بر اساس این بعد تصویر را برش می دهد تا در آن قرار گیرد. در پایین ترین مرز خود "زوم" می کند. object-fit: contain تضمین می کند که کل تصویر همیشه قابل مشاهده است، و بنابراین برعکس cover ، جایی که اندازه بزرگترین مرز را می گیرد (در مثال ما بالای این عرض است)، و اندازه تصویر را تغییر می دهد تا نسبت ابعاد ذاتی خود را حفظ کند. در حالی که در فضا جا می شود. object-fit: none موردی تصویر برش خورده در مرکز (موقعیت پیش فرض شی) را در اندازه طبیعی خود نشان نمی دهد.
object-fit: cover در اکثر موقعیتها کار میکند تا از یک رابط یکنواخت خوب هنگام برخورد با تصاویر با ابعاد مختلف اطمینان حاصل کند، با این حال، اطلاعات را از این طریق از دست میدهید (تصویر در طولانیترین لبههای خود برش داده میشود).
اگر این جزئیات مهم هستند (به عنوان مثال، هنگام کار با یک محصول آرایشی صاف)، برش محتوای مهم قابل قبول نیست. بنابراین سناریوی ایدهآل، تصاویر واکنشگرا با اندازههای مختلف خواهد بود که بدون برش با فضای UI متناسب باشد.
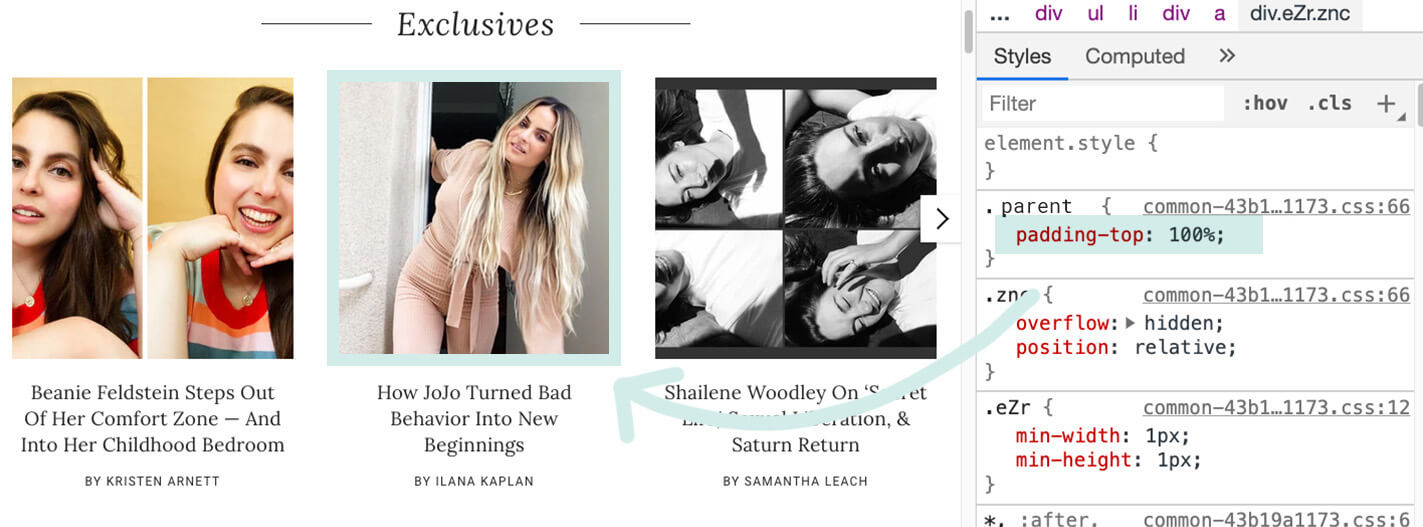
هک قدیمی: حفظ نسبت تصویر با padding-top

padding-top برای تنظیم نسبت تصویر 1:1 در تصاویر پیشنمایش پست در یک چرخ فلک.برای اینکه اینها پاسخگوتر شوند، می توانیم از نسبت تصویر استفاده کنیم. این به ما این امکان را می دهد که اندازه نسبت خاصی را تنظیم کنیم و بقیه رسانه ها را بر روی یک محور جداگانه (ارتفاع یا عرض) قرار دهیم.
یک راه حل متقابل مرورگر که در حال حاضر به خوبی پذیرفته شده است برای حفظ نسبت تصویر بر اساس عرض یک تصویر، به عنوان "Hack Padding-Top" شناخته می شود. این محلول به یک ظرف والدین و یک ظرف کاملاً قرار داده شده کودک نیاز دارد. سپس نسبت تصویر را به صورت درصدی محاسبه میکند تا بهعنوان padding-top تنظیم شود. به عنوان مثال:
- نسبت تصویر 1:1 = 1 / 1 = 1 =
padding-top: 100% - نسبت تصویر 4:3 = 3 / 4 = 0.75 =
padding-top: 75% - نسبت تصویر 3:2 = 2 / 3 = 0.66666 =
padding-top: 66.67% - نسبت تصویر 16:9 = 9 / 16 = 0.5625 =
padding-top: 56.25%
اکنون که مقدار نسبت ابعاد را شناسایی کردهایم، میتوانیم آن را در ظرف والد خود اعمال کنیم. به مثال زیر توجه کنید:
<div class="container">
<img class="media" src="..." alt="...">
</div>
سپس می توانیم CSS زیر را بنویسیم:
.container {
position: relative;
width: 100%;
padding-top: 56.25%; /* 16:9 Aspect Ratio */
}
.media {
position: absolute;
top: 0;
}
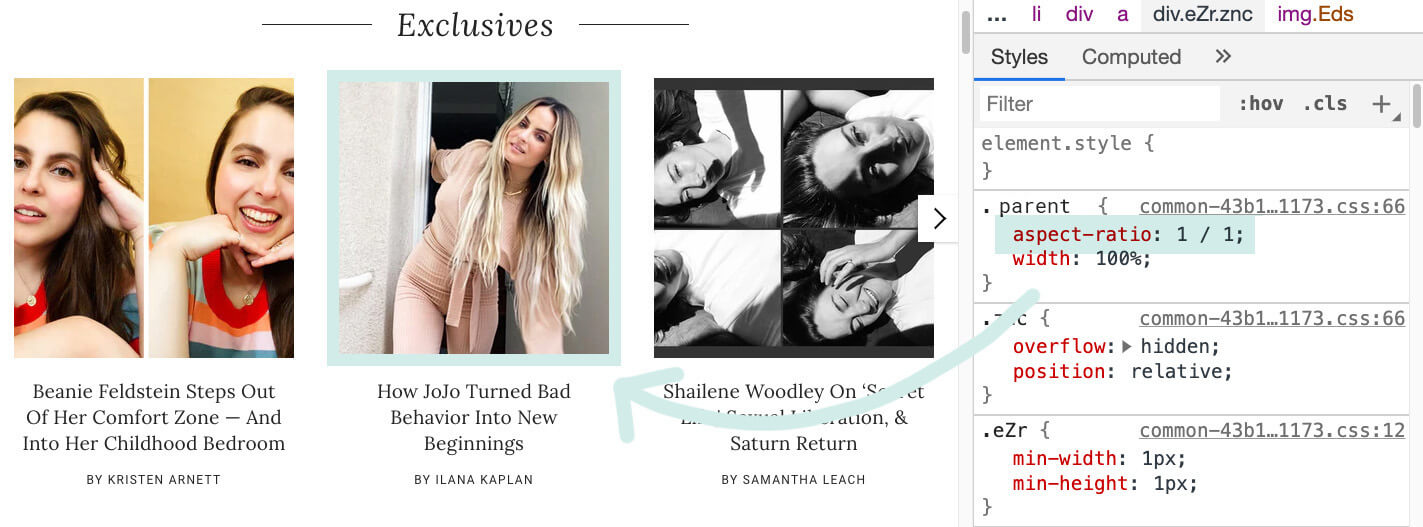
حفظ نسبت تصویر با aspect-ratio

aspect-ratio برای تنظیم نسبت تصویر 1:1 در تصاویر پیشنمایش پست در چرخ فلک. متأسفانه، محاسبه این مقادیر padding-top چندان شهودی نیست و به مقداری سربار و موقعیت اضافی نیاز دارد. با ویژگی CSS aspect-ratio ذاتی جدید، زبان حفظ نسبت ابعاد بسیار واضح تر است.
با همان نشانهگذاری، میتوانیم: padding-top: 56.25% با aspect-ratio: 16 / 9 جایگزین کنیم، aspect-ratio به نسبت مشخصی از width / height تنظیم کنیم.
.container { width: 100%; padding-top: 56.25%; }
.container { width: 100%; aspect-ratio: 16 / 9; }
استفاده از aspect-ratio به جای padding-top بسیار واضح تر است و خاصیت padding را برای انجام کاری خارج از محدوده معمول آن اصلاح نمی کند.
این ویژگی جدید همچنین قابلیت تنظیم نسبت تصویر را به auto اضافه می کند، که در آن "عناصر جایگزین شده با نسبت ابعاد ذاتی از این نسبت تصویر استفاده می کنند، در غیر این صورت کادر هیچ نسبت تصویر ترجیحی ندارد." اگر هر دو auto و <ratio> با هم مشخص شوند، نسبت تصویر ترجیحی، نسبت مشخص شده width تقسیم بر height است، مگر اینکه عنصر جایگزین شده با نسبت ابعاد ذاتی باشد، در این صورت از آن نسبت تصویر به جای آن استفاده می شود.
مثال: ثبات در یک شبکه
این با مکانیسم های طرح بندی CSS مانند CSS Grid و Flexbox نیز بسیار خوب کار می کند. فهرستی را با کودکان در نظر بگیرید که میخواهید نسبت ابعاد 1:1 را حفظ کنید، مانند شبکهای از نمادهای حامی:
<ul class="sponsor-grid">
<li class="sponsor">
<img src="..." alt="..."/>
</li>
<li class="sponsor">
<img src="..." alt="..."/>
</li>
</ul>
.sponsor-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
}
.sponsor img {
aspect-ratio: 1 / 1;
width: 100%;
object-fit: contain;
}
مثال: جلوگیری از تغییر طرح
یکی دیگر از ویژگیهای عالی aspect-ratio این است که میتواند فضای نگهدارندهای را برای جلوگیری از تغییر چیدمان تجمعی ایجاد کند و Web Vitals بهتری ارائه دهد. در این مثال اول، بارگیری یک دارایی از یک API مانند Unsplash ، پس از اتمام بارگیری رسانه، یک تغییر طرح ایجاد میکند.
از طرف دیگر، استفاده از aspect-ratio ، یک مکان نگهدار برای جلوگیری از این تغییر طرح ایجاد می کند:
img {
width: 100%;
aspect-ratio: 8 / 6;
}
نکته جایزه: ویژگی های تصویر برای نسبت ابعاد
راه دیگر برای تنظیم نسبت تصویر از طریق ویژگی های تصویر است. اگر ابعاد تصویر را از قبل می دانید، بهترین کار این است که این ابعاد را به عنوان width و height آن تنظیم کنید.
برای مثال بالا، با دانستن ابعاد 800 پیکسل در 600 پیکسل، نشانه گذاری تصویر به این صورت خواهد بود: <img src="image.jpg" alt="..." width="800" height="600"> . اگر تصویر ارسال شده دارای نسبت تصویر یکسان است، اما لزوماً آن مقادیر دقیق پیکسل نیست، ما همچنان میتوانیم از مقادیر ویژگی تصویر برای تنظیم نسبت استفاده کنیم، همراه با یک سبک width: 100% تا تصویر فضای مناسب را اشغال کند. همه با هم که به نظر می رسد:
<!-- Markup -->
<img src="image.jpg" alt="..." width="8" height="6">
/* CSS */
img {
width: 100%;
}
در پایان، این اثر مانند تنظیم aspect-ratio روی تصویر از طریق CSS است و از تغییر چیدمان تجمعی اجتناب میشود ( دمو در Codepen را ببینید ).
نتیجه گیری
با ویژگی جدید aspect-ratio CSS، راه اندازی در چندین مرورگر مدرن، حفظ نسبت ابعاد مناسب در ظروف رسانه و طرح بندی شما کمی ساده تر می شود.
عکس های ایمی شامبلن و لیونل گوستاو از طریق Unsplash.


