Webschriften für Core Web Vitals optimieren
In diesem Dokument werden Best Practices für die Leistung von Schriftarten erläutert. Webschriften können sich auf unterschiedliche Weise auf die Leistung auswirken:
- Verzögertes Text-Rendering:Wenn eine Webschriftart nicht geladen wurde, verzögern Browser in der Regel das Text-Rendering. In vielen Fällen verzögert sich dadurch der First Contentful Paint (FCP). In einigen Fällen führt dies zu einer Verzögerung des LCP-Werts (Largest Contentful Paint).
- Layoutverschiebungen: Das Ersetzen von Schriftarten kann Layoutverschiebungen verursachen und sich auf den Cumulative Layout Shift (CLS) auswirken. Diese Layoutänderungen treten auf, wenn ein Web- und sein Fallback-Schriftschnitt unterschiedliche Bereiche auf der Seite einnehmen.
Dieses Dokument enthält drei Abschnitte: Schriftarten laden, Schriftarten bereitstellen und Schriftarten rendern. In jedem Abschnitt wird erläutert, wie dieser bestimmte Aspekt des Schriftartenlebenszyklus funktioniert, und es werden entsprechende Best Practices genannt.
Schriftarten laden
Schriftarten sind wichtige Ressourcen. Ohne sie kann der Nutzer möglicherweise den Seiteninhalt nicht sehen. Daher konzentrieren sich die Best Practices für das Laden von Schriftarten in der Regel darauf, dass Schriftarten so früh wie möglich geladen werden. Besondere Vorsicht ist bei Schriftarten geboten, die von Websites von Drittanbietern geladen werden, da für das Herunterladen dieser Schriftdateien separate Verbindungseinstellungen erforderlich sind.
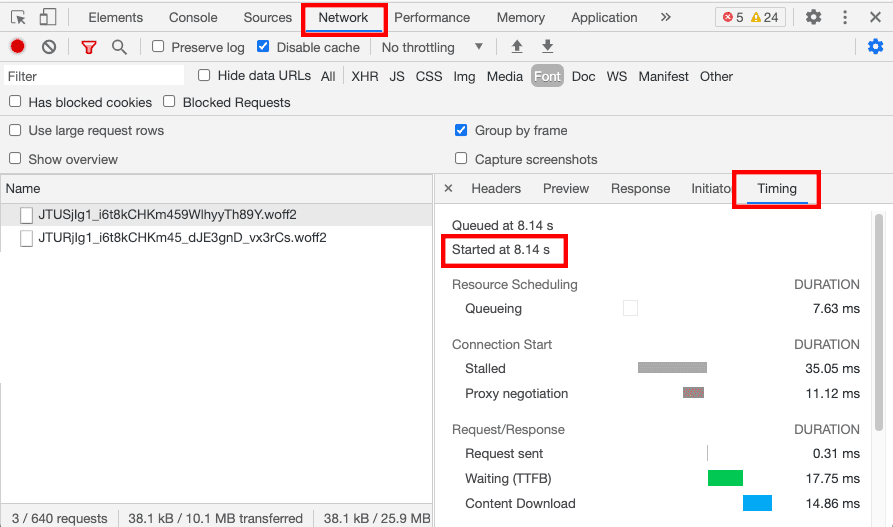
Wenn Sie nicht sicher sind, ob die Schriftarten Ihrer Seite rechtzeitig angefordert werden, sehen Sie sich in den Chrome-Entwicklertools im Bereich Netzwerk den Tab Timing an.

@font-face
Bevor wir uns mit den Best Practices für das Laden von Schriftarten befassen, ist es wichtig zu verstehen, wie @font-face funktioniert und wie sich das auf das Laden von Schriftarten auswirkt.
Die @font-face-Deklaration ist ein wesentlicher Bestandteil der Arbeit mit Webschriften. Mindestens muss der Name angegeben werden, der sich auf die Schrift bezieht, und der Speicherort der entsprechenden Schriftdatei.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
Ein weit verbreiteter Irrtum ist, dass ein Schriftschnitt angefordert wird, wenn eine @font-face-Deklaration gefunden wird. Das ist falsch. Die @font-face-Deklaration allein löst keinen Schriftartendownload aus. Ein Schriftschnitt wird nur dann heruntergeladen, wenn er im Stylesheet auf der Seite referenziert wird. Beispiel:
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Open Sans"
}
In diesem Beispiel wird Open Sans nur heruntergeladen, wenn die Seite ein <h1>-Element enthält.
Bei der Schriftoptimierung sollten Sie also Stylesheets genauso berücksichtigen wie die Schriftdateien selbst. Änderungen am Inhalt oder an der Übermittlung von Stylesheets können sich erheblich auf die Zeit auswirken, zu der die Schriftarten eintreffen. Ebenso kann die Anzahl der von einer Seite geladenen Schriftarten reduziert werden, indem nicht verwendetes CSS entfernt und Stylesheets aufgeteilt werden.
Inline-Schriftartdeklarationen
Die meisten Websites würden stark davon profitieren, Schriftdeklarationen und andere wichtige Stile in den <head> des Hauptdokuments einzufügen, anstatt sie in einem externen Stylesheet einzubinden. So kann der Browser die Schriftdeklarationen früher erkennen, da er nicht auf das Herunterladen des externen Stylesheets warten muss.
<head>
<style>
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
body {
font-family: "Open Sans";
}
...etc.
</style>
</head>
Das Einfügen wichtiger CSS-Dateien kann eine fortgeschrittene Technik sein, die nicht für alle Websites geeignet ist. Die Leistungsvorteile sind klar, aber es sind zusätzliche Prozesse und Build-Tools erforderlich, um sicherzustellen, dass das erforderliche CSS und idealerweise nur das kritische CSS korrekt Inline-eingefügt wird und dass zusätzliches CSS ohne Renderblockierung ausgeliefert wird.
Vorabverbindung zu wichtigen Drittanbieterquellen herstellen
Wenn Ihre Website Schriftarten von einer Drittanbieterwebsite lädt, sollten Sie unbedingt den Ressourcenhinweis preconnect verwenden, um frühzeitig Verbindungen zum Drittanbieter-Ursprung herzustellen.
Ressourcenhinweise sollten im <head> des Dokuments platziert werden. Mit dem folgenden Ressourcenhinweis wird eine Verbindung zum Laden des Schriftstil-Stylesheets hergestellt.
<head>
<link rel="preconnect" href="https://fonts.com">
</head>
Wenn Sie die Verbindung, die zum Herunterladen der Schriftdatei verwendet wird, vorab herstellen möchten, fügen Sie einen separaten preconnect-Ressourcenhinweis mit dem crossorigin-Attribut hinzu.
Im Gegensatz zu Stylesheets müssen Schriftdateien über eine CORS-Verbindung gesendet werden.
<head>
<link rel="preconnect" href="https://fonts.com">
<link rel="preconnect" href="https://fonts.com" crossorigin>
</head>
Wenn Sie den Ressourcenhinweis preconnect verwenden, beachten Sie, dass ein Schriftartenanbieter Stylesheets und Schriftarten aus verschiedenen Quellen bereitstellen kann. So würde der Ressourcenhinweis preconnect beispielsweise für Google Fonts verwendet.
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
</head>
Vorsicht beim Laden von Schriftarten über preload
preload ist zwar sehr effektiv, um Schriftarten schon früh im Ladevorgang der Seite sichtbar zu machen, hat aber den Nachteil, dass Browserressourcen für das Laden anderer Ressourcen abgezogen werden.
Es kann effektiver sein, Schriftdeklarationen einzufügen und Stylesheets anzupassen. Mit diesen Anpassungen gehen wir der Ursache für die spät erkannten Schriftarten auf den Grund, anstatt nur eine Problemumgehung zu bieten.
Außerdem sollte preload als Schriftladestrategie mit Bedacht verwendet werden, da einige der integrierten Inhaltsverhandlungsstrategien des Browsers dadurch umgangen werden. preload ignoriert beispielsweise unicode-range-Deklarationen und sollte nur mit Bedacht verwendet werden, um ein einzelnes Schriftformat zu laden.
Bei externen Stylesheets kann das Vorladen der wichtigsten Schriftarten jedoch sehr effektiv sein, da der Browser sonst erst viel später erkennt, ob die Schrift benötigt wird.
Schriftartübermittlung
Eine schnellere Schriftdateiübertragung führt zu einer schnelleren Textdarstellung. Wenn eine Schriftart außerdem früh genug bereitgestellt wird, können Layoutverschiebungen durch Schriftartwechsel vermieden werden.
Selbst gehostete Schriftarten verwenden
Theoretisch sollte die Verwendung einer selbst gehosteten Schriftart eine bessere Leistung bieten, da die Verbindungseinrichtung durch einen Drittanbieter entfällt. In der Praxis sind die Leistungsunterschiede zwischen diesen beiden Optionen weniger klar. So hat der Web Almanac beispielsweise festgestellt, dass Websites mit Schriftarten von Drittanbietern schneller gerendert werden als Websites mit selbst erstellten Schriftarten.
Wenn Sie selbst gehostete Schriftarten verwenden möchten, prüfen Sie, ob auf Ihrer Website ein Content Delivery Network (CDN) und HTTP/2 verwendet werden. Ohne diese Technologien ist es viel unwahrscheinlicher, dass selbst gehostete Schriftarten eine bessere Leistung bieten.
Wenn Sie einen selbst gehosteten Schriftschnitt verwenden, sollten Sie auch einige der Schriftdateioptimierungen anwenden, die Schriftanbieter in der Regel automatisch bereitstellen. Dazu gehören beispielsweise die Schriftschnitt-Optimierung und die WOFF2-Komprimierung. Der Aufwand für die Anwendung dieser Optimierungen hängt davon ab, welche Sprachen auf Ihrer Website unterstützt werden. Beachten Sie, dass die Optimierung von Schriftarten für CJK-Sprachen besonders schwierig sein kann.
WOFF2 verwenden
Von den modernen Schriftarten ist WOFF2 die neueste, hat die breiteste Browserunterstützung und bietet die beste Komprimierung. Da WOFF2 Brotli verwendet, wird es um 30% besser komprimiert als WOFF. Das führt zu weniger heruntergeladenen Daten und damit zu einer höheren Leistung.
Aufgrund der Browserunterstützung empfehlen Experten jetzt, nur WOFF2 zu verwenden:
Wir sind der Meinung, dass es an der Zeit ist, zu sagen: Verwenden Sie nur WOFF2 und vergessen Sie alles andere.
Bram Stein, aus dem Web Almanac 2022
Dadurch werden dein CSS und dein Workflow erheblich vereinfacht und versehentliche doppelte oder falsche Schriftdownloads werden verhindert. WOFF2 wird jetzt überall unterstützt. Verwenden Sie also WOFF2, es sei denn, Sie müssen wirklich uralte Browser unterstützen. Wenn das nicht möglich ist, sollten Sie in diesen älteren Browsern gar keine Webschriften ausliefern. Das ist kein Problem, wenn Sie eine robuste Fallback-Strategie haben. Besuchern mit älteren Browsern werden Ihre Fallback-Schriftarten angezeigt.
Teilmengen von Schriftarten
Schriftdateien enthalten in der Regel eine große Anzahl von Glyphen für alle unterstützten Zeichen. Möglicherweise benötigen Sie aber nicht alle Zeichen auf Ihrer Seite und können die Größe der Schriftdateien durch eine Untermenge der Schriftarten reduzieren.
Der unicode-range-Beschreibungsblock in der @font-face-Deklaration informiert den Browser darüber, für welche Zeichen eine Schriftart verwendet werden kann.
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
unicode-range: U+0025-00FF;
}
Eine Schriftdatei wird heruntergeladen, wenn die Seite ein oder mehrere Zeichen enthält, die dem Unicode-Bereich entsprechen. unicode-range wird häufig verwendet, um je nach Sprache der Seiteninhalte unterschiedliche Schriftdateien bereitzustellen.
unicode-range wird oft in Verbindung mit der Technik des Subsetts verwendet.
Eine Teilschriftart enthält einen kleineren Teil der Schriftzeichen, die in der ursprünglichen Schriftartdatei enthalten waren. Anstatt allen Nutzern alle Zeichen zur Verfügung zu stellen, kann eine Website beispielsweise separate Teilmengen von Schriftarten für lateinische und kyrillische Zeichen generieren.
Die Anzahl der Schriftzeichen pro Schriftart variiert stark:
- Lateinische Schriftarten haben in der Regel 100 bis 1.000 Glyphen pro Schriftart.
- CJK-Schriftarten können mehr als 10.000 Zeichen enthalten.
Durch das Entfernen nicht verwendeter Zeichen kann die Dateigröße einer Schriftart erheblich reduziert werden.
Einige Schriftartenanbieter stellen möglicherweise automatisch verschiedene Versionen von Schriftdateien mit unterschiedlichen Teilmengen bereit. Google Fonts macht dies beispielsweise standardmäßig:
/* devanagari */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJbecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0900-097F, U+1CD0-1CF6, U+1CF8-1CF9, U+200C-200D, U+20A8, U+20B9, U+25CC, U+A830-A839, U+A8E0-A8FB;
}
/* latin-ext */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJnecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJfecnFHGPc.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
Bei der Umstellung auf das Self-Hosting wird diese Optimierung möglicherweise übersehen, was zu größeren Schriftdateien lokal führen kann.
Sie können Schriftarten manuell unterteilen, wenn Ihr Schriftartenanbieter dies zulässt. Dazu können Sie entweder eine API verwenden (Google Fonts unterstützt dies mit dem Parameter text) oder die Schriftartdateien manuell bearbeiten und dann selbst hosten. Zu den Tools zum Generieren von Schriftartenuntergruppen gehören subfont und glyphanger.
Prüfen Sie immer die Schriftlizenzen, um sicherzustellen, dass sie die Untergruppierung und das Self-Hosting zulassen.
Weniger Webschriftarten verwenden
Die schnellste Übermittlung erfolgt bei einer Schriftart, die gar nicht angefordert wird. Mit System- und variablen Schriftarten lässt sich die Anzahl der auf Ihrer Website verwendeten Webschriften potenziell reduzieren.
Eine Systemschriftart ist die Standardschriftart, die in der Benutzeroberfläche des Geräts eines Nutzers verwendet wird. Systemschriften variieren in der Regel je nach Betriebssystem und Version. Da die Schriftart bereits installiert ist, muss sie nicht heruntergeladen werden. Systemschriften eignen sich besonders gut für Fließtext.
Wenn Sie die Systemschriftart in Ihrem CSS verwenden möchten, geben Sie system-ui als Schriftfamilie an:
font-family: system-ui
Variable Schriftarten können als Ersatz für mehrere Schriftdateien verwendet werden. Bei variablen Schriftarten wird eine „Standard“-Schriftart definiert und Achsen für die Manipulation der Schriftart bereitgestellt.
Mit einer variablen Schriftart mit einer Weight-Achse können Sie beispielsweise Schrift implementieren, für die zuvor separate Schriftarten für die Schriftschnitte „light“, „regular“, „bold“ und „extra bold“ erforderlich waren.
Nicht jeder profitiert vom Wechsel zu variablen Schriftarten. Variable Schriftarten enthalten viele Stile und sind daher in der Regel größer als einzelne nicht variable Schriftarten, die nur einen Stil enthalten. Die größte Verbesserung durch die Verwendung variabler Schriftarten erzielen Websites, die eine Vielzahl von Schriftstilen und -schnitten verwenden (und verwenden müssen).
Schrift-Rendering
Wenn ein Webfont noch nicht geladen wurde, steht der Browser vor einem Dilemma: Sollte er das Rendern von Text verzögern, bis der Webfont eingetroffen ist? Oder sollte der Text in einer Fallback-Schriftart gerendert werden, bis die Webschriftart verfügbar ist?
Verschiedene Browser verarbeiten dieses Szenario unterschiedlich. In Chromium-basierten und Firefox-Browsern wird das Text-Rendering standardmäßig für bis zu 3 Sekunden blockiert, wenn die zugehörige Webschrift nicht geladen wurde. Safari blockiert das Text-Rendering auf unbestimmte Zeit.
Dieses Verhalten kann mit dem Attribut font-display konfiguriert werden. Diese Wahl kann erhebliche Auswirkungen haben: font-display kann sich auf LCP, FCP und die Layoutstabilität auswirken.
Eine geeignete font-display-Strategie auswählen
font-display informiert den Browser darüber, wie er mit dem Text-Rendering fortfahren soll, wenn die zugehörige Webschrift nicht geladen wurde. Sie wird pro Schriftschnitt definiert.
@font-face {
font-family: Roboto, Sans-Serif
src: url(/fonts/roboto.woff) format('woff'),
font-display: swap;
}
Für font-display sind fünf Werte möglich:
| Wert | Blockierungszeitraum | Tauschzeitraum |
|---|---|---|
| Automatisch | Je nach Browser | Je nach Browser |
| Blockieren | 2–3 Sekunden | Unbegrenzt |
| Swap-Speicher | 0 ms | Unbegrenzt |
| Fallback | 100 ms | 3 Sekunden |
| Optional | 100 ms | Keine |
- Blockierungszeitraum: Der Blockierungszeitraum beginnt, wenn der Browser einen Webfont anfordert. Wenn die Webschriftart während des Blockierungszeitraums nicht verfügbar ist, wird sie in einer unsichtbaren Fallback-Schriftart gerendert und der Text ist für den Nutzer nicht sichtbar. Wenn die Schriftart am Ende des Blockzeitraums nicht verfügbar ist, wird sie im Fallback-Schriftbild gerendert.
- Austauschzeitraum: Der Austauschzeitraum folgt auf den Blockierungszeitraum. Wenn der Webfont während des Austauschzeitraums verfügbar wird, wird er ersetzt.
font-display Strategien spiegeln unterschiedliche Ansichten zum Kompromiss zwischen Leistung und Ästhetik wider. Daher ist es schwierig, einen Ansatz zu empfehlen, da dies von den individuellen Vorlieben, der Bedeutung der Webschriftart für die Seite und die Marke sowie davon abhängt, wie störend eine spät eintreffende Schriftart beim Austausch sein kann.
Für die meisten Websites sind dies die drei am besten geeigneten Strategien, basierend auf Ihrer obersten Priorität:
Leistung: Verwenden Sie
font-display: optional. Dies ist der „leistungsstärkste“ Ansatz: Das Text-Rendering wird nicht länger als 100 ms verzögert und es gibt keine Layoutverschiebungen aufgrund von Schriftartwechseln. Der Nachteil ist, dass der Webfont nicht verwendet wird, wenn er zu spät eintrifft.Text schnell anzeigen und trotzdem eine Webschriftart verwenden: Verwenden Sie
font-display: swap, aber achten Sie darauf, die Schriftart früh genug bereitzustellen, damit sie keine Layoutänderung verursacht. Der Nachteil dieser Option ist die abrupte Änderung, wenn die Schriftart zu spät eintrifft.Text wird in einer Webschriftart angezeigt: Verwenden Sie
font-display: block, aber achten Sie darauf, die Schriftart früh genug zu senden, damit die Verzögerung des Texts minimiert wird. Die erste Textanzeige wird verzögert. Trotz dieser Verzögerung kann es zu einer Layoutverschiebung kommen, da der Text tatsächlich unsichtbar dargestellt wird und der Platz der Fallback-Schriftart daher verwendet wird, um den Platz zu reservieren. Sobald die Webschrift geladen ist, kann dies zusätzlichen Platz erfordern, was zu einer Verschiebung führt. Dieser Wechsel ist möglicherweise weniger auffällig als beifont-display: swap, da der Text selbst nicht verschoben wird.
Denken Sie auch daran, dass diese beiden Ansätze kombiniert werden können: Verwenden Sie font-display: swap beispielsweise für Branding und andere visuell auffällige Seitenelemente.
Verwenden Sie font-display: optional für Schriftarten, die im Textkörper verwendet werden.
Symbolschriften
Die font-display Strategien, die für herkömmliche Webschriften gut funktionieren, funktionieren für Symbolschriften nicht so gut. Die Fallback-Schriftart einer Symbolschrift sieht in der Regel deutlich anders aus als die Symbolschrift und ihre Zeichen können eine völlig andere Bedeutung haben. Daher führen Symbolschriften mit höherer Wahrscheinlichkeit zu erheblichen Layoutänderungen.
Außerdem ist die Verwendung einer Fallback-Schriftart möglicherweise nicht praktikabel. Ersetzen Sie nach Möglichkeit Symbolschriften durch SVGs, was auch die Barrierefreiheit verbessert. Neuere Versionen beliebter Symbolschriften unterstützen in der Regel SVG. Weitere Informationen zum Wechsel zu SVGs finden Sie unter Font Awesome und Material Icons.
Abweichung zwischen Fallback- und Webschrift verringern
Mit den size-adjust-Attributen können Sie die Auswirkungen auf die CLS verringern.
Fazit
Web-Schriftarten sind immer noch ein Leistungsengpass. Wir haben jedoch eine ständig wachsende Auswahl an Optionen, mit denen wir sie optimieren und diesen Engpass so weit wie möglich reduzieren können.


