Core Web Vitals-এর জন্য ওয়েব ফন্ট অপ্টিমাইজ করুন।
এই নথিটি ফন্টের জন্য কর্মক্ষমতার সর্বোত্তম অনুশীলন নিয়ে আলোচনা করে। ওয়েব ফন্ট কর্মক্ষমতা প্রভাবিত করার বিভিন্ন উপায় আছে:
- বিলম্বিত পাঠ্য রেন্ডারিং: যদি একটি ওয়েব ফন্ট লোড না হয়, ব্রাউজারগুলি সাধারণত পাঠ্য রেন্ডারিং বিলম্বিত করে। অনেক পরিস্থিতিতে, এটি ফার্স্ট কনটেন্টফুল পেইন্ট (FCP) বিলম্বিত করে। কিছু পরিস্থিতিতে, এটি Largest Contentful Paint (LCP) বিলম্বিত করে।
- লেআউট শিফট: ফন্ট অদলবদল করার অভ্যাস লেআউট পরিবর্তন ঘটাতে পারে এবং ক্রমবর্ধমান লেআউট শিফট (সিএলএস) প্রভাবিত করে। এই লেআউট পরিবর্তন ঘটে যখন একটি ওয়েব ফন্ট এবং এর ফলব্যাক ফন্ট পৃষ্ঠায় বিভিন্ন পরিমাণ স্থান নেয়।
এই নথিটির তিনটি বিভাগ রয়েছে: ফন্ট লোডিং , ফন্ট বিতরণ এবং ফন্ট রেন্ডারিং ৷ প্রতিটি বিভাগ ব্যাখ্যা করে যে ফন্টের জীবনচক্রের সেই বিশেষ দিকটি কীভাবে কাজ করে এবং সংশ্লিষ্ট সেরা অনুশীলনগুলি প্রদান করে।
ফন্ট লোড হচ্ছে
ফন্ট গুরুত্বপূর্ণ সম্পদ. তাদের ছাড়া, ব্যবহারকারী পৃষ্ঠা বিষয়বস্তু দেখতে অক্ষম হতে পারে. এইভাবে, ফন্ট লোড করার সর্বোত্তম অনুশীলনগুলি সাধারণত ফন্টগুলি যত তাড়াতাড়ি সম্ভব লোড করা হয় তা নিশ্চিত করার উপর ফোকাস করে। তৃতীয় পক্ষের সাইটগুলি থেকে লোড করা ফন্টগুলিতে বিশেষ যত্ন নেওয়া উচিত কারণ এই ফন্ট ফাইলগুলি ডাউনলোড করার জন্য আলাদা সংযোগ সেটআপের প্রয়োজন হয়৷
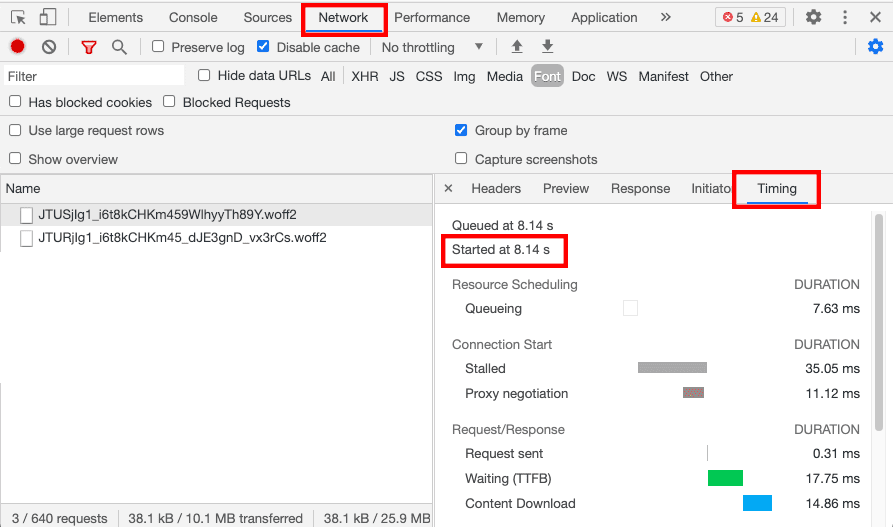
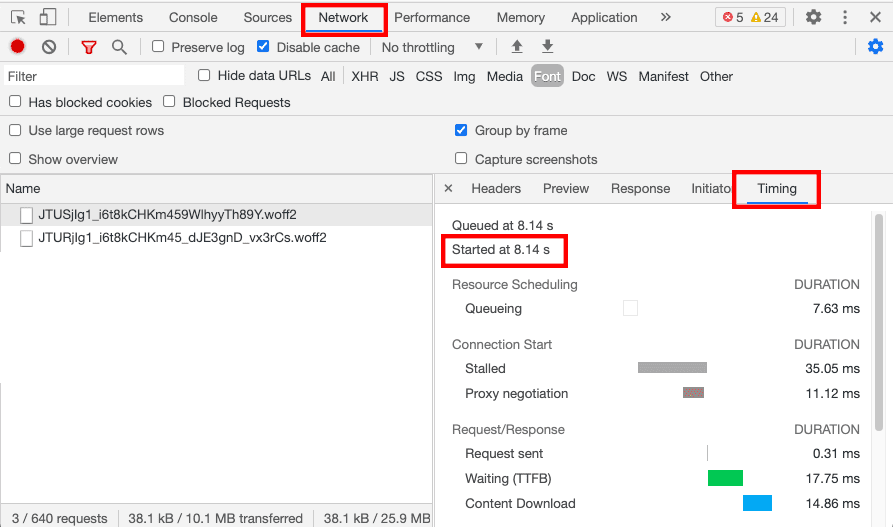
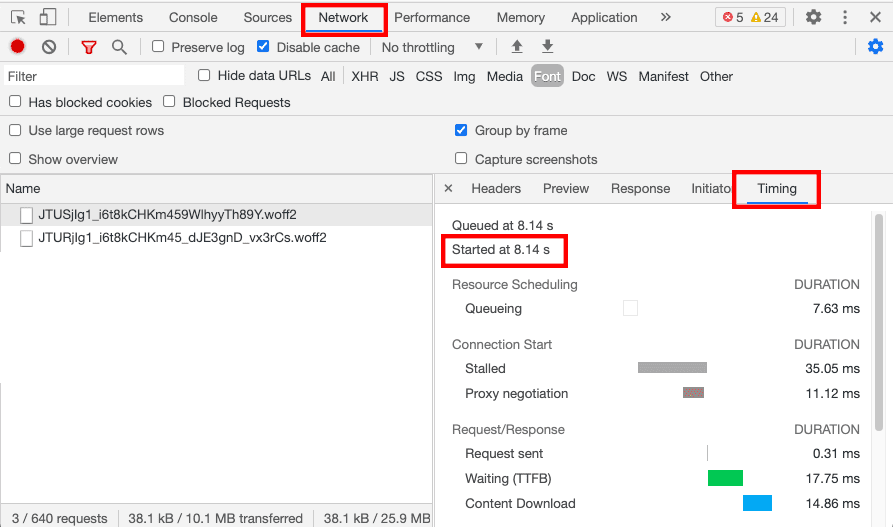
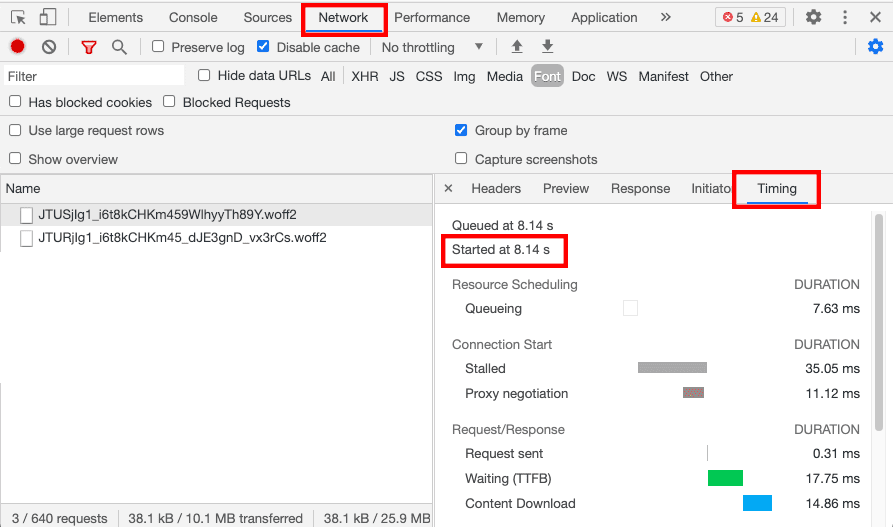
আপনার পৃষ্ঠার ফন্টগুলি সময়মতো অনুরোধ করা হচ্ছে কিনা তা আপনি যদি নিশ্চিত না হন তবে আরও তথ্যের জন্য Chrome DevTools-এর নেটওয়ার্ক প্যানেলের মধ্যে টাইমিং ট্যাবটি দেখুন৷

@font-face বুঝুন
ফন্ট লোড করার সর্বোত্তম অনুশীলনে ডুব দেওয়ার আগে @font-face কীভাবে কাজ করে এবং এটি ফন্ট লোডিংকে কীভাবে প্রভাবিত করে তা বোঝা গুরুত্বপূর্ণ।
@font-face ঘোষণা যেকোনো ওয়েব ফন্টের সাথে কাজ করার একটি অপরিহার্য অংশ। সর্বনিম্নভাবে, এটি ফন্টের উল্লেখ করতে ব্যবহৃত নাম ঘোষণা করে এবং সংশ্লিষ্ট ফন্ট ফাইলের অবস্থান নির্দেশ করে।
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
একটি সাধারণ ভুল ধারণা হল যে একটি ফন্ট অনুরোধ করা হয় যখন একটি @font-face ঘোষণার সম্মুখীন হয়। এটা মিথ্যা। নিজেই, @font-face ঘোষণা ফন্ট ডাউনলোড ট্রিগার করে না। বরং, একটি ফন্ট ডাউনলোড করা হয় শুধুমাত্র যদি এটি পৃষ্ঠায় ব্যবহৃত স্টাইলিং দ্বারা উল্লেখ করা হয়। যেমন:
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Open Sans"
}
এই উদাহরণে, Open Sans শুধুমাত্র ডাউনলোড করা হবে যদি পৃষ্ঠাটিতে একটি <h1> উপাদান থাকে।
সুতরাং, ফন্ট অপ্টিমাইজেশন সম্পর্কে চিন্তা করার সময়, স্টাইলশীটগুলিকে ফন্ট ফাইলগুলির মতোই বিবেচনা করা গুরুত্বপূর্ণ। বিষয়বস্তু পরিবর্তন করা বা স্টাইলশীট সরবরাহ করা ফন্ট আসার সময় একটি উল্লেখযোগ্য প্রভাব ফেলতে পারে। একইভাবে, অব্যবহৃত CSS মুছে ফেলা এবং স্টাইলশীট বিভক্ত করা একটি পৃষ্ঠা দ্বারা লোড হওয়া ফন্টের সংখ্যা হ্রাস করতে পারে।
ইনলাইন ফন্ট ঘোষণা
বেশিরভাগ সাইটগুলি একটি বহিরাগত স্টাইলশীটে অন্তর্ভুক্ত করার পরিবর্তে মূল নথির <head> -এ ফন্ট ঘোষণা এবং অন্যান্য সমালোচনামূলক স্টাইলিং ইনলাইন করে দৃঢ়ভাবে উপকৃত হবে। এটি ব্রাউজারটিকে শীঘ্রই ফন্টের ঘোষণাগুলি আবিষ্কার করতে দেয় কারণ ব্রাউজারটিকে বাহ্যিক স্টাইলশীট ডাউনলোড করার জন্য অপেক্ষা করতে হবে না।
<head>
<style>
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
body {
font-family: "Open Sans";
}
...etc.
</style>
</head>
সমালোচনামূলক CSS ইনলাইন করা একটি আরও উন্নত কৌশল হতে পারে যা সমস্ত সাইট অর্জন করতে পারে না। পারফরম্যান্সের সুবিধাগুলি স্পষ্ট, তবে এটি নিশ্চিত করতে অতিরিক্ত প্রক্রিয়া এবং বিল্ড টুলগুলির প্রয়োজন হয় অগত্যা CSS, এবং আদর্শভাবে শুধুমাত্র সমালোচনামূলক CSS, সঠিকভাবে ইনলাইন করা হয়েছে এবং যে কোনও অতিরিক্ত CSS একটি নন-রেন্ডার ব্লকিং ফ্যাশনে বিতরণ করা হয়েছে।
সমালোচনামূলক তৃতীয় পক্ষের উত্সের সাথে পূর্ব সংযোগ করুন৷
আপনার সাইট যদি কোনো তৃতীয় পক্ষের সাইট থেকে ফন্ট লোড করে, তাহলে এটি অত্যন্ত সুপারিশ করা হয় যে আপনি তৃতীয় পক্ষের উৎসের সাথে প্রাথমিক সংযোগ স্থাপন করতে preconnect সংস্থান ইঙ্গিতটি ব্যবহার করুন। সম্পদের ইঙ্গিতগুলি নথির <head> এ স্থাপন করা উচিত। নিম্নলিখিত সংস্থান ইঙ্গিত ফন্ট স্টাইলশীট লোড করার জন্য একটি সংযোগ সেট আপ করে।
<head>
<link rel="preconnect" href="https://fonts.com">
</head>
ফন্ট ফাইল ডাউনলোড করতে ব্যবহৃত সংযোগটি পূর্ব-সংযোগ করতে, একটি পৃথক preconnect রিসোর্স ইঙ্গিত যোগ করুন যা crossorigin অ্যাট্রিবিউট ব্যবহার করে। স্টাইলশীটের বিপরীতে, ফন্ট ফাইলগুলি অবশ্যই একটি CORS সংযোগের মাধ্যমে পাঠাতে হবে।
<head>
<link rel="preconnect" href="https://fonts.com">
<link rel="preconnect" href="https://fonts.com" crossorigin>
</head>
preconnect রিসোর্স ইঙ্গিত ব্যবহার করার সময়, মনে রাখবেন যে একটি ফন্ট প্রদানকারী পৃথক উত্স থেকে স্টাইলশীট এবং ফন্টগুলি পরিবেশন করতে পারে। উদাহরণস্বরূপ, Google ফন্টের জন্য এইভাবে preconnect রিসোর্স ইঙ্গিত ব্যবহার করা হবে।
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
</head>
ফন্ট লোড করার জন্য preload ব্যবহার করার সময় সতর্ক থাকুন
যদিও পৃষ্ঠা লোড প্রক্রিয়ার প্রথম দিকে ফন্টগুলি আবিষ্কারযোগ্য করে তুলতে preload অত্যন্ত কার্যকর, তবে এটি অন্যান্য সংস্থানগুলির লোডিং থেকে ব্রাউজার সংস্থানগুলিকে সরিয়ে নেওয়ার জন্য আসে।
ইনলাইন ফন্ট ঘোষণা এবং স্টাইলশীট সামঞ্জস্য একটি আরো কার্যকর পদ্ধতি হতে পারে. এই সামঞ্জস্যগুলি দেরিতে আবিষ্কৃত ফন্টগুলির মূল কারণটি সমাধানের কাছাকাছি আসে, কেবলমাত্র একটি সমাধান প্রদান করার পরিবর্তে।
উপরন্তু, একটি ফন্ট-লোডিং কৌশল হিসাবে preload ব্যবহার করাও সাবধানে ব্যবহার করা উচিত কারণ এটি ব্রাউজারের অন্তর্নির্মিত বিষয়বস্তু আলোচনার কৌশলগুলির কিছু বাইপাস করে। উদাহরণস্বরূপ, preload unicode-range ঘোষণা উপেক্ষা করে, এবং যদি বিচক্ষণতার সাথে ব্যবহার করা হয়, শুধুমাত্র একটি একক ফন্ট ফর্ম্যাট লোড করতে ব্যবহার করা উচিত।
যাইহোক, বাহ্যিক স্টাইলশীট ব্যবহার করার সময়, সবচেয়ে গুরুত্বপূর্ণ ফন্টগুলি প্রিলোড করা খুব কার্যকর হতে পারে কারণ ব্রাউজার অন্যথায় ফন্টটির প্রয়োজন আছে কিনা তা অনেক পরে আবিষ্কার করবে না।
ফন্ট ডেলিভারি
দ্রুত ফন্ট ডেলিভারি দ্রুত টেক্সট রেন্ডারিং প্রদান করে। উপরন্তু, যদি একটি ফন্ট যথেষ্ট তাড়াতাড়ি বিতরণ করা হয়, এটি ফন্ট অদলবদল থেকে সৃষ্ট লেআউট পরিবর্তনগুলি দূর করতে সাহায্য করতে পারে।
স্ব-হোস্টেড ফন্ট ব্যবহার করুন
কাগজে, একটি স্ব-হোস্টেড ফন্ট ব্যবহার করে আরও ভাল পারফরম্যান্স সরবরাহ করা উচিত কারণ এটি তৃতীয় পক্ষের সংযোগ সেটআপকে সরিয়ে দেয়। অনুশীলনে, এই দুটি বিকল্পের মধ্যে কর্মক্ষমতা পার্থক্য কম স্পষ্ট। উদাহরণস্বরূপ, ওয়েব অ্যালম্যানাক দেখেছে যে তৃতীয় পক্ষের ফন্টগুলি ব্যবহার করা সাইটগুলিতে প্রথম পক্ষের ফন্টগুলি ব্যবহার করা ফন্টগুলির তুলনায় দ্রুত রেন্ডার হয়েছে৷
আপনি যদি স্ব-হোস্টেড ফন্ট ব্যবহার করার কথা ভাবছেন, তাহলে নিশ্চিত করুন যে আপনার সাইটটি একটি কন্টেন্ট ডেলিভারি নেটওয়ার্ক (CDN) এবং HTTP/2 ব্যবহার করে। এই প্রযুক্তিগুলি ব্যবহার না করে, স্ব-হোস্ট করা ফন্টগুলি আরও ভাল পারফরম্যান্স সরবরাহ করার সম্ভাবনা অনেক কম।
আপনি যদি একটি স্ব-হোস্টেড ফন্ট ব্যবহার করেন, তবে এটি সুপারিশ করা হয় যে আপনি কিছু ফন্ট ফাইল অপ্টিমাইজেশন প্রয়োগ করুন যা তৃতীয় পক্ষের ফন্ট প্রদানকারীরা সাধারণত স্বয়ংক্রিয়ভাবে প্রদান করে। উদাহরণস্বরূপ, ফন্ট সাবসেটিং এবং WOFF2 কম্প্রেশন। এই অপ্টিমাইজেশানগুলি প্রয়োগ করার জন্য প্রয়োজনীয় প্রচেষ্টার পরিমাণ কিছুটা নির্ভর করে আপনার সাইট যে ভাষাগুলি সমর্থন করে তার উপর৷ বিশেষ করে, সচেতন থাকুন যে CJK ভাষার জন্য ফন্ট অপ্টিমাইজ করা বিশেষভাবে চ্যালেঞ্জিং হতে পারে।
WOFF2 ব্যবহার করুন
আধুনিক ফন্ট ফন্টগুলির মধ্যে, WOFF2 হল সবথেকে নতুন, সবচেয়ে প্রশস্ত ব্রাউজার সমর্থন রয়েছে এবং সেরা কম্প্রেশন অফার করে৷ যেহেতু এটি ব্রোটলি ব্যবহার করে, WOFF2 WOFF এর থেকে 30% ভাল সংকুচিত করে, যার ফলে কম ডেটা ডাউনলোড হয় এবং সেইজন্য দ্রুত কর্মক্ষমতা।
ব্রাউজার সমর্থন দেওয়া, বিশেষজ্ঞরা এখন শুধুমাত্র WOFF2 ব্যবহার করার পরামর্শ দেন:
প্রকৃতপক্ষে, আমরা মনে করি এটি ঘোষণা করারও সময়: শুধুমাত্র WOFF2 ব্যবহার করুন এবং অন্য সবকিছু ভুলে যান।
ব্রাম স্টেইন, 2022 ওয়েব অ্যালমানাক থেকে
এটি আপনার সিএসএস এবং ওয়ার্কফ্লোকে ব্যাপকভাবে সহজ করে তুলবে এবং দুর্ঘটনাজনিত দ্বিগুণ বা ভুল ফন্ট ডাউনলোড প্রতিরোধ করে। WOFF2 এখন সর্বত্র সমর্থিত। সুতরাং, যদি না আপনি সত্যিই প্রাচীন ব্রাউজার সমর্থন করার প্রয়োজন হয়, শুধু WOFF2 ব্যবহার করুন। যদি আপনি না করতে পারেন, তবে সেই পুরানো ব্রাউজারগুলিতে কোনও ওয়েব ফন্ট পরিবেশন না করার কথা বিবেচনা করুন৷ আপনার যদি একটি শক্তিশালী ফলব্যাক কৌশল থাকে তবে এটি কোনও সমস্যা হবে না। পুরানো ব্রাউজারে দর্শকরা আপনার ফলব্যাক ফন্টগুলি দেখতে পাবে।
সাবসেট ফন্ট
ফন্ট ফাইলগুলি সাধারণত তারা সমর্থন করে এমন সমস্ত বিভিন্ন অক্ষরের জন্য প্রচুর সংখ্যক গ্লিফ অন্তর্ভুক্ত করে। কিন্তু আপনার পৃষ্ঠায় সমস্ত অক্ষরের প্রয়োজন নাও হতে পারে এবং ফন্ট সাবসেট করে ফন্ট ফাইলের আকার কমাতে পারেন।
@font-face ঘোষণায় unicode-range বর্ণনাকারী ব্রাউজারকে জানায় যে কোন অক্ষরের জন্য ফন্ট ব্যবহার করা যেতে পারে।
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
unicode-range: U+0025-00FF;
}
পৃষ্ঠায় ইউনিকোড পরিসরের সাথে মিলে যাওয়া এক বা একাধিক অক্ষর থাকলে একটি ফন্ট ফাইল ডাউনলোড করা হয়। unicode-range সাধারণত পৃষ্ঠা বিষয়বস্তুর দ্বারা ব্যবহৃত ভাষার উপর নির্ভর করে বিভিন্ন ফন্ট ফাইল পরিবেশন করতে ব্যবহৃত হয়।
unicode-range প্রায়ই সাবসেটিং কৌশলের সাথে একত্রে ব্যবহৃত হয়। একটি উপসেট ফন্টে মূল ফন্ট ফাইলে থাকা গ্লিফগুলির একটি ছোট অংশ অন্তর্ভুক্ত থাকে। উদাহরণস্বরূপ, সমস্ত ব্যবহারকারীদের কাছে সমস্ত অক্ষর পরিবেশন করার পরিবর্তে, একটি সাইট ল্যাটিন এবং সিরিলিক অক্ষরের জন্য আলাদা সাবসেট ফন্ট তৈরি করতে পারে।
প্রতি ফন্টে গ্লিফের সংখ্যা ব্যাপকভাবে পরিবর্তিত হয়:
- ল্যাটিন হরফগুলি সাধারণত প্রতি ফন্টে 100 থেকে 1000 গ্লিফের মাত্রায় থাকে।
- CJK ফন্টে 10,000-এর বেশি অক্ষর থাকতে পারে।
অব্যবহৃত গ্লিফ অপসারণ উল্লেখযোগ্যভাবে একটি ফন্ট ফাইলের আকার কমাতে পারে.
কিছু ফন্ট প্রদানকারী স্বয়ংক্রিয়ভাবে বিভিন্ন উপসেট সহ ফন্ট ফাইলের বিভিন্ন সংস্করণ প্রদান করতে পারে। উদাহরণস্বরূপ, Google ফন্ট ডিফল্টরূপে এটি করে:
/* devanagari */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJbecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0900-097F, U+1CD0-1CF6, U+1CF8-1CF9, U+200C-200D, U+20A8, U+20B9, U+25CC, U+A830-A839, U+A8E0-A8FB;
}
/* latin-ext */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJnecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJfecnFHGPc.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
স্ব-হোস্টিং-এ যাওয়ার সময়, এটি একটি অপ্টিমাইজেশান যা মিস করা যায় এবং স্থানীয়ভাবে বড় ফন্ট ফাইলের দিকে নিয়ে যায়।
আপনি ম্যানুয়ালি ফন্ট সাবসেট করতে পারেন যদি আপনার ফন্ট প্রদানকারী এটির অনুমতি দেয়, হয় একটি API ( Google ফন্ট একটি text প্যারামিটার প্রদান করে এটিকে সমর্থন করে ), অথবা ম্যানুয়ালি ফন্ট ফাইল সম্পাদনা করে এবং তারপর স্ব-হোস্টিং করে। ফন্ট সাবসেট তৈরির সরঞ্জামগুলির মধ্যে রয়েছে সাবফন্ট এবং গ্লিফ্যাঞ্জার ।
সর্বদা ফন্ট লাইসেন্স পরীক্ষা করে নিশ্চিত করুন যে তারা সাবসেটিং এবং স্ব-হোস্টিংয়ের অনুমতি দেয় ।
কম ওয়েব ফন্ট ব্যবহার করুন
বিতরণ করার জন্য দ্রুততম ফন্ট হল একটি ফন্ট যা প্রথমে অনুরোধ করা হয় না। সিস্টেম ফন্ট এবং পরিবর্তনশীল ফন্ট আপনার সাইটে ব্যবহৃত ওয়েব ফন্টের সংখ্যা সম্ভাব্যভাবে হ্রাস করার দুটি উপায়।
একটি সিস্টেম ফন্ট হল ডিফল্ট ফন্ট যা ব্যবহারকারীর ডিভাইসের ইউজার ইন্টারফেস দ্বারা ব্যবহৃত হয়। সিস্টেম ফন্টগুলি সাধারণত অপারেটিং সিস্টেম এবং সংস্করণ অনুসারে পরিবর্তিত হয়। যেহেতু ফন্টটি ইতিমধ্যে ইনস্টল করা আছে, ফন্টটি ডাউনলোড করার প্রয়োজন নেই। সিস্টেম ফন্টগুলি বডি টেক্সটের জন্য বিশেষভাবে ভাল কাজ করতে পারে।
আপনার CSS-এ সিস্টেম ফন্ট ব্যবহার করতে, system-ui ফন্ট-পরিবার হিসেবে তালিকাভুক্ত করুন:
font-family: system-ui
পরিবর্তনশীল ফন্টের পিছনে ধারণা হল যে একটি একক পরিবর্তনশীল ফন্ট একাধিক ফন্ট ফাইলের প্রতিস্থাপন হিসাবে ব্যবহার করা যেতে পারে। পরিবর্তনশীল ফন্ট একটি "ডিফল্ট" ফন্ট শৈলী সংজ্ঞায়িত করে এবং ফন্ট ম্যানিপুলেট করার জন্য "অক্ষ" প্রদান করে কাজ করে। উদাহরণস্বরূপ, একটি Weight অক্ষ সহ একটি পরিবর্তনশীল ফন্ট অক্ষর প্রয়োগ করতে ব্যবহার করা যেতে পারে যা আগে হালকা, নিয়মিত, গাঢ় এবং অতিরিক্ত বোল্ডের জন্য আলাদা ফন্টের প্রয়োজন হবে।
পরিবর্তনশীল ফন্টে স্যুইচ করে সবাই উপকৃত হয় না। পরিবর্তনশীল ফন্টে অনেকগুলি শৈলী থাকে, তাই সাধারণত স্বতন্ত্র নন-ভেরিয়েবল ফন্টগুলির চেয়ে বড় ফাইলের আকার থাকে যেগুলিতে শুধুমাত্র একটি শৈলী থাকে। যে সাইটগুলি পরিবর্তনশীল ফন্ট ব্যবহার করে সবচেয়ে বেশি উন্নতি দেখতে পাবে সেগুলি হল যেগুলি বিভিন্ন ধরণের ফন্ট শৈলী এবং ওজন ব্যবহার করে (এবং ব্যবহার করা প্রয়োজন)৷
ফন্ট রেন্ডারিং
যখন এমন একটি ওয়েব ফন্টের মুখোমুখি হয় যা এখনও লোড হয়নি, তখন ব্রাউজারটি একটি দ্বিধাগ্রস্ততার সম্মুখীন হয়: ওয়েব ফন্ট না আসা পর্যন্ত পাঠ্য রেন্ডারিং বন্ধ রাখা উচিত? নাকি ওয়েব ফন্ট না আসা পর্যন্ত পাঠ্যটিকে ফলব্যাক ফন্টে রেন্ডার করা উচিত?
বিভিন্ন ব্রাউজার এই দৃশ্যকে ভিন্নভাবে পরিচালনা করে। ডিফল্টরূপে, ক্রোমিয়াম-ভিত্তিক এবং ফায়ারফক্স ব্রাউজার 3 সেকেন্ড পর্যন্ত পাঠ্য রেন্ডারিং ব্লক করে যদি সংশ্লিষ্ট ওয়েব ফন্ট লোড না হয়। সাফারি অনির্দিষ্টকালের জন্য পাঠ্য রেন্ডারিং ব্লক করে।
এই আচরণটি font-display অ্যাট্রিবিউট ব্যবহার করে কনফিগার করা যেতে পারে। এই পছন্দের উল্লেখযোগ্য প্রভাব থাকতে পারে: font-display LCP, FCP, এবং লেআউট স্থায়িত্বকে প্রভাবিত করার সম্ভাবনা রয়েছে।
একটি উপযুক্ত font-display কৌশল বেছে নিন
font-display ব্রাউজারকে জানিয়ে দেয় কিভাবে এটি টেক্সট রেন্ডারিং এর সাথে এগিয়ে যেতে হবে যখন সংশ্লিষ্ট ওয়েব ফন্ট লোড না হয়। এটি প্রতি ফন্ট-ফেস দ্বারা সংজ্ঞায়িত করা হয়েছে।
@font-face {
font-family: Roboto, Sans-Serif
src: url(/fonts/roboto.woff) format('woff'),
font-display: swap;
}
font-display জন্য পাঁচটি সম্ভাব্য মান রয়েছে:
| মান | ব্লক পিরিয়ড | অদলবদল সময়কাল |
|---|---|---|
| অটো | ব্রাউজার দ্বারা পরিবর্তিত হয় | ব্রাউজার দ্বারা পরিবর্তিত হয় |
| ব্লক | 2-3 সেকেন্ড | অসীম |
| অদলবদল | 0ms | অসীম |
| ফলব্যাক | 100ms | 3 সেকেন্ড |
| ঐচ্ছিক | 100ms | কোনোটিই নয় |
- ব্লক পিরিয়ড : যখন ব্রাউজার একটি ওয়েব ফন্টের অনুরোধ করে তখন ব্লক পিরিয়ড শুরু হয়। ব্লকের সময়কালে, যদি ওয়েব ফন্টটি উপলব্ধ না হয়, তাহলে ফন্টটি একটি অদৃশ্য ফলব্যাক ফন্টে রেন্ডার করা হয় এবং এইভাবে পাঠ্যটি ব্যবহারকারীর কাছে অদৃশ্য থাকে। ব্লক পিরিয়ডের শেষে ফন্টটি উপলব্ধ না হলে, এটি ফলব্যাক ফন্টে রেন্ডার করা হয়।
- অদলবদল সময়কাল : অদলবদল সময়কাল ব্লক সময়ের পরে আসে। যদি ওয়েব ফন্টটি অদলবদল সময়কালে উপলব্ধ হয়, তবে এটি "অদলবদল" হয়৷
font-display কৌশলগুলি কর্মক্ষমতা এবং নান্দনিকতার মধ্যে ট্রেডঅফ সম্পর্কে বিভিন্ন দৃষ্টিভঙ্গি প্রতিফলিত করে। যেমন, একটি পদ্ধতির সুপারিশ করা কঠিন কারণ এটি ব্যক্তিগত পছন্দের উপর নির্ভর করে, ওয়েব ফন্টটি পৃষ্ঠা এবং ব্র্যান্ডের জন্য কতটা গুরুত্বপূর্ণ এবং অদলবদল করার সময় দেরীতে আসা ফন্টটি কতটা জঘন্য হতে পারে।
বেশিরভাগ সাইটের জন্য, এই তিনটি সবচেয়ে প্রযোজ্য কৌশল, আপনার শীর্ষ অগ্রাধিকারের উপর ভিত্তি করে:
কর্মক্ষমতা :
font-display: optional। এটি হল সবচেয়ে "পারফরম্যান্স" পদ্ধতি: টেক্সট রেন্ডার 100ms এর বেশি বিলম্বিত হয় না এবং ফন্ট-অদলবদল সম্পর্কিত লেআউট স্থানান্তর না হওয়ার নিশ্চয়তা রয়েছে। নেতিবাচক দিক হল যে ওয়েব ফন্টটি দেরিতে পৌঁছালে ব্যবহার করা হবে না।দ্রুত পাঠ্য প্রদর্শন করুন এবং এখনও একটি ওয়েব-ফন্ট ব্যবহার করুন :
font-display: swapব্যবহার করুন তবে নিশ্চিত করুন যে ফন্টটি যথেষ্ট তাড়াতাড়ি বিতরণ করুন যাতে এটি লেআউট পরিবর্তনের কারণ না হয়। এই বিকল্পের নেতিবাচক দিক হল ফন্টটি দেরীতে আসার সময় ঝাঁকুনি পরিবর্তন।টেক্সট একটি ওয়েব ফন্টে প্রদর্শিত হয় :
font-display: blockব্যবহার করুন তবে ফন্টটি যথেষ্ট তাড়াতাড়ি বিতরণ করার বিষয়টি নিশ্চিত করুন যাতে এটি পাঠ্যের বিলম্বকে কমিয়ে দেয়। প্রাথমিক পাঠ্য প্রদর্শন বিলম্বিত হয়. এই বিলম্ব সত্ত্বেও, এটি এখনও একটি লেআউট পরিবর্তনের কারণ হতে পারে কারণ পাঠ্যটি আসলে অদৃশ্য আঁকা হয়, এবং ফলব্যাক ফন্ট স্পেসটি তাই স্থান সংরক্ষিত করতে ব্যবহৃত হয়। একবার ওয়েব ফন্ট লোড হয়ে গেলে, এর জন্য পার্থক্য স্থানের প্রয়োজন হতে পারে, তাই একটি স্থানান্তর। এটিfont-display: swapএর চেয়ে কম ঝাঁকুনিপূর্ণ শিফট হতে পারে, কারণ টেক্সট নিজেই স্থানান্তরিত হতে দেখা যাবে না।
এছাড়াও মনে রাখবেন যে এই দুটি পদ্ধতি একত্রিত করা যেতে পারে: উদাহরণস্বরূপ, ব্র্যান্ডিং এবং অন্যান্য দৃশ্যত স্বতন্ত্র পৃষ্ঠা উপাদানগুলির জন্য font-display: swap ব্যবহার করুন। font-display: optional ।
আইকন ফন্ট
font-display কৌশলগুলি যা প্রচলিত ওয়েব ফন্টগুলির জন্য ভাল কাজ করে আইকন ফন্টগুলির জন্য ভাল কাজ করে না। একটি আইকন ফন্টের জন্য ফলব্যাক ফন্টটি সাধারণত আইকন ফন্টের চেয়ে উল্লেখযোগ্যভাবে আলাদা দেখায় এবং এর অক্ষরগুলি সম্পূর্ণ ভিন্ন অর্থ প্রকাশ করতে পারে। ফলস্বরূপ, আইকন ফন্টগুলি উল্লেখযোগ্য লেআউট পরিবর্তনের সম্ভাবনা বেশি।
উপরন্তু, একটি ফলব্যাক ফন্ট ব্যবহার করা ব্যবহারিক নাও হতে পারে। যখন সম্ভব, আইকন ফন্টগুলিকে SVG-এর সাথে প্রতিস্থাপন করুন, যা অ্যাক্সেসযোগ্যতার জন্যও ভাল। জনপ্রিয় আইকন ফন্টের নতুন সংস্করণ সাধারণত SVG সমর্থন করে। SVG-এ স্যুইচ করার বিষয়ে আরও তথ্যের জন্য, ফন্ট অসাধারন এবং উপাদান আইকন দেখুন।
আপনার ফলব্যাক ফন্ট এবং আপনার ওয়েবফন্টের মধ্যে স্থানান্তর হ্রাস করুন
CLS প্রভাব কমাতে, আপনি size-adjust বৈশিষ্ট্যগুলি ব্যবহার করতে পারেন।
উপসংহার
ওয়েব ফন্টগুলি এখনও একটি পারফরম্যান্সের বাধা, তবে আমাদের কাছে বিকল্পগুলির একটি ক্রমবর্ধমান পরিসর রয়েছে যা আমাদের এই বাধা যতটা সম্ভব কমাতে তাদের অপ্টিমাইজ করার অনুমতি দেয়।
,Core Web Vitals-এর জন্য ওয়েব ফন্ট অপ্টিমাইজ করুন।
এই নথিটি ফন্টের জন্য কর্মক্ষমতার সর্বোত্তম অনুশীলন নিয়ে আলোচনা করে। ওয়েব ফন্ট কর্মক্ষমতা প্রভাবিত করার বিভিন্ন উপায় আছে:
- বিলম্বিত পাঠ্য রেন্ডারিং: যদি একটি ওয়েব ফন্ট লোড না হয়, ব্রাউজারগুলি সাধারণত পাঠ্য রেন্ডারিং বিলম্বিত করে। অনেক পরিস্থিতিতে, এটি ফার্স্ট কনটেন্টফুল পেইন্ট (FCP) বিলম্বিত করে। কিছু পরিস্থিতিতে, এটি Largest Contentful Paint (LCP) বিলম্বিত করে।
- লেআউট শিফট: ফন্ট অদলবদল করার অভ্যাস লেআউট পরিবর্তন ঘটাতে পারে এবং ক্রমবর্ধমান লেআউট শিফট (সিএলএস) প্রভাবিত করে। এই লেআউট পরিবর্তন ঘটে যখন একটি ওয়েব ফন্ট এবং এর ফলব্যাক ফন্ট পৃষ্ঠায় বিভিন্ন পরিমাণ স্থান নেয়।
এই নথিটির তিনটি বিভাগ রয়েছে: ফন্ট লোডিং , ফন্ট বিতরণ এবং ফন্ট রেন্ডারিং ৷ প্রতিটি বিভাগ ব্যাখ্যা করে যে ফন্টের জীবনচক্রের সেই বিশেষ দিকটি কীভাবে কাজ করে এবং সংশ্লিষ্ট সেরা অনুশীলনগুলি প্রদান করে।
ফন্ট লোড হচ্ছে
ফন্ট গুরুত্বপূর্ণ সম্পদ. তাদের ছাড়া, ব্যবহারকারী পৃষ্ঠা বিষয়বস্তু দেখতে অক্ষম হতে পারে. এইভাবে, ফন্ট লোড করার সর্বোত্তম অনুশীলনগুলি সাধারণত ফন্টগুলি যত তাড়াতাড়ি সম্ভব লোড করা হয় তা নিশ্চিত করার উপর ফোকাস করে। তৃতীয় পক্ষের সাইটগুলি থেকে লোড করা ফন্টগুলিতে বিশেষ যত্ন নেওয়া উচিত কারণ এই ফন্ট ফাইলগুলি ডাউনলোড করার জন্য আলাদা সংযোগ সেটআপের প্রয়োজন হয়৷
আপনার পৃষ্ঠার ফন্টগুলি সময়মতো অনুরোধ করা হচ্ছে কিনা তা আপনি যদি নিশ্চিত না হন তবে আরও তথ্যের জন্য Chrome DevTools-এর নেটওয়ার্ক প্যানেলের মধ্যে টাইমিং ট্যাবটি দেখুন৷

@font-face বুঝুন
ফন্ট লোড করার সর্বোত্তম অনুশীলনে ডুব দেওয়ার আগে @font-face কীভাবে কাজ করে এবং এটি ফন্ট লোডিংকে কীভাবে প্রভাবিত করে তা বোঝা গুরুত্বপূর্ণ।
@font-face ঘোষণা যেকোনো ওয়েব ফন্টের সাথে কাজ করার একটি অপরিহার্য অংশ। সর্বনিম্নভাবে, এটি ফন্টের উল্লেখ করতে ব্যবহৃত নাম ঘোষণা করে এবং সংশ্লিষ্ট ফন্ট ফাইলের অবস্থান নির্দেশ করে।
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
একটি সাধারণ ভুল ধারণা হল যে একটি ফন্ট অনুরোধ করা হয় যখন একটি @font-face ঘোষণার সম্মুখীন হয়। এটা মিথ্যা। নিজেই, @font-face ঘোষণা ফন্ট ডাউনলোড ট্রিগার করে না। বরং, একটি ফন্ট ডাউনলোড করা হয় শুধুমাত্র যদি এটি পৃষ্ঠায় ব্যবহৃত স্টাইলিং দ্বারা উল্লেখ করা হয়। যেমন:
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Open Sans"
}
এই উদাহরণে, Open Sans শুধুমাত্র ডাউনলোড করা হবে যদি পৃষ্ঠাটিতে একটি <h1> উপাদান থাকে।
সুতরাং, ফন্ট অপ্টিমাইজেশন সম্পর্কে চিন্তা করার সময়, স্টাইলশীটগুলিকে ফন্ট ফাইলগুলির মতোই বিবেচনা করা গুরুত্বপূর্ণ। বিষয়বস্তু পরিবর্তন করা বা স্টাইলশীট সরবরাহ করা ফন্ট আসার সময় একটি উল্লেখযোগ্য প্রভাব ফেলতে পারে। একইভাবে, অব্যবহৃত CSS মুছে ফেলা এবং স্টাইলশীট বিভক্ত করা একটি পৃষ্ঠা দ্বারা লোড হওয়া ফন্টের সংখ্যা হ্রাস করতে পারে।
ইনলাইন ফন্ট ঘোষণা
বেশিরভাগ সাইটগুলি একটি বহিরাগত স্টাইলশীটে অন্তর্ভুক্ত করার পরিবর্তে মূল নথির <head> -এ ফন্ট ঘোষণা এবং অন্যান্য সমালোচনামূলক স্টাইলিং ইনলাইন করে দৃঢ়ভাবে উপকৃত হবে। এটি ব্রাউজারটিকে শীঘ্রই ফন্টের ঘোষণাগুলি আবিষ্কার করতে দেয় কারণ ব্রাউজারটিকে বাহ্যিক স্টাইলশীট ডাউনলোড করার জন্য অপেক্ষা করতে হবে না।
<head>
<style>
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
body {
font-family: "Open Sans";
}
...etc.
</style>
</head>
সমালোচনামূলক CSS ইনলাইন করা একটি আরও উন্নত কৌশল হতে পারে যা সমস্ত সাইট অর্জন করতে পারে না। পারফরম্যান্সের সুবিধাগুলি স্পষ্ট, তবে এটি নিশ্চিত করতে অতিরিক্ত প্রক্রিয়া এবং বিল্ড টুলগুলির প্রয়োজন হয় অগত্যা CSS, এবং আদর্শভাবে শুধুমাত্র সমালোচনামূলক CSS, সঠিকভাবে ইনলাইন করা হয়েছে এবং যে কোনও অতিরিক্ত CSS একটি নন-রেন্ডার ব্লকিং ফ্যাশনে বিতরণ করা হয়েছে।
সমালোচনামূলক তৃতীয় পক্ষের উত্সের সাথে পূর্ব সংযোগ করুন৷
আপনার সাইট যদি কোনো তৃতীয় পক্ষের সাইট থেকে ফন্ট লোড করে, তাহলে এটি অত্যন্ত সুপারিশ করা হয় যে আপনি তৃতীয় পক্ষের উৎসের সাথে প্রাথমিক সংযোগ স্থাপন করতে preconnect সংস্থান ইঙ্গিতটি ব্যবহার করুন। সম্পদের ইঙ্গিতগুলি নথির <head> এ স্থাপন করা উচিত। নিম্নলিখিত সংস্থান ইঙ্গিত ফন্ট স্টাইলশীট লোড করার জন্য একটি সংযোগ সেট আপ করে।
<head>
<link rel="preconnect" href="https://fonts.com">
</head>
ফন্ট ফাইল ডাউনলোড করতে ব্যবহৃত সংযোগটি পূর্ব-সংযোগ করতে, একটি পৃথক preconnect রিসোর্স ইঙ্গিত যোগ করুন যা crossorigin অ্যাট্রিবিউট ব্যবহার করে। স্টাইলশীটের বিপরীতে, ফন্ট ফাইলগুলি অবশ্যই একটি CORS সংযোগের মাধ্যমে পাঠাতে হবে।
<head>
<link rel="preconnect" href="https://fonts.com">
<link rel="preconnect" href="https://fonts.com" crossorigin>
</head>
preconnect রিসোর্স ইঙ্গিত ব্যবহার করার সময়, মনে রাখবেন যে একটি ফন্ট প্রদানকারী পৃথক উত্স থেকে স্টাইলশীট এবং ফন্টগুলি পরিবেশন করতে পারে। উদাহরণস্বরূপ, Google ফন্টের জন্য এইভাবে preconnect রিসোর্স ইঙ্গিত ব্যবহার করা হবে।
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
</head>
ফন্ট লোড করার জন্য preload ব্যবহার করার সময় সতর্ক থাকুন
যদিও পৃষ্ঠা লোড প্রক্রিয়ার প্রথম দিকে ফন্টগুলি আবিষ্কারযোগ্য করে তুলতে preload অত্যন্ত কার্যকর, তবে এটি অন্যান্য সংস্থানগুলির লোডিং থেকে ব্রাউজার সংস্থানগুলিকে সরিয়ে নেওয়ার জন্য আসে।
ইনলাইন ফন্ট ঘোষণা এবং স্টাইলশীট সামঞ্জস্য একটি আরো কার্যকর পদ্ধতি হতে পারে. এই সামঞ্জস্যগুলি দেরিতে আবিষ্কৃত ফন্টগুলির মূল কারণটি সমাধানের কাছাকাছি আসে, কেবলমাত্র একটি সমাধান প্রদান করার পরিবর্তে।
উপরন্তু, একটি ফন্ট-লোডিং কৌশল হিসাবে preload ব্যবহার করাও সাবধানে ব্যবহার করা উচিত কারণ এটি ব্রাউজারের অন্তর্নির্মিত বিষয়বস্তু আলোচনার কৌশলগুলির কিছু বাইপাস করে। উদাহরণস্বরূপ, preload unicode-range ঘোষণা উপেক্ষা করে, এবং যদি বিচক্ষণতার সাথে ব্যবহার করা হয়, শুধুমাত্র একটি একক ফন্ট ফর্ম্যাট লোড করতে ব্যবহার করা উচিত।
যাইহোক, বাহ্যিক স্টাইলশীট ব্যবহার করার সময়, সবচেয়ে গুরুত্বপূর্ণ ফন্টগুলি প্রিলোড করা খুব কার্যকর হতে পারে কারণ ব্রাউজার অন্যথায় ফন্টটির প্রয়োজন আছে কিনা তা অনেক পরে আবিষ্কার করবে না।
ফন্ট ডেলিভারি
দ্রুত ফন্ট ডেলিভারি দ্রুত টেক্সট রেন্ডারিং প্রদান করে। উপরন্তু, যদি একটি ফন্ট যথেষ্ট তাড়াতাড়ি বিতরণ করা হয়, এটি ফন্ট অদলবদল থেকে সৃষ্ট লেআউট পরিবর্তনগুলি দূর করতে সাহায্য করতে পারে।
স্ব-হোস্টেড ফন্ট ব্যবহার করুন
কাগজে, একটি স্ব-হোস্টেড ফন্ট ব্যবহার করে আরও ভাল পারফরম্যান্স সরবরাহ করা উচিত কারণ এটি তৃতীয় পক্ষের সংযোগ সেটআপকে সরিয়ে দেয়। অনুশীলনে, এই দুটি বিকল্পের মধ্যে কর্মক্ষমতা পার্থক্য কম স্পষ্ট। উদাহরণস্বরূপ, ওয়েব অ্যালম্যানাক দেখেছে যে তৃতীয় পক্ষের ফন্টগুলি ব্যবহার করা সাইটগুলিতে প্রথম পক্ষের ফন্টগুলি ব্যবহার করা ফন্টগুলির তুলনায় দ্রুত রেন্ডার হয়েছে৷
আপনি যদি স্ব-হোস্টেড ফন্ট ব্যবহার করার কথা ভাবছেন, তাহলে নিশ্চিত করুন যে আপনার সাইটটি একটি কন্টেন্ট ডেলিভারি নেটওয়ার্ক (CDN) এবং HTTP/2 ব্যবহার করে। এই প্রযুক্তিগুলি ব্যবহার না করে, স্ব-হোস্ট করা ফন্টগুলি আরও ভাল পারফরম্যান্স সরবরাহ করার সম্ভাবনা অনেক কম।
আপনি যদি একটি স্ব-হোস্টেড ফন্ট ব্যবহার করেন, তবে এটি সুপারিশ করা হয় যে আপনি কিছু ফন্ট ফাইল অপ্টিমাইজেশন প্রয়োগ করুন যা তৃতীয় পক্ষের ফন্ট প্রদানকারীরা সাধারণত স্বয়ংক্রিয়ভাবে প্রদান করে। উদাহরণস্বরূপ, ফন্ট সাবসেটিং এবং WOFF2 কম্প্রেশন। এই অপ্টিমাইজেশানগুলি প্রয়োগ করার জন্য প্রয়োজনীয় প্রচেষ্টার পরিমাণ কিছুটা নির্ভর করে আপনার সাইট যে ভাষাগুলি সমর্থন করে তার উপর৷ বিশেষ করে, সচেতন থাকুন যে CJK ভাষার জন্য ফন্ট অপ্টিমাইজ করা বিশেষভাবে চ্যালেঞ্জিং হতে পারে।
WOFF2 ব্যবহার করুন
আধুনিক ফন্ট ফন্টগুলির মধ্যে, WOFF2 হল সবথেকে নতুন, সবচেয়ে প্রশস্ত ব্রাউজার সমর্থন রয়েছে এবং সেরা কম্প্রেশন অফার করে৷ যেহেতু এটি ব্রোটলি ব্যবহার করে, WOFF2 WOFF এর থেকে 30% ভাল সংকুচিত করে, যার ফলে কম ডেটা ডাউনলোড হয় এবং সেইজন্য দ্রুত কর্মক্ষমতা।
ব্রাউজার সমর্থন দেওয়া, বিশেষজ্ঞরা এখন শুধুমাত্র WOFF2 ব্যবহার করার পরামর্শ দেন:
প্রকৃতপক্ষে, আমরা মনে করি এটি ঘোষণা করারও সময়: শুধুমাত্র WOFF2 ব্যবহার করুন এবং অন্য সবকিছু ভুলে যান।
ব্রাম স্টেইন, 2022 ওয়েব অ্যালমানাক থেকে
এটি আপনার সিএসএস এবং ওয়ার্কফ্লোকে ব্যাপকভাবে সহজ করে তুলবে এবং দুর্ঘটনাজনিত দ্বিগুণ বা ভুল ফন্ট ডাউনলোড প্রতিরোধ করে। WOFF2 এখন সর্বত্র সমর্থিত। সুতরাং, যদি না আপনি সত্যিই প্রাচীন ব্রাউজার সমর্থন করার প্রয়োজন হয়, শুধু WOFF2 ব্যবহার করুন। যদি আপনি না করতে পারেন, তবে সেই পুরানো ব্রাউজারগুলিতে কোনও ওয়েব ফন্ট পরিবেশন না করার কথা বিবেচনা করুন৷ আপনার যদি একটি শক্তিশালী ফলব্যাক কৌশল থাকে তবে এটি কোনও সমস্যা হবে না। পুরানো ব্রাউজারে দর্শকরা আপনার ফলব্যাক ফন্টগুলি দেখতে পাবে।
সাবসেট ফন্ট
ফন্ট ফাইলগুলি সাধারণত তারা সমর্থন করে এমন সমস্ত বিভিন্ন অক্ষরের জন্য প্রচুর সংখ্যক গ্লিফ অন্তর্ভুক্ত করে। কিন্তু আপনার পৃষ্ঠায় সমস্ত অক্ষরের প্রয়োজন নাও হতে পারে এবং ফন্ট সাবসেট করে ফন্ট ফাইলের আকার কমাতে পারেন।
@font-face ঘোষণায় unicode-range বর্ণনাকারী ব্রাউজারকে জানায় যে কোন অক্ষরের জন্য ফন্ট ব্যবহার করা যেতে পারে।
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
unicode-range: U+0025-00FF;
}
পৃষ্ঠায় ইউনিকোড পরিসরের সাথে মিলে যাওয়া এক বা একাধিক অক্ষর থাকলে একটি ফন্ট ফাইল ডাউনলোড করা হয়। unicode-range সাধারণত পৃষ্ঠা বিষয়বস্তুর দ্বারা ব্যবহৃত ভাষার উপর নির্ভর করে বিভিন্ন ফন্ট ফাইল পরিবেশন করতে ব্যবহৃত হয়।
unicode-range প্রায়ই সাবসেটিং কৌশলের সাথে একত্রে ব্যবহৃত হয়। একটি উপসেট ফন্টে মূল ফন্ট ফাইলে থাকা গ্লিফগুলির একটি ছোট অংশ অন্তর্ভুক্ত থাকে। উদাহরণস্বরূপ, সমস্ত ব্যবহারকারীদের কাছে সমস্ত অক্ষর পরিবেশন করার পরিবর্তে, একটি সাইট ল্যাটিন এবং সিরিলিক অক্ষরের জন্য আলাদা সাবসেট ফন্ট তৈরি করতে পারে।
প্রতি ফন্টে গ্লিফের সংখ্যা ব্যাপকভাবে পরিবর্তিত হয়:
- ল্যাটিন হরফগুলি সাধারণত প্রতি ফন্টে 100 থেকে 1000 গ্লিফের মাত্রায় থাকে।
- CJK ফন্টে 10,000-এর বেশি অক্ষর থাকতে পারে।
অব্যবহৃত গ্লিফ অপসারণ উল্লেখযোগ্যভাবে একটি ফন্ট ফাইলের আকার কমাতে পারে.
কিছু ফন্ট প্রদানকারী স্বয়ংক্রিয়ভাবে বিভিন্ন উপসেট সহ ফন্ট ফাইলের বিভিন্ন সংস্করণ প্রদান করতে পারে। উদাহরণস্বরূপ, Google ফন্ট ডিফল্টরূপে এটি করে:
/* devanagari */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJbecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0900-097F, U+1CD0-1CF6, U+1CF8-1CF9, U+200C-200D, U+20A8, U+20B9, U+25CC, U+A830-A839, U+A8E0-A8FB;
}
/* latin-ext */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJnecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJfecnFHGPc.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
স্ব-হোস্টিং-এ যাওয়ার সময়, এটি একটি অপ্টিমাইজেশান যা মিস করা যায় এবং স্থানীয়ভাবে বড় ফন্ট ফাইলের দিকে নিয়ে যায়।
আপনি ম্যানুয়ালি ফন্ট সাবসেট করতে পারেন যদি আপনার ফন্ট প্রদানকারী এটির অনুমতি দেয়, হয় একটি API ( Google ফন্ট একটি text প্যারামিটার প্রদান করে এটিকে সমর্থন করে ), অথবা ম্যানুয়ালি ফন্ট ফাইল সম্পাদনা করে এবং তারপর স্ব-হোস্টিং করে। ফন্ট সাবসেট তৈরির সরঞ্জামগুলির মধ্যে রয়েছে সাবফন্ট এবং গ্লিফ্যাঞ্জার ।
সর্বদা ফন্ট লাইসেন্স পরীক্ষা করে নিশ্চিত করুন যে তারা সাবসেটিং এবং স্ব-হোস্টিংয়ের অনুমতি দেয় ।
কম ওয়েব ফন্ট ব্যবহার করুন
বিতরণ করার জন্য দ্রুততম ফন্ট হল একটি ফন্ট যা প্রথমে অনুরোধ করা হয় না। সিস্টেম ফন্ট এবং পরিবর্তনশীল ফন্ট আপনার সাইটে ব্যবহৃত ওয়েব ফন্টের সংখ্যা সম্ভাব্যভাবে হ্রাস করার দুটি উপায়।
একটি সিস্টেম ফন্ট হল ডিফল্ট ফন্ট যা ব্যবহারকারীর ডিভাইসের ইউজার ইন্টারফেস দ্বারা ব্যবহৃত হয়। সিস্টেম ফন্টগুলি সাধারণত অপারেটিং সিস্টেম এবং সংস্করণ অনুসারে পরিবর্তিত হয়। যেহেতু ফন্টটি ইতিমধ্যে ইনস্টল করা আছে, ফন্টটি ডাউনলোড করার প্রয়োজন নেই। সিস্টেম ফন্টগুলি বডি টেক্সটের জন্য বিশেষভাবে ভাল কাজ করতে পারে।
আপনার CSS-এ সিস্টেম ফন্ট ব্যবহার করতে, system-ui ফন্ট-পরিবার হিসেবে তালিকাভুক্ত করুন:
font-family: system-ui
পরিবর্তনশীল ফন্টের পিছনে ধারণা হল যে একটি একক পরিবর্তনশীল ফন্ট একাধিক ফন্ট ফাইলের প্রতিস্থাপন হিসাবে ব্যবহার করা যেতে পারে। পরিবর্তনশীল ফন্ট একটি "ডিফল্ট" ফন্ট শৈলী সংজ্ঞায়িত করে এবং ফন্ট ম্যানিপুলেট করার জন্য "অক্ষ" প্রদান করে কাজ করে। উদাহরণস্বরূপ, একটি Weight অক্ষ সহ একটি পরিবর্তনশীল ফন্ট অক্ষর প্রয়োগ করতে ব্যবহার করা যেতে পারে যা আগে হালকা, নিয়মিত, গাঢ় এবং অতিরিক্ত বোল্ডের জন্য আলাদা ফন্টের প্রয়োজন হবে।
পরিবর্তনশীল ফন্টে স্যুইচ করে সবাই উপকৃত হয় না। পরিবর্তনশীল ফন্টে অনেকগুলি শৈলী থাকে, তাই সাধারণত স্বতন্ত্র নন-ভেরিয়েবল ফন্টগুলির চেয়ে বড় ফাইলের আকার থাকে যেগুলিতে শুধুমাত্র একটি শৈলী থাকে। যে সাইটগুলি পরিবর্তনশীল ফন্ট ব্যবহার করে সবচেয়ে বেশি উন্নতি দেখতে পাবে সেগুলি হল যেগুলি বিভিন্ন ধরণের ফন্ট শৈলী এবং ওজন ব্যবহার করে (এবং ব্যবহার করা প্রয়োজন)৷
ফন্ট রেন্ডারিং
যখন এমন একটি ওয়েব ফন্টের মুখোমুখি হয় যা এখনও লোড হয়নি, তখন ব্রাউজারটি একটি দ্বিধাগ্রস্ততার সম্মুখীন হয়: ওয়েব ফন্ট না আসা পর্যন্ত পাঠ্য রেন্ডারিং বন্ধ রাখা উচিত? নাকি ওয়েব ফন্ট না আসা পর্যন্ত পাঠ্যটিকে ফলব্যাক ফন্টে রেন্ডার করা উচিত?
বিভিন্ন ব্রাউজার এই দৃশ্যকে ভিন্নভাবে পরিচালনা করে। ডিফল্টরূপে, ক্রোমিয়াম-ভিত্তিক এবং ফায়ারফক্স ব্রাউজার 3 সেকেন্ড পর্যন্ত পাঠ্য রেন্ডারিং ব্লক করে যদি সংশ্লিষ্ট ওয়েব ফন্ট লোড না হয়। সাফারি অনির্দিষ্টকালের জন্য পাঠ্য রেন্ডারিং ব্লক করে।
এই আচরণটি font-display অ্যাট্রিবিউট ব্যবহার করে কনফিগার করা যেতে পারে। এই পছন্দের উল্লেখযোগ্য প্রভাব থাকতে পারে: font-display LCP, FCP, এবং লেআউট স্থায়িত্বকে প্রভাবিত করার সম্ভাবনা রয়েছে।
একটি উপযুক্ত font-display কৌশল বেছে নিন
font-display ব্রাউজারকে জানিয়ে দেয় কিভাবে এটি টেক্সট রেন্ডারিং এর সাথে এগিয়ে যেতে হবে যখন সংশ্লিষ্ট ওয়েব ফন্ট লোড না হয়। এটি প্রতি ফন্ট-ফেস দ্বারা সংজ্ঞায়িত করা হয়েছে।
@font-face {
font-family: Roboto, Sans-Serif
src: url(/fonts/roboto.woff) format('woff'),
font-display: swap;
}
font-display জন্য পাঁচটি সম্ভাব্য মান রয়েছে:
| মান | ব্লক পিরিয়ড | অদলবদল সময়কাল |
|---|---|---|
| অটো | ব্রাউজার দ্বারা পরিবর্তিত হয় | ব্রাউজার দ্বারা পরিবর্তিত হয় |
| ব্লক | 2-3 সেকেন্ড | অসীম |
| অদলবদল | 0ms | অসীম |
| ফলব্যাক | 100ms | 3 সেকেন্ড |
| ঐচ্ছিক | 100ms | কোনোটিই নয় |
- ব্লক পিরিয়ড : যখন ব্রাউজার একটি ওয়েব ফন্টের অনুরোধ করে তখন ব্লক পিরিয়ড শুরু হয়। ব্লকের সময়কালে, যদি ওয়েব ফন্টটি উপলব্ধ না হয়, তাহলে ফন্টটি একটি অদৃশ্য ফলব্যাক ফন্টে রেন্ডার করা হয় এবং এইভাবে পাঠ্যটি ব্যবহারকারীর কাছে অদৃশ্য থাকে। ব্লক পিরিয়ডের শেষে ফন্টটি উপলব্ধ না হলে, এটি ফলব্যাক ফন্টে রেন্ডার করা হয়।
- অদলবদল সময়কাল : অদলবদল সময়কাল ব্লক সময়ের পরে আসে। যদি ওয়েব ফন্টটি অদলবদল সময়কালে উপলব্ধ হয়, তবে এটি "অদলবদল" হয়৷
font-display কৌশলগুলি কর্মক্ষমতা এবং নান্দনিকতার মধ্যে ট্রেডঅফ সম্পর্কে বিভিন্ন দৃষ্টিভঙ্গি প্রতিফলিত করে। যেমন, একটি পদ্ধতির সুপারিশ করা কঠিন কারণ এটি ব্যক্তিগত পছন্দের উপর নির্ভর করে, ওয়েব ফন্টটি পৃষ্ঠা এবং ব্র্যান্ডের জন্য কতটা গুরুত্বপূর্ণ এবং অদলবদল করার সময় দেরীতে আসা ফন্টটি কতটা জঘন্য হতে পারে।
বেশিরভাগ সাইটের জন্য, এই তিনটি সবচেয়ে প্রযোজ্য কৌশল, আপনার শীর্ষ অগ্রাধিকারের উপর ভিত্তি করে:
কর্মক্ষমতা :
font-display: optional। এটি হল সবচেয়ে "পারফরম্যান্স" পদ্ধতি: টেক্সট রেন্ডার 100ms এর বেশি বিলম্বিত হয় না এবং ফন্ট-অদলবদল সম্পর্কিত লেআউট স্থানান্তর না হওয়ার নিশ্চয়তা রয়েছে। নেতিবাচক দিক হল যে ওয়েব ফন্টটি দেরিতে পৌঁছালে ব্যবহার করা হবে না।দ্রুত পাঠ্য প্রদর্শন করুন এবং এখনও একটি ওয়েব-ফন্ট ব্যবহার করুন :
font-display: swapব্যবহার করুন তবে নিশ্চিত করুন যে ফন্টটি যথেষ্ট তাড়াতাড়ি বিতরণ করুন যাতে এটি লেআউট পরিবর্তনের কারণ না হয়। এই বিকল্পের নেতিবাচক দিক হল ফন্টটি দেরীতে আসার সময় ঝাঁকুনি পরিবর্তন।টেক্সট একটি ওয়েব ফন্টে প্রদর্শিত হয় :
font-display: blockব্যবহার করুন তবে ফন্টটি যথেষ্ট তাড়াতাড়ি বিতরণ করার বিষয়টি নিশ্চিত করুন যাতে এটি পাঠ্যের বিলম্বকে কমিয়ে দেয়। প্রাথমিক পাঠ্য প্রদর্শন বিলম্বিত হয়. এই বিলম্ব সত্ত্বেও, এটি এখনও একটি লেআউট পরিবর্তনের কারণ হতে পারে কারণ পাঠ্যটি আসলে অদৃশ্য আঁকা হয়, এবং ফলব্যাক ফন্ট স্পেসটি তাই স্থান সংরক্ষিত করতে ব্যবহৃত হয়। একবার ওয়েব ফন্ট লোড হয়ে গেলে, এর জন্য পার্থক্য স্থানের প্রয়োজন হতে পারে, তাই একটি স্থানান্তর। এটিfont-display: swapএর চেয়ে কম ঝাঁকুনিপূর্ণ শিফট হতে পারে, কারণ টেক্সট নিজেই স্থানান্তরিত হতে দেখা যাবে না।
এছাড়াও মনে রাখবেন যে এই দুটি পদ্ধতি একত্রিত করা যেতে পারে: উদাহরণস্বরূপ, ব্র্যান্ডিং এবং অন্যান্য দৃশ্যত স্বতন্ত্র পৃষ্ঠা উপাদানগুলির জন্য font-display: swap ব্যবহার করুন। font-display: optional ।
আইকন ফন্ট
font-display কৌশলগুলি যা প্রচলিত ওয়েব ফন্টগুলির জন্য ভাল কাজ করে আইকন ফন্টগুলির জন্য ভাল কাজ করে না। একটি আইকন ফন্টের জন্য ফলব্যাক ফন্টটি সাধারণত আইকন ফন্টের চেয়ে উল্লেখযোগ্যভাবে আলাদা দেখায় এবং এর অক্ষরগুলি সম্পূর্ণ ভিন্ন অর্থ প্রকাশ করতে পারে। ফলস্বরূপ, আইকন ফন্টগুলি উল্লেখযোগ্য লেআউট শিফট হওয়ার সম্ভাবনা বেশি থাকে।
এছাড়াও, ফ্যালব্যাক ফন্ট ব্যবহার করা ব্যবহারিক নাও হতে পারে। যখন সম্ভব হয়, আইকন ফন্টগুলি এসভিজিগুলির সাথে প্রতিস্থাপন করুন, যা অ্যাক্সেসযোগ্যতার জন্যও ভাল। জনপ্রিয় আইকন ফন্টগুলির নতুন সংস্করণগুলি সাধারণত এসভিজিকে সমর্থন করে। এসভিজিগুলিতে স্যুইচ করার বিষয়ে আরও তথ্যের জন্য, ফন্টটি দুর্দান্ত এবং উপাদান আইকনগুলি দেখুন।
আপনার ফ্যালব্যাক ফন্ট এবং আপনার ওয়েবফন্টের মধ্যে শিফট হ্রাস করুন
সিএলএসের প্রভাব হ্রাস করতে, আপনি size-adjust বৈশিষ্ট্যগুলি ব্যবহার করতে পারেন।
উপসংহার
ওয়েব ফন্টগুলি এখনও একটি পারফরম্যান্স বাধা, তবে আমাদের যতটা সম্ভব এই বাধা হ্রাস করতে তাদের অনুকূলিত করতে আমাদের ক্রমবর্ধমান বিকল্প রয়েছে।
,কোর ওয়েব ভিটালগুলির জন্য ওয়েব ফন্টগুলি অনুকূল করুন।
এই দস্তাবেজটি ফন্টগুলির জন্য পারফরম্যান্সের সেরা অনুশীলনগুলি নিয়ে আলোচনা করে। ওয়েব ফন্টগুলি পারফরম্যান্সকে প্রভাবিত করে এমন বিভিন্ন উপায় রয়েছে:
- বিলম্বিত পাঠ্য রেন্ডারিং: যদি কোনও ওয়েব ফন্ট লোড না হয় তবে ব্রাউজারগুলি সাধারণত পাঠ্য রেন্ডারিংয়ে বিলম্ব করে। অনেক পরিস্থিতিতে, এটি প্রথম বিষয়বস্তু পেইন্ট (এফসিপি) বিলম্ব করে। কিছু পরিস্থিতিতে, এটি বৃহত্তম সামগ্রীযুক্ত পেইন্ট (এলসিপি) বিলম্ব করে।
- লেআউট শিফটস: ফন্ট অদলবদলের অনুশীলনে লেআউট শিফট এবং প্রভাব ক্রমবর্ধমান লেআউট শিফট (সিএলএস) হওয়ার সম্ভাবনা রয়েছে। এই লেআউট শিফটগুলি ঘটে যখন কোনও ওয়েব ফন্ট এবং এর ফ্যালব্যাক ফন্ট পৃষ্ঠায় বিভিন্ন পরিমাণে স্থান গ্রহণ করে।
এই নথিতে তিনটি বিভাগ রয়েছে: ফন্ট লোডিং , ফন্ট বিতরণ এবং ফন্ট রেন্ডারিং । প্রতিটি বিভাগ ব্যাখ্যা করে যে কীভাবে ফন্ট লাইফসাইকেলের সেই নির্দিষ্ট দিকটি কাজ করে এবং সংশ্লিষ্ট সেরা অনুশীলন সরবরাহ করে।
ফন্ট লোড হচ্ছে
ফন্টগুলি গুরুত্বপূর্ণ সংস্থান। এগুলি ছাড়া, ব্যবহারকারী পৃষ্ঠার সামগ্রী দেখতে অক্ষম হতে পারে। সুতরাং, ফন্ট লোডিংয়ের জন্য সেরা অনুশীলনগুলি সাধারণত ফন্টগুলি যত তাড়াতাড়ি সম্ভব লোড হয়ে যায় তা নিশ্চিত করার দিকে মনোনিবেশ করে। তৃতীয় পক্ষের সাইটগুলি থেকে লোড হওয়া ফন্টগুলিতে বিশেষ যত্ন দেওয়া উচিত কারণ এই ফন্ট ফাইলগুলি ডাউনলোড করার জন্য পৃথক সংযোগ সেটআপ প্রয়োজন।
আপনার পৃষ্ঠার ফন্টগুলি সময়মতো অনুরোধ করা হচ্ছে কিনা তা যদি আপনি নিশ্চিত না হন তবে আরও তথ্যের জন্য ক্রোম ডিভটুলের নেটওয়ার্ক প্যানেলের মধ্যে টাইমিং ট্যাবটি পরীক্ষা করুন।

@font-face বুঝতে
ফন্ট লোড করার জন্য সেরা অনুশীলনে ডাইভিংয়ের আগে @font-face কীভাবে কাজ করে এবং কীভাবে এটি ফন্ট লোডিংকে প্রভাবিত করে তা বোঝা গুরুত্বপূর্ণ।
@font-face ঘোষণাটি কোনও ওয়েব ফন্টের সাথে কাজ করার একটি প্রয়োজনীয় অঙ্গ। সর্বনিম্ন, এটি ফন্টটি উল্লেখ করতে ব্যবহৃত নামটি ঘোষণা করে এবং সংশ্লিষ্ট ফন্ট ফাইলের অবস্থান নির্দেশ করে।
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
একটি সাধারণ ভুল ধারণাটি হ'ল যখন @font-face ঘোষণার মুখোমুখি হয় তখন একটি ফন্টের জন্য অনুরোধ করা হয়। এটা মিথ্যা। নিজেই, @font-face ঘোষণা ফন্ট ডাউনলোডের ট্রিগার করে না। বরং একটি ফন্ট কেবল তখনই ডাউনলোড করা হয় যদি এটি পৃষ্ঠায় ব্যবহৃত স্টাইলিং দ্বারা উল্লেখ করা হয়। যেমন:
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Open Sans"
}
এই উদাহরণে, পৃষ্ঠায় একটি <h1> উপাদান থাকলে Open Sans কেবল তখনই ডাউনলোড করা হবে।
সুতরাং, ফন্ট অপ্টিমাইজেশনের কথা চিন্তা করার সময়, স্টাইলশিটগুলি ফন্টগুলি নিজেরাই ফাইলের মতোই বিবেচনা করা গুরুত্বপূর্ণ। স্টাইলশিটগুলির বিষয়বস্তু বা বিতরণ পরিবর্তন করা ফন্টগুলি এলে উল্লেখযোগ্য প্রভাব ফেলতে পারে। একইভাবে, অব্যবহৃত সিএসএস অপসারণ এবং বিভাজন স্টাইলশিটগুলি কোনও পৃষ্ঠায় লোড হওয়া ফন্টের সংখ্যা হ্রাস করতে পারে।
ইনলাইন ফন্ট ঘোষণা
বেশিরভাগ সাইটগুলি বাহ্যিক স্টাইলশিটে অন্তর্ভুক্ত না করে মূল নথির <head> এ ফন্টের ঘোষণা এবং অন্যান্য সমালোচনামূলক স্টাইলিং ইনলাইন করে দৃ strongly ়ভাবে উপকৃত হবে। এটি ব্রাউজারটিকে শীঘ্রই ফন্টের ঘোষণাগুলি আবিষ্কার করতে দেয় কারণ ব্রাউজারটি বাহ্যিক স্টাইলশিটটি ডাউনলোড করার জন্য অপেক্ষা করতে হবে না।
<head>
<style>
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
body {
font-family: "Open Sans";
}
...etc.
</style>
</head>
সমালোচনামূলক সিএসএস ইনলাইনিং করা আরও উন্নত কৌশল হতে পারে যা সমস্ত সাইট অর্জন করতে পারে না। পারফরম্যান্স সুবিধাগুলি পরিষ্কার, তবে প্রয়োজনীয় সিএসএস নিশ্চিত করার জন্য এটির জন্য অতিরিক্ত প্রক্রিয়া এবং বিল্ড সরঞ্জামগুলির প্রয়োজন হয় এবং আদর্শভাবে কেবল সমালোচনামূলক সিএসএস সঠিকভাবে ইনলাইন করা হয় এবং কোনও অতিরিক্ত সিএসএস একটি নন-রেন্ডার ব্লকিং ফ্যাশনে সরবরাহ করা হয়।
সমালোচনামূলক তৃতীয় পক্ষের উত্সের প্রাক-সংযোগ
যদি আপনার সাইটটি কোনও তৃতীয় পক্ষের সাইট থেকে ফন্টগুলি লোড করে তবে এটি সুপারিশ করা হয় যে আপনি তৃতীয় পক্ষের উত্সের সাথে প্রাথমিক সংযোগ (গুলি) প্রতিষ্ঠার জন্য preconnect ইঙ্গিতটি ব্যবহার করুন। রিসোর্স ইঙ্গিতগুলি নথির <head> হেড> এ রাখা উচিত। নিম্নলিখিত রিসোর্স ইঙ্গিতটি ফন্ট স্টাইলশিট লোড করার জন্য একটি সংযোগ সেট করে।
<head>
<link rel="preconnect" href="https://fonts.com">
</head>
ফন্ট ফাইলটি ডাউনলোড করতে ব্যবহৃত সংযোগটি পূর্বে সংযোগ স্থাপনের জন্য, একটি পৃথক preconnect সংস্থান ইঙ্গিত যুক্ত করুন যা crossorigin বৈশিষ্ট্য ব্যবহার করে। স্টাইলশিটগুলির বিপরীতে, ফন্ট ফাইলগুলি অবশ্যই একটি কর্স সংযোগের মাধ্যমে প্রেরণ করতে হবে।
<head>
<link rel="preconnect" href="https://fonts.com">
<link rel="preconnect" href="https://fonts.com" crossorigin>
</head>
preconnect রিসোর্স ইঙ্গিতটি ব্যবহার করার সময়, মনে রাখবেন যে কোনও ফন্ট সরবরাহকারী পৃথক উত্স থেকে স্টাইলশিট এবং ফন্টগুলি পরিবেশন করতে পারে। উদাহরণস্বরূপ, গুগল ফন্টগুলির জন্য preconnect সংস্থান ইঙ্গিতটি এভাবেই ব্যবহৃত হবে।
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
</head>
ফন্টগুলি লোড করতে preload ব্যবহার করার সময় সতর্ক হন
যদিও preload পৃষ্ঠা লোড প্রক্রিয়া শুরুর দিকে ফন্টগুলি আবিষ্কারযোগ্য করে তুলতে অত্যন্ত কার্যকর, তবে এটি অন্যান্য সংস্থানগুলির লোডিং থেকে ব্রাউজার সংস্থানগুলি সরিয়ে নেওয়ার জন্য ব্যয় করে।
ফন্টের ঘোষণাগুলি ইনলাইন করা এবং স্টাইলশিটগুলি সামঞ্জস্য করা আরও কার্যকর পদ্ধতির হতে পারে। এই সমন্বয়গুলি কেবল একটি কার্যনির্বাহী সরবরাহের পরিবর্তে দেরী-আবিষ্কারকৃত ফন্টগুলির মূল কারণকে সম্বোধন করার কাছাকাছি আসে।
তদতিরিক্ত, preload একটি ফন্ট-লোডিং কৌশল হিসাবে ব্যবহার করাও সাবধানতার সাথে ব্যবহার করা উচিত কারণ এটি ব্রাউজারের অন্তর্নির্মিত কিছু বিষয়বস্তু আলোচনার কৌশলকে বাইপাস করে। উদাহরণস্বরূপ, preload unicode-range ঘোষণাগুলি উপেক্ষা করে এবং যদি বুদ্ধিমানভাবে ব্যবহার করা হয় তবে কেবল একটি একক ফন্ট ফর্ম্যাট লোড করতে ব্যবহার করা উচিত।
যাইহোক, বাহ্যিক স্টাইলশিটগুলি ব্যবহার করার সময়, সর্বাধিক গুরুত্বপূর্ণ ফন্টগুলি প্রিলোড করা খুব কার্যকর হতে পারে কারণ ব্রাউজারটি অন্যথায় আবিষ্কার করতে পারে না যে ফন্টের পরে অনেক পরে প্রয়োজন কিনা।
ফন্ট ডেলিভারি
দ্রুত ফন্ট ডেলিভারি দ্রুত পাঠ্য রেন্ডারিং দেয়। তদতিরিক্ত, যদি কোনও ফন্টটি পর্যাপ্ত পরিমাণে সরবরাহ করা হয় তবে এটি ফন্ট অদলবদল থেকে প্রাপ্ত লেআউট শিফটগুলি দূর করতে সহায়তা করতে পারে।
স্ব-হোস্টেড ফন্টগুলি ব্যবহার করুন
কাগজে, একটি স্ব-হোস্টেড ফন্ট ব্যবহার করা আরও ভাল পারফরম্যান্স সরবরাহ করা উচিত কারণ এটি তৃতীয় পক্ষের সংযোগ সেটআপটি সরিয়ে দেয়। অনুশীলনে, এই দুটি বিকল্পের মধ্যে পারফরম্যান্সের পার্থক্যগুলি কম পরিষ্কার কাটা। উদাহরণস্বরূপ, ওয়েব আলমানাক আবিষ্কার করেছে যে তৃতীয় পক্ষের ফন্টগুলি ব্যবহার করে সাইটগুলিতে ফন্টগুলির চেয়ে দ্রুত রেন্ডার ছিল যা প্রথম পক্ষের ফন্টগুলি ব্যবহার করে।
আপনি যদি স্ব-হোস্টেড ফন্টগুলি ব্যবহার করার বিষয়ে বিবেচনা করছেন তবে নিশ্চিত করুন যে আপনার সাইটটি একটি সামগ্রী বিতরণ নেটওয়ার্ক (সিডিএন) এবং এইচটিটিপি/2 ব্যবহার করে। এই প্রযুক্তিগুলি ব্যবহার না করে, স্ব-হোস্টেড ফন্টগুলি আরও ভাল পারফরম্যান্স সরবরাহ করে এমন সম্ভাবনা খুব কম।
আপনি যদি একটি স্ব-হোস্টেড ফন্ট ব্যবহার করেন তবে এটি সুপারিশ করা হয় যে আপনি তৃতীয় পক্ষের ফন্ট সরবরাহকারীরা সাধারণত স্বয়ংক্রিয়ভাবে সরবরাহ করে এমন কিছু ফন্ট ফাইলের অপ্টিমাইজেশনও প্রয়োগ করেন। উদাহরণস্বরূপ, ফন্ট সাবসেটিং এবং ডাব্লুওএফএফ 2 সংক্ষেপণ। এই অপ্টিমাইজেশনগুলি প্রয়োগ করার জন্য প্রয়োজনীয় পরিমাণের পরিমাণ আপনার সাইটের যে ভাষাগুলি সমর্থন করে তার উপর কিছুটা নির্ভর করে। বিশেষত, সচেতন থাকুন যে সিজেকে ভাষাগুলির জন্য ফন্টগুলি অনুকূল করা বিশেষভাবে চ্যালেঞ্জিং হতে পারে।
WOFF2 ব্যবহার করুন
আধুনিক ফন্ট ফন্টগুলির মধ্যে, WOFF2 হ'ল সর্বাধিক, বিস্তৃত ব্রাউজার সমর্থন রয়েছে এবং সেরা সংকোচনের প্রস্তাব দেয়। কারণ এটি ব্রোটলি ব্যবহার করে, ডাব্লুওএফ 2 ডাব্লুওএফের চেয়ে 30% ভাল সংকুচিত করে, যা ডাউনলোড করতে কম ডেটা এবং সেইজন্য দ্রুত পারফরম্যান্সের দিকে পরিচালিত করে।
ব্রাউজার সমর্থন দেওয়া, বিশেষজ্ঞরা এখন কেবল WOF2 ব্যবহার করার পরামর্শ দেন:
প্রকৃতপক্ষে, আমরা মনে করি এটি ঘোষণা করারও সময় এসেছে: কেবল WOFF2 ব্যবহার করুন এবং অন্য সমস্ত কিছু ভুলে যান।
ব্রাম স্টেইন, 2022 ওয়েব আলমানাক থেকে
এটি আপনার সিএসএস এবং ওয়ার্কফ্লোকে ব্যাপকভাবে সহজতর করবে এবং কোনও দুর্ঘটনাজনিত ডাবল বা ভুল ফন্ট ডাউনলোডগুলিও বাধা দেয়। WOFF2 এখন সর্বত্র সমর্থিত। সুতরাং, যদি না আপনার সত্যিকারের প্রাচীন ব্রাউজারগুলিকে সমর্থন করার প্রয়োজন হয় তবে কেবল WOFF2 ব্যবহার করুন। আপনি যদি না করতে পারেন তবে সেই পুরানো ব্রাউজারগুলিতে কোনও ওয়েব ফন্ট পরিবেশন না করার বিষয়টি বিবেচনা করুন। আপনার যদি জায়গায় শক্তিশালী ফ্যালব্যাক কৌশল থাকে তবে এটি কোনও সমস্যা হবে না। পুরানো ব্রাউজারগুলিতে দর্শনার্থীরা আপনার ফ্যালব্যাক ফন্টগুলি দেখতে পাবেন।
সাবসেট ফন্ট
ফন্ট ফাইলগুলিতে সাধারণত তারা সমর্থন করে এমন সমস্ত চরিত্রের জন্য প্রচুর পরিমাণে গ্লাইফ অন্তর্ভুক্ত করে। তবে আপনার পৃষ্ঠার সমস্ত অক্ষরের প্রয়োজন হতে পারে না এবং ফন্টগুলি সাবসেট করে ফন্ট ফাইলগুলির আকার হ্রাস করতে পারে।
@font-face ঘোষণার unicode-range বর্ণনাকারী ব্রাউজারকে অবহিত করে কোন চরিত্রগুলির জন্য একটি ফন্ট ব্যবহার করা যেতে পারে।
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
unicode-range: U+0025-00FF;
}
যদি পৃষ্ঠায় ইউনিকোড রেঞ্জের সাথে মেলে এক বা একাধিক অক্ষর থাকে তবে একটি ফন্ট ফাইল ডাউনলোড করা হয়। unicode-range সাধারণত পৃষ্ঠা সামগ্রীর দ্বারা ব্যবহৃত ভাষার উপর নির্ভর করে বিভিন্ন ফন্ট ফাইল পরিবেশন করতে ব্যবহৃত হয়।
unicode-range প্রায়শই সাবসেট করার কৌশলটির সাথে একত্রে ব্যবহৃত হয়। একটি সাবসেট ফন্টটিতে গ্লাইফগুলির একটি ছোট অংশ অন্তর্ভুক্ত রয়েছে যা মূল ফন্ট ফাইলে অন্তর্ভুক্ত ছিল। উদাহরণস্বরূপ, সমস্ত ব্যবহারকারীর কাছে সমস্ত অক্ষর পরিবেশন করার পরিবর্তে কোনও সাইট লাতিন এবং সিরিলিক অক্ষরের জন্য পৃথক সাবসেট ফন্ট তৈরি করতে পারে।
প্রতি ফন্ট প্রতি গ্লাইফের সংখ্যা বন্যভাবে পরিবর্তিত হয়:
- ল্যাটিন ফন্টগুলি সাধারণত প্রতি ফন্টে 100 থেকে 1000 গ্লাইফের মাত্রায় থাকে।
- সিজেকে ফন্টের 10,000 টিরও বেশি অক্ষর থাকতে পারে।
অব্যবহৃত গ্লাইফগুলি অপসারণ করা কোনও ফন্টের ফাইলাইজকে উল্লেখযোগ্যভাবে হ্রাস করতে পারে।
কিছু ফন্ট সরবরাহকারী স্বয়ংক্রিয়ভাবে বিভিন্ন সাবসেট সহ ফন্ট ফাইলগুলির বিভিন্ন সংস্করণ সরবরাহ করতে পারে। উদাহরণস্বরূপ, গুগল ফন্টগুলি ডিফল্টরূপে এটি করে:
/* devanagari */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJbecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0900-097F, U+1CD0-1CF6, U+1CF8-1CF9, U+200C-200D, U+20A8, U+20B9, U+25CC, U+A830-A839, U+A8E0-A8FB;
}
/* latin-ext */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJnecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJfecnFHGPc.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
স্ব-হোস্টিংয়ে যাওয়ার সময়, এটি একটি অপ্টিমাইজেশন যা মিস করা যায় এবং স্থানীয়ভাবে বৃহত্তর ফন্ট ফাইলগুলিতে নিয়ে যায়।
আপনার ফন্ট সরবরাহকারী যদি এটি একটি এপিআই ( গুগল ফন্টগুলি একটি text প্যারামিটার সরবরাহ করে এটি সমর্থন করে ) এর অনুমতি দেয় তবে আপনি ম্যানুয়ালি সাবসেট ফন্টগুলি করতে পারেন, অথবা ম্যানুয়ালি ফন্ট ফাইলগুলি সম্পাদনা করে এবং তারপরে স্ব-হোস্টিংয়ের মাধ্যমে। ফন্ট সাবসেট তৈরির সরঞ্জামগুলির মধ্যে সাবফন্ট এবং গ্লাইফ্যাঙ্গার অন্তর্ভুক্ত রয়েছে।
তারা সাবসেট এবং স্ব-হোস্টিংয়ের অনুমতি দেয় তা নিশ্চিত করার জন্য সর্বদা ফন্টের লাইসেন্সগুলি পরীক্ষা করে দেখুন।
কম ওয়েব ফন্ট ব্যবহার করুন
বিতরণ করার দ্রুততম ফন্টটি এমন একটি ফন্ট যা প্রথম স্থানে অনুরোধ করা হয়নি। সিস্টেম ফন্ট এবং ভেরিয়েবল ফন্টগুলি আপনার সাইটে ব্যবহৃত ওয়েব ফন্টের সংখ্যা সম্ভাব্যভাবে হ্রাস করার দুটি উপায়।
একটি সিস্টেম ফন্ট হ'ল ব্যবহারকারীর ডিভাইসের ব্যবহারকারী ইন্টারফেস দ্বারা ব্যবহৃত ডিফল্ট ফন্ট। সিস্টেম ফন্টগুলি সাধারণত অপারেটিং সিস্টেম এবং সংস্করণ দ্বারা পরিবর্তিত হয়। হরফ ইতিমধ্যে ইনস্টল করা হওয়ায় ফন্টটি ডাউনলোড করার দরকার নেই। সিস্টেম ফন্টগুলি শরীরের পাঠ্যের জন্য বিশেষত ভাল কাজ করতে পারে।
আপনার সিএসএসে সিস্টেম ফন্টটি ব্যবহার করতে, system-ui ফন্ট-পরিবার হিসাবে তালিকাভুক্ত করুন:
font-family: system-ui
ভেরিয়েবল ফন্টের পিছনে ধারণাটি হ'ল একক ভেরিয়েবল ফন্ট একাধিক ফন্ট ফাইলগুলির প্রতিস্থাপন হিসাবে ব্যবহার করা যেতে পারে। পরিবর্তনশীল ফন্টগুলি একটি "ডিফল্ট" ফন্ট স্টাইল সংজ্ঞায়িত করে এবং ফন্টটি হেরফের করার জন্য "অক্ষ" সরবরাহ করে কাজ করে। উদাহরণস্বরূপ, Weight অক্ষযুক্ত একটি ভেরিয়েবল ফন্টটি লেটারিং প্রয়োগ করতে ব্যবহার করা যেতে পারে যা আগে হালকা, নিয়মিত, সাহসী এবং অতিরিক্ত সাহসী জন্য পৃথক ফন্টের প্রয়োজন হবে।
প্রত্যেকে ভেরিয়েবল ফন্টগুলিতে স্যুইচ করা থেকে উপকৃত হয় না। ভেরিয়েবল ফন্টগুলিতে অনেকগুলি স্টাইল থাকে, তাই সাধারণত পৃথক অ-পরিবর্তনশীল ফন্টের চেয়ে বড় ফাইলের আকার থাকে যা কেবলমাত্র একটি শৈলী ধারণ করে। যে সাইটগুলি ভেরিয়েবল ফন্টগুলি ব্যবহার করে বৃহত্তম উন্নতি দেখতে পাবে সেগুলি হ'ল বিভিন্ন ফন্ট শৈলী এবং ওজন ব্যবহার করে (এবং ব্যবহার করার প্রয়োজন)।
ফন্ট রেন্ডারিং
যখন এখনও কোনও ওয়েব ফন্টের মুখোমুখি হয় যা এখনও লোড হয় নি, তখন ব্রাউজারটি একটি দ্বিধাদ্বন্দ্বের মুখোমুখি হয়: ওয়েব ফন্টটি না আসা পর্যন্ত এটি কি পাঠ্য রেন্ডারিংয়ে রাখা উচিত? বা ওয়েব ফন্ট না আসা পর্যন্ত এটি ফ্যালব্যাক ফন্টে পাঠ্যটি রেন্ডার করা উচিত?
বিভিন্ন ব্রাউজারগুলি এই দৃশ্যটি আলাদাভাবে পরিচালনা করে। ডিফল্টরূপে, ক্রোমিয়াম-ভিত্তিক এবং ফায়ারফক্স ব্রাউজারগুলি যদি সম্পর্কিত ওয়েব ফন্টটি লোড না করে থাকে তবে 3 সেকেন্ড পর্যন্ত পাঠ্য রেন্ডারিং ব্লক করে। সাফারি অনির্দিষ্টকালের জন্য পাঠ্য রেন্ডারিং ব্লক করে।
এই আচরণটি font-display বৈশিষ্ট্যটি ব্যবহার করে কনফিগার করা যেতে পারে। এই পছন্দটির উল্লেখযোগ্য প্রভাব থাকতে পারে: font-display এলসিপি, এফসিপি এবং লেআউট স্থায়িত্বকে প্রভাবিত করার সম্ভাবনা রয়েছে।
একটি উপযুক্ত font-display কৌশল চয়ন করুন
font-display ব্রাউজারটিকে অবহিত করে যখন সম্পর্কিত ওয়েব ফন্টটি লোড না হয়ে যায় তখন কীভাবে এটি পাঠ্য রেন্ডারিংয়ের সাথে এগিয়ে যাওয়া উচিত। এটি ফন্ট-ফেস প্রতি সংজ্ঞায়িত।
@font-face {
font-family: Roboto, Sans-Serif
src: url(/fonts/roboto.woff) format('woff'),
font-display: swap;
}
font-display জন্য পাঁচটি সম্ভাব্য মান রয়েছে:
| মান | ব্লক পিরিয়ড | অদলবদল |
|---|---|---|
| অটো | ব্রাউজার দ্বারা পরিবর্তিত হয় | ব্রাউজার দ্বারা পরিবর্তিত হয় |
| ব্লক | 2-3 সেকেন্ড | অসীম |
| অদলবদল | 0ms | অসীম |
| ফলব্যাক | 100 মিমি | 3 সেকেন্ড |
| ঐচ্ছিক | 100 মিমি | কোনোটিই নয় |
- ব্লক পিরিয়ড : ব্রাউজারটি যখন কোনও ওয়েব ফন্টের জন্য অনুরোধ করে তখন ব্লক পিরিয়ড শুরু হয়। ব্লক পিরিয়ড চলাকালীন, যদি ওয়েব ফন্টটি উপলভ্য না হয় তবে ফন্টটি একটি অদৃশ্য ফলব্যাক ফন্টে রেন্ডার করা হয় এবং এইভাবে পাঠ্যটি ব্যবহারকারীর কাছে অদৃশ্য। যদি ব্লক পিরিয়ডের শেষে ফন্টটি উপলভ্য না হয় তবে এটি ফ্যালব্যাক ফন্টে রেন্ডার করা হয়েছে।
- অদলবদলের সময়কাল : অদলবদলের সময়টি ব্লক পিরিয়ডের পরে আসে। যদি ওয়েব ফন্টটি অদলবদলের সময় উপলভ্য হয় তবে এটি "অদলবদল" হয়।
font-display কৌশলগুলি পারফরম্যান্স এবং নান্দনিকতার মধ্যে ট্রেড অফ সম্পর্কে বিভিন্ন দৃষ্টিভঙ্গি প্রতিফলিত করে। যেমনটি, কোনও পদ্ধতির সুপারিশ করা কঠিন কারণ এটি পৃথক পছন্দগুলির উপর নির্ভর করে, ওয়েব ফন্টটি পৃষ্ঠা এবং ব্র্যান্ডের পক্ষে কতটা গুরুত্বপূর্ণ এবং দেরী-আগত ফন্টটি কীভাবে অদলবদল করতে পারে তা কীভাবে জঞ্জাল করা যায়।
বেশিরভাগ সাইটের জন্য, আপনার সর্বোচ্চ অগ্রাধিকারের ভিত্তিতে এগুলি তিনটি সবচেয়ে প্রযোজ্য কৌশল:
পারফরম্যান্স :
font-display: optional। এটি সর্বাধিক "পারফরম্যান্ট" পদ্ধতির: টেক্সট রেন্ডারটি 100 মিমি এর চেয়ে বেশি সময় ধরে বিলম্বিত হয় এবং সেখানে আশ্বাস রয়েছে যে সেখানে ফন্ট-স্যুইপ সম্পর্কিত লেআউট শিফট নেই। খারাপ দিকটি হ'ল ওয়েব ফন্টটি দেরিতে উপস্থিত হলে এটি ব্যবহার করা হবে না।দ্রুত পাঠ্য প্রদর্শন করুন এবং এখনও একটি ওয়েব-ফন্ট ব্যবহার করুন :
font-display: swapতবে ফন্টটি পর্যাপ্ত পরিমাণে সরবরাহ করার বিষয়টি নিশ্চিত করুন যে এটি কোনও লেআউট শিফট সৃষ্টি করে না। ফন্টটি দেরিতে পৌঁছে গেলে এই বিকল্পটির খারাপ দিকটি হ'ল জারিং শিফট।পাঠ্যটি একটি ওয়েব ফন্টে প্রদর্শিত হয় :
font-display: blockতবে ফন্টটি পর্যাপ্ত পরিমাণে সরবরাহ করার বিষয়টি নিশ্চিত করুন যে এটি পাঠ্যের বিলম্বকে হ্রাস করে। প্রাথমিক পাঠ্য প্রদর্শন বিলম্বিত হয়। এই বিলম্ব সত্ত্বেও, এটি এখনও একটি লেআউট শিফট তৈরি করতে পারে কারণ পাঠ্যটি আসলে অদৃশ্য আঁকা হয় এবং ফলব্যাক ফন্টের স্থানটি স্থানটি সংরক্ষণের জন্য ব্যবহৃত হয়। একবার ওয়েব ফন্ট লোড হয়ে গেলে, এর জন্য পার্থক্য স্থানের প্রয়োজন হতে পারে, তাই একটি শিফট। এটিfont-display: swapচেয়ে কম জারিং শিফট হতে পারে, কারণ পাঠ্যটি নিজেই স্থানান্তরিত হতে দেখা যাবে না।
এছাড়াও মনে রাখবেন যে এই দুটি পদ্ধতির একত্রিত হতে পারে: উদাহরণস্বরূপ, font-display: swap । font-display: optional ।
আইকন ফন্ট
প্রচলিত ওয়েব ফন্টগুলির জন্য ভাল কাজ করে এমন font-display কৌশলগুলি আইকন ফন্টগুলির জন্য পাশাপাশি কাজ করে না। আইকন ফন্টের জন্য ফ্যালব্যাক ফন্টটি সাধারণত আইকন ফন্টের তুলনায় উল্লেখযোগ্যভাবে আলাদা দেখায় এবং এর অক্ষরগুলি সম্পূর্ণ আলাদা অর্থ প্রকাশ করতে পারে। ফলস্বরূপ, আইকন ফন্টগুলি উল্লেখযোগ্য লেআউট শিফট হওয়ার সম্ভাবনা বেশি থাকে।
এছাড়াও, ফ্যালব্যাক ফন্ট ব্যবহার করা ব্যবহারিক নাও হতে পারে। যখন সম্ভব হয়, আইকন ফন্টগুলি এসভিজিগুলির সাথে প্রতিস্থাপন করুন, যা অ্যাক্সেসযোগ্যতার জন্যও ভাল। জনপ্রিয় আইকন ফন্টগুলির নতুন সংস্করণগুলি সাধারণত এসভিজিকে সমর্থন করে। এসভিজিগুলিতে স্যুইচ করার বিষয়ে আরও তথ্যের জন্য, ফন্টটি দুর্দান্ত এবং উপাদান আইকনগুলি দেখুন।
আপনার ফ্যালব্যাক ফন্ট এবং আপনার ওয়েবফন্টের মধ্যে শিফট হ্রাস করুন
সিএলএসের প্রভাব হ্রাস করতে, আপনি size-adjust বৈশিষ্ট্যগুলি ব্যবহার করতে পারেন।
উপসংহার
ওয়েব ফন্টগুলি এখনও একটি পারফরম্যান্স বাধা, তবে আমাদের যতটা সম্ভব এই বাধা হ্রাস করতে তাদের অনুকূলিত করতে আমাদের ক্রমবর্ধমান বিকল্প রয়েছে।
,কোর ওয়েব ভিটালগুলির জন্য ওয়েব ফন্টগুলি অনুকূল করুন।
এই দস্তাবেজটি ফন্টগুলির জন্য পারফরম্যান্সের সেরা অনুশীলনগুলি নিয়ে আলোচনা করে। ওয়েব ফন্টগুলি পারফরম্যান্সকে প্রভাবিত করে এমন বিভিন্ন উপায় রয়েছে:
- বিলম্বিত পাঠ্য রেন্ডারিং: যদি কোনও ওয়েব ফন্ট লোড না হয় তবে ব্রাউজারগুলি সাধারণত পাঠ্য রেন্ডারিংয়ে বিলম্ব করে। অনেক পরিস্থিতিতে, এটি প্রথম বিষয়বস্তু পেইন্ট (এফসিপি) বিলম্ব করে। কিছু পরিস্থিতিতে, এটি বৃহত্তম সামগ্রীযুক্ত পেইন্ট (এলসিপি) বিলম্ব করে।
- লেআউট শিফটস: ফন্ট অদলবদলের অনুশীলনে লেআউট শিফট এবং প্রভাব ক্রমবর্ধমান লেআউট শিফট (সিএলএস) হওয়ার সম্ভাবনা রয়েছে। এই লেআউট শিফটগুলি ঘটে যখন কোনও ওয়েব ফন্ট এবং এর ফ্যালব্যাক ফন্ট পৃষ্ঠায় বিভিন্ন পরিমাণে স্থান গ্রহণ করে।
এই নথিতে তিনটি বিভাগ রয়েছে: ফন্ট লোডিং , ফন্ট বিতরণ এবং ফন্ট রেন্ডারিং । প্রতিটি বিভাগ ব্যাখ্যা করে যে কীভাবে ফন্ট লাইফসাইকেলের সেই নির্দিষ্ট দিকটি কাজ করে এবং সংশ্লিষ্ট সেরা অনুশীলন সরবরাহ করে।
ফন্ট লোড হচ্ছে
ফন্টগুলি গুরুত্বপূর্ণ সংস্থান। এগুলি ছাড়া, ব্যবহারকারী পৃষ্ঠার সামগ্রী দেখতে অক্ষম হতে পারে। সুতরাং, ফন্ট লোডিংয়ের জন্য সেরা অনুশীলনগুলি সাধারণত ফন্টগুলি যত তাড়াতাড়ি সম্ভব লোড হয়ে যায় তা নিশ্চিত করার দিকে মনোনিবেশ করে। তৃতীয় পক্ষের সাইটগুলি থেকে লোড হওয়া ফন্টগুলিতে বিশেষ যত্ন দেওয়া উচিত কারণ এই ফন্ট ফাইলগুলি ডাউনলোড করার জন্য পৃথক সংযোগ সেটআপ প্রয়োজন।
আপনার পৃষ্ঠার ফন্টগুলি সময়মতো অনুরোধ করা হচ্ছে কিনা তা যদি আপনি নিশ্চিত না হন তবে আরও তথ্যের জন্য ক্রোম ডিভটুলের নেটওয়ার্ক প্যানেলের মধ্যে টাইমিং ট্যাবটি পরীক্ষা করুন।

@font-face বুঝতে
ফন্ট লোড করার জন্য সেরা অনুশীলনে ডাইভিংয়ের আগে @font-face কীভাবে কাজ করে এবং কীভাবে এটি ফন্ট লোডিংকে প্রভাবিত করে তা বোঝা গুরুত্বপূর্ণ।
@font-face ঘোষণাটি কোনও ওয়েব ফন্টের সাথে কাজ করার একটি প্রয়োজনীয় অঙ্গ। সর্বনিম্ন, এটি ফন্টটি উল্লেখ করতে ব্যবহৃত নামটি ঘোষণা করে এবং সংশ্লিষ্ট ফন্ট ফাইলের অবস্থান নির্দেশ করে।
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
একটি সাধারণ ভুল ধারণাটি হ'ল যখন @font-face ঘোষণার মুখোমুখি হয় তখন একটি ফন্টের জন্য অনুরোধ করা হয়। এটা মিথ্যা। নিজেই, @font-face ঘোষণা ফন্ট ডাউনলোডের ট্রিগার করে না। বরং একটি ফন্ট কেবল তখনই ডাউনলোড করা হয় যদি এটি পৃষ্ঠায় ব্যবহৃত স্টাইলিং দ্বারা উল্লেখ করা হয়। যেমন:
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
h1 {
font-family: "Open Sans"
}
এই উদাহরণে, পৃষ্ঠায় একটি <h1> উপাদান থাকলে Open Sans কেবল তখনই ডাউনলোড করা হবে।
সুতরাং, ফন্ট অপ্টিমাইজেশনের কথা চিন্তা করার সময়, স্টাইলশিটগুলি ফন্টগুলি নিজেরাই ফাইলের মতোই বিবেচনা করা গুরুত্বপূর্ণ। স্টাইলশিটগুলির বিষয়বস্তু বা বিতরণ পরিবর্তন করা ফন্টগুলি এলে উল্লেখযোগ্য প্রভাব ফেলতে পারে। একইভাবে, অব্যবহৃত সিএসএস অপসারণ এবং বিভাজন স্টাইলশিটগুলি কোনও পৃষ্ঠায় লোড হওয়া ফন্টের সংখ্যা হ্রাস করতে পারে।
ইনলাইন ফন্ট ঘোষণা
বেশিরভাগ সাইটগুলি বাহ্যিক স্টাইলশিটে অন্তর্ভুক্ত না করে মূল নথির <head> এ ফন্টের ঘোষণা এবং অন্যান্য সমালোচনামূলক স্টাইলিং ইনলাইন করে দৃ strongly ়ভাবে উপকৃত হবে। এটি ব্রাউজারটিকে শীঘ্রই ফন্টের ঘোষণাগুলি আবিষ্কার করতে দেয় কারণ ব্রাউজারটি বাহ্যিক স্টাইলশিটটি ডাউনলোড করার জন্য অপেক্ষা করতে হবে না।
<head>
<style>
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
}
body {
font-family: "Open Sans";
}
...etc.
</style>
</head>
সমালোচনামূলক সিএসএস ইনলাইনিং করা আরও উন্নত কৌশল হতে পারে যা সমস্ত সাইট অর্জন করতে পারে না। পারফরম্যান্স সুবিধাগুলি পরিষ্কার, তবে প্রয়োজনীয় সিএসএস নিশ্চিত করার জন্য এটির জন্য অতিরিক্ত প্রক্রিয়া এবং বিল্ড সরঞ্জামগুলির প্রয়োজন হয় এবং আদর্শভাবে কেবল সমালোচনামূলক সিএসএস সঠিকভাবে ইনলাইন করা হয় এবং কোনও অতিরিক্ত সিএসএস একটি নন-রেন্ডার ব্লকিং ফ্যাশনে সরবরাহ করা হয়।
সমালোচনামূলক তৃতীয় পক্ষের উত্সের প্রাক-সংযোগ
যদি আপনার সাইটটি কোনও তৃতীয় পক্ষের সাইট থেকে ফন্টগুলি লোড করে তবে এটি সুপারিশ করা হয় যে আপনি তৃতীয় পক্ষের উত্সের সাথে প্রাথমিক সংযোগ (গুলি) প্রতিষ্ঠার জন্য preconnect ইঙ্গিতটি ব্যবহার করুন। রিসোর্স ইঙ্গিতগুলি নথির <head> হেড> এ রাখা উচিত। নিম্নলিখিত রিসোর্স ইঙ্গিতটি ফন্ট স্টাইলশিট লোড করার জন্য একটি সংযোগ সেট করে।
<head>
<link rel="preconnect" href="https://fonts.com">
</head>
ফন্ট ফাইলটি ডাউনলোড করতে ব্যবহৃত সংযোগটি পূর্বে সংযোগ স্থাপনের জন্য, একটি পৃথক preconnect সংস্থান ইঙ্গিত যুক্ত করুন যা crossorigin বৈশিষ্ট্য ব্যবহার করে। স্টাইলশিটগুলির বিপরীতে, ফন্ট ফাইলগুলি অবশ্যই একটি কর্স সংযোগের মাধ্যমে প্রেরণ করতে হবে।
<head>
<link rel="preconnect" href="https://fonts.com">
<link rel="preconnect" href="https://fonts.com" crossorigin>
</head>
preconnect রিসোর্স ইঙ্গিতটি ব্যবহার করার সময়, মনে রাখবেন যে কোনও ফন্ট সরবরাহকারী পৃথক উত্স থেকে স্টাইলশিট এবং ফন্টগুলি পরিবেশন করতে পারে। উদাহরণস্বরূপ, গুগল ফন্টগুলির জন্য preconnect সংস্থান ইঙ্গিতটি এভাবেই ব্যবহৃত হবে।
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
</head>
ফন্টগুলি লোড করতে preload ব্যবহার করার সময় সতর্ক হন
যদিও preload পৃষ্ঠা লোড প্রক্রিয়া শুরুর দিকে ফন্টগুলি আবিষ্কারযোগ্য করে তুলতে অত্যন্ত কার্যকর, তবে এটি অন্যান্য সংস্থানগুলির লোডিং থেকে ব্রাউজার সংস্থানগুলি সরিয়ে নেওয়ার জন্য ব্যয় করে।
ফন্টের ঘোষণাগুলি ইনলাইন করা এবং স্টাইলশিটগুলি সামঞ্জস্য করা আরও কার্যকর পদ্ধতির হতে পারে। এই সমন্বয়গুলি কেবল একটি কার্যনির্বাহী সরবরাহের পরিবর্তে দেরী-আবিষ্কারকৃত ফন্টগুলির মূল কারণকে সম্বোধন করার কাছাকাছি আসে।
তদতিরিক্ত, preload একটি ফন্ট-লোডিং কৌশল হিসাবে ব্যবহার করাও সাবধানতার সাথে ব্যবহার করা উচিত কারণ এটি ব্রাউজারের অন্তর্নির্মিত কিছু বিষয়বস্তু আলোচনার কৌশলকে বাইপাস করে। উদাহরণস্বরূপ, preload unicode-range ঘোষণাগুলি উপেক্ষা করে এবং যদি বুদ্ধিমানভাবে ব্যবহার করা হয় তবে কেবল একটি একক ফন্ট ফর্ম্যাট লোড করতে ব্যবহার করা উচিত।
যাইহোক, বাহ্যিক স্টাইলশিটগুলি ব্যবহার করার সময়, সর্বাধিক গুরুত্বপূর্ণ ফন্টগুলি প্রিলোড করা খুব কার্যকর হতে পারে কারণ ব্রাউজারটি অন্যথায় আবিষ্কার করতে পারে না যে ফন্টের পরে অনেক পরে প্রয়োজন কিনা।
ফন্ট ডেলিভারি
দ্রুত ফন্ট ডেলিভারি দ্রুত পাঠ্য রেন্ডারিং দেয়। তদতিরিক্ত, যদি কোনও ফন্টটি পর্যাপ্ত পরিমাণে সরবরাহ করা হয় তবে এটি ফন্ট অদলবদল থেকে প্রাপ্ত লেআউট শিফটগুলি দূর করতে সহায়তা করতে পারে।
স্ব-হোস্টেড ফন্টগুলি ব্যবহার করুন
কাগজে, একটি স্ব-হোস্টেড ফন্ট ব্যবহার করা আরও ভাল পারফরম্যান্স সরবরাহ করা উচিত কারণ এটি তৃতীয় পক্ষের সংযোগ সেটআপটি সরিয়ে দেয়। অনুশীলনে, এই দুটি বিকল্পের মধ্যে পারফরম্যান্সের পার্থক্যগুলি কম পরিষ্কার কাটা। উদাহরণস্বরূপ, ওয়েব আলমানাক আবিষ্কার করেছে যে তৃতীয় পক্ষের ফন্টগুলি ব্যবহার করে সাইটগুলিতে ফন্টগুলির চেয়ে দ্রুত রেন্ডার ছিল যা প্রথম পক্ষের ফন্টগুলি ব্যবহার করে।
আপনি যদি স্ব-হোস্টেড ফন্টগুলি ব্যবহার করার বিষয়ে বিবেচনা করছেন তবে নিশ্চিত করুন যে আপনার সাইটটি একটি সামগ্রী বিতরণ নেটওয়ার্ক (সিডিএন) এবং এইচটিটিপি/2 ব্যবহার করে। এই প্রযুক্তিগুলি ব্যবহার না করে, স্ব-হোস্টেড ফন্টগুলি আরও ভাল পারফরম্যান্স সরবরাহ করে এমন সম্ভাবনা খুব কম।
আপনি যদি একটি স্ব-হোস্টেড ফন্ট ব্যবহার করেন তবে এটি সুপারিশ করা হয় যে আপনি তৃতীয় পক্ষের ফন্ট সরবরাহকারীরা সাধারণত স্বয়ংক্রিয়ভাবে সরবরাহ করে এমন কিছু ফন্ট ফাইলের অপ্টিমাইজেশনও প্রয়োগ করেন। উদাহরণস্বরূপ, ফন্ট সাবসেটিং এবং ডাব্লুওএফএফ 2 সংক্ষেপণ। এই অপ্টিমাইজেশনগুলি প্রয়োগ করার জন্য প্রয়োজনীয় পরিমাণের পরিমাণ আপনার সাইটের যে ভাষাগুলি সমর্থন করে তার উপর কিছুটা নির্ভর করে। বিশেষত, সচেতন থাকুন যে সিজেকে ভাষাগুলির জন্য ফন্টগুলি অনুকূল করা বিশেষভাবে চ্যালেঞ্জিং হতে পারে।
WOFF2 ব্যবহার করুন
আধুনিক ফন্ট ফন্টগুলির মধ্যে, WOFF2 হ'ল সর্বাধিক, বিস্তৃত ব্রাউজার সমর্থন রয়েছে এবং সেরা সংকোচনের প্রস্তাব দেয়। কারণ এটি ব্রোটলি ব্যবহার করে, ডাব্লুওএফ 2 ডাব্লুওএফের চেয়ে 30% ভাল সংকুচিত করে, যা ডাউনলোড করতে কম ডেটা এবং সেইজন্য দ্রুত পারফরম্যান্সের দিকে পরিচালিত করে।
ব্রাউজার সমর্থন দেওয়া, বিশেষজ্ঞরা এখন কেবল WOF2 ব্যবহার করার পরামর্শ দেন:
প্রকৃতপক্ষে, আমরা মনে করি এটি ঘোষণা করারও সময় এসেছে: কেবল WOFF2 ব্যবহার করুন এবং অন্য সমস্ত কিছু ভুলে যান।
ব্রাম স্টেইন, 2022 ওয়েব আলমানাক থেকে
এটি আপনার সিএসএস এবং ওয়ার্কফ্লোকে ব্যাপকভাবে সহজতর করবে এবং কোনও দুর্ঘটনাজনিত ডাবল বা ভুল ফন্ট ডাউনলোডগুলিও বাধা দেয়। WOFF2 এখন সর্বত্র সমর্থিত। সুতরাং, যদি না আপনার সত্যিকারের প্রাচীন ব্রাউজারগুলিকে সমর্থন করার প্রয়োজন হয় তবে কেবল WOFF2 ব্যবহার করুন। আপনি যদি না করতে পারেন তবে সেই পুরানো ব্রাউজারগুলিতে কোনও ওয়েব ফন্ট পরিবেশন না করার বিষয়টি বিবেচনা করুন। আপনার যদি জায়গায় শক্তিশালী ফ্যালব্যাক কৌশল থাকে তবে এটি কোনও সমস্যা হবে না। পুরানো ব্রাউজারগুলিতে দর্শনার্থীরা আপনার ফ্যালব্যাক ফন্টগুলি দেখতে পাবেন।
সাবসেট ফন্ট
ফন্ট ফাইলগুলিতে সাধারণত তারা সমর্থন করে এমন সমস্ত চরিত্রের জন্য প্রচুর পরিমাণে গ্লাইফ অন্তর্ভুক্ত করে। তবে আপনার পৃষ্ঠার সমস্ত অক্ষরের প্রয়োজন হতে পারে না এবং ফন্টগুলি সাবসেট করে ফন্ট ফাইলগুলির আকার হ্রাস করতে পারে।
@font-face ঘোষণার unicode-range বর্ণনাকারী ব্রাউজারকে অবহিত করে কোন চরিত্রগুলির জন্য একটি ফন্ট ব্যবহার করা যেতে পারে।
@font-face {
font-family: "Open Sans";
src: url("/fonts/OpenSans-Regular-webfont.woff2") format("woff2");
unicode-range: U+0025-00FF;
}
যদি পৃষ্ঠায় ইউনিকোড রেঞ্জের সাথে মেলে এক বা একাধিক অক্ষর থাকে তবে একটি ফন্ট ফাইল ডাউনলোড করা হয়। unicode-range সাধারণত পৃষ্ঠা সামগ্রীর দ্বারা ব্যবহৃত ভাষার উপর নির্ভর করে বিভিন্ন ফন্ট ফাইল পরিবেশন করতে ব্যবহৃত হয়।
unicode-range প্রায়শই সাবসেট করার কৌশলটির সাথে একত্রে ব্যবহৃত হয়। একটি সাবসেট ফন্টটিতে গ্লাইফগুলির একটি ছোট অংশ অন্তর্ভুক্ত রয়েছে যা মূল ফন্ট ফাইলে অন্তর্ভুক্ত ছিল। উদাহরণস্বরূপ, সমস্ত ব্যবহারকারীর কাছে সমস্ত অক্ষর পরিবেশন করার পরিবর্তে কোনও সাইট লাতিন এবং সিরিলিক অক্ষরের জন্য পৃথক সাবসেট ফন্ট তৈরি করতে পারে।
প্রতি ফন্ট প্রতি গ্লাইফের সংখ্যা বন্যভাবে পরিবর্তিত হয়:
- ল্যাটিন ফন্টগুলি সাধারণত প্রতি ফন্টে 100 থেকে 1000 গ্লাইফের মাত্রায় থাকে।
- সিজেকে ফন্টের 10,000 টিরও বেশি অক্ষর থাকতে পারে।
অব্যবহৃত গ্লাইফগুলি অপসারণ করা কোনও ফন্টের ফাইলাইজকে উল্লেখযোগ্যভাবে হ্রাস করতে পারে।
কিছু ফন্ট সরবরাহকারী স্বয়ংক্রিয়ভাবে বিভিন্ন সাবসেট সহ ফন্ট ফাইলগুলির বিভিন্ন সংস্করণ সরবরাহ করতে পারে। উদাহরণস্বরূপ, গুগল ফন্টগুলি ডিফল্টরূপে এটি করে:
/* devanagari */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJbecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0900-097F, U+1CD0-1CF6, U+1CF8-1CF9, U+200C-200D, U+20A8, U+20B9, U+25CC, U+A830-A839, U+A8E0-A8FB;
}
/* latin-ext */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJnecnFHGPezSQ.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Poppins';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJfecnFHGPc.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
স্ব-হোস্টিংয়ে যাওয়ার সময়, এটি একটি অপ্টিমাইজেশন যা মিস করা যায় এবং স্থানীয়ভাবে বৃহত্তর ফন্ট ফাইলগুলিতে নিয়ে যায়।
আপনার ফন্ট সরবরাহকারী যদি এটি একটি এপিআই ( গুগল ফন্টগুলি একটি text প্যারামিটার সরবরাহ করে এটি সমর্থন করে ) এর অনুমতি দেয় তবে আপনি ম্যানুয়ালি সাবসেট ফন্টগুলি করতে পারেন, অথবা ম্যানুয়ালি ফন্ট ফাইলগুলি সম্পাদনা করে এবং তারপরে স্ব-হোস্টিংয়ের মাধ্যমে। ফন্ট সাবসেট তৈরির সরঞ্জামগুলির মধ্যে সাবফন্ট এবং গ্লাইফ্যাঙ্গার অন্তর্ভুক্ত রয়েছে।
তারা সাবসেট এবং স্ব-হোস্টিংয়ের অনুমতি দেয় তা নিশ্চিত করার জন্য সর্বদা ফন্টের লাইসেন্সগুলি পরীক্ষা করে দেখুন।
কম ওয়েব ফন্ট ব্যবহার করুন
বিতরণ করার দ্রুততম ফন্টটি এমন একটি ফন্ট যা প্রথম স্থানে অনুরোধ করা হয়নি। সিস্টেম ফন্ট এবং ভেরিয়েবল ফন্টগুলি আপনার সাইটে ব্যবহৃত ওয়েব ফন্টের সংখ্যা সম্ভাব্যভাবে হ্রাস করার দুটি উপায়।
একটি সিস্টেম ফন্ট হ'ল ব্যবহারকারীর ডিভাইসের ব্যবহারকারী ইন্টারফেস দ্বারা ব্যবহৃত ডিফল্ট ফন্ট। সিস্টেম ফন্টগুলি সাধারণত অপারেটিং সিস্টেম এবং সংস্করণ দ্বারা পরিবর্তিত হয়। হরফ ইতিমধ্যে ইনস্টল করা হওয়ায় ফন্টটি ডাউনলোড করার দরকার নেই। সিস্টেম ফন্টগুলি শরীরের পাঠ্যের জন্য বিশেষত ভাল কাজ করতে পারে।
আপনার সিএসএসে সিস্টেম ফন্টটি ব্যবহার করতে, system-ui ফন্ট-পরিবার হিসাবে তালিকাভুক্ত করুন:
font-family: system-ui
ভেরিয়েবল ফন্টের পিছনে ধারণাটি হ'ল একক ভেরিয়েবল ফন্ট একাধিক ফন্ট ফাইলগুলির প্রতিস্থাপন হিসাবে ব্যবহার করা যেতে পারে। পরিবর্তনশীল ফন্টগুলি একটি "ডিফল্ট" ফন্ট স্টাইল সংজ্ঞায়িত করে এবং ফন্টটি হেরফের করার জন্য "অক্ষ" সরবরাহ করে কাজ করে। উদাহরণস্বরূপ, Weight অক্ষযুক্ত একটি ভেরিয়েবল ফন্টটি লেটারিং প্রয়োগ করতে ব্যবহার করা যেতে পারে যা আগে হালকা, নিয়মিত, সাহসী এবং অতিরিক্ত সাহসী জন্য পৃথক ফন্টের প্রয়োজন হবে।
প্রত্যেকে ভেরিয়েবল ফন্টগুলিতে স্যুইচ করা থেকে উপকৃত হয় না। ভেরিয়েবল ফন্টগুলিতে অনেকগুলি স্টাইল থাকে, তাই সাধারণত পৃথক অ-পরিবর্তনশীল ফন্টের চেয়ে বড় ফাইলের আকার থাকে যা কেবলমাত্র একটি শৈলী ধারণ করে। যে সাইটগুলি ভেরিয়েবল ফন্টগুলি ব্যবহার করে বৃহত্তম উন্নতি দেখতে পাবে সেগুলি হ'ল বিভিন্ন ফন্ট শৈলী এবং ওজন ব্যবহার করে (এবং ব্যবহার করার প্রয়োজন)।
ফন্ট রেন্ডারিং
যখন এখনও কোনও ওয়েব ফন্টের মুখোমুখি হয় যা এখনও লোড হয় নি, তখন ব্রাউজারটি একটি দ্বিধাদ্বন্দ্বের মুখোমুখি হয়: ওয়েব ফন্টটি না আসা পর্যন্ত এটি কি পাঠ্য রেন্ডারিংয়ে রাখা উচিত? বা ওয়েব ফন্ট না আসা পর্যন্ত এটি ফ্যালব্যাক ফন্টে পাঠ্যটি রেন্ডার করা উচিত?
বিভিন্ন ব্রাউজারগুলি এই দৃশ্যটি আলাদাভাবে পরিচালনা করে। ডিফল্টরূপে, ক্রোমিয়াম-ভিত্তিক এবং ফায়ারফক্স ব্রাউজারগুলি যদি সম্পর্কিত ওয়েব ফন্টটি লোড না করে থাকে তবে 3 সেকেন্ড পর্যন্ত পাঠ্য রেন্ডারিং ব্লক করে। সাফারি অনির্দিষ্টকালের জন্য পাঠ্য রেন্ডারিং ব্লক করে।
এই আচরণটি font-display বৈশিষ্ট্যটি ব্যবহার করে কনফিগার করা যেতে পারে। এই পছন্দটির উল্লেখযোগ্য প্রভাব থাকতে পারে: font-display এলসিপি, এফসিপি এবং লেআউট স্থায়িত্বকে প্রভাবিত করার সম্ভাবনা রয়েছে।
একটি উপযুক্ত font-display কৌশল চয়ন করুন
font-display ব্রাউজারটিকে অবহিত করে যখন সম্পর্কিত ওয়েব ফন্টটি লোড না হয়ে যায় তখন কীভাবে এটি পাঠ্য রেন্ডারিংয়ের সাথে এগিয়ে যাওয়া উচিত। এটি ফন্ট-ফেস প্রতি সংজ্ঞায়িত।
@font-face {
font-family: Roboto, Sans-Serif
src: url(/fonts/roboto.woff) format('woff'),
font-display: swap;
}
font-display জন্য পাঁচটি সম্ভাব্য মান রয়েছে:
| মান | ব্লক পিরিয়ড | অদলবদল |
|---|---|---|
| অটো | ব্রাউজার দ্বারা পরিবর্তিত হয় | ব্রাউজার দ্বারা পরিবর্তিত হয় |
| ব্লক | 2-3 সেকেন্ড | অসীম |
| অদলবদল | 0ms | অসীম |
| ফলব্যাক | 100 মিমি | 3 সেকেন্ড |
| ঐচ্ছিক | 100 মিমি | কোনোটিই নয় |
- ব্লক পিরিয়ড : ব্রাউজারটি যখন কোনও ওয়েব ফন্টের জন্য অনুরোধ করে তখন ব্লক পিরিয়ড শুরু হয়। ব্লক পিরিয়ড চলাকালীন, যদি ওয়েব ফন্টটি উপলভ্য না হয় তবে ফন্টটি একটি অদৃশ্য ফলব্যাক ফন্টে রেন্ডার করা হয় এবং এইভাবে পাঠ্যটি ব্যবহারকারীর কাছে অদৃশ্য। যদি ব্লক পিরিয়ডের শেষে ফন্টটি উপলভ্য না হয় তবে এটি ফ্যালব্যাক ফন্টে রেন্ডার করা হয়েছে।
- অদলবদলের সময়কাল : অদলবদলের সময়টি ব্লক পিরিয়ডের পরে আসে। যদি ওয়েব ফন্টটি অদলবদলের সময় উপলভ্য হয় তবে এটি "অদলবদল" হয়।
font-display কৌশলগুলি পারফরম্যান্স এবং নান্দনিকতার মধ্যে ট্রেড অফ সম্পর্কে বিভিন্ন দৃষ্টিভঙ্গি প্রতিফলিত করে। যেমনটি, কোনও পদ্ধতির সুপারিশ করা কঠিন কারণ এটি পৃথক পছন্দগুলির উপর নির্ভর করে, ওয়েব ফন্টটি পৃষ্ঠা এবং ব্র্যান্ডের পক্ষে কতটা গুরুত্বপূর্ণ এবং দেরী-আগত ফন্টটি কীভাবে অদলবদল করতে পারে তা কীভাবে জঞ্জাল করা যায়।
বেশিরভাগ সাইটের জন্য, আপনার সর্বোচ্চ অগ্রাধিকারের ভিত্তিতে এগুলি তিনটি সবচেয়ে প্রযোজ্য কৌশল:
পারফরম্যান্স :
font-display: optional। এটি সর্বাধিক "পারফরম্যান্ট" পদ্ধতির: টেক্সট রেন্ডারটি 100 মিমি এর চেয়ে বেশি সময় ধরে বিলম্বিত হয় এবং সেখানে আশ্বাস রয়েছে যে সেখানে ফন্ট-স্যুইপ সম্পর্কিত লেআউট শিফট নেই। খারাপ দিকটি হ'ল ওয়েব ফন্টটি দেরিতে উপস্থিত হলে এটি ব্যবহার করা হবে না।দ্রুত পাঠ্য প্রদর্শন করুন এবং এখনও একটি ওয়েব-ফন্ট ব্যবহার করুন :
font-display: swapতবে ফন্টটি পর্যাপ্ত পরিমাণে সরবরাহ করার বিষয়টি নিশ্চিত করুন যে এটি কোনও লেআউট শিফট সৃষ্টি করে না। ফন্টটি দেরিতে পৌঁছে গেলে এই বিকল্পটির খারাপ দিকটি হ'ল জারিং শিফট।পাঠ্যটি একটি ওয়েব ফন্টে প্রদর্শিত হয় :
font-display: blockতবে ফন্টটি পর্যাপ্ত পরিমাণে সরবরাহ করার বিষয়টি নিশ্চিত করুন যে এটি পাঠ্যের বিলম্বকে হ্রাস করে। প্রাথমিক পাঠ্য প্রদর্শন বিলম্বিত হয়। এই বিলম্ব সত্ত্বেও, এটি এখনও একটি লেআউট শিফট তৈরি করতে পারে কারণ পাঠ্যটি আসলে অদৃশ্য আঁকা হয় এবং ফলব্যাক ফন্টের স্থানটি স্থানটি সংরক্ষণের জন্য ব্যবহৃত হয়। একবার ওয়েব ফন্ট লোড হয়ে গেলে, এর জন্য পার্থক্য স্থানের প্রয়োজন হতে পারে, তাই একটি শিফট। এটিfont-display: swapচেয়ে কম জারিং শিফট হতে পারে, কারণ পাঠ্যটি নিজেই স্থানান্তরিত হতে দেখা যাবে না।
Also keep in mind that these two approaches can be combined: for example, use font-display: swap for branding and other visually distinctive page elements. Use font-display: optional for fonts used in body text.
আইকন ফন্ট
The font-display strategies that work well for conventional web fonts don't work as well for icon fonts. The fallback font for an icon font typically looks significantly different than the icon font, and its characters may convey a completely different meaning. As a result, icon fonts are more likely to cause significant layout shifts.
In addition, using a fallback font may not be practical. When possible, replace icon fonts with SVGs, which is also better for accessibility. Newer versions of popular icon fonts typically support SVG. For more information on switching to SVGs, see Font Awesome and Material Icons .
Reduce the shift between your fallback font and your webfont
To reduce the CLS impact, you can use the size-adjust attributes .
উপসংহার
Web fonts are still a performance bottleneck, but we have an ever-growing range of options to allow us to optimize them to reduce this bottleneck as much as possible.



