Fecha de publicación: 20 de marzo de 2015; Última actualización: 7 de mayo de 2025
El diseño es donde el navegador determina la información geométrica de los elementos: su tamaño y ubicación en la página. Cada elemento tendrá información de tamaño explícita o implícita según el CSS que se usó, el contenido del elemento o un elemento superior. El proceso se denomina "Diseño" en Chrome (y navegadores derivados, como Edge) y Safari. En Firefox, se llama Reflow, pero el proceso es el mismo.
Al igual que con los cálculos de estilo, las preocupaciones inmediatas por el costo del diseño son las siguientes:
- Es la cantidad de elementos que requieren diseño, que es un subproducto del tamaño del DOM de la página.
- La complejidad de esos diseños.
Resumen
- El diseño tiene un efecto directo en la latencia de interacción
- Por lo general, el diseño se aplica a todo el documento.
- La cantidad de elementos DOM afectará el rendimiento. Debes evitar activar el diseño siempre que sea posible.
- Evita los diseños síncronos forzados y el intercambio de diseño. Lee los valores de estilo y, luego, realiza los cambios necesarios.
Efectos del diseño en la latencia de interacción
Cuando un usuario interactúa con la página, esas interacciones deben ser lo más rápidas posible. La cantidad de tiempo que tarda una interacción en completarse (que finaliza cuando el navegador presenta el siguiente fotograma para mostrar los resultados de la interacción) se conoce como latencia de interacción. Este es un aspecto del rendimiento de la página que mide la métrica Interaction to Next Paint.
La cantidad de tiempo que tarda el navegador en presentar el siguiente fotograma en respuesta a una interacción del usuario se conoce como retraso de presentación de la interacción. El objetivo de una interacción es proporcionar comentarios visuales para indicarle al usuario que ocurrió algo, y las actualizaciones visuales pueden implicar cierta cantidad de trabajo de diseño para lograr ese objetivo.
Para mantener el INP de tu sitio web lo más bajo posible, es importante evitar el diseño cuando sea posible. Si no es posible evitar el diseño por completo, es importante limitar ese trabajo de diseño para que el navegador pueda presentar el siguiente fotograma rápidamente.
Evita el diseño siempre que sea posible
Cuando cambias los estilos, el navegador verifica si alguno de los cambios requiere que se calcule el diseño y que se actualice el árbol de renderización. Los cambios en las "propiedades geométricas", como width, height, left o top, requieren un diseño.
.box {
width: 20px;
height: 20px;
}
/**
* Changing width and height
* triggers layout.
*/
.box--expanded {
width: 200px;
height: 350px;
}
El diseño casi siempre se aplica a todo el documento. Si tienes muchos elementos, tardarás mucho tiempo en averiguar las ubicaciones y dimensiones de todos ellos.
Si no es posible evitar el diseño, la clave es volver a usar las Herramientas para desarrolladores de Chrome para ver cuánto tiempo tarda y determinar si el diseño es la causa de un cuello de botella. Primero, abre DevTools, ve a la pestaña Rutas, presiona grabar e interactúa con tu sitio. Cuando detengas la grabación, verás un desglose del rendimiento de tu sitio:

Cuando analizamos el seguimiento del ejemplo anterior, vemos que se dedican más de 28 milisegundos al diseño para cada fotograma, lo que, cuando tenemos 16 milisegundos para obtener un fotograma en pantalla en una animación, es demasiado alto. También puedes ver que DevTools te indicará el tamaño del árbol (1,618 elementos en este caso) y cuántos nodos necesitaban diseño (5 en este caso).
Ten en cuenta que el consejo general aquí es evitar el diseño siempre que sea posible, pero no siempre es posible evitarlo. En los casos en los que no puedes evitar el diseño, ten en cuenta que el costo del diseño tiene una relación con el tamaño del DOM. Aunque la relación entre ambos no está estrechamente acoplada, los DOM más grandes suelen incurrir en costos de diseño más altos.
Evita los diseños síncronos forzados
El envío de un marco a la pantalla tiene este orden:

Primero, se ejecuta JavaScript, luego los cálculos de estilo y, luego, el diseño. Sin embargo, es posible forzar a un navegador a realizar el diseño antes con JavaScript. Esto se denomina diseño síncrono forzado (o, a veces, reacomodación forzada).
Lo primero que debes tener en cuenta es que, a medida que se ejecuta el código JavaScript, todos los valores de diseño anteriores del fotograma anterior son conocidos y están disponibles para que los consultes. Por lo tanto, si, por ejemplo, quieres escribir la altura de un elemento (llamemos "cuadro") al comienzo del marco, puedes escribir un código como el siguiente:
// Schedule our function to run at the start of the frame:
requestAnimationFrame(logBoxHeight);
function logBoxHeight () {
// Gets the height of the box in pixels and logs it out:
console.log(box.offsetHeight);
}
Las cosas se complican si cambiaste los estilos del cuadro antes de solicitar su altura:
function logBoxHeight () {
box.classList.add('super-big');
// Gets the height of the box in pixels and logs it out:
console.log(box.offsetHeight);
}
Ahora, para responder la pregunta de altura, el navegador debe primero aplicar el cambio de estilo (debido a que se agregó la clase super-big) y luego ejecutar el diseño. Solo entonces podrá mostrar la altura correcta. Este trabajo es innecesario y potencialmente costoso.
Por este motivo, siempre debes realizar las operaciones de lectura de estilo por lotes y realizarlas primero (en las que el navegador puede usar los valores de diseño del marco anterior) y, luego, realizar las operaciones de escritura:
Una versión más eficiente de la función anterior sería la siguiente:
function logBoxHeight () {
// Gets the height of the box in pixels and logs it out:
console.log(box.offsetHeight);
box.classList.add('super-big');
}
En general, no deberías necesitar aplicar estilos y, luego, consultar valores. Debería ser suficiente con usar los valores del último fotograma. Ejecutar los cálculos de diseño y estilo de forma síncrona y antes de lo que el navegador desea son posibles cuellos de botella y no es algo que normalmente quieras hacer.
Evita la hiperpaginación del diseño
Hay una forma de empeorar aún más los diseños síncronos forzados: hacer muchos de ellos en rápida sucesión. Observa este código:
function resizeAllParagraphsToMatchBlockWidth () {
// Puts the browser into a read-write-read-write cycle.
for (let i = 0; i < paragraphs.length; i++) {
paragraphs[i].style.width = `${box.offsetWidth}px`;
}
}
Este código se repite indefinidamente en un grupo de párrafos y establece el ancho de cada párrafo para que coincida con el ancho de un elemento llamado “cuadro”. Parece bastante inofensivo, pero el problema es que cada iteración del bucle lee un valor de estilo (box.offsetWidth) y, luego, lo usa de inmediato para actualizar el ancho de un párrafo (paragraphs[i].style.width). En la siguiente iteración del bucle, el navegador debe tener en cuenta que los estilos cambiaron desde la última vez que se solicitó offsetWidth (en la iteración anterior), por lo que debe aplicar los cambios de estilo y ejecutar el diseño. Esto sucederá en cada iteración.
La solución para este ejemplo es volver a leer y, luego, escribir los valores:
// Read.
const width = box.offsetWidth;
function resizeAllParagraphsToMatchBlockWidth () {
for (let i = 0; i < paragraphs.length; i++) {
// Now write.
paragraphs[i].style.width = `${width}px`;
}
}
Identifica los diseños síncronos forzados y el intercambio de páginas
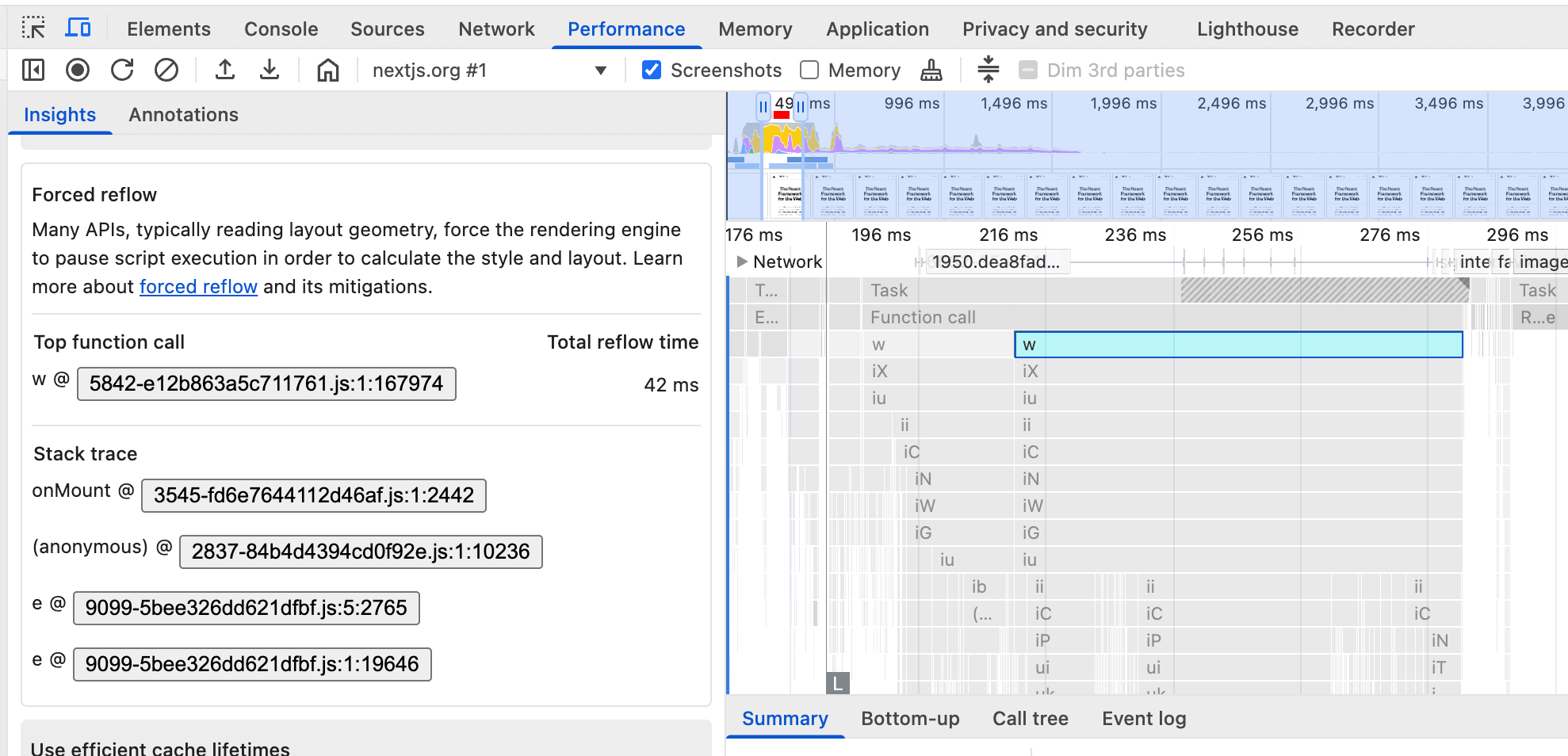
DevTools tiene una estadística de reacondicionamiento forzado para ayudarte a identificar rápidamente los casos de diseños síncronos forzados (también conocidos como "reacondicionamiento forzado"):

Los diseños síncronos forzados también se pueden identificar en el campo con la atribución de la secuencia de comandos de la API de Long Animation Frame con la propiedad forcedStyleAndLayoutDuration.

