Yayınlanma tarihi: 20 Mart 2015, Son güncelleme: 7 Mayıs 2025
Düzen, tarayıcının öğelerle ilgili geometrik bilgileri (öğelerin boyutu ve sayfadaki konumu) belirlediği yerdir. Her öğe, kullanılan CSS'ye, öğenin içeriğine veya üst öğeye göre açık veya örtük boyutlandırma bilgilerine sahiptir. Bu işleme Chrome'da (ve Edge gibi türetilmiş tarayıcılarda) ve Safari'de Düzen adı verilir. Firefox'ta bu işleme yeniden akış denir ancak süreç aynıdır.
Stil hesaplamalarına benzer şekilde, düzen maliyetiyle ilgili acil sorunlar şunlardır:
- Sayfanın DOM boyutunun bir yan ürünü olan, düzen gerektiren öğelerin sayısı.
- Bu düzenlerin karmaşıklığı.
Özet
- Düzen, etkileşim gecikmesini doğrudan etkiler
- Düzenleme, genellikle dokümanın tamamına uygulanır.
- DOM öğelerinin sayısı performansı etkiler. Mümkün olduğunda düzeni tetiklemekten kaçınmalısınız.
- Zorunlu senkronize düzenler ve düzen karmaşasından kaçının; stil değerlerini okuyup stil değişiklikleri yapın.
Düzenin etkileşim gecikmesi üzerindeki etkileri
Kullanıcı sayfayla etkileşime geçtiğinde bu etkileşimler mümkün olduğunca hızlı olmalıdır. Bir etkileşimin tamamlanması için geçen süre (tarayıcının etkileşimin sonuçlarını göstermek için bir sonraki kareyi sunduğunda sona erer) etkileşim gecikmesi olarak bilinir. Bu, sayfa performansının Sonraki Boyamayla Etkileşim metriğinin ölçtüğü bir yönüdür.
Tarayıcının, kullanıcı etkileşimine yanıt olarak bir sonraki kareyi sunmasının ne kadar sürdüğü, etkileşimin sunma gecikmesi olarak bilinir. Etkileşimin amacı, kullanıcıya bir şey olduğunu bildirmek için görsel geri bildirim sağlamaktır. Görsel güncellemeler, bu hedefe ulaşmak için bir miktar düzen çalışması gerektirebilir.
Web sitenizin INP'sini mümkün olduğunca düşük tutmak için mümkün olduğunda sayfa düzeninden kaçınmanız önemlidir. Düzenlemeden tamamen kaçınmak mümkün değilse tarayıcının bir sonraki kareyi hızlı bir şekilde sunabilmesi için bu düzenleme çalışmasını sınırlamak önemlidir.
Mümkün olduğunda düzenden kaçının
Stil değiştirdiğinizde tarayıcı, değişikliklerden herhangi birinin düzenin hesaplanmasını ve bu oluşturma ağacının güncellenmesini gerektirip gerektirmediğini kontrol eder. width, height, left veya top gibi "geometrik özelliklerde" yapılan tüm değişiklikler için düzen gerekir.
.box {
width: 20px;
height: 20px;
}
/**
* Changing width and height
* triggers layout.
*/
.box--expanded {
width: 200px;
height: 350px;
}
Düzenleme, neredeyse her zaman dokümanın tamamına uygulanır. Çok sayıda öğeniz varsa tümünün konumlarını ve boyutlarını belirlemek uzun zaman alır.
Düzenlemeden kaçınmak mümkün değilse ne kadar sürdüğünü görmek ve düzenin darboğazın nedeni olup olmadığını belirlemek için Chrome Geliştirici Araçları'nı tekrar kullanmanız gerekir. Öncelikle Geliştirici Araçları'nı açın, Zaman Çizelgesi sekmesine gidin, Kayıt'a basın ve sitenizle etkileşime geçin. Kaydı durdurduğunuzda sitenizin performansının dökümünü görürsünüz:

Önceki örnekteki izlemeye baktığımızda, her kare için düzen içinde 28 milisaniyeden fazla zaman harcandığını görüyoruz. Bu süre, bir animasyonda ekrana kare göstermek için 16 milisaniyemiz olduğunda çok yüksektir. DevTools'un size ağaç boyutunu (bu durumda 1.618 öğe) ve kaç düğümün düzene ihtiyaç duyduğunu (bu durumda 5) da bildirdiğini görebilirsiniz.
Buradaki genel tavsiyenin, mümkün olduğunda düzenden kaçınmak olduğunu unutmayın. Ancak düzenden her zaman kaçınmak mümkün değildir. Düzen kullanmaktan kaçınamayacağınız durumlarda, düzen maliyetinin DOM'un boyutuyla ilişkili olduğunu unutmayın. İkisi arasındaki ilişki sıkı bir şekilde bağlı olmasa da daha büyük DOM'lar genellikle daha yüksek düzen maliyetlerine neden olur.
Zorunlu senkronize düzenlerden kaçının
Çerçeveyi ekrana gönderme sırası şu şekildedir:

Önce JavaScript çalıştırılır, sonra stil hesaplamaları, sonra düzen çalıştırılır. Ancak JavaScript ile bir tarayıcıda düzeni daha önce gerçekleştirmeye zorlamak mümkündür. Buna zorunlu senkronize düzen (veya bazen zorunlu yeniden akış) denir.
Unutmayın, JavaScript çalışırken önceki karedeki tüm eski düzen değerleri bilinir ve sorgulanmaya hazırdır. Örneğin, karenin başında bir öğenin yüksekliğini (bunu "kutu" olarak adlandıralım) yazmak istiyorsanız aşağıdaki gibi bir kod yazabilirsiniz:
// Schedule our function to run at the start of the frame:
requestAnimationFrame(logBoxHeight);
function logBoxHeight () {
// Gets the height of the box in pixels and logs it out:
console.log(box.offsetHeight);
}
Kutunun stillerini yüksekliğini istemeden önce değiştirirseniz sorun yaşanır:
function logBoxHeight () {
box.classList.add('super-big');
// Gets the height of the box in pixels and logs it out:
console.log(box.offsetHeight);
}
Şimdi, yükseklik sorununu yanıtlamak için tarayıcı önce stil değişikliğini (super-big sınıfı eklendiğinden) uygulamalı, sonra düzeni çalıştırmalıdır. Yalnızca bu durumda doğru yüksekliği döndürebilir. Bu gereksiz ve pahalı bir işlemdir.
Bu nedenle, stil okumalarınızı her zaman gruplandırıp önce bunları yapmalısınız (tarayıcının önceki çerçevenin düzen değerlerini kullanabileceği yer) ve ardından tüm yazma işlemlerini yapmalısınız:
Önceki işlevin daha verimli bir versiyonu şu şekildedir:
function logBoxHeight () {
// Gets the height of the box in pixels and logs it out:
console.log(box.offsetHeight);
box.classList.add('super-big');
}
Çoğu durumda, stilleri uygulamanız ve ardından değerleri sorgulamanız gerekmez. Son karenin değerlerini kullanmak yeterlidir. Stil hesaplamalarını ve düzeni senkronize olarak ve tarayıcıdan daha erken çalıştırmak olası darboğazlardır ve genellikle yapmak istediğiniz bir şey değildir.
Düzenin çok hızlı değişmesini önleyin
Zorunlu senkronize düzenleri daha da kötüleştirmenin bir yolu vardır: Bunları hızlı bir şekilde art arda yapın. Bu koda göz atın:
function resizeAllParagraphsToMatchBlockWidth () {
// Puts the browser into a read-write-read-write cycle.
for (let i = 0; i < paragraphs.length; i++) {
paragraphs[i].style.width = `${box.offsetWidth}px`;
}
}
Bu kod, bir paragraf grubunu döngü şeklinde işler ve her paragrafın genişliğini "kutu" adlı bir öğenin genişliğiyle eşleşecek şekilde ayarlar. Bu kod yeterince zararsız görünse de sorun, döngünün her iterasyonunda bir stil değerinin (box.offsetWidth) okunması ve ardından bu değerin bir paragrafın genişliğini güncellemek için hemen kullanılmasıdır (paragraphs[i].style.width). Döngünün bir sonraki iterasyonunda, offsetWidth son kez istendiğinden (önceki iterasyonda) stillerin değiştiğini hesaba katması gerekir. Bu nedenle, stil değişikliklerini uygulamalı ve düzeni çalıştırmalıdır. Bu işlem her iterasyonda gerçekleşir.
Bu örnek için düzeltme, değerleri tekrar okuyup ardından yazmaktır:
// Read.
const width = box.offsetWidth;
function resizeAllParagraphsToMatchBlockWidth () {
for (let i = 0; i < paragraphs.length; i++) {
// Now write.
paragraphs[i].style.width = `${width}px`;
}
}
Zorunlu eşzamanlı düzenleri ve aşırı bellek kullanımı sorunlarını belirleme
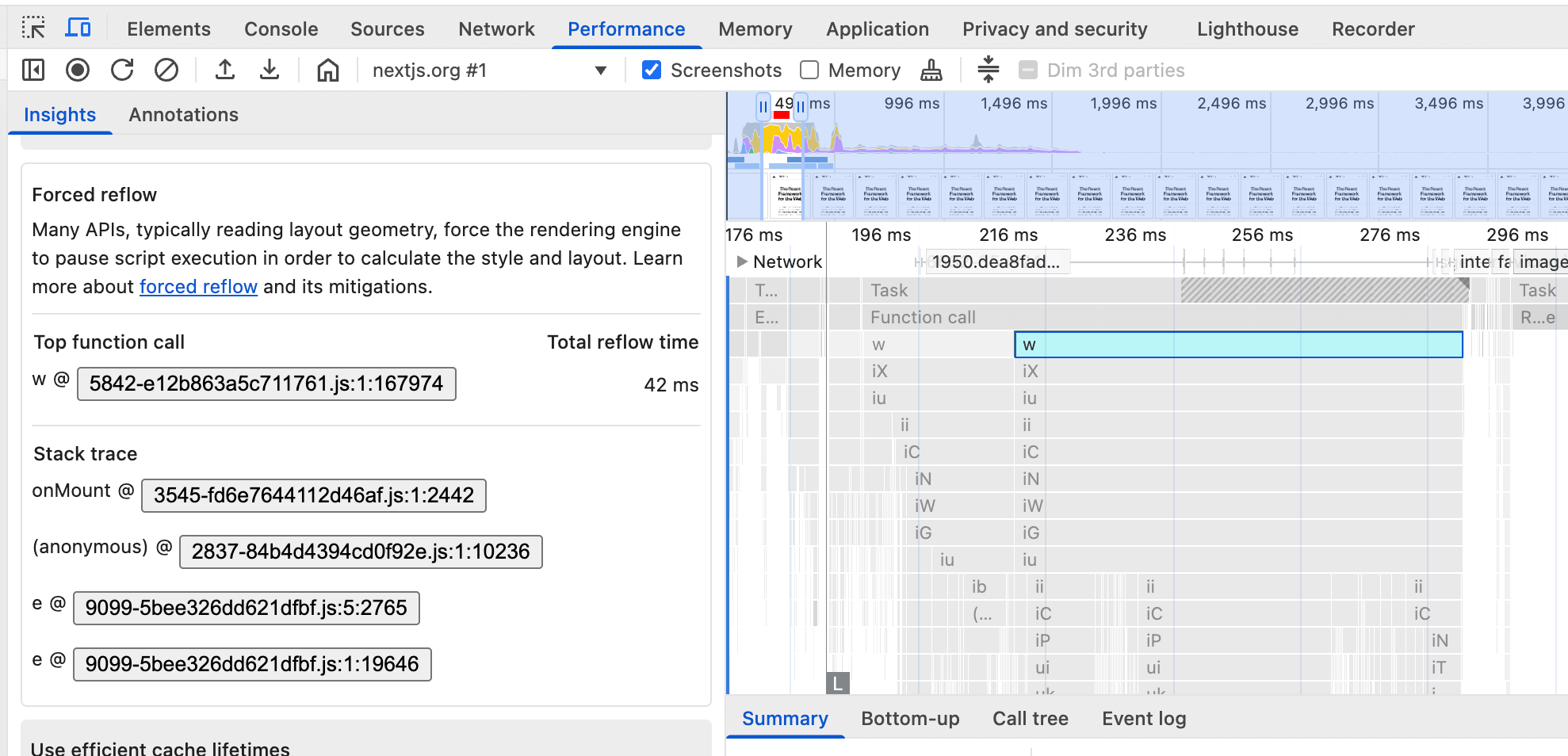
DevTools'ta, zorunlu senkronize düzenlerin ("zorunlu yeniden oluşturma" olarak da bilinir) durumlarını hızlıca belirlemenize yardımcı olacak bir zorunlu yeniden oluşturma analizine sahiptir:

Zorunlu senkronize düzenler, forcedStyleAndLayoutDuration mülkü kullanılarak Long Animation Frame API komut dosyası ilişkilendirmesi ile de alanda tanımlanabilir.

