Размытие и изменение цвета позади элемента.
Прозрачность, размытие и другие эффекты — полезные способы создания глубины, сохраняя при этом контекст фонового содержимого. Они поддерживают множество вариантов использования, таких как матовое стекло, наложение видео, полупрозрачные заголовки навигации, неуместная цензура изображений, загрузка изображений и т. д. Вы можете узнать эти эффекты в двух популярных операционных системах: Windows 10 и iOS .
Исторически сложилось так, что эти методы было сложно реализовать в Интернете, требуя далеко не идеальных хаков или обходных путей . В последние годы и Safari , и Edge предоставили эти возможности через свойство background-filter (и, альтернативно, -webkit-backdrop-filter ), которое динамически смешивает цвета переднего плана и фона на основе функций фильтра. Теперь Chrome поддерживает background-filter , начиная с версии 76.
backdrop-filter . Попробуйте пример на CodePen .Поддержка браузера
Из соображений производительности вернитесь к изображению вместо полифила, если backdrop-filter не поддерживается. Пример ниже показывает это.
@supports (backdrop-filter: none) {
.background {
backdrop-filter: blur(10px);
}
}
@supports not (backdrop-filter: none) {
.background {
background-image: blurred-hero.png;
}
}
Основы
- Свойство
backdrop-filterприменяет к элементу один или несколько фильтров, изменяя внешний вид всего, что находится за элементом. - Перекрывающий элемент должен быть хотя бы частично прозрачным.
- Накладывающийся элемент получит новый контекст стекирования.
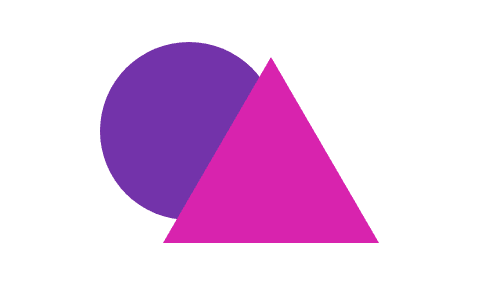
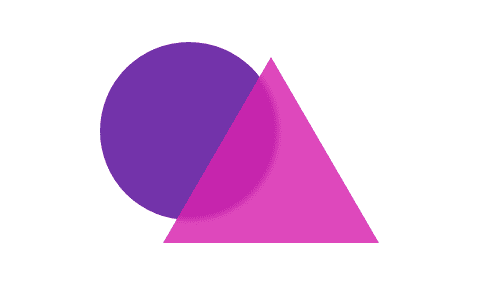
CSS backdrop-filter применяет один или несколько эффектов к полупрозрачному или прозрачному элементу. Чтобы понять это, рассмотрите изображения ниже.

.frosty-glass-pane {
backdrop-filter: blur(2px);
}

.frosty-glass-pane {
opacity: .9;
backdrop-filter: blur(2px);
}
Изображение слева показывает, как будут отображаться перекрывающиеся элементы, если backdrop-filter не будет использоваться или поддерживаться. На изображении справа применяется эффект размытия с помощью backdrop-filter . Обратите внимание, что в дополнение к backdrop-filter он использует opacity . Без opacity не к чему было бы применять размытие. Само собой разумеется, что если opacity установлено значение 1 (полностью непрозрачный), фон не будет затронут.
Свойство backdrop-filter похоже на фильтры CSS в том смысле, что поддерживаются все ваши любимые функции фильтров : blur() , brightness() , contrast() , opacity() , drop-shadow() и так далее. Он также поддерживает функцию url() если вы хотите использовать внешнее изображение в качестве фильтра, а также ключевые слова none , inherit , initial и unset . На MDN есть объяснения всего этого, включая описания синтаксиса, фильтров и значений.
Если backdrop-filter установлено любое значение, кроме none , браузер создает новый контекст стекирования . Содержащий блок также может быть создан, но только если элемент имеет потомков с абсолютными и фиксированными позициями.
Вы можете комбинировать фильтры для получения насыщенных и умных эффектов или использовать только один фильтр для более тонких и точных эффектов. Вы даже можете комбинировать их с фильтрами SVG .
Примеры
Техники и стили проектирования, ранее зарезервированные для операционных систем, теперь производительны и достижимы с помощью одного объявления CSS. Давайте посмотрим на несколько примеров.
Одиночный фильтр
В следующем примере эффект матового изображения достигается за счет сочетания цвета и размытия. Размытие обеспечивается backdrop-filter , а цвет получается из полупрозрачного цвета фона элемента.
.blur-behind-me {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(.5rem);
}
Несколько фильтров
Иногда вам понадобится несколько фильтров для достижения желаемого эффекта. Для этого предоставьте список фильтров через пробел. Например:
.brighten-saturate-and-blur-behind-me {
backdrop-filter: brightness(150%) saturate(150%) blur(1rem);
}
В следующем примере каждая из четырех панелей имеет разную комбинацию фоновых фильтров, а за ними анимируется один и тот же набор фигур.
Наложения
В этом примере показано, как размыть полупрозрачный фон, чтобы сделать текст читаемым, стилистически сочетаясь с фоном страницы.
.modal {
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
Контраст текста на динамическом фоне
Как говорилось ранее, backdrop-filter позволяет создавать эффектные эффекты, которые в Интернете были бы затруднительны или невозможны. Примером этого является изменение фона в ответ на анимацию. В этом примере backdrop-filter поддерживает высокий контраст между текстом и его фоном, несмотря на то, что происходит за текстом. Он начинается с цвета фона по умолчанию darkslategray и использует backdrop-filter для инвертирования цветов после преобразования.
.container::before {
z-index: 1;
background-color: darkslategray;
filter: invert(1);
}
.container::after {
backdrop-filter: invert(1);
z-index: 3;
}
Заключение
За последние несколько лет более 560 из вас проголосовали за ошибку Chromium , явно отметив ее как долгожданную функцию CSS. Выпуск backdrop-filter Chrome в версии 76 приближает Интернет на шаг ближе к представлению пользовательского интерфейса, близкому к операционной системе.



