Unschärfe und Farbverschiebung hinter einem Element
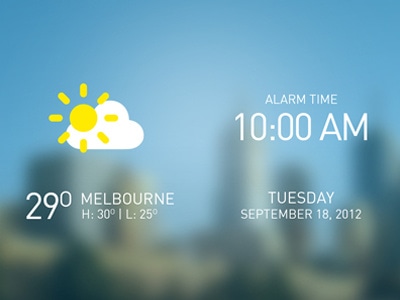
Durch Transparenz, Unkenntlichmachung und andere Effekte lassen sich Tiefe erzeugen und gleichzeitig der Kontext des Hintergrundinhalts beibehalten. Sie unterstützen eine Vielzahl von Anwendungsfällen wie Milchglas, Video-Overlays, durchsichtige Navigationsleisten, Zensur unangemessener Bilder und Bildladevorgänge. Diese Effekte kennen Sie vielleicht von zwei beliebten Betriebssystemen: Windows 10 und iOS.

Bisher waren diese Techniken im Web nur schwer zu implementieren und erforderten Hacks oder Umgehungen. In den letzten Jahren haben sowohl Safari als auch Edge diese Funktionen über die Eigenschaft background-filter (und alternativ -webkit-backdrop-filter) bereitgestellt, mit der sich Vorder- und Hintergrundfarben basierend auf Filterfunktionen dynamisch mischen lassen. Chrome unterstützt jetzt background-filter ab Version 76.
backdrop-filter. Probiere das Beispiel auf CodePen aus.
Unterstützte Browser
Verwenden Sie aus Leistungsgründen ein Bild anstelle einer Polyfill, wenn backdrop-filter nicht unterstützt wird. Das Beispiel unten veranschaulicht dies.
@supports (backdrop-filter: none) {
.background {
backdrop-filter: blur(10px);
}
}
@supports not (backdrop-filter: none) {
.background {
background-image: blurred-hero.png;
}
}
Grundlagen
- Mit der
backdrop-filter-Eigenschaft werden ein oder mehrere Filter auf ein Element angewendet, wodurch sich das Erscheinungsbild aller Elemente hinter dem Element ändert. - Das überlagernde Element muss mindestens teilweise transparent sein.
- Das überlagernde Element erhält einen neuen Stapelkontext.
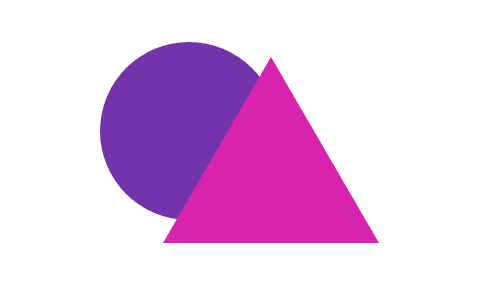
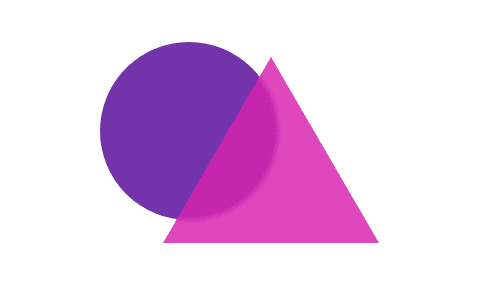
Mit CSS backdrop-filter werden ein oder mehrere Effekte auf ein Element angewendet, das durchscheinend oder transparent ist. Die folgenden Bilder veranschaulichen das.

.frosty-glass-pane { backdrop-filter: blur(2px); }

.frosty-glass-pane { opacity: .9; backdrop-filter: blur(2px); }
Das Bild links zeigt, wie sich überschneidende Elemente gerendert würden, wenn backdrop-filter nicht verwendet oder unterstützt würde. Im Bild rechts wird mit backdrop-filter ein Unschärfeeffekt angewendet. Beachten Sie, dass hier neben backdrop-filter auch opacity verwendet wird. Ohne opacity gäbe es nichts, auf das die Unkenntlichmachung angewendet werden könnte. Wenn opacity auf 1 (vollkommen opak) gesetzt ist, hat das natürlich keine Auswirkungen auf den Hintergrund.
Die backdrop-filter-Eigenschaft ähnelt den CSS-Filtern, da alle gängigen Filterfunktionen unterstützt werden: blur(), brightness(), contrast(), opacity(), drop-shadow() usw. Außerdem werden die Funktion url(), wenn Sie ein externes Bild als Filter verwenden möchten, sowie die Keywords none, inherit, initial und unset unterstützt. Auf der MDN finden Sie Erläuterungen zu all diesen Themen, einschließlich Beschreibungen von Syntax, Filtern und Werten.
Wenn backdrop-filter auf einen anderen Wert als none festgelegt ist, erstellt der Browser einen neuen Stapelkontext. Es kann auch ein enthaltender Block erstellt werden, aber nur, wenn das Element Nachkommen mit absoluter und fester Position hat.
Sie können Filter kombinieren, um ausdrucksstarke und raffinierte Effekte zu erzielen, oder nur einen Filter verwenden, um subtilere oder präzisere Effekte zu erzielen. Sie können sie sogar mit SVG-Filtern kombinieren.
Beispiele
Designtechniken und -stile, die bisher für Betriebssysteme reserviert waren, sind jetzt mit einer einzigen CSS-Deklaration leistungsfähig und erreichbar. Sehen wir uns einige Beispiele an.
Einzelfilter
Im folgenden Beispiel wird der Frosteffekt durch die Kombination von Farbe und Unschärfe erzielt. Die Unschärfe wird von backdrop-filter bereitgestellt, während die Farbe aus der halbtransparenten Hintergrundfarbe des Elements stammt.
.blur-behind-me {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(.5rem);
}
Mehrere Filter
Manchmal sind mehrere Filter erforderlich, um den gewünschten Effekt zu erzielen. Geben Sie dazu eine Liste von Filtern ein, die durch ein Leerzeichen getrennt sind. Beispiel:
.brighten-saturate-and-blur-behind-me {
backdrop-filter: brightness(150%) saturate(150%) blur(1rem);
}
Im folgenden Beispiel hat jeder der vier Bereiche eine andere Kombination von Hintergrundfiltern, während dieselben Formen dahinter animiert werden.
Overlays
In diesem Beispiel wird gezeigt, wie Sie einen halbtransparenten Hintergrund unkenntlich machen, damit Text gut lesbar ist, während er stilistisch mit dem Hintergrund einer Seite verschwimmt.
.modal {
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
Textkontrast auf dynamischen Hintergründen
Wie bereits erwähnt, ermöglicht backdrop-filter leistungsstarke Effekte, die im Web schwierig oder unmöglich wären. Ein Beispiel hierfür ist das Ändern eines Hintergrunds als Reaktion auf eine Animation. In diesem Beispiel behält backdrop-filter den hohen Kontrast zwischen dem Text und dem Hintergrund bei, unabhängig davon, was sich dahinter verbirgt. Er beginnt mit der Standardhintergrundfarbe darkslategray und verwendet backdrop-filter, um die Farben nach der Transformation umzukehren.
.container::before {
z-index: 1;
background-color: darkslategray;
filter: invert(1);
}
.container::after {
backdrop-filter: invert(1);
z-index: 3;
}
Fazit
Mehr als 560 von euch haben in den letzten Jahren für den Chromium-Fehler gestimmt und damit deutlich gemacht, dass dies eine lang erwartete CSS-Funktion ist. Mit der Veröffentlichung von backdrop-filter in Chrome-Version 76 kommt das Web der Darstellung einer echten Betriebssystem-Oberfläche einen Schritt näher.



