Pemburaman dan pergeseran warna di belakang elemen.
Transparansi, pemburaman, dan efek lainnya adalah cara yang berguna untuk menciptakan kedalaman sekaligus mempertahankan konteks konten latar belakang. Platform ini mendukung berbagai kasus penggunaan, seperti kaca buram, overlay video, header navigasi transparan, penyensoran gambar yang tidak pantas, pemuatan gambar, dan sebagainya. Anda mungkin mengenali efek ini dari dua sistem operasi populer: Windows 10 dan iOS.

Secara historis, teknik ini sulit diterapkan di web, sehingga memerlukan hack atau solusi yang kurang sempurna. Dalam beberapa tahun terakhir, Safari dan Edge telah menyediakan kemampuan ini melalui properti background-filter (dan sebagai alternatif, -webkit-backdrop-filter), yang secara dinamis memadukan warna latar depan dan latar belakang berdasarkan fungsi filter. Sekarang Chrome mendukung background-filter, mulai versi 76.
backdrop-filter. Coba contoh di CodePen.
Dukungan browser
Untuk alasan performa, kembali ke gambar, bukan polyfill, jika backdrop-filter tidak didukung. Contoh di bawah ini menunjukkan hal ini.
@supports (backdrop-filter: none) {
.background {
backdrop-filter: blur(10px);
}
}
@supports not (backdrop-filter: none) {
.background {
background-image: blurred-hero.png;
}
}
Dasar-dasar
- Properti
backdrop-filtermenerapkan satu atau beberapa filter ke elemen, yang mengubah tampilan apa pun di belakang elemen. - Elemen overlay setidaknya harus transparan sebagian.
- Elemen overlay akan mendapatkan konteks penumpukan baru.
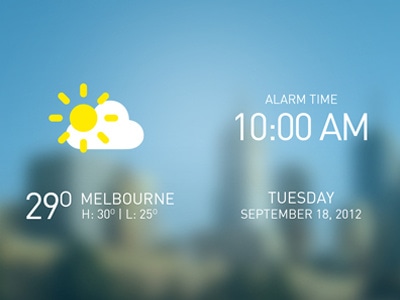
backdrop-filter CSS menerapkan satu atau beberapa efek ke elemen yang buram atau transparan. Untuk memahaminya, perhatikan gambar di bawah.

.frosty-glass-pane { backdrop-filter: blur(2px); }

.frosty-glass-pane { opacity: .9; backdrop-filter: blur(2px); }
Gambar di sebelah kiri menunjukkan cara elemen yang tumpang-tindih akan dirender jika backdrop-filter tidak digunakan atau didukung. Gambar di sebelah kanan menerapkan efek pemburaman menggunakan backdrop-filter. Perhatikan bahwa kode ini menggunakan opacity selain backdrop-filter. Tanpa opacity, tidak akan ada yang akan menerapkan pemburaman. Hampir tidak perlu dikatakan bahwa jika opacity disetel ke 1 (sepenuhnya buram), tidak akan ada efek pada latar belakang.
Properti backdrop-filter mirip dengan filter CSS karena semua fungsi filter favorit Anda didukung: blur(), brightness(), contrast(), opacity(), drop-shadow(), dan sebagainya. Fungsi ini juga mendukung fungsi url() jika Anda ingin menggunakan gambar eksternal sebagai filter, serta kata kunci none, inherit, initial, dan unset. Ada penjelasan untuk semua hal ini di MDN, termasuk deskripsi sintaksis, filter, dan nilai.
Jika backdrop-filter ditetapkan ke selain none, browser akan membuat konteks penumpukan baru. Blok penampung juga dapat dibuat, tetapi hanya jika elemen memiliki turunan posisi absolut dan tetap.
Anda dapat menggabungkan filter untuk mendapatkan efek yang kaya dan cerdas, atau hanya menggunakan satu filter untuk mendapatkan efek yang lebih halus atau presisi. Anda bahkan dapat menggabungkannya dengan filter SVG.
Contoh
Teknik dan gaya desain yang sebelumnya dicadangkan untuk sistem operasi kini berperforma baik dan dapat dicapai dengan satu deklarasi CSS. Mari kita lihat beberapa contohnya.
Filter tunggal
Pada contoh berikut, efek buram dicapai dengan menggabungkan warna dan pemburaman. Blur disediakan oleh backdrop-filter, sedangkan warna berasal dari warna latar belakang semi-transparan elemen.
.blur-behind-me {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(.5rem);
}
Beberapa filter
Terkadang Anda memerlukan beberapa filter untuk mendapatkan efek yang diinginkan. Untuk melakukannya, berikan daftar filter yang dipisahkan oleh spasi. Contoh:
.brighten-saturate-and-blur-behind-me {
backdrop-filter: brightness(150%) saturate(150%) blur(1rem);
}
Dalam contoh berikut, setiap panel memiliki kombinasi filter latar belakang yang berbeda, sementara kumpulan bentuk yang sama dianimasikan di belakangnya.
Overlay
Contoh ini menunjukkan cara memburamkan latar belakang semi-transparan agar teks dapat dibaca sekaligus menyatu secara gaya dengan latar belakang halaman.
.modal {
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
Kontras teks pada latar belakang dinamis
Seperti yang telah disebutkan sebelumnya, backdrop-filter memungkinkan efek berperforma tinggi yang sulit atau tidak mungkin dilakukan di web. Contohnya adalah mengubah latar belakang sebagai respons terhadap animasi. Dalam contoh ini, backdrop-filter mempertahankan kontras tinggi antara teks dan latar belakangnya, terlepas dari apa yang terjadi di balik teks. Ini dimulai dengan warna latar belakang default darkslategray dan menggunakan backdrop-filter untuk mengalihkan warna setelah transformasi.
.container::before {
z-index: 1;
background-color: darkslategray;
filter: invert(1);
}
.container::after {
backdrop-filter: invert(1);
z-index: 3;
}
Kesimpulan
Lebih dari 560 pengguna telah memberikan suara positif pada bug Chromium selama beberapa tahun terakhir, yang jelas menandai bug ini sebagai fitur CSS yang telah lama ditunggu. Rilis backdrop-filter Chrome di versi 76 membawa web selangkah lebih dekat ke presentasi UI yang benar-benar seperti OS.



