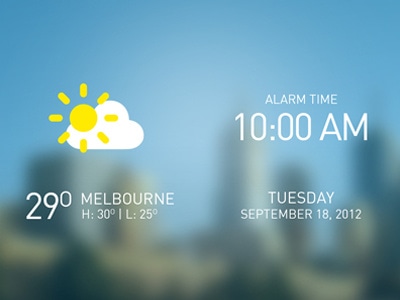
Sfocatura e variazione di colore dietro un elemento.
La trasparenza, la sfocatura e altri effetti sono modi utili per creare profondità mantenendo il contesto dei contenuti di sfondo. Supportano una serie di casi d'uso, come vetro smerigliato, overlay video, intestazioni di navigazione traslucide, censura di immagini inappropriate, caricamento di immagini e così via. Potresti riconoscere questi effetti da due sistemi operativi molto diffusi: Windows 10 e iOS.

In passato, queste tecniche erano difficili da implementare sul web e richiedevano hack o soluzioni alternative non perfette. Negli ultimi anni, sia Safari che Edge hanno fornito queste funzionalità tramite la proprietà background-filter (in alternativa -webkit-backdrop-filter), che mescola dinamicamente i colori di primo piano e di sfondo in base alle funzioni di filtro. Ora Chrome supporta background-filter, a partire dalla versione 76.
backdrop-filter. Prova l'esempio su CodePen.
Supporto browser
Per motivi di prestazioni, utilizza un'immagine anziché un polyfill quando backdrop-filter non è supportato. L'esempio seguente lo dimostra.
@supports (backdrop-filter: none) {
.background {
backdrop-filter: blur(10px);
}
}
@supports not (backdrop-filter: none) {
.background {
background-image: blurred-hero.png;
}
}
Nozioni di base
- La proprietà
backdrop-filterapplica uno o più filtri a un elemento, modificando l'aspetto di qualsiasi elemento dietro l'elemento. - L'elemento sovrapposto deve essere almeno parzialmente trasparente.
- L'elemento sovrapposto riceverà un nuovo contesto di impilamento.
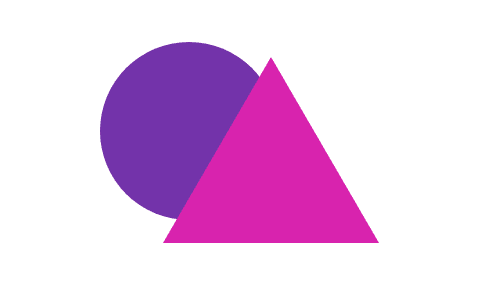
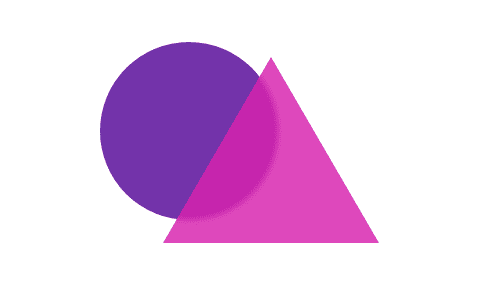
backdrop-filter CSS applica uno o più effetti a un elemento semitrasparente o trasparente. Per comprendere questo concetto, guarda le immagini di seguito.

.frosty-glass-pane { backdrop-filter: blur(2px); }

.frosty-glass-pane { opacity: .9; backdrop-filter: blur(2px); }
L'immagine a sinistra mostra come verrebbero visualizzati gli elementi sovrapposti se backdrop-filter non fosse utilizzato o supportato. L'immagine a destra applica un effetto di sfocatura utilizzando backdrop-filter. Tieni presente che utilizza opacity oltre a backdrop-filter. Senza opacity, non ci sarebbe nulla a cui applicare la sfocatura. È quasi scontato che se opacity è impostato su 1 (completamente opaco), non avrà alcun effetto sullo sfondo.
La proprietà backdrop-filter è simile ai filtri CSS in quanto supporta tutte le tue funzioni di filtro preferite: blur(), brightness(), contrast(), opacity(), drop-shadow() e così via. Supporta anche la funzione url() se vuoi utilizzare un'immagine esterna come filtro, nonché le parole chiave none, inherit, initial e unset. Puoi trovare spiegazioni su tutto questo su MDN, incluse descrizioni di sintassi, filtri e valori.
Se backdrop-filter è impostato su un valore diverso da none, il browser crea un nuovo contesto di impilaggio. È possibile creare anche un blocco contenitore, ma solo se l'elemento ha elementi discendenti con posizione assoluta e fissa.
Puoi combinare i filtri per ottenere effetti sofisticati e intelligenti oppure utilizzare un solo filtro per effetti più sottili o precisi. Puoi persino combinarli con i filtri SVG.
Esempi
Le tecniche e gli stili di design precedentemente riservati ai sistemi operativi ora sono performanti e realizzabili con una singola dichiarazione CSS. Vediamo alcuni esempi.
Filtro singolo
Nell'esempio seguente, l'effetto satinato si ottiene combinando colore e sfocatura. La sfocatura viene fornita da backdrop-filter, mentre il colore proviene dal colore di sfondo semitrasparente dell'elemento.
.blur-behind-me {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(.5rem);
}
Più filtri
A volte sono necessari più filtri per ottenere l'effetto desiderato. A tale scopo, fornisci un elenco di filtri separati da uno spazio. Ad esempio:
.brighten-saturate-and-blur-behind-me {
backdrop-filter: brightness(150%) saturate(150%) blur(1rem);
}
Nel seguente esempio, ciascuno dei quattro riquadri presenta una diversa combinazione di filtri di sfondo, mentre la stessa serie di forme è animata dietro di essi.
Sovrapposizioni
Questo esempio mostra come sfocare uno sfondo semitrasparente per rendere il testo leggibile e allo stesso tempo fondersi stilisticamente con lo sfondo di una pagina.
.modal {
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
Contrasto del testo su sfondi dinamici
Come affermato in precedenza, backdrop-filter consente effetti di alto rendimento che sarebbero difficili o impossibili sul web. Un esempio è la modifica di uno sfondo in risposta a un'animazione. In questo esempio, backdrop-filter mantiene l'alto contrasto tra il testo e lo sfondo, indipendentemente da ciò che accade dietro il testo. Inizia con il colore di sfondo predefinito darkslategray e utilizza backdrop-filter per invertire i colori dopo la trasformazione.
.container::before {
z-index: 1;
background-color: darkslategray;
filter: invert(1);
}
.container::after {
backdrop-filter: invert(1);
z-index: 3;
}
Conclusione
Negli ultimi anni più di 560 di voi hanno votato positivamente il bug di Chromium, indicando chiaramente che si tratta di una funzionalità CSS molto attesa. Con la release 76 di Chrome, backdrop-filter, il web fa un passo avanti rispetto a una presentazione UI simile a quella di un sistema operativo.



