Rozmycie i zmiana kolorów za elementem.
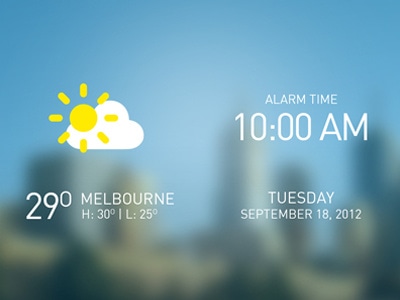
Przejrzystość, rozmycie i inne efekty to przydatne sposoby na dodanie głębi przy jednoczesnym zachowaniu kontekstu zawartości tła. Obsługują one wiele przypadków użycia, takich jak matowe szkło, nakładki wideo, półprzezroczyste nagłówki nawigacyjne, cenzurowanie nieodpowiednich obrazów czy wczytywanie obrazów. Te efekty mogą być Ci znane z 2 popularnych systemów operacyjnych: Windows 10 i iOS.

W przeszłości te techniki były trudne do wdrożenia w internecie, ponieważ wymagały stosowania niezbyt skutecznych sztuczek lub obejść. W ostatnich latach zarówno Safari, jak i Edge oferowały te funkcje za pomocą właściwości background-filter (lub opcjonalnie -webkit-backdrop-filter), która dynamicznie miesza kolory pierwszego planu i tła na podstawie funkcji filtra. Od wersji 76 Chrome obsługuje background-filter.
backdrop-filter. Wypróbuj przykład na stronie CodePen.
Obsługa przeglądarek
Ze względu na wydajność, gdy backdrop-filter nie jest obsługiwane, użyj obrazu zamiast polyfill. Pokazuje to poniższy przykład.
@supports (backdrop-filter: none) {
.background {
backdrop-filter: blur(10px);
}
}
@supports not (backdrop-filter: none) {
.background {
background-image: blurred-hero.png;
}
}
Podstawowe informacje
- Właściwość
backdrop-filterstosuje co najmniej 1 filtr do elementu, zmieniając wygląd wszystkiego, co znajduje się za tym elementem. - Element nakładany musi być co najmniej częściowo przezroczysty.
- Element nakładany otrzyma nowy kontekst nakładania.
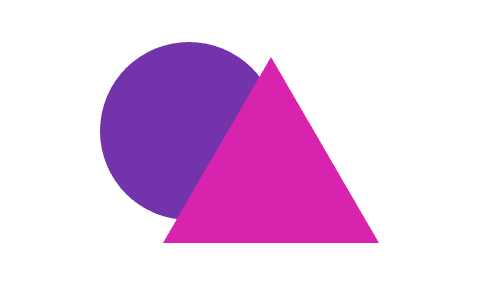
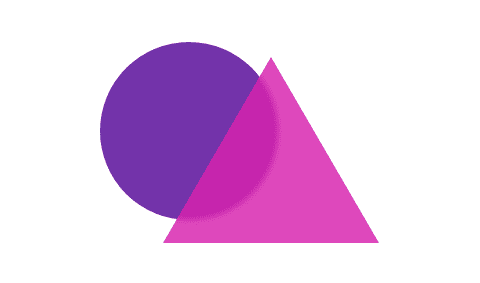
CSS backdrop-filter stosuje co najmniej 1 efekt do elementu, który jest półprzezroczysty lub przezroczysty. Aby to zrozumieć, spójrz na poniższe obrazy.

.frosty-glass-pane { backdrop-filter: blur(2px); }

.frosty-glass-pane { opacity: .9; backdrop-filter: blur(2px); }
Obraz po lewej stronie pokazuje, jak renderowane byłyby nakładające się elementy, gdyby backdrop-filter nie było używane lub nie było obsługiwane. Obraz po prawej stronie zawiera efekt rozmycia za pomocą narzędzia backdrop-filter. Zwróć uwagę, że oprócz backdrop-filter używa ona także backdrop-filter. Bez opacity nie można byłoby zastosować rozmycie. Nie trzeba chyba dodawać, że jeśli parametr opacity ma wartość 1 (pełna przezroczystość), tło nie będzie miało żadnego wpływu.
Właściwość backdrop-filter działa podobnie jak filtry w CSS, ponieważ obsługuje wszystkie ulubione funkcje filtra: blur(), brightness(), contrast(), opacity(), drop-shadow() itd. Obsługuje też funkcję url(), jeśli chcesz użyć zewnętrznego obrazu jako filtra, a także słowa kluczowe none, inherit, initial i unset. Wszystkie te kwestie są opisane na stronie MDN, w tym składnia, filtry i wartości.
Gdy zasada backdrop-filter ma wartość inną niż none, przeglądarka tworzy nowy kontekst grupowania. Można również utworzyć blok zawierający blok, ale tylko wtedy, gdy element ma elementy podrzędne o stałej i stałej pozycji.
Możesz łączyć filtry, aby uzyskać bogaty i fantazyjny efekt, albo użyć jednego filtra, aby uzyskać bardziej subtelne lub precyzyjne efekty. Możesz je nawet łączyć z filtrami SVG.
Przykłady
Techniki i style projektowania, które wcześniej były zarezerwowane dla systemów operacyjnych, są teraz wydajne i możliwe do osiągnięcia za pomocą pojedynczej deklaracji CSS. Przyjrzyjmy się kilku przykładom.
Jeden filtr
W tym przykładzie efekt zamrożonego obrazu uzyskuje się przez połączenie koloru i rozmycia. Za rozmycie odpowiada firma backdrop-filter, a kolor pochodzi z półprzezroczystego tła elementu.
.blur-behind-me {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(.5rem);
}
Wiele filtrów
Czasami do uzyskania pożądanego efektu potrzebne są 2 lub więcej filtrów. Aby to zrobić, podaj listę filtrów rozdzielonych spacją. Na przykład:
.brighten-saturate-and-blur-behind-me {
backdrop-filter: brightness(150%) saturate(150%) blur(1rem);
}
W poniższym przykładzie każdy z 4 paneli zawiera inną kombinację filtrów tła, a za nimi animowany jest ten sam zestaw kształtów.
Nakładki
Ten przykład pokazuje, jak rozmyć półprzezroczyste tło, aby tekst był czytelny, a jednocześnie stylowo wtapiała się w tło strony.
.modal {
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
Kontrast tekstu na dynamicznych tłach
Jak już wspomnieliśmy, backdrop-filter umożliwia tworzenie efektów, które byłyby trudne lub niemożliwe do uzyskania w innych przeglądarkach. Przykładem może być zmiana tła w reakcji na animację. W tym przykładzie backdrop-filter utrzymuje wysoki kontrast między tekstem a tłem, niezależnie od tego, co znajduje się za tekstem. Zaczyna się od domyślnego koloru tła darkslategray i używa backdrop-filter do odwracania kolorów po przekształceniu.
.container::before {
z-index: 1;
background-color: darkslategray;
filter: invert(1);
}
.container::after {
backdrop-filter: invert(1);
z-index: 3;
}
Podsumowanie
W ciągu ostatnich kilku lat ponad 560 użytkowników zagłosowało za błędem Chromium, co wyraźnie oznacza, że ta funkcja CSS jest długo oczekiwana. W wersji 76 przeglądarki Chrome udostępniono backdrop-filter, która przybliża internet do interfejsu przypominającego system operacyjny.



