Hiệu ứng làm mờ và dịch chuyển màu phía sau một phần tử.
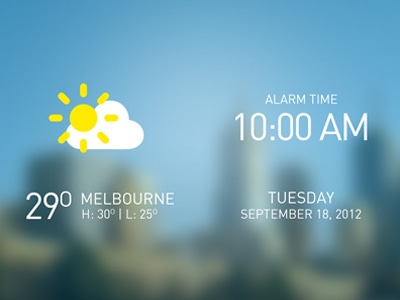
Độ mờ, làm mờ và các hiệu ứng khác là những cách hữu ích để tạo chiều sâu mà vẫn giữ được bối cảnh của nội dung nền. Chúng hỗ trợ nhiều trường hợp sử dụng như kính mờ, lớp phủ video, tiêu đề điều hướng rõ, kiểm duyệt hình ảnh không phù hợp, tải hình ảnh, v.v. Bạn có thể nhận ra các hiệu ứng này từ hai hệ điều hành phổ biến: Windows 10 và iOS.

Trước đây, những kỹ thuật này khó triển khai trên web, đòi hỏi phải có các bản hack hoặc giải pháp không hoàn hảo. Trong những năm gần đây, cả Safari và Edge đều cung cấp các chức năng này thông qua thuộc tính background-filter (hoặc -webkit-backdrop-filter). Thuộc tính này sẽ tự động kết hợp màu nền trước và màu nền dựa trên các hàm bộ lọc. Giờ đây, Chrome hỗ trợ background-filter, bắt đầu từ phiên bản 76.
backdrop-filter. Thử ví dụ trên CodePen.
Hỗ trợ trình duyệt
Vì lý do về hiệu suất, hãy quay lại sử dụng hình ảnh thay vì polyfill khi backdrop-filter không được hỗ trợ. Ví dụ dưới đây cho thấy.
@supports (backdrop-filter: none) {
.background {
backdrop-filter: blur(10px);
}
}
@supports not (backdrop-filter: none) {
.background {
background-image: blurred-hero.png;
}
}
Thông tin cơ bản
- Thuộc tính
backdrop-filteráp dụng một hoặc nhiều bộ lọc cho một phần tử, thay đổi giao diện của mọi nội dung phía sau phần tử đó. - Phần tử lớp phủ phải trong suốt một phần.
- Phần tử lớp phủ sẽ nhận được ngữ cảnh xếp chồng mới.
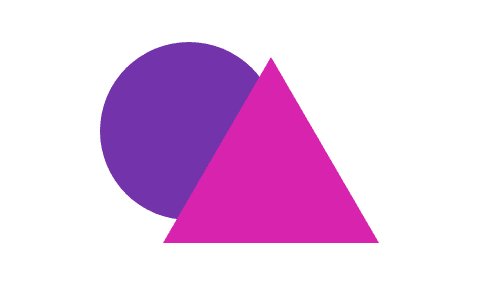
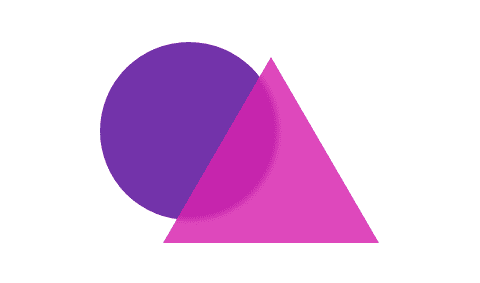
CSS backdrop-filter áp dụng một hoặc nhiều hiệu ứng cho một phần tử mờ hoặc trong suốt. Để hiểu điều đó, hãy xem xét các hình ảnh bên dưới.

.frosty-glass-pane { backdrop-filter: blur(2px); }

.frosty-glass-pane { opacity: .9; backdrop-filter: blur(2px); }
Hình ảnh bên trái cho thấy cách các phần tử chồng chéo sẽ được kết xuất nếu không sử dụng hoặc không hỗ trợ backdrop-filter. Hình ảnh ở bên phải áp dụng hiệu ứng làm mờ bằng backdrop-filter. Xin lưu ý rằng thành phần này còn sử dụng opacity bên cạnh backdrop-filter. Nếu không có opacity, bạn sẽ không thể làm mờ. Hầu như không cần phải nói rằng nếu bạn đặt opacity thành 1 (độ mờ hoàn toàn), thì nền sẽ không bị ảnh hưởng.
Thuộc tính backdrop-filter giống như bộ lọc CSS ở chỗ tất cả hàm bộ lọc mà bạn yêu thích đều được hỗ trợ: blur(), brightness(), contrast(), opacity(), drop-shadow(), v.v. Phương thức này cũng hỗ trợ hàm url() nếu bạn muốn sử dụng hình ảnh bên ngoài làm bộ lọc, cũng như các từ khoá none, inherit, initial và unset. Bạn có thể xem nội dung giải thích về tất cả những điều này trên MDN, bao gồm cả nội dung mô tả về cú pháp, bộ lọc và giá trị.
Khi backdrop-filter được đặt thành bất kỳ giá trị nào khác ngoài none, trình duyệt sẽ tạo một ngữ cảnh xếp chồng mới. Bạn cũng có thể tạo một khối chứa, nhưng chỉ khi phần tử có các phần tử con có vị trí tuyệt đối và cố định.
Bạn có thể kết hợp các bộ lọc để tạo hiệu ứng phong phú và tinh tế, hoặc chỉ sử dụng một bộ lọc để tạo hiệu ứng tinh tế hoặc chính xác hơn. Bạn thậm chí có thể kết hợp các lớp này với bộ lọc SVG.
Ví dụ
Các kỹ thuật và kiểu thiết kế trước đây dành riêng cho hệ điều hành hiện có hiệu suất cao và có thể đạt được chỉ bằng một nội dung khai báo CSS. Hãy cùng xem xét một số ví dụ.
Bộ lọc đơn
Trong ví dụ sau đây, bạn tạo ra hiệu ứng mờ bằng cách kết hợp màu sắc và độ mờ. backdrop-filter cung cấp hiệu ứng làm mờ, còn màu sắc đến từ màu nền bán trong suốt của phần tử.
.blur-behind-me {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(.5rem);
}
Nhiều bộ lọc
Đôi khi, bạn cần nhiều bộ lọc để đạt được hiệu ứng mong muốn. Để làm việc này, hãy cung cấp danh sách bộ lọc được phân tách bằng dấu cách. Ví dụ:
.brighten-saturate-and-blur-behind-me {
backdrop-filter: brightness(150%) saturate(150%) blur(1rem);
}
Trong ví dụ sau, mỗi ngăn trong số 4 ngăn có một tổ hợp bộ lọc phông nền khác nhau, trong khi cùng một nhóm hình dạng được tạo hiệu ứng động phía sau.
Lớp phủ
Ví dụ này cho thấy cách làm mờ nền bán trong suốt để văn bản dễ đọc trong khi vẫn kết hợp hài hòa với nền của trang.
.modal {
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
Độ tương phản của văn bản trên nền động
Như đã nêu trước đó, backdrop-filter cho phép các hiệu ứng hiệu suất khó hoặc không thể thực hiện được trên web. Ví dụ: thay đổi nền để phản hồi ảnh động. Trong ví dụ này, backdrop-filter duy trì độ tương phản cao giữa văn bản và nền, bất kể nội dung diễn ra phía sau văn bản. Hàm này bắt đầu bằng màu nền mặc định darkslategray và sử dụng backdrop-filter để đảo ngược màu sau khi biến đổi.
.container::before {
z-index: 1;
background-color: darkslategray;
filter: invert(1);
}
.container::after {
backdrop-filter: invert(1);
z-index: 3;
}
Kết luận
Hơn 560 người trong số bạn đã bỏ phiếu cho lỗi Chromium trong vài năm qua, rõ ràng đây là một tính năng CSS được chờ đợi từ lâu. Bản phát hành backdrop-filter của Chrome trong phiên bản 76 giúp web tiến gần hơn đến việc trình bày giao diện người dùng giống hệ điều hành thực sự.


