একটি উপাদান পিছনে ঝাপসা এবং রং স্থানান্তর.
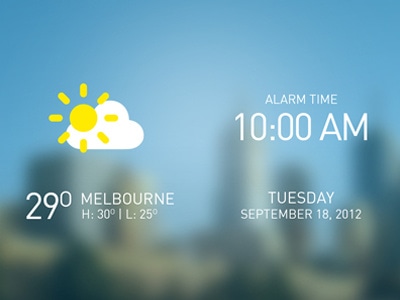
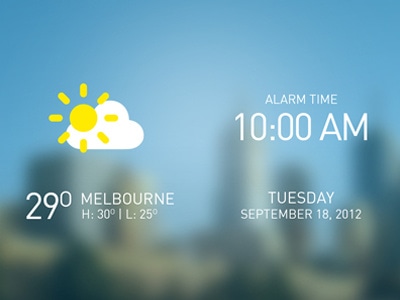
স্বচ্ছতা, অস্পষ্টতা এবং অন্যান্য প্রভাবগুলি পটভূমির বিষয়বস্তুর প্রেক্ষাপট বজায় রেখে গভীরতা তৈরি করার কার্যকর উপায়। তারা ফ্রস্টেড গ্লাস, ভিডিও ওভারলে, ট্রান্সলুসেন্ট নেভিগেশন হেডার, অনুপযুক্ত ইমেজ সেন্সরিং, ইমেজ লোডিং ইত্যাদির মতো অনেক ব্যবহারের ক্ষেত্রে সমর্থন করে। আপনি দুটি জনপ্রিয় অপারেটিং সিস্টেম থেকে এই প্রভাবগুলি চিনতে পারেন: Windows 10 এবং iOS ।
ঐতিহাসিকভাবে, এই কৌশলগুলি ওয়েবে প্রয়োগ করা কঠিন ছিল, যার জন্য নিখুঁত হ্যাক বা সমাধানের চেয়ে কম প্রয়োজন। সাম্প্রতিক বছরগুলিতে সাফারি এবং এজ উভয়ই background-filter (এবং বিকল্পভাবে, -webkit-backdrop-filter ) বৈশিষ্ট্যের মাধ্যমে এই ক্ষমতাগুলি প্রদান করেছে, যা ফিল্টার ফাংশনের উপর ভিত্তি করে অগ্রভাগ এবং পটভূমির রঙগুলিকে গতিশীলভাবে মিশ্রিত করে। এখন Chrome 76 সংস্করণ থেকে শুরু করে, background-filter সমর্থন করে৷
backdrop-filter জন্য ফিল্টার ফাংশনগুলির একটি প্রদর্শন। কোডপেনের উদাহরণটি চেষ্টা করুন।ব্রাউজার সমর্থন
কর্মক্ষমতার কারণে, backdrop-filter সমর্থিত না হলে পলিফিলের পরিবর্তে একটি ছবিতে ফিরে যান। নীচের উদাহরণ এটি দেখায়.
@supports (backdrop-filter: none) {
.background {
backdrop-filter: blur(10px);
}
}
@supports not (backdrop-filter: none) {
.background {
background-image: blurred-hero.png;
}
}
বেসিক
-
backdrop-filterবৈশিষ্ট্য একটি উপাদানে এক বা একাধিক ফিল্টার প্রয়োগ করে, উপাদানটির পিছনে যে কোনও কিছুর চেহারা পরিবর্তন করে। - ওভারলেয়িং উপাদান অন্তত আংশিক স্বচ্ছ হতে হবে।
- ওভারলেয়িং উপাদানটি একটি নতুন স্ট্যাকিং প্রসঙ্গ পাবে।
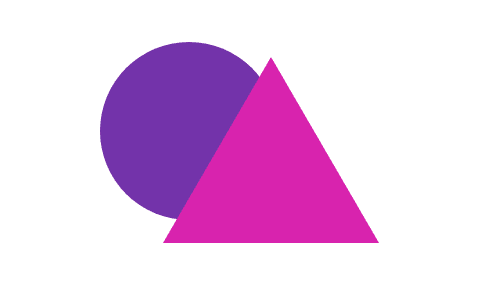
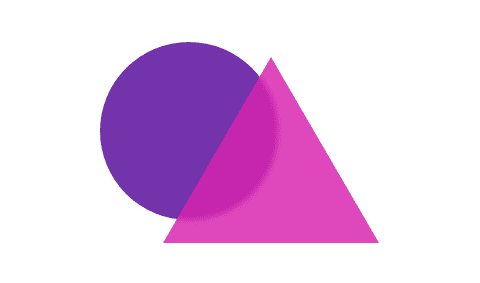
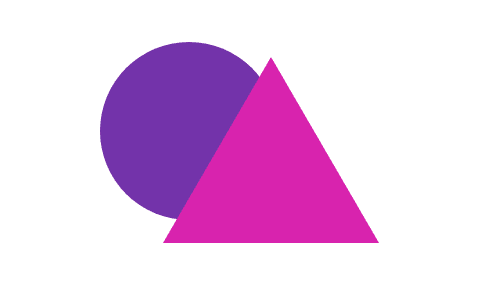
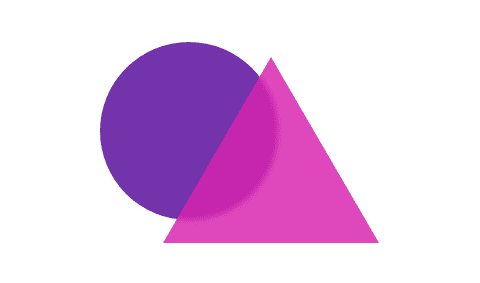
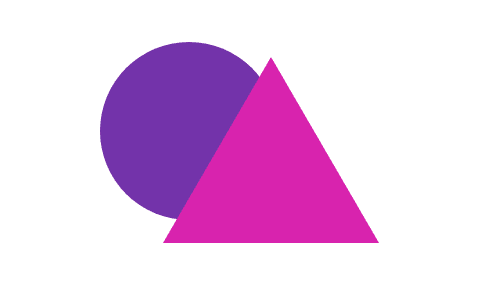
CSS backdrop-filter একটি উপাদানে এক বা একাধিক প্রভাব প্রয়োগ করে যা স্বচ্ছ বা স্বচ্ছ। এটি বুঝতে, নীচের চিত্রগুলি বিবেচনা করুন।

.frosty-glass-pane {
backdrop-filter: blur(2px);
}

.frosty-glass-pane {
opacity: .9;
backdrop-filter: blur(2px);
}
backdrop-filter ব্যবহার বা সমর্থিত না হলে ওভারল্যাপিং উপাদানগুলি কীভাবে রেন্ডার করা হবে তা বাম দিকের চিত্রটি দেখায়। ডানদিকের ছবিটি backdrop-filter ব্যবহার করে একটি ঝাপসা প্রভাব প্রয়োগ করে। লক্ষ্য করুন যে এটি backdrop-filter ছাড়াও opacity ব্যবহার করে। opacity ছাড়া, অস্পষ্টতা প্রয়োগ করার কিছুই থাকবে না। এটি প্রায় বলার অপেক্ষা রাখে না যে যদি opacity 1 (সম্পূর্ণ অস্বচ্ছ) সেট করা হয় তবে পটভূমিতে কোন প্রভাব পড়বে না।
backdrop-filter প্রপার্টি হল সিএসএস ফিল্টারগুলির মতো যাতে আপনার সমস্ত প্রিয় ফিল্টার ফাংশন সমর্থিত: blur() , brightness() , contrast() , opacity() , drop-shadow() ইত্যাদি। এটি url() ফাংশনকেও সমর্থন করে যদি আপনি একটি বহিরাগত চিত্রকে ফিল্টার হিসাবে ব্যবহার করতে চান, সেইসাথে none , inherit , initial , এবং unset কীওয়ার্ডগুলি ব্যবহার করতে চান। MDN- এ এই সমস্ত কিছুর জন্য ব্যাখ্যা রয়েছে, যার মধ্যে সিনট্যাক্স, ফিল্টার এবং মানগুলির বর্ণনা রয়েছে৷
যখন backdrop-filter none ছাড়া অন্য কিছুতে সেট করা হয়, ব্রাউজারটি একটি নতুন স্ট্যাকিং প্রসঙ্গ তৈরি করে। একটি ধারণকারী ব্লকও তৈরি করা যেতে পারে, কিন্তু শুধুমাত্র যদি উপাদানটির পরম এবং স্থির অবস্থানের বংশধর থাকে।
আপনি সমৃদ্ধ এবং চতুর প্রভাবগুলির জন্য ফিল্টারগুলিকে একত্রিত করতে পারেন, বা আরও সূক্ষ্ম বা সুনির্দিষ্ট প্রভাবগুলির জন্য শুধুমাত্র একটি ফিল্টার ব্যবহার করতে পারেন৷ এমনকি আপনি এগুলিকে SVG ফিল্টারগুলির সাথে একত্রিত করতে পারেন৷
উদাহরণ
পূর্বে অপারেটিং সিস্টেমের জন্য সংরক্ষিত ডিজাইন কৌশল এবং শৈলীগুলি এখন একটি সিএসএস ঘোষণার মাধ্যমে কার্যকরী এবং অর্জনযোগ্য। আসুন কিছু উদাহরণ দেখি।
একক ফিল্টার
নিম্নলিখিত উদাহরণে, রঙ এবং ঝাপসা একত্রিত করে হিমায়িত প্রভাব অর্জন করা হয়। ব্লারটি backdrop-filter দ্বারা সরবরাহ করা হয়, যখন রঙটি উপাদানটির আধা-স্বচ্ছ পটভূমির রঙ থেকে আসে।
.blur-behind-me {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(.5rem);
}
একাধিক ফিল্টার
কখনও কখনও আপনার পছন্দসই প্রভাব অর্জন করতে একাধিক ফিল্টার প্রয়োজন হবে। এটি করার জন্য, একটি স্থান দ্বারা পৃথক করা ফিল্টারগুলির একটি তালিকা প্রদান করুন৷ যেমন:
.brighten-saturate-and-blur-behind-me {
backdrop-filter: brightness(150%) saturate(150%) blur(1rem);
}
নিম্নলিখিত উদাহরণে, চারটি প্যানের প্রতিটিতে ব্যাকড্রপ ফিল্টারগুলির একটি ভিন্ন সংমিশ্রণ রয়েছে যখন আকারের একই সেট তাদের পিছনে অ্যানিমেটেড।
ওভারলে
এই উদাহরণটি দেখায় কিভাবে একটি পৃষ্ঠার পটভূমির সাথে স্টাইলিস্টিকভাবে মিশ্রিত করার সময় পাঠ্য পাঠযোগ্য করতে একটি আধা-স্বচ্ছ পটভূমিকে অস্পষ্ট করা যায়।
.modal {
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
ডায়নামিক ব্যাকগ্রাউন্ডে টেক্সট কনট্রাস্ট
আগেই বলা হয়েছে, backdrop-filter পারফরম্যান্ট ইফেক্টের অনুমতি দেয় যা ওয়েবে কঠিন বা অসম্ভব। এর একটি উদাহরণ একটি অ্যানিমেশনের প্রতিক্রিয়ায় একটি পটভূমি পরিবর্তন করা। এই উদাহরণে, backdrop-filter পাঠ্যের পিছনে যা ঘটছে তা সত্ত্বেও পাঠ্য এবং এর পটভূমির মধ্যে উচ্চ বৈসাদৃশ্য বজায় রাখে। এটি ডিফল্ট ব্যাকগ্রাউন্ড কালার darkslategray দিয়ে শুরু হয় এবং ট্রান্সফর্মেশনের পর রংগুলিকে উল্টাতে backdrop-filter ব্যবহার করে।
.container::before {
z-index: 1;
background-color: darkslategray;
filter: invert(1);
}
.container::after {
backdrop-filter: invert(1);
z-index: 3;
}
উপসংহার
গত কয়েক বছরে আপনার মধ্যে 560 জনেরও বেশি ক্রোমিয়াম বাগটিকে আপভোট করেছেন, স্পষ্টভাবে এটিকে একটি দীর্ঘ প্রতীক্ষিত CSS বৈশিষ্ট্য হিসাবে চিহ্নিত করে৷ ক্রোমের 76 সংস্করণে backdrop-filter প্রকাশ করা ওয়েবকে সত্যিকারের OS-এর মতো UI উপস্থাপনার এক ধাপ কাছাকাছি নিয়ে আসে৷
অতিরিক্ত সম্পদ
,একটি উপাদান পিছনে ঝাপসা এবং রং স্থানান্তর.
স্বচ্ছতা, অস্পষ্টতা এবং অন্যান্য প্রভাবগুলি পটভূমির বিষয়বস্তুর প্রেক্ষাপট বজায় রেখে গভীরতা তৈরি করার কার্যকর উপায়। তারা ফ্রস্টেড গ্লাস, ভিডিও ওভারলে, ট্রান্সলুসেন্ট নেভিগেশন হেডার, অনুপযুক্ত ইমেজ সেন্সরিং, ইমেজ লোডিং ইত্যাদির মতো অনেক ব্যবহারের ক্ষেত্রে সমর্থন করে। আপনি দুটি জনপ্রিয় অপারেটিং সিস্টেম থেকে এই প্রভাবগুলি চিনতে পারেন: Windows 10 এবং iOS ।
ঐতিহাসিকভাবে, এই কৌশলগুলি ওয়েবে প্রয়োগ করা কঠিন ছিল, যার জন্য নিখুঁত হ্যাক বা সমাধানের চেয়ে কম প্রয়োজন। সাম্প্রতিক বছরগুলিতে সাফারি এবং এজ উভয়ই background-filter (এবং বিকল্পভাবে, -webkit-backdrop-filter ) বৈশিষ্ট্যের মাধ্যমে এই ক্ষমতাগুলি প্রদান করেছে, যা ফিল্টার ফাংশনের উপর ভিত্তি করে অগ্রভাগ এবং পটভূমির রঙগুলিকে গতিশীলভাবে মিশ্রিত করে। এখন Chrome 76 সংস্করণ থেকে শুরু করে, background-filter সমর্থন করে৷
backdrop-filter জন্য ফিল্টার ফাংশনগুলির একটি প্রদর্শন। কোডপেনের উদাহরণটি চেষ্টা করুন।ব্রাউজার সমর্থন
কর্মক্ষমতার কারণে, backdrop-filter সমর্থিত না হলে পলিফিলের পরিবর্তে একটি ছবিতে ফিরে যান। নীচের উদাহরণ এটি দেখায়.
@supports (backdrop-filter: none) {
.background {
backdrop-filter: blur(10px);
}
}
@supports not (backdrop-filter: none) {
.background {
background-image: blurred-hero.png;
}
}
বেসিক
-
backdrop-filterবৈশিষ্ট্য একটি উপাদানে এক বা একাধিক ফিল্টার প্রয়োগ করে, উপাদানটির পিছনে যে কোনও কিছুর চেহারা পরিবর্তন করে। - ওভারলেয়িং উপাদান অন্তত আংশিক স্বচ্ছ হতে হবে।
- ওভারলেয়িং উপাদানটি একটি নতুন স্ট্যাকিং প্রসঙ্গ পাবে।
CSS backdrop-filter একটি উপাদানে এক বা একাধিক প্রভাব প্রয়োগ করে যা স্বচ্ছ বা স্বচ্ছ। এটি বুঝতে, নীচের চিত্রগুলি বিবেচনা করুন।

.frosty-glass-pane {
backdrop-filter: blur(2px);
}

.frosty-glass-pane {
opacity: .9;
backdrop-filter: blur(2px);
}
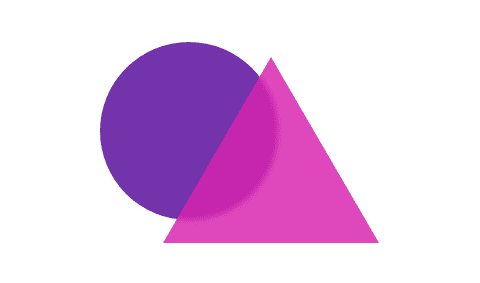
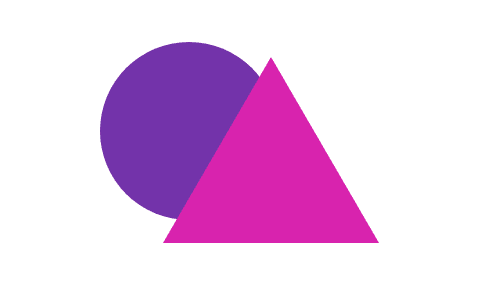
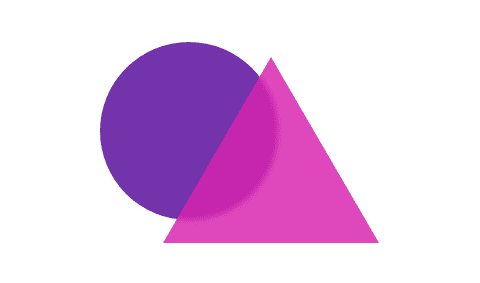
backdrop-filter ব্যবহার বা সমর্থিত না হলে ওভারল্যাপিং উপাদানগুলি কীভাবে রেন্ডার করা হবে তা বাম দিকের চিত্রটি দেখায়। ডানদিকের ছবিটি backdrop-filter ব্যবহার করে একটি ঝাপসা প্রভাব প্রয়োগ করে। লক্ষ্য করুন যে এটি backdrop-filter ছাড়াও opacity ব্যবহার করে। opacity ছাড়া, অস্পষ্টতা প্রয়োগ করার কিছুই থাকবে না। এটি প্রায় বলার অপেক্ষা রাখে না যে যদি opacity 1 (সম্পূর্ণ অস্বচ্ছ) সেট করা হয় তবে পটভূমিতে কোন প্রভাব পড়বে না।
backdrop-filter প্রপার্টি হল সিএসএস ফিল্টারগুলির মতো যাতে আপনার সমস্ত প্রিয় ফিল্টার ফাংশন সমর্থিত: blur() , brightness() , contrast() , opacity() , drop-shadow() ইত্যাদি। এটি url() ফাংশনকেও সমর্থন করে যদি আপনি একটি বহিরাগত চিত্রকে ফিল্টার হিসাবে ব্যবহার করতে চান, সেইসাথে none , inherit , initial , এবং unset কীওয়ার্ডগুলি ব্যবহার করতে চান। MDN- এ এই সমস্ত কিছুর জন্য ব্যাখ্যা রয়েছে, যার মধ্যে সিনট্যাক্স, ফিল্টার এবং মানগুলির বর্ণনা রয়েছে৷
যখন backdrop-filter none ছাড়া অন্য কিছুতে সেট করা হয়, ব্রাউজারটি একটি নতুন স্ট্যাকিং প্রসঙ্গ তৈরি করে। একটি ধারণকারী ব্লকও তৈরি করা যেতে পারে, কিন্তু শুধুমাত্র যদি উপাদানটির পরম এবং স্থির অবস্থানের বংশধর থাকে।
আপনি সমৃদ্ধ এবং চতুর প্রভাবগুলির জন্য ফিল্টারগুলিকে একত্রিত করতে পারেন, বা আরও সূক্ষ্ম বা সুনির্দিষ্ট প্রভাবগুলির জন্য শুধুমাত্র একটি ফিল্টার ব্যবহার করতে পারেন৷ এমনকি আপনি এগুলিকে SVG ফিল্টারগুলির সাথে একত্রিত করতে পারেন৷
উদাহরণ
পূর্বে অপারেটিং সিস্টেমের জন্য সংরক্ষিত ডিজাইন কৌশল এবং শৈলীগুলি এখন একটি সিএসএস ঘোষণার মাধ্যমে কার্যকরী এবং অর্জনযোগ্য। আসুন কিছু উদাহরণ দেখি।
একক ফিল্টার
নিম্নলিখিত উদাহরণে, রঙ এবং ঝাপসা একত্রিত করে হিমায়িত প্রভাব অর্জন করা হয়। ব্লারটি backdrop-filter দ্বারা সরবরাহ করা হয়, যখন রঙটি উপাদানটির আধা-স্বচ্ছ পটভূমির রঙ থেকে আসে।
.blur-behind-me {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(.5rem);
}
একাধিক ফিল্টার
কখনও কখনও আপনার পছন্দসই প্রভাব অর্জন করতে একাধিক ফিল্টার প্রয়োজন হবে। এটি করার জন্য, একটি স্থান দ্বারা পৃথক করা ফিল্টারগুলির একটি তালিকা প্রদান করুন৷ যেমন:
.brighten-saturate-and-blur-behind-me {
backdrop-filter: brightness(150%) saturate(150%) blur(1rem);
}
নিম্নলিখিত উদাহরণে, চারটি প্যানের প্রতিটিতে ব্যাকড্রপ ফিল্টারগুলির একটি ভিন্ন সংমিশ্রণ রয়েছে যখন আকারের একই সেট তাদের পিছনে অ্যানিমেটেড।
ওভারলে
এই উদাহরণটি দেখায় কিভাবে একটি পৃষ্ঠার পটভূমির সাথে স্টাইলিস্টিকভাবে মিশ্রিত করার সময় পাঠ্য পাঠযোগ্য করতে একটি আধা-স্বচ্ছ পটভূমিকে অস্পষ্ট করা যায়।
.modal {
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
ডায়নামিক ব্যাকগ্রাউন্ডে টেক্সট কনট্রাস্ট
আগেই বলা হয়েছে, backdrop-filter পারফরম্যান্ট ইফেক্টের অনুমতি দেয় যা ওয়েবে কঠিন বা অসম্ভব। এর একটি উদাহরণ একটি অ্যানিমেশনের প্রতিক্রিয়ায় একটি পটভূমি পরিবর্তন করা। এই উদাহরণে, backdrop-filter পাঠ্যের পিছনে যা ঘটছে তা সত্ত্বেও পাঠ্য এবং এর পটভূমির মধ্যে উচ্চ বৈসাদৃশ্য বজায় রাখে। এটি ডিফল্ট ব্যাকগ্রাউন্ড কালার darkslategray দিয়ে শুরু হয় এবং ট্রান্সফর্মেশনের পর রংগুলিকে উল্টাতে backdrop-filter ব্যবহার করে।
.container::before {
z-index: 1;
background-color: darkslategray;
filter: invert(1);
}
.container::after {
backdrop-filter: invert(1);
z-index: 3;
}
উপসংহার
গত কয়েক বছরে আপনার মধ্যে 560 জনেরও বেশি ক্রোমিয়াম বাগটিকে আপভোট করেছেন, স্পষ্টভাবে এটিকে একটি দীর্ঘ প্রতীক্ষিত CSS বৈশিষ্ট্য হিসাবে চিহ্নিত করে৷ ক্রোমের 76 সংস্করণে backdrop-filter প্রকাশ করা ওয়েবকে সত্যিকারের OS-এর মতো UI উপস্থাপনার এক ধাপ কাছাকাছি নিয়ে আসে৷
অতিরিক্ত সম্পদ
,একটি উপাদান পিছনে ঝাপসা এবং রং স্থানান্তর.
স্বচ্ছতা, অস্পষ্টতা এবং অন্যান্য প্রভাবগুলি পটভূমির বিষয়বস্তুর প্রেক্ষাপট বজায় রেখে গভীরতা তৈরি করার কার্যকর উপায়। তারা ফ্রস্টেড গ্লাস, ভিডিও ওভারলে, ট্রান্সলুসেন্ট নেভিগেশন হেডার, অনুপযুক্ত ইমেজ সেন্সরিং, ইমেজ লোডিং ইত্যাদির মতো অনেক ব্যবহারের ক্ষেত্রে সমর্থন করে। আপনি দুটি জনপ্রিয় অপারেটিং সিস্টেম থেকে এই প্রভাবগুলি চিনতে পারেন: Windows 10 এবং iOS ।
ঐতিহাসিকভাবে, এই কৌশলগুলি ওয়েবে প্রয়োগ করা কঠিন ছিল, যার জন্য নিখুঁত হ্যাক বা সমাধানের চেয়ে কম প্রয়োজন। সাম্প্রতিক বছরগুলিতে সাফারি এবং এজ উভয়ই background-filter (এবং বিকল্পভাবে, -webkit-backdrop-filter ) বৈশিষ্ট্যের মাধ্যমে এই ক্ষমতাগুলি প্রদান করেছে, যা ফিল্টার ফাংশনের উপর ভিত্তি করে অগ্রভাগ এবং পটভূমির রঙগুলিকে গতিশীলভাবে মিশ্রিত করে। এখন Chrome 76 সংস্করণ থেকে শুরু করে, background-filter সমর্থন করে৷
backdrop-filter জন্য ফিল্টার ফাংশনগুলির একটি প্রদর্শন। কোডপেনের উদাহরণটি চেষ্টা করুন।ব্রাউজার সমর্থন
কর্মক্ষমতার কারণে, backdrop-filter সমর্থিত না হলে পলিফিলের পরিবর্তে একটি ছবিতে ফিরে যান। নীচের উদাহরণ এটি দেখায়.
@supports (backdrop-filter: none) {
.background {
backdrop-filter: blur(10px);
}
}
@supports not (backdrop-filter: none) {
.background {
background-image: blurred-hero.png;
}
}
বেসিক
-
backdrop-filterবৈশিষ্ট্য একটি উপাদানে এক বা একাধিক ফিল্টার প্রয়োগ করে, উপাদানটির পিছনে যে কোনও কিছুর চেহারা পরিবর্তন করে। - ওভারলেয়িং উপাদান অন্তত আংশিক স্বচ্ছ হতে হবে।
- ওভারলেয়িং উপাদানটি একটি নতুন স্ট্যাকিং প্রসঙ্গ পাবে।
CSS backdrop-filter একটি উপাদানে এক বা একাধিক প্রভাব প্রয়োগ করে যা স্বচ্ছ বা স্বচ্ছ। এটি বুঝতে, নীচের চিত্রগুলি বিবেচনা করুন।

.frosty-glass-pane {
backdrop-filter: blur(2px);
}

.frosty-glass-pane {
opacity: .9;
backdrop-filter: blur(2px);
}
backdrop-filter ব্যবহার বা সমর্থিত না হলে ওভারল্যাপিং উপাদানগুলি কীভাবে রেন্ডার করা হবে তা বাম দিকের চিত্রটি দেখায়। ডানদিকের ছবিটি backdrop-filter ব্যবহার করে একটি ঝাপসা প্রভাব প্রয়োগ করে। লক্ষ্য করুন যে এটি backdrop-filter ছাড়াও opacity ব্যবহার করে। opacity ছাড়া, অস্পষ্টতা প্রয়োগ করার কিছুই থাকবে না। এটি প্রায় বলার অপেক্ষা রাখে না যে যদি opacity 1 (সম্পূর্ণ অস্বচ্ছ) সেট করা হয় তবে পটভূমিতে কোন প্রভাব পড়বে না।
backdrop-filter প্রপার্টি হল সিএসএস ফিল্টারগুলির মতো যাতে আপনার সমস্ত প্রিয় ফিল্টার ফাংশন সমর্থিত: blur() , brightness() , contrast() , opacity() , drop-shadow() ইত্যাদি। এটি url() ফাংশনকেও সমর্থন করে যদি আপনি একটি বহিরাগত চিত্রকে ফিল্টার হিসাবে ব্যবহার করতে চান, সেইসাথে none , inherit , initial , এবং unset কীওয়ার্ডগুলি ব্যবহার করতে চান। MDN- এ এই সমস্ত কিছুর জন্য ব্যাখ্যা রয়েছে, যার মধ্যে সিনট্যাক্স, ফিল্টার এবং মানগুলির বর্ণনা রয়েছে৷
যখন backdrop-filter none ছাড়া অন্য কিছুতে সেট করা হয়, ব্রাউজারটি একটি নতুন স্ট্যাকিং প্রসঙ্গ তৈরি করে। একটি ধারণকারী ব্লকও তৈরি করা যেতে পারে, কিন্তু শুধুমাত্র যদি উপাদানটির পরম এবং স্থির অবস্থানের বংশধর থাকে।
আপনি সমৃদ্ধ এবং চতুর প্রভাবগুলির জন্য ফিল্টারগুলিকে একত্রিত করতে পারেন, বা আরও সূক্ষ্ম বা সুনির্দিষ্ট প্রভাবগুলির জন্য শুধুমাত্র একটি ফিল্টার ব্যবহার করতে পারেন৷ এমনকি আপনি এগুলিকে SVG ফিল্টারগুলির সাথে একত্রিত করতে পারেন৷
উদাহরণ
পূর্বে অপারেটিং সিস্টেমের জন্য সংরক্ষিত ডিজাইন কৌশল এবং শৈলীগুলি এখন একটি সিএসএস ঘোষণার মাধ্যমে কার্যকরী এবং অর্জনযোগ্য। আসুন কিছু উদাহরণ দেখি।
একক ফিল্টার
নিম্নলিখিত উদাহরণে, রঙ এবং ঝাপসা একত্রিত করে হিমায়িত প্রভাব অর্জন করা হয়। ব্লারটি backdrop-filter দ্বারা সরবরাহ করা হয়, যখন রঙটি উপাদানটির আধা-স্বচ্ছ পটভূমির রঙ থেকে আসে।
.blur-behind-me {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(.5rem);
}
একাধিক ফিল্টার
কখনও কখনও আপনার পছন্দসই প্রভাব অর্জন করতে একাধিক ফিল্টার প্রয়োজন হবে। এটি করার জন্য, একটি স্থান দ্বারা পৃথক করা ফিল্টারগুলির একটি তালিকা প্রদান করুন৷ যেমন:
.brighten-saturate-and-blur-behind-me {
backdrop-filter: brightness(150%) saturate(150%) blur(1rem);
}
নিম্নলিখিত উদাহরণে, চারটি প্যানের প্রতিটিতে ব্যাকড্রপ ফিল্টারগুলির একটি ভিন্ন সংমিশ্রণ রয়েছে যখন আকারের একই সেট তাদের পিছনে অ্যানিমেটেড।
ওভারলে
এই উদাহরণটি দেখায় কিভাবে একটি পৃষ্ঠার পটভূমির সাথে স্টাইলিস্টিকভাবে মিশ্রিত করার সময় পাঠ্য পাঠযোগ্য করতে একটি আধা-স্বচ্ছ পটভূমিকে অস্পষ্ট করা যায়।
.modal {
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
ডায়নামিক ব্যাকগ্রাউন্ডে টেক্সট কনট্রাস্ট
আগেই বলা হয়েছে, backdrop-filter পারফরম্যান্ট ইফেক্টের অনুমতি দেয় যা ওয়েবে কঠিন বা অসম্ভব। এর একটি উদাহরণ একটি অ্যানিমেশনের প্রতিক্রিয়ায় একটি পটভূমি পরিবর্তন করা। এই উদাহরণে, backdrop-filter পাঠ্যের পিছনে যা ঘটছে তা সত্ত্বেও পাঠ্য এবং এর পটভূমির মধ্যে উচ্চ বৈসাদৃশ্য বজায় রাখে। এটি ডিফল্ট ব্যাকগ্রাউন্ড কালার darkslategray দিয়ে শুরু হয় এবং ট্রান্সফর্মেশনের পর রংগুলিকে উল্টাতে backdrop-filter ব্যবহার করে।
.container::before {
z-index: 1;
background-color: darkslategray;
filter: invert(1);
}
.container::after {
backdrop-filter: invert(1);
z-index: 3;
}
উপসংহার
গত কয়েক বছরে আপনার মধ্যে 560 জনেরও বেশি ক্রোমিয়াম বাগটিকে আপভোট করেছেন, স্পষ্টভাবে এটিকে একটি দীর্ঘ প্রতীক্ষিত CSS বৈশিষ্ট্য হিসাবে চিহ্নিত করে৷ ক্রোমের 76 সংস্করণে backdrop-filter প্রকাশ করা ওয়েবকে সত্যিকারের OS-এর মতো UI উপস্থাপনার এক ধাপ কাছাকাছি নিয়ে আসে৷
অতিরিক্ত সম্পদ
,একটি উপাদান পিছনে ঝাপসা এবং রং স্থানান্তর.
স্বচ্ছতা, অস্পষ্টতা এবং অন্যান্য প্রভাবগুলি পটভূমির বিষয়বস্তুর প্রেক্ষাপট বজায় রেখে গভীরতা তৈরি করার কার্যকর উপায়। তারা ফ্রস্টেড গ্লাস, ভিডিও ওভারলে, ট্রান্সলুসেন্ট নেভিগেশন হেডার, অনুপযুক্ত ইমেজ সেন্সরিং, ইমেজ লোডিং ইত্যাদির মতো অনেক ব্যবহারের ক্ষেত্রে সমর্থন করে। আপনি দুটি জনপ্রিয় অপারেটিং সিস্টেম থেকে এই প্রভাবগুলি চিনতে পারেন: Windows 10 এবং iOS ।
ঐতিহাসিকভাবে, এই কৌশলগুলি ওয়েবে প্রয়োগ করা কঠিন ছিল, যার জন্য নিখুঁত হ্যাক বা সমাধানের চেয়ে কম প্রয়োজন। সাম্প্রতিক বছরগুলিতে সাফারি এবং এজ উভয়ই background-filter (এবং বিকল্পভাবে, -webkit-backdrop-filter ) বৈশিষ্ট্যের মাধ্যমে এই ক্ষমতাগুলি প্রদান করেছে, যা ফিল্টার ফাংশনের উপর ভিত্তি করে অগ্রভাগ এবং পটভূমির রঙগুলিকে গতিশীলভাবে মিশ্রিত করে। এখন Chrome 76 সংস্করণ থেকে শুরু করে, background-filter সমর্থন করে৷
backdrop-filter জন্য ফিল্টার ফাংশনগুলির একটি প্রদর্শন। কোডপেনের উদাহরণটি চেষ্টা করুন।ব্রাউজার সমর্থন
কর্মক্ষমতার কারণে, backdrop-filter সমর্থিত না হলে পলিফিলের পরিবর্তে একটি ছবিতে ফিরে যান। নীচের উদাহরণ এটি দেখায়.
@supports (backdrop-filter: none) {
.background {
backdrop-filter: blur(10px);
}
}
@supports not (backdrop-filter: none) {
.background {
background-image: blurred-hero.png;
}
}
বেসিক
-
backdrop-filterবৈশিষ্ট্য একটি উপাদানে এক বা একাধিক ফিল্টার প্রয়োগ করে, উপাদানটির পিছনে যে কোনও কিছুর চেহারা পরিবর্তন করে। - ওভারলেয়িং উপাদান অন্তত আংশিক স্বচ্ছ হতে হবে।
- ওভারলেয়িং উপাদানটি একটি নতুন স্ট্যাকিং প্রসঙ্গ পাবে।
CSS backdrop-filter একটি উপাদানে এক বা একাধিক প্রভাব প্রয়োগ করে যা স্বচ্ছ বা স্বচ্ছ। এটি বুঝতে, নীচের চিত্রগুলি বিবেচনা করুন।

.frosty-glass-pane {
backdrop-filter: blur(2px);
}

.frosty-glass-pane {
opacity: .9;
backdrop-filter: blur(2px);
}
backdrop-filter ব্যবহার বা সমর্থিত না হলে ওভারল্যাপিং উপাদানগুলি কীভাবে রেন্ডার করা হবে তা বাম দিকের চিত্রটি দেখায়। ডানদিকের ছবিটি backdrop-filter ব্যবহার করে একটি ঝাপসা প্রভাব প্রয়োগ করে। লক্ষ্য করুন যে এটি backdrop-filter ছাড়াও opacity ব্যবহার করে। opacity ছাড়া, অস্পষ্টতা প্রয়োগ করার কিছুই থাকবে না। এটি প্রায় বলার অপেক্ষা রাখে না যে যদি opacity 1 (সম্পূর্ণ অস্বচ্ছ) সেট করা হয় তবে পটভূমিতে কোন প্রভাব পড়বে না।
backdrop-filter প্রপার্টি হল সিএসএস ফিল্টারগুলির মতো যাতে আপনার সমস্ত প্রিয় ফিল্টার ফাংশন সমর্থিত: blur() , brightness() , contrast() , opacity() , drop-shadow() ইত্যাদি। এটি url() ফাংশনকেও সমর্থন করে যদি আপনি একটি বহিরাগত চিত্রকে ফিল্টার হিসাবে ব্যবহার করতে চান, সেইসাথে none , inherit , initial , এবং unset কীওয়ার্ডগুলি ব্যবহার করতে চান। MDN- এ এই সমস্ত কিছুর জন্য ব্যাখ্যা রয়েছে, যার মধ্যে সিনট্যাক্স, ফিল্টার এবং মানগুলির বর্ণনা রয়েছে৷
যখন backdrop-filter none ছাড়া অন্য কিছুতে সেট করা হয়, ব্রাউজারটি একটি নতুন স্ট্যাকিং প্রসঙ্গ তৈরি করে। একটি ধারণকারী ব্লকও তৈরি করা যেতে পারে, কিন্তু শুধুমাত্র যদি উপাদানটির পরম এবং স্থির অবস্থানের বংশধর থাকে।
আপনি সমৃদ্ধ এবং চতুর প্রভাবগুলির জন্য ফিল্টারগুলিকে একত্রিত করতে পারেন, বা আরও সূক্ষ্ম বা সুনির্দিষ্ট প্রভাবগুলির জন্য শুধুমাত্র একটি ফিল্টার ব্যবহার করতে পারেন৷ এমনকি আপনি এগুলিকে SVG ফিল্টারগুলির সাথে একত্রিত করতে পারেন৷
উদাহরণ
পূর্বে অপারেটিং সিস্টেমের জন্য সংরক্ষিত ডিজাইন কৌশল এবং শৈলীগুলি এখন একটি সিএসএস ঘোষণার মাধ্যমে কার্যকরী এবং অর্জনযোগ্য। আসুন কিছু উদাহরণ দেখি।
একক ফিল্টার
নিম্নলিখিত উদাহরণে, রঙ এবং ঝাপসা একত্রিত করে হিমায়িত প্রভাব অর্জন করা হয়। ব্লারটি backdrop-filter দ্বারা সরবরাহ করা হয়, যখন রঙটি উপাদানটির আধা-স্বচ্ছ পটভূমির রঙ থেকে আসে।
.blur-behind-me {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(.5rem);
}
একাধিক ফিল্টার
কখনও কখনও আপনার পছন্দসই প্রভাব অর্জন করতে একাধিক ফিল্টার প্রয়োজন হবে। এটি করার জন্য, একটি স্থান দ্বারা পৃথক করা ফিল্টারগুলির একটি তালিকা প্রদান করুন৷ যেমন:
.brighten-saturate-and-blur-behind-me {
backdrop-filter: brightness(150%) saturate(150%) blur(1rem);
}
নিম্নলিখিত উদাহরণে, চারটি প্যানের প্রতিটিতে ব্যাকড্রপ ফিল্টারগুলির একটি ভিন্ন সংমিশ্রণ রয়েছে যখন আকারের একই সেট তাদের পিছনে অ্যানিমেটেড।
ওভারলে
এই উদাহরণটি দেখায় কিভাবে একটি পৃষ্ঠার পটভূমির সাথে স্টাইলিস্টিকভাবে মিশ্রিত করার সময় পাঠ্য পাঠযোগ্য করতে একটি আধা-স্বচ্ছ পটভূমিকে অস্পষ্ট করা যায়।
.modal {
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
ডায়নামিক ব্যাকগ্রাউন্ডে টেক্সট কনট্রাস্ট
আগেই বলা হয়েছে, backdrop-filter পারফরম্যান্ট ইফেক্টের অনুমতি দেয় যা ওয়েবে কঠিন বা অসম্ভব। এর একটি উদাহরণ একটি অ্যানিমেশনের প্রতিক্রিয়ায় একটি পটভূমি পরিবর্তন করা। এই উদাহরণে, backdrop-filter পাঠ্যের পিছনে যা ঘটছে তা সত্ত্বেও পাঠ্য এবং এর পটভূমির মধ্যে উচ্চ বৈসাদৃশ্য বজায় রাখে। এটি ডিফল্ট ব্যাকগ্রাউন্ড কালার darkslategray দিয়ে শুরু হয় এবং ট্রান্সফর্মেশনের পর রংগুলিকে উল্টাতে backdrop-filter ব্যবহার করে।
.container::before {
z-index: 1;
background-color: darkslategray;
filter: invert(1);
}
.container::after {
backdrop-filter: invert(1);
z-index: 3;
}
উপসংহার
গত কয়েক বছরে আপনার মধ্যে 560 জনেরও বেশি ক্রোমিয়াম বাগটিকে আপভোট করেছেন, স্পষ্টভাবে এটিকে একটি দীর্ঘ প্রতীক্ষিত CSS বৈশিষ্ট্য হিসাবে চিহ্নিত করে৷ ক্রোমের 76 সংস্করণে backdrop-filter প্রকাশ করা ওয়েবকে সত্যিকারের OS-এর মতো UI উপস্থাপনার এক ধাপ কাছাকাছি নিয়ে আসে৷



