요소 뒤에 블러 처리 및 색상 전환
반투명, 흐리게 처리, 기타 효과는 배경 콘텐츠의 컨텍스트를 유지하면서 깊이를 만드는 데 유용한 방법입니다. 흐리게 처리된 유리, 동영상 오버레이, 반투명 탐색 헤더, 부적절한 이미지 삭제, 이미지 로드 등 다양한 사용 사례를 지원합니다. 이러한 효과는 널리 사용되는 두 가지 운영체제인 Windows 10 및 iOS에서 확인할 수 있습니다.

예전에는 이러한 기법을 웹에서 구현하기가 어려웠기 때문에 해킹이나 해결 방법을 완벽하게 갖춰야 할 필요가 없었습니다. 최근 몇 년 동안 Safari와 Edge는 모두 필터 함수에 따라 전경 색상과 배경 색상을 동적으로 혼합하는 background-filter 속성 (또는 -webkit-backdrop-filter 속성)을 통해 이러한 기능을 제공했습니다. 이제 Chrome 버전 76부터 background-filter를 지원합니다.
backdrop-filter의 필터 함수 데모입니다. CodePen에서 예시를 사용해 보세요.
브라우저 지원
성능상의 이유로 backdrop-filter가 지원되지 않는 경우 폴리필 대신 이미지로 대체합니다. 아래 예를 참고하세요.
@supports (backdrop-filter: none) {
.background {
backdrop-filter: blur(10px);
}
}
@supports not (backdrop-filter: none) {
.background {
background-image: blurred-hero.png;
}
}
기본사항
backdrop-filter속성은 요소에 하나 이상의 필터를 적용하여 요소 뒤에 있는 모든 항목의 모양을 변경합니다.- 오버레이 요소는 최소한 부분적으로 투명해야 합니다.
- 오버레이 요소는 새로운 스택 컨텍스트를 가져옵니다.
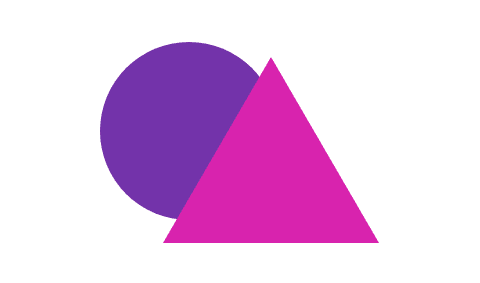
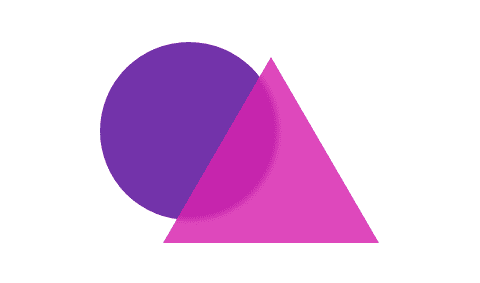
CSS backdrop-filter는 반투명하거나 투명한 요소에 하나 이상의 효과를 적용합니다. 이해를 돕기 위해 아래 이미지를 살펴보세요.

.frosty-glass-pane { backdrop-filter: blur(2px); }

.frosty-glass-pane { opacity: .9; backdrop-filter: blur(2px); }
왼쪽 이미지는 backdrop-filter가 사용되거나 지원되지 않는 경우 겹치는 요소가 어떻게 렌더링되는지 보여줍니다. 오른쪽 이미지는 backdrop-filter를 사용하여 블러 효과를 적용합니다. backdrop-filter 외에 opacity도 사용합니다. opacity가 없으면 흐리게 처리할 항목이 없습니다. opacity이 1(전체적으로 불투명)로 설정되면 배경에 아무런 영향을 미치지 않는다는 것은 거의 말할 필요도 없습니다.
backdrop-filter 속성은 blur(), brightness(), contrast(), opacity(), drop-shadow() 등 모든 필터 함수가 지원된다는 점에서 CSS 필터와 유사합니다. 외부 이미지를 필터로 사용하려는 경우 url() 함수와 키워드 none, inherit, initial, unset도 지원합니다. 문법, 필터, 값에 대한 설명을 비롯한 이 모든 내용은 MDN에서 확인할 수 있습니다.
backdrop-filter가 none가 아닌 다른 값으로 설정되면 브라우저는 새 비중 컨텍스트를 만듭니다. 요소가 포함된 블록도 생성될 수 있지만, 요소에 절대 및 고정 위치 하위 요소가 있는 경우에만 생성됩니다.
필터를 결합하여 풍부하고 영리한 효과를 얻거나 하나의 필터만 사용하여 더 미묘하거나 정확한 효과를 얻을 수 있습니다. SVG 필터와 결합할 수도 있습니다.
예
이전에는 운영체제 전용으로 예약된 디자인 기법과 스타일을 이제 단일 CSS 선언으로 실행하고 성능을 개선할 수 있습니다. 몇 가지 예를 살펴보겠습니다.
단일 필터
다음 예에서는 색상과 흐리게 처리를 결합하여 마치 유리창에 비닐을 붙인 것 같은 효과를 냈습니다. 흐리게 처리는 backdrop-filter에서 제공하고 색상은 요소의 반투명 배경 색상에서 가져옵니다.
.blur-behind-me {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(.5rem);
}
여러 필터
원하는 효과를 얻으려면 여러 필터가 필요한 경우도 있습니다. 이렇게 하려면 공백으로 구분된 필터 목록을 제공하세요. 예를 들면 다음과 같습니다.
.brighten-saturate-and-blur-behind-me {
backdrop-filter: brightness(150%) saturate(150%) blur(1rem);
}
다음 예에서는 4개의 창마다 배경 필터 조합이 다르며 그 뒤에 동일한 도형 세트가 애니메이션 처리됩니다.
오버레이
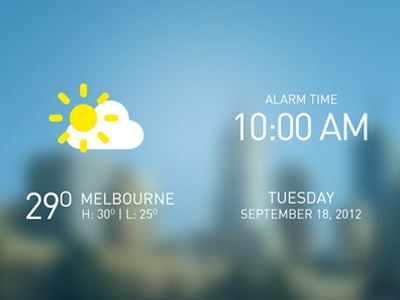
이 예에서는 반투명 배경을 흐리게 처리하여 텍스트를 읽기 쉽게 만들면서 페이지 배경과 스타일적으로 조화시키는 방법을 보여줍니다.
.modal {
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
동적 배경의 텍스트 대비
앞서 언급한 바와 같이 backdrop-filter는 웹에서는 어렵거나 불가능한 고성능 효과를 허용합니다. 애니메이션에 반응하여 배경을 변경하는 것이 그 예입니다. 이 예에서 backdrop-filter는 텍스트 뒤에 어떤 내용이 있든 텍스트와 배경 간의 고대비를 유지합니다. 기본 배경 색상 darkslategray로 시작하고 backdrop-filter를 사용하여 변환 후 색상을 반전합니다.
.container::before {
z-index: 1;
background-color: darkslategray;
filter: invert(1);
}
.container::after {
backdrop-filter: invert(1);
z-index: 3;
}
결론
지난 몇 년 동안 560명 이상의 사용자가 Chromium 버그에 찬성 투표하여 이 기능이 오래 기다려온 CSS 기능임을 분명히 보여주었습니다. Chrome의 backdrop-filter 버전 76을 통해 웹에서 진정한 OS와 유사한 UI 프레젠테이션에 한 걸음 더 다가갈 수 있습니다.


