元素後方模糊和色彩偏移。
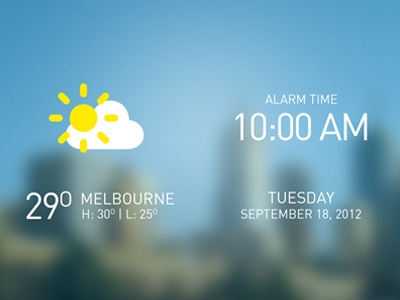
半透明、模糊處理和其他效果都是建立深度,同時保留背景內容內容的實用方法。這些 API 支援多種用途,例如磨砂玻璃、影片重疊、半透明導覽標頭、不當圖片的審查、圖片載入等。您可能會在兩個熱門作業系統中看到這些效果:Windows 10 和 iOS。

過去,這些技術難以在網路上實作,而且比不完美的駭客或解決方法。近年來,Safari 和 Edge 都透過 background-filter (以及 -webkit-backdrop-filter) 屬性提供這些功能。該屬性會根據篩選函式,動態混合前景和背景色彩。自 76 版起,Chrome 已支援 background-filter。
backdrop-filter 的篩選器函式。請試試 CodePen 上的範例。瀏覽器支援
基於效能考量,如果不支援 backdrop-filter,請改用圖片,而非 polyfill。以下範例說明這一點。
@supports (backdrop-filter: none) {
.background {
backdrop-filter: blur(10px);
}
}
@supports not (backdrop-filter: none) {
.background {
background-image: blurred-hero.png;
}
}
基本資訊
backdrop-filter屬性會對元素套用一或多個篩選器,進而改變元素背後任何內容的外觀。- 重疊元素至少須有一部分為透明。
- 疊加的元素取得新的堆疊內容。
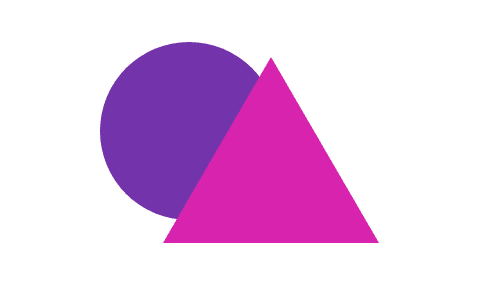
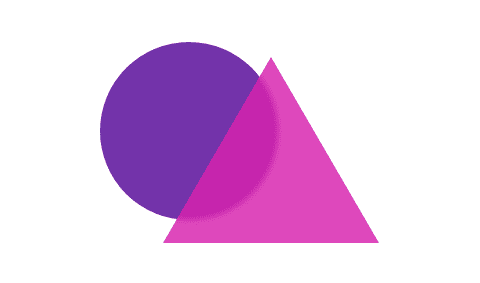
CSS backdrop-filter 會將一或多個效果套用至半透明或透明的元素。為瞭解這個情況,請參考以下圖片。

.frosty-glass-pane { backdrop-filter: blur(2px); }

.frosty-glass-pane { opacity: .9; backdrop-filter: blur(2px); }
左圖顯示,如果未使用或不支援 backdrop-filter,重疊元素的算繪方式。右側圖片使用 backdrop-filter 套用模糊效果。請注意,除了 backdrop-filter 外,它還會使用 opacity。如果沒有 opacity,就沒有任何內容可套用模糊處理。不言可喻,如果 opacity 設為 1 (完全不透明),背景就不會受到影響。
backdrop-filter 屬性就像 CSS 篩選器,可支援您喜愛的所有篩選器函式:blur()、brightness()、contrast()、opacity()、drop-shadow() 等等。如要使用外部圖片做為篩選條件,以及關鍵字 none、inherit、initial 和 unset,這個外掛程式也支援 url() 函式。MDN 上有所有這些項目的說明,包括語法、篩選器和值的說明。
如果將 backdrop-filter 設為 none 以外的任何內容,瀏覽器會建立新的堆疊內容。您也可以建立包含區塊,但只有在元素具有絕對和固定位置的子項時才可建立。
你可以結合多個濾鏡,創造豐富且精巧的效果,也可以只使用一個濾鏡,創造更精緻或精確的效果。甚至可以與 SVG 濾鏡搭配使用。
範例
先前僅供作業系統使用的設計技巧和樣式,現在只要透過單一 CSS 宣告就能實現。以下舉幾個例子來說明。
單一篩選器
在以下範例中,我們結合了顏色和模糊效果,以達到霧面效果。模糊效果由 backdrop-filter 提供,而顏色則來自元素的半透明背景色彩。
.blur-behind-me {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(.5rem);
}
多個篩選器
有時,你可能需要使用多個濾鏡才能達到理想效果。如要這麼做,請提供以空格分隔的篩選器清單。例如:
.brighten-saturate-and-blur-behind-me {
backdrop-filter: brightness(150%) saturate(150%) blur(1rem);
}
在以下範例中,四個窗格各自使用不同的背景篩選器組合,但背景動畫皆為相同的形狀。
重疊說明
本範例說明如何模糊處理半透明背景,讓文字更易於閱讀,同時與網頁背景融為一體。
.modal {
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
動態背景上的文字對比度
如先前所述,backdrop-filter 可讓您在網頁上實現高效能的效果,這在網頁上難以實現,甚至無法實現。例如根據動畫變更背景。在這個範例中,backdrop-filter 會維持文字與背景之間的高對比度,不受文字後方內容影響。它會從預設背景顏色 darkslategray 開始,並在轉換後使用 backdrop-filter 反轉顏色。
.container::before {
z-index: 1;
background-color: darkslategray;
filter: invert(1);
}
.container::after {
backdrop-filter: invert(1);
z-index: 3;
}
結論
過去幾年來,你有超過 560 人對 Chromium 錯誤投下支持,因此已明確標示這是等待對方回覆的 CSS 功能。Chrome 在 76 版中發布的 backdrop-filter,讓網路更接近真正的 OS 類 UI 呈現方式。


