किसी एलिमेंट के पीछे धुंधला और रंग बदलना.
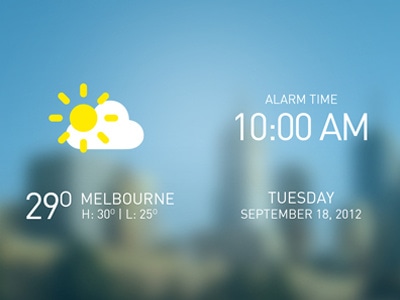
पारदर्शिता, धुंधलापन, और अन्य इफ़ेक्ट, बैकग्राउंड कॉन्टेंट के संदर्भ को बनाए रखने के साथ-साथ, गहराई का विश्लेषण करने के कारगर तरीके हैं. इनका इस्तेमाल कई कामों के लिए किया जा सकता है. जैसे, फ़्रॉस्टेड ग्लास, वीडियो ओवरले, पारदर्शी नेविगेशन हेडर, आपत्तिजनक इमेज को सेंसर करना, इमेज लोड करना वगैरह. आपको ये इफ़ेक्ट, दो लोकप्रिय ऑपरेटिंग सिस्टम में दिख सकते हैं: Windows 10 और iOS.

पहले, इन तकनीकों को वेब पर लागू करना मुश्किल था. इसके लिए, हैक या गड़बड़ी ठीक करने के तरीके का इस्तेमाल करना पड़ता था. हाल के वर्षों में, Safari और Edge, दोनों ने background-filter (और इसके विकल्प के तौर पर, -webkit-backdrop-filter) प्रॉपर्टी की मदद से ये सुविधाएं दी हैं. यह प्रॉपर्टी, फ़िल्टर फ़ंक्शन के आधार पर फ़ोरग्राउंड और बैकग्राउंड के रंगों को डाइनैमिक तौर पर ब्लेंड करती है. Chrome के 76 वर्शन से, background-filter का इस्तेमाल किया जा सकता है.
backdrop-filter के लिए फ़िल्टर फ़ंक्शन का डेमो. CodePen पर उदाहरण आज़माएं.
ब्राउज़र समर्थन
परफ़ॉर्मेंस की वजहों से, backdrop-filter के काम न करने पर, पॉलीफ़िल के बजाय इमेज का इस्तेमाल करें. इसका उदाहरण नीचे दिया गया है.
@supports (backdrop-filter: none) {
.background {
backdrop-filter: blur(10px);
}
}
@supports not (backdrop-filter: none) {
.background {
background-image: blurred-hero.png;
}
}
बुनियादी बातें
backdrop-filterप्रॉपर्टी किसी एलिमेंट पर एक या उससे ज़्यादा फ़िल्टर लागू करती है. इससे एलिमेंट के पीछे दिखने वाली कोई भी चीज़ बदल जाती है.- ओवरले करने वाले एलिमेंट का कुछ हिस्सा पारदर्शी होना चाहिए.
- ओवरले करने वाले एलिमेंट को नया स्टैकिंग कॉन्टेक्स्ट मिलेगा.
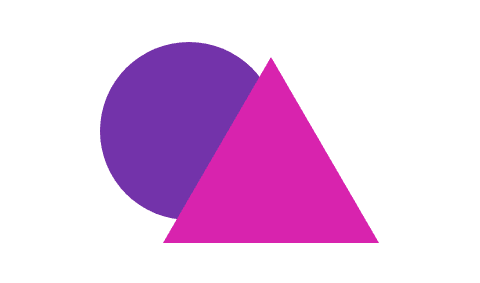
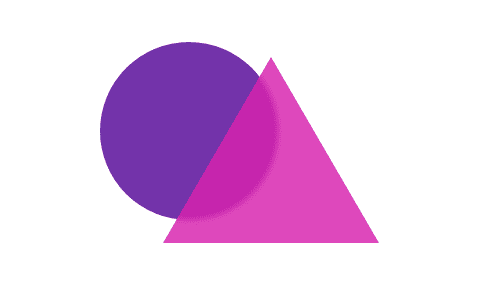
सीएसएस backdrop-filter, किसी ऐसे एलिमेंट पर एक या एक से ज़्यादा इफ़ेक्ट लागू करता है जो पारदर्शी या पारदर्शी हो. इसे समझने के लिए, नीचे दी गई इमेज देखें.

.frosty-glass-pane { backdrop-filter: blur(2px); }

.frosty-glass-pane { opacity: .9; backdrop-filter: blur(2px); }
बाईं ओर दी गई इमेज में दिखाया गया है कि अगर backdrop-filter का इस्तेमाल नहीं किया जाता या इसके साथ काम नहीं करता, तो ओवरलैप होने वाले एलिमेंट कैसे रेंडर होंगे. दाईं ओर दी गई इमेज में, backdrop-filter का इस्तेमाल करके धुंधला करने वाला इफ़ेक्ट लागू किया गया है. ध्यान दें कि यह backdrop-filter के साथ-साथ opacity का भी इस्तेमाल करता है. opacity के बिना, धुंधला करने की सुविधा लागू नहीं की जा सकती. यह बताने की ज़रूरत नहीं है कि अगर opacity को 1 (पूरी तरह से अपारदर्शी) पर सेट किया जाता है, तो बैकग्राउंड पर कोई असर नहीं पड़ेगा.
backdrop-filter प्रॉपर्टी, सीएसएस फ़िल्टर की तरह ही काम करती है. इसमें आपके सभी पसंदीदा फ़िल्टर फ़ंक्शन काम करते हैं: blur(), brightness(), contrast(), opacity(), drop-shadow() वगैरह. अगर आपको फ़िल्टर के तौर पर किसी बाहरी इमेज का इस्तेमाल करना है, तो url() फ़ंक्शन का इस्तेमाल किया जा सकता है. साथ ही, none, inherit, initial, और unset कीवर्ड का भी इस्तेमाल किया जा सकता है. एमडीएन पर इन सभी चीज़ों के बारे में जानकारी दी गई है. इसमें सिंटैक्स, फ़िल्टर, और वैल्यू की जानकारी भी शामिल है.
जब backdrop-filter को none के अलावा किसी और वैल्यू पर सेट किया जाता है, तो ब्राउज़र एक नया स्टैकिंग कॉन्टेक्स्ट बनाता है. शामिल करने वाला ब्लॉक भी बनाया जा सकता है. हालांकि, ऐसा सिर्फ़ तब किया जा सकता है, जब एलिमेंट में एब्सोलूट और फ़िक्स की गई पोज़िशन के वंशज हों.
बेहतर और शानदार इफ़ेक्ट के लिए, फ़िल्टर को आपस में जोड़ा जा सकता है. इसके अलावा, ज़्यादा सूक्ष्म या सटीक इफ़ेक्ट के लिए, सिर्फ़ एक फ़िल्टर का इस्तेमाल किया जा सकता है. इन्हें SVG फ़िल्टर के साथ भी जोड़ा जा सकता है.
उदाहरण
डिज़ाइन की तकनीकें और स्टाइल, जो पहले ऑपरेटिंग सिस्टम के लिए रिज़र्व थीं, अब वे अच्छा परफ़ॉर्म कर रही हैं और उन्हें एक ही सीएसएस की मदद से पूरा किया जा सकता है. आइए, कुछ उदाहरण देखते हैं.
एक फ़िल्टर
यहां दिए गए उदाहरण में, रंग और ब्लर को मिलाकर फ़्रोस्टेड इफ़ेक्ट बनाया गया है. धुंधलापन backdrop-filter से मिलता है, जबकि रंग एलिमेंट के सेमी-ट्रांसपेरेंट बैकग्राउंड रंग से मिलता है.
.blur-behind-me {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(.5rem);
}
एक से ज़्यादा फ़िल्टर
कभी-कभी, अपनी पसंद का इफ़ेक्ट पाने के लिए आपको एक से ज़्यादा फ़िल्टर इस्तेमाल करने पड़ सकते हैं. ऐसा करने के लिए, फ़िल्टर की सूची दें और उन्हें स्पेस से अलग करें. उदाहरण के लिए:
.brighten-saturate-and-blur-behind-me {
backdrop-filter: brightness(150%) saturate(150%) blur(1rem);
}
नीचे दिए गए उदाहरण में, चार में से हर एक पैनल में बैकड्रॉप फ़िल्टर का एक अलग कॉम्बिनेशन है, जबकि उनके पीछे आकारों का समान सेट ही ऐनिमेशन के ज़रिए दिखाया गया है.
ओवरले
इस उदाहरण में, पेज के बैकग्राउंड के साथ स्टाइलिश तरीके से ब्लेंड करते हुए, टेक्स्ट को पढ़ने लायक बनाने के लिए, सेमी-ट्रांसपेरेंट बैकग्राउंड को धुंधला करने का तरीका बताया गया है.
.modal {
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
डाइनैमिक बैकग्राउंड पर टेक्स्ट का कंट्रास्ट
जैसा कि पहले बताया गया है, backdrop-filter की मदद से ऐसे असर दिए जा सकते हैं जो वेब पर मुश्किल या असंभव होते हैं. इसका एक उदाहरण, ऐनिमेशन के जवाब में बैकग्राउंड बदलना है. इस उदाहरण में, backdrop-filter टेक्स्ट और उसके बैकग्राउंड के बीच ज़्यादा कंट्रास्ट बनाए रखता है. भले ही, टेक्स्ट के पीछे कुछ भी हो रहा हो. यह डिफ़ॉल्ट बैकग्राउंड कलर darkslategray से शुरू होता है और बदलाव के बाद रंगों को उलटने के लिए backdrop-filter का इस्तेमाल करता है.
.container::before {
z-index: 1;
background-color: darkslategray;
filter: invert(1);
}
.container::after {
backdrop-filter: invert(1);
z-index: 3;
}
नतीजा
पिछले कुछ सालों में, आप में से 560 से ज़्यादा लोगों ने Chromium की गड़बड़ी को अपवोट किया है. साथ ही, इसे साफ़ तौर पर, सीएसएस सुविधा के तौर पर मार्क किया है, जिसका इंतज़ार किया जा रहा था. Chrome के backdrop-filter के वर्शन 76 में रिलीज़ होने से, वेब अब ओएस जैसे यूज़र इंटरफ़ेस (यूआई) प्रज़ेंटेशन के करीब आ गया है.



