レスポンシブでアダプティブなアクセシビリティ対応の 3D ゲームメニューを構築する方法の基本的な概要。
この記事では、3D ゲームのメニュー コンポーネントを構築する方法について説明します。デモをお試しください。
動画で確認したい場合は、こちらの YouTube 版の投稿をご覧ください。
概要
ビデオゲームでは、クリエイティブでユニークなメニューがアニメーションで 3D 空間に表示されることがよくあります。新しい AR/VR ゲームでは、メニューが空間に浮いているように見せるのが一般的です。今回は、この効果の基本を再現しつつ、適応型配色とモーションの低減を好むユーザー向けの調整という要素を追加します。
HTML
ゲームメニューはボタンのリストです。これを HTML で表す最善の方法は次のとおりです。
<ul class="threeD-button-set">
<li><button>New Game</button></li>
<li><button>Continue</button></li>
<li><button>Online</button></li>
<li><button>Settings</button></li>
<li><button>Quit</button></li>
</ul>
ボタンのリストは、スクリーン リーダー技術に適切にアナウンスされ、JavaScript や CSS がなくても機能します。

CSS
ボタンリストのスタイル設定は、次の大まかな手順に分かれます。
- カスタム プロパティの設定。
- Flexbox レイアウト。
- 装飾的な疑似要素を含むカスタムボタン。
- 要素を 3D 空間に配置します。
カスタム プロパティの概要
カスタム プロパティは、意味のない値に意味のある名前を付けることで値を明確にし、コードの繰り返しを回避し、子間で値を共有するのに役立ちます。
以下は、CSS 変数として保存されたメディアクエリです。これはカスタム メディアとも呼ばれます。これらはグローバルであり、コードを簡潔で読みやすくするために、さまざまなセレクタで使用されます。ゲームメニュー コンポーネントは、モーション設定、システムのカラーパターン、ディスプレイのカラー範囲機能を使用します。
@custom-media --motionOK (prefers-reduced-motion: no-preference);
@custom-media --dark (prefers-color-scheme: dark);
@custom-media --HDcolor (dynamic-range: high);
次のカスタム プロパティは、カラースキームを管理し、ゲームメニューをホバーでインタラクティブにするためのマウスの位置の値を保持します。カスタム プロパティに名前を付けると、値のユースケースや値の結果のわかりやすい名前が明らかになるため、コードの可読性が向上します。
.threeD-button-set {
--y:;
--x:;
--distance: 1px;
--theme: hsl(180 100% 50%);
--theme-bg: hsl(180 100% 50% / 25%);
--theme-bg-hover: hsl(180 100% 50% / 40%);
--theme-text: white;
--theme-shadow: hsl(180 100% 10% / 25%);
--_max-rotateY: 10deg;
--_max-rotateX: 15deg;
--_btn-bg: var(--theme-bg);
--_btn-bg-hover: var(--theme-bg-hover);
--_btn-text: var(--theme-text);
--_btn-text-shadow: var(--theme-shadow);
--_bounce-ease: cubic-bezier(.5, 1.75, .75, 1.25);
@media (--dark) {
--theme: hsl(255 53% 50%);
--theme-bg: hsl(255 53% 71% / 25%);
--theme-bg-hover: hsl(255 53% 50% / 40%);
--theme-shadow: hsl(255 53% 10% / 25%);
}
@media (--HDcolor) {
@supports (color: color(display-p3 0 0 0)) {
--theme: color(display-p3 .4 0 .9);
}
}
}
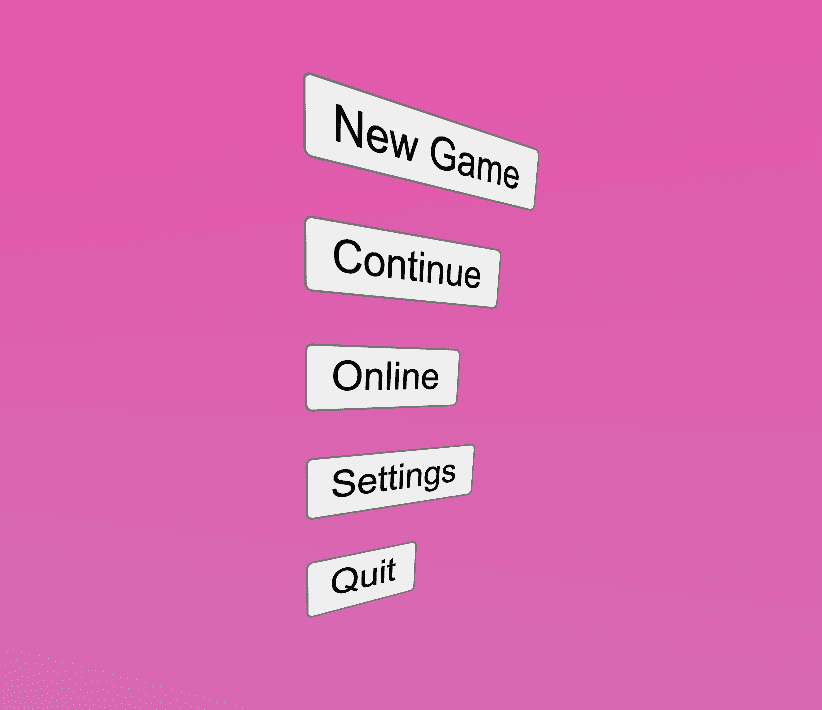
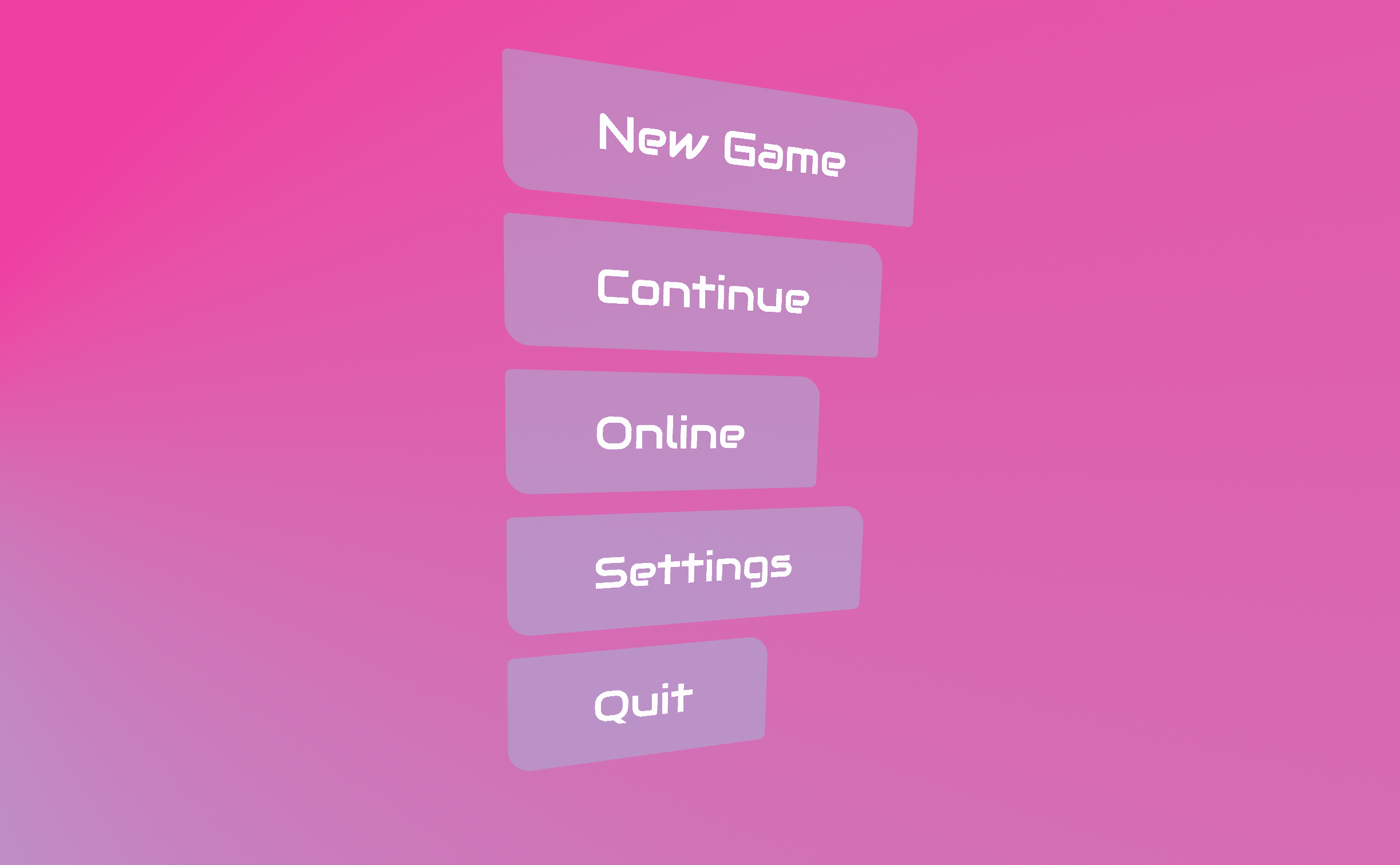
ライトモードとダークモードの背景の円錐形の背景
ライトモードでは鮮やかな cyan~deeppink の円錐グラデーションが使用され、ダークモードでは暗く控えめな円錐グラデーションが使用されています。円錐グラデーションでできることについては、conic.style をご覧ください。
html {
background: conic-gradient(at -10% 50%, deeppink, cyan);
@media (--dark) {
background: conic-gradient(at -10% 50%, #212529, 50%, #495057, #212529);
}
}
3D 視点を有効にする
ウェブページの 3D 空間に要素が存在するには、パースペクティブでビューポートを初期化する必要があります。私は body 要素に perspective を設定し、ビューポート単位を使用して好みのスタイルを作成しました。
body {
perspective: 40vw;
}
これは、影響の視点が持つ可能性のある影響の種類です。
<ul> ボタンリストのスタイル設定
この要素は、ボタンリスト マクロのレイアウト全体を担当し、インタラクティブな 3D フローティング カードとしても機能します。その方法を以下に示します。
ボタングループのレイアウト
Flexbox はコンテナのレイアウトを管理できます。flex-direction を使用して、フレックスのデフォルトの方向を行から列に変更し、align-items の stretch を start に変更して、各アイテムのサイズがコンテンツのサイズになるようにします。
.threeD-button-set {
/* remove <ul> margins */
margin: 0;
/* vertical rag-right layout */
display: flex;
flex-direction: column;
align-items: flex-start;
gap: 2.5vh;
}
次に、コンテナを 3D 空間コンテキストとして確立し、CSS clamp() 関数を設定して、カードが読める範囲を超えて回転しないようにします。clamp の中央の値はカスタム プロパティです。これらの --x 値と --y 値は、後でマウス操作が行われたときに JavaScript から設定されます。
.threeD-button-set {
…
/* create 3D space context */
transform-style: preserve-3d;
/* clamped menu rotation to not be too extreme */
transform:
rotateY(
clamp(
calc(var(--_max-rotateY) * -1),
var(--y),
var(--_max-rotateY)
)
)
rotateX(
clamp(
calc(var(--_max-rotateX) * -1),
var(--x),
var(--_max-rotateX)
)
)
;
}
次に、モーションが訪問ユーザーにとって問題ない場合は、このアイテムの変換が will-change で常に変化することを示すヒントをブラウザに追加します。また、変換に transition を設定して補間を有効にします。このトランジションは、マウスがカードを操作したときに発生し、回転の変化へのスムーズなトランジションを可能にします。このアニメーションは、マウスがコンポーネントを操作できない場合や操作していない場合でも、カードが配置されている 3D 空間を示すために常に実行されるアニメーションです。
@media (--motionOK) {
.threeD-button-set {
/* browser hint so it can be prepared and optimized */
will-change: transform;
/* transition transform style changes and run an infinite animation */
transition: transform .1s ease;
animation: rotate-y 5s ease-in-out infinite;
}
}
rotate-y アニメーションでは、中間キーフレームを 50% に設定するだけです。ブラウザは 0% と 100% を要素のデフォルト スタイルにデフォルト設定するためです。これは、同じ位置で開始して終了する必要がある、交互に繰り返されるアニメーションの省略形です。無限に繰り返されるアニメーションを表現するのに最適な方法です。
@keyframes rotate-y {
50% {
transform: rotateY(15deg) rotateX(-6deg);
}
}
<li> 要素のスタイル設定
各リスト項目(<li>)には、ボタンとその枠線要素が含まれています。display スタイルが変更され、アイテムに ::marker が表示されなくなります。position スタイルは relative に設定されているため、次のボタンの疑似要素は、ボタンが占有する領域全体内に配置できます。
.threeD-button-set > li {
/* change display type from list-item */
display: inline-flex;
/* create context for button pseudos */
position: relative;
/* create 3D space context */
transform-style: preserve-3d;
}

<button> 要素のスタイル設定
ボタンのスタイル設定は、考慮すべき状態やインタラクションの種類が多いため、難しい作業になることがあります。これらのボタンは、疑似要素、アニメーション、インタラクションのバランスを取る必要があるため、すぐに複雑になります。
初期の <button> スタイル
以下は、他の状態をサポートする基本的なスタイルです。
.threeD-button-set button {
/* strip out default button styles */
appearance: none;
outline: none;
border: none;
/* bring in brand styles via props */
background-color: var(--_btn-bg);
color: var(--_btn-text);
text-shadow: 0 1px 1px var(--_btn-text-shadow);
/* large text rounded corner and padded*/
font-size: 5vmin;
font-family: Audiowide;
padding-block: .75ch;
padding-inline: 2ch;
border-radius: 5px 20px;
}

ボタンの疑似要素
ボタンの枠線は従来の枠線ではなく、枠線付きの絶対位置の疑似要素です。
![Chrome Devtools の [Elements] パネルのスクリーンショット。ボタンに ::before 要素と ::after 要素があることが示されている。](https://web.dev/static/articles/building/a-3d-game-menu-component/image/screenshot-chrome-devtoo-efa405c57c182.png?authuser=00&hl=ja)
これらの要素は、確立された 3D の視点を表現するうえで重要です。これらの疑似要素の 1 つはボタンから押し出され、もう 1 つはユーザーに引き寄せられます。この効果は、上部と下部のボタンで最も顕著に現れます。
.threeD-button button {
…
&::after,
&::before {
/* create empty element */
content: '';
opacity: .8;
/* cover the parent (button) */
position: absolute;
inset: 0;
/* style the element for border accents */
border: 1px solid var(--theme);
border-radius: 5px 20px;
}
/* exceptions for one of the pseudo elements */
/* this will be pushed back (3x) and have a thicker border */
&::before {
border-width: 3px;
/* in dark mode, it glows! */
@media (--dark) {
box-shadow:
0 0 25px var(--theme),
inset 0 0 25px var(--theme);
}
}
}
3D 変換のスタイル
transform-style の下は preserve-3d に設定されているため、子は z 軸上で間隔を空けることができます。transform は --distance カスタム プロパティに設定され、ホバーとフォーカスで増加します。
.threeD-button-set button {
…
transform: translateZ(var(--distance));
transform-style: preserve-3d;
&::after {
/* pull forward in Z space with a 3x multiplier */
transform: translateZ(calc(var(--distance) / 3));
}
&::before {
/* push back in Z space with a 3x multiplier */
transform: translateZ(calc(var(--distance) / 3 * -1));
}
}
条件付きアニメーション スタイル
ユーザーがモーションを許可している場合、ボタンはブラウザに transform プロパティが変更の準備ができていることを示し、transform プロパティと background-color プロパティにトランジションが設定されます。期間の違いに注目してください。微妙なずらし効果が得られたと思います。
.threeD-button-set button {
…
@media (--motionOK) {
will-change: transform;
transition:
transform .2s ease,
background-color .5s ease
;
&::before,
&::after {
transition: transform .1s ease-out;
}
&::after { transition-duration: .5s }
&::before { transition-duration: .3s }
}
}
ホバーとフォーカスのインタラクション スタイル
インタラクション アニメーションの目的は、フラットなボタンを構成するレイヤを広げることです。これを行うには、--distance 変数を最初に 1px に設定します。次のコード例に示すセレクタは、フォーカス インジケーターを表示するデバイスでボタンがホバーされているかフォーカスされているか、また、ボタンがアクティブになっていないかを確認します。その場合は、CSS を適用して次の処理を行います。
- カーソルを合わせたときの背景色を適用します。
- 距離を長くします。
- バウンス イーズ効果を追加します。
- 疑似要素のトランジションをずらします。
.threeD-button-set button {
…
&:is(:hover, :focus-visible):not(:active) {
/* subtle distance plus bg color change on hover/focus */
--distance: 15px;
background-color: var(--_btn-bg-hover);
/* if motion is OK, setup transitions and increase distance */
@media (--motionOK) {
--distance: 3vmax;
transition-timing-function: var(--_bounce-ease);
transition-duration: .4s;
&::after { transition-duration: .5s }
&::before { transition-duration: .3s }
}
}
}
3D の視点は、reduced のモーション設定では非常に優れていました。上部と下部の要素は、効果をさりげなく示しています。
JavaScript を使用した小規模な機能強化
インターフェースはすでにキーボード、スクリーン リーダー、ゲームパッド、タッチ、マウスから使用できますが、JavaScript を少し追加して、いくつかのシナリオを簡単にすることができます。
矢印キーのサポート
タブキーはメニューを操作するのに適していますが、ゲームパッドでは方向パッドまたはジョイスティックでフォーカスを移動できることが期待されます。GUI Challenge インターフェースでよく使用される roving-ux ライブラリが、矢印キーを処理します。次のコードは、.threeD-button-set 内でフォーカスをトラップし、ボタンの子にフォーカスを転送するようライブラリに指示します。
import {rovingIndex} from 'roving-ux'
rovingIndex({
element: document.querySelector('.threeD-button-set'),
target: 'button',
})
マウスの視差効果
マウスを追跡してメニューを傾けるのは、AR や VR のビデオゲーム インターフェースを模倣するためです。そこでは、マウスの代わりに仮想ポインタを使用します。要素がポインタを認識していると、楽しい操作ができます。
これは小さな追加機能であるため、ユーザーのモーション設定のクエリの背後にインタラクションを配置します。また、セットアップの一部として、ボタンリスト コンポーネントを querySelector でメモリに保存し、要素の境界を menuRect にキャッシュに保存します。これらの境界を使用して、マウスの位置に基づいてカードに適用される回転オフセットを決定します。
const menu = document.querySelector('.threeD-button-set')
const menuRect = menu.getBoundingClientRect()
const { matches:motionOK } = window.matchMedia(
'(prefers-reduced-motion: no-preference)'
)
次に、マウスの x と y の位置を受け取り、カードの回転に使用できる値を返す関数が必要です。次の関数は、マウスの位置を使用して、ボックスのどの側にどの程度入っているかを判断します。差分が関数から返されます。
const getAngles = (clientX, clientY) => {
const { x, y, width, height } = menuRect
const dx = clientX - (x + 0.5 * width)
const dy = clientY - (y + 0.5 * height)
return {dx,dy}
}
最後に、マウスの動きを監視し、位置を getAngles() 関数に渡し、デルタ値をカスタム プロパティ スタイルとして使用します。デルタをパディングして、よりスムーズにするために 20 で割りました。もっと良い方法があるかもしれません。冒頭で説明したように、--x プロパティと --y プロパティを clamp() 関数の真ん中に配置することで、マウスの位置によってカードが回転しすぎて読めなくなるのを防いでいます。
if (motionOK) {
window.addEventListener('mousemove', ({target, clientX, clientY}) => {
const {dx,dy} = getAngles(clientX, clientY)
menu.attributeStyleMap.set('--x', `${dy / 20}deg`)
menu.attributeStyleMap.set('--y', `${dx / 20}deg`)
})
}
翻訳と経路
他の書き込みモードや言語でゲームメニューをテストする際に、1 つの落とし穴がありました。
<button> 要素には、ユーザー エージェント スタイルシートの writing-mode の !important スタイルがあります。つまり、ゲームメニューの HTML を変更して、目的のデザインに対応する必要がありました。ボタンリストをリンクのリストに変更すると、<a> 要素にはブラウザが提供する !important スタイルがないため、論理プロパティでメニューの方向を変更できます。
まとめ
私がどのようにしたかをご理解いただけたかと思います。では、あなたならどうしますか?🙂 メニューに加速度計の操作を追加して、スマートフォンを傾けるとメニューが回転するようにできますか?モーションなしのエクスペリエンスを改善できますか?
さまざまなアプローチを試し、ウェブで構築するあらゆる方法を学びましょう。デモを作成して、ツイートでリンクを送信してください。下のコミュニティ リミックス セクションに追加します。
コミュニティ リミックス
表示する項目はありません。

