ユーザーがサイトを移動できるように、レスポンシブでアクセス可能なパンくずリスト コンポーネントを作成する方法の基本的な概要。
この記事では、パンくずリスト コンポーネントを作成する方法について考えたいと思います。デモを試す
動画で確認したい場合は、YouTube 版の投稿をご覧ください。
概要
パンくずリスト コンポーネントは、ユーザーがサイト階層内のどこにいるかを示します。この名前は、暗い森の中で後ろにパンくずを落とし、パンくずをたどって家を見つけたハンセルとグレーテルに由来しています。
この記事のパンくずリストは標準のパンくずリストではなく、パンくずリストに似ています。<select> を使用して兄弟ページをナビゲーションに直接配置することで、追加機能を提供します。これにより、多層アクセスが可能になります。
バックグラウンド UX
上記のコンポーネントのデモ動画では、プレースホルダのカテゴリはビデオゲームのジャンルです。このトレイルは、以下に示すように、home »
rpg » indie » on sale というパスに移動することで作成されます。
このパンくずリスト コンポーネントにより、ユーザーは情報階層を移動し、枝を飛び越えてページをすばやく正確に選択できるようになります。
情報アーキテクチャ
コレクションとアイテムという観点で考えるとわかりやすいでしょう。
コレクション
コレクションは、選択可能なオプションの配列です。この記事のパンくずリスト プロトタイプのトップページでは、FPS、RPG、ブロウラー、ダンジョン クローラー、スポーツ、パズルのコレクションがあります。
アイテム
動画ゲームはアイテムであり、特定のコレクションが別のコレクションを表す場合は、そのコレクションもアイテムになります。たとえば、RPG はアイテムであり、有効なコレクションです。アイテムの場合は、ユーザーがそのコレクション ページにいます。たとえば、RPG ページには、AAA、インディー、セルフパブリッシュなどのサブカテゴリを含む RPG ゲームのリストが表示されます。
コンピュータ サイエンスの用語では、このパンくずリスト コンポーネントは多次元配列を表します。
const rawBreadcrumbData = {
"FPS": {...},
"RPG": {
"AAA": {...},
"indie": {
"new": {...},
"on sale": {...},
"under 5": {...},
},
"self published": {...},
},
"brawler": {...},
"dungeon crawler": {...},
"sports": {...},
"puzzle": {...},
}
アプリやウェブサイトには、カスタム情報アーキテクチャ(IA)があり、異なる多次元配列を作成しますが、コレクションのランディング ページと階層の移動のコンセプトを、パンくずリストにも取り入れることができます。
レイアウト
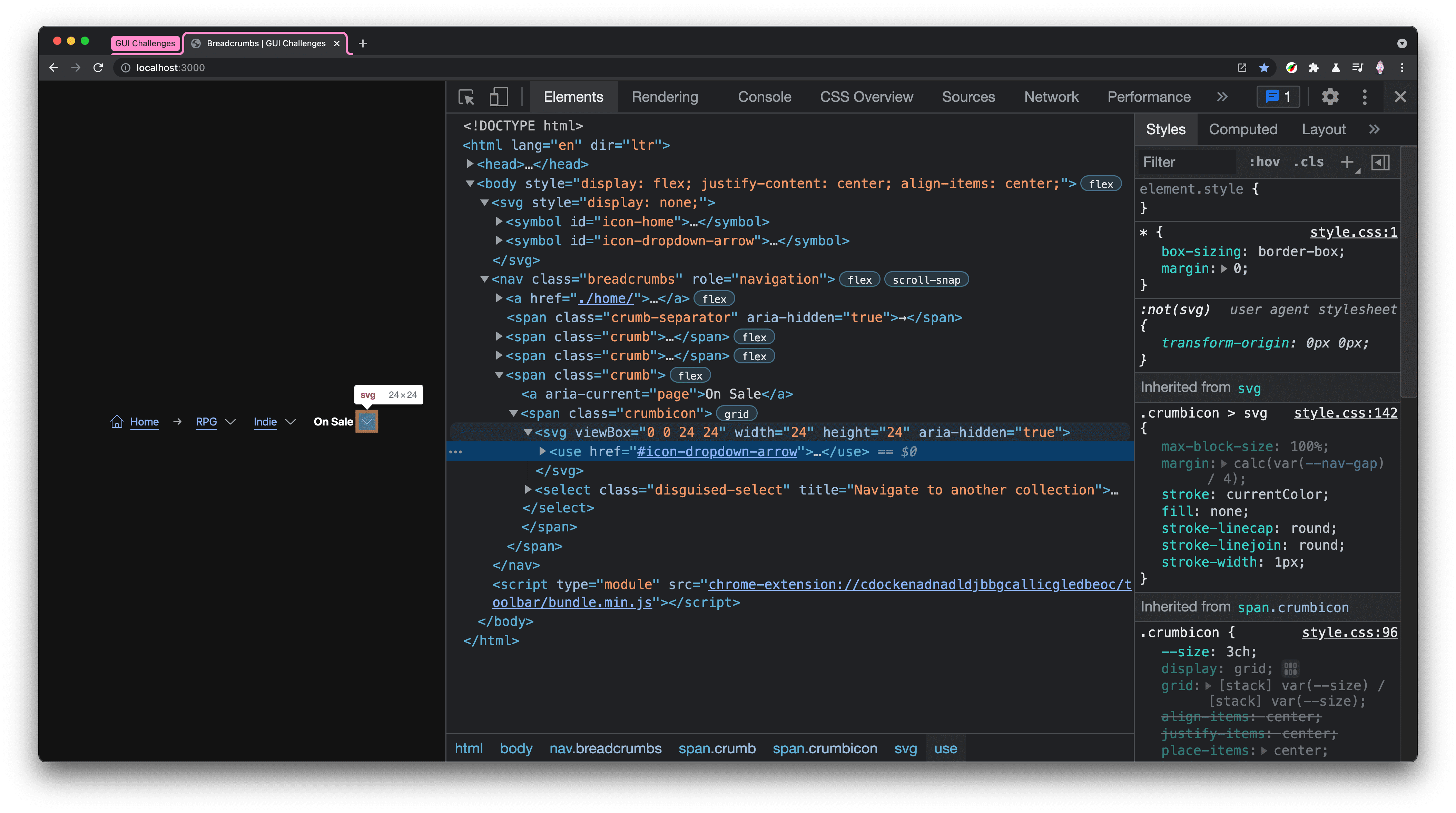
マークアップ
優れたコンポーネントは、適切な HTML から始まります。次のセクションでは、マークアップの選択と、それがコンポーネント全体に与える影響について説明します。
ダークモードとライトモード
<meta name="color-scheme" content="dark light">
上記のスニペットの color-scheme メタタグは、このページが明るいブラウザ スタイルと暗いブラウザ スタイルを希望していることをブラウザに通知します。サンプルのパンくずリストには、これらのカラーパターンの CSS が含まれていないため、ブラウザのデフォルトの色が使用されます。
ナビゲーション要素
<nav class="breadcrumbs" role="navigation"></nav>
サイト ナビゲーションには、暗黙的な ARIA ロール「navigation」を持つ <nav> 要素を使用するのが適切です。テストで、role 属性が設定されていると、スクリーン リーダーが要素を操作する方法が変更され、実際にはナビゲーションとして読み上げられることがわかったため、この属性を追加することにしました。
アイコン
ページ上でアイコンが繰り返される場合、SVG <use> 要素を使用すると、path を 1 回定義して、アイコンのすべてのインスタンスで使用できます。これにより、同じパス情報が繰り返されてドキュメントが大きくなり、パスの不整合が発生する可能性を回避できます。
この手法を使用するには、非表示の SVG 要素をページに追加し、一意の ID を持つ <symbol> 要素でアイコンをラップします。
<svg style="display: none;">
<symbol id="icon-home">
<title>A home icon</title>
<path d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001 1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1 1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1 1 0 001 1m-6 0h6"/>
</symbol>
<symbol id="icon-dropdown-arrow">
<title>A down arrow</title>
<path d="M19 9l-7 7-7-7"/>
</symbol>
</svg>
ブラウザは SVG HTML を読み取り、アイコン情報をメモリに保存し、アイコンの追加使用のために ID を参照してページの残りの部分を処理します。
<svg viewBox="0 0 24 24" width="24" height="24" aria-hidden="true">
<use href="#icon-home" />
</svg>
<svg viewBox="0 0 24 24" width="24" height="24" aria-hidden="true">
<use href="#icon-dropdown-arrow" />
</svg>

1 回定義すれば、ページのパフォーマンスへの影響を最小限に抑えながら、柔軟なスタイル設定で何度でも使用できます。SVG 要素に aria-hidden="true" が追加されていることに注目してください。アイコンは、コンテンツを聴くだけでブラウジングするユーザーには役立ちません。そのようなユーザーに対してアイコンを非表示にすると、不要なノイズを追加するのを防ぐことができます。
分割リンク .crumb
従来のパンくずリストとこのコンポーネントのパンくずリストの違いは、この点にあります。通常、これは <a> リンクのみですが、偽装された選択を使用して移動 UX を追加しました。.crumb クラスはリンクとアイコンのレイアウトを担当し、.crumbicon はアイコンと選択要素を一緒に積み重ねる役割を担います。ページ ナビゲーション用の分割ボタンに非常によく似ているため、分割リンクと呼んでいます。
<span class="crumb">
<a href="#sub-collection-b">Category B</a>
<span class="crumbicon">
<svg>...</svg>
<select class="disguised-select" title="Navigate to another category">
<option>Category A</option>
<option selected>Category B</option>
<option>Category C</option>
</select>
</span>
</span>
リンクといくつかのオプションは特別なものではありませんが、シンプルなパンくずリストに機能を追加します。<select> 要素に title を追加すると、スクリーン リーダーを使用するユーザーがボタンのアクションに関する情報を把握するのに役立ちます。ただし、他のユーザーにも同じヘルプが表示されるため、iPad では中央に表示されます。1 つの属性で多くのユーザーにボタンのコンテキストを提供します。

区切り文字の装飾
<span class="crumb-separator" aria-hidden="true">→</span>
区切り文字は省略可能です。1 つだけ追加しても問題ありません(上記の動画の 3 番目の例をご覧ください)。これらの要素は装飾的なものであり、スクリーン リーダーが読み上げる必要がないため、それぞれに aria-hidden="true" を指定します。
次に説明する gap プロパティを使用すると、これらの間隔を簡単に設定できます。
スタイル
色にはシステム カラーが使用されているため、ほとんどがスタイルのギャップとスタックです。
レイアウトの向きと流れ

プライマリ ナビゲーション要素 nav.breadcrumbs は、子が使用するスコープ付きカスタム プロパティを設定します。設定しない場合、水平方向に垂直に配置されたレイアウトが確立されます。これにより、パンくずリスト、区切り線、アイコンが揃います。
.breadcrumbs {
--nav-gap: 2ch;
display: flex;
align-items: center;
gap: var(--nav-gap);
padding: calc(var(--nav-gap) / 2);
}

各 .crumb は、一定の間隔を空けて水平方向に垂直に配置されたレイアウトも確立しますが、リンクの子を特別にターゲットに設定し、スタイル white-space: nowrap を指定します。複数の単語を含むパンくずリストは複数行に表示されないようにするため、これは非常に重要です。この投稿の後半では、この white-space プロパティによって発生した水平方向のオーバーフローを処理するスタイルを追加します。
.crumb {
display: inline-flex;
align-items: center;
gap: calc(var(--nav-gap) / 4);
& > a {
white-space: nowrap;
&[aria-current="page"] {
font-weight: bold;
}
}
}
aria-current="page" は、現在のページのリンクを他のリンクから際立たせるために追加されます。スクリーン リーダーのユーザーには、リンクが現在のページのものであることを明確に示すインジケーターが表示されるだけでなく、視覚障がいのあるユーザーにも同様のユーザー エクスペリエンスを提供できるよう、要素の視覚的なスタイルも設定されています。
.crumbicon コンポーネントは、グリッドを使用して「ほぼ見えない」<select> 要素で SVG アイコンを積み重ねます。

.crumbicon {
--crumbicon-size: 3ch;
display: grid;
grid: [stack] var(--crumbicon-size) / [stack] var(--crumbicon-size);
place-items: center;
& > * {
grid-area: stack;
}
}
<select> 要素は DOM の最後にあるため、スタックの上部にあり、インタラクティブです。要素を引き続き使用できるように opacity: .01 のスタイルを追加すると、アイコンの形状に完全にフィットする選択ボックスが作成されます。これは、組み込み機能を維持しながら <select> 要素の外観をカスタマイズするのに適した方法です。
.disguised-select {
inline-size: 100%;
block-size: 100%;
opacity: .01;
font-size: min(100%, 16px); /* Defaults to 16px; fixes iOS zoom */
}
オーバーフロー
パンくずリストは非常に長い経路を表す必要があります。必要に応じて、横方向に画面外に移動できるものを許可するのが好きです。このパンくずリスト コンポーネントは、その条件を満たしていると感じました。
.breadcrumbs {
overflow-x: auto;
overscroll-behavior-x: contain;
scroll-snap-type: x proximity;
scroll-padding-inline: calc(var(--nav-gap) / 2);
& > .crumb:last-of-type {
scroll-snap-align: end;
}
@supports (-webkit-hyphens:none) { & {
scroll-snap-type: none;
}}
}
オーバーフロー スタイルでは、次の UX が設定されます。
- オーバースクロール コンテナを使用した水平スクロール。
- 水平スクロールのパディング。
- 最後のクルービング ポイントに 1 つのスナップ ポイント。つまり、ページの読み込み時に、最初のパンくずリストがスナップされてビューに読み込まれます。
- Safari からスナップポイントを削除しました。これにより、横方向のスクロールとスナップ エフェクトの組み合わせがスムーズに動作するようになります。
メディアクエリ
小さいビューポート向けの微妙な調整として、[ホーム] ラベルを非表示にしてアイコンのみを表示することもできます。
@media (width <= 480px) {
.breadcrumbs .home-label {
display: none;
}
}

ユーザー補助
モーション
このコンポーネントには多くのモーションはありませんが、遷移を prefers-reduced-motion チェックでラップすることで、不要な動きを防ぐことができます。
@media (prefers-reduced-motion: no-preference) {
.crumbicon {
transition: box-shadow .2s ease;
}
}
他のスタイルは変更する必要はありません。ホバーとフォーカスの効果は transition がなくても優れた意味のある効果ですが、モーションが許容される場合は、インタラクションに微妙な遷移を追加します。
JavaScript
まず、サイトまたはアプリで使用するルータータイプに関係なく、ユーザーがパンくずリストを変更したときに URL を更新し、ユーザーに適切なページを表示する必要があります。2 つ目は、ユーザー エクスペリエンスを標準化するために、ユーザーが <select> オプションをブラウジングしているときに、予期しないナビゲーションが発生しないようにすることです。
JavaScript で処理する 2 つの重要なユーザー エクスペリエンス対策: 選択内容の変更と、<select> 変更イベントの早期トリガー防止。
<select> 要素を使用しているため、早期イベント防止が必要です。Windows Edge や他のブラウザでも、ユーザーがキーボードでオプションをブラウジングすると、選択 changed イベントがトリガーされます。ユーザーがホバーやフォーカスなどの疑似選択のみを行い、enter や click で選択を確認していないため、これを「早期」と呼んでいます。早期イベントを使用すると、このコンポーネントのカテゴリ変更機能にアクセスできなくなります。選択ボックスを開いてアイテムをブラウジングするだけで、ユーザーが準備する前にイベントが発生し、ページが変更されるためです。
<select> 変更イベントの改善
const crumbs = document.querySelectorAll('.breadcrumbs select')
const allowedKeys = new Set(['Tab', 'Enter', ' '])
const preventedKeys = new Set(['ArrowUp', 'ArrowDown'])
// watch crumbs for changes,
// ensures it's a full value change, not a user exploring options via keyboard
crumbs.forEach(nav => {
let ignoreChange = false
nav.addEventListener('change', e => {
if (ignoreChange) return
// it's actually changed!
})
nav.addEventListener('keydown', ({ key }) => {
if (preventedKeys.has(key))
ignoreChange = true
else if (allowedKeys.has(key))
ignoreChange = false
})
})
この戦略では、各 <select> 要素のキーボードのダウンイベントを監視し、押されたキーがナビゲーションの確認(Tab または Enter)か空間ナビゲーション(ArrowUp または ArrowDown)かを判断します。この判断により、コンポーネントは <select> 要素のイベントが発生したときに、待機するか移動するかを決定できます。
まとめ
私の方法をご覧になったところで、あなたならどうしますか?
アプローチを多様化し、ウェブで構築するすべての方法を学びましょう。デモを作成して、ツイートしてください。リンクを送信していただければ、下のコミュニティ リミックスのセクションに追加します。
コミュニティ リミックス
- ウェブ コンポーネントとしての Tux Solbakk: デモとコード


