Dinamik ve yapılandırılabilir bir renk şemasının nasıl oluşturulacağına dair temel bilgiler
Bu yayında, CSS'de birden fazla renk şemasını yönetmenin yolları hakkındaki düşüncelerimi paylaşmak istiyorum. Demoyu deneyin.
Videoyu tercih ediyorsanız bu yayının YouTube sürümünü burada bulabilirsiniz:
Genel Bakış
Özel özellikler ve calc() ile erişilebilir bir renk sistemi oluşturarak, içerik oluşturma deneyimini en aza indirirken kullanıcı tercihlerine uyum sağlayan bir web sayfası oluşturacağız. Temel bir marka rengiyle başlar ve bu renkten 2 metin rengi, 4 yüzey rengi ve eşleşen bir gölge içeren bir varyant sistemi oluştururuz.
Bu kılavuzda, her renk şemasının tüm renkleri önceden tanımlanır. Sayfayı değiştirmek için en sona kadar kullanılmaz.
Marka
Marka rengi genellikle önceden belirlenmiş ve hex veya rgb olarak yayınlanmıştır. Bu GUI Challenge'ın temel marka rengi #0af'tür. Öncelikle, bu renk sistemi için onaltılık değerin hsl olarak dönüştürülmesi gerekir.
* {
--brand: #0af;
--brand: hsl(200 100% 50%);
}
Marka rengini %20 oranında koyulaştırmak veya açmak için hsl renk değerinin 3 kanalının kendi özel özelliklerine ayıklanması gerekir. Bu işlem şöyle yapılır:
* {
--brand-hue: 200;
--brand-saturation: 100%;
--brand-lightness: 50%;
}
CSS, bu renk özellikleri üzerinde matematiksel işlemler yapabilir. Örneğin, açıklık değerini %20 azaltmak için calc(var(--brand-lightness) -
20%) kullanılabilir. CSS, hsl doygunluk ve açıklık miktarlarını ayarlayarak tüm renkleri aynı ton ailesinde tutabileceğinden bu, renk şeması oluşturmanın temelini oluşturur.
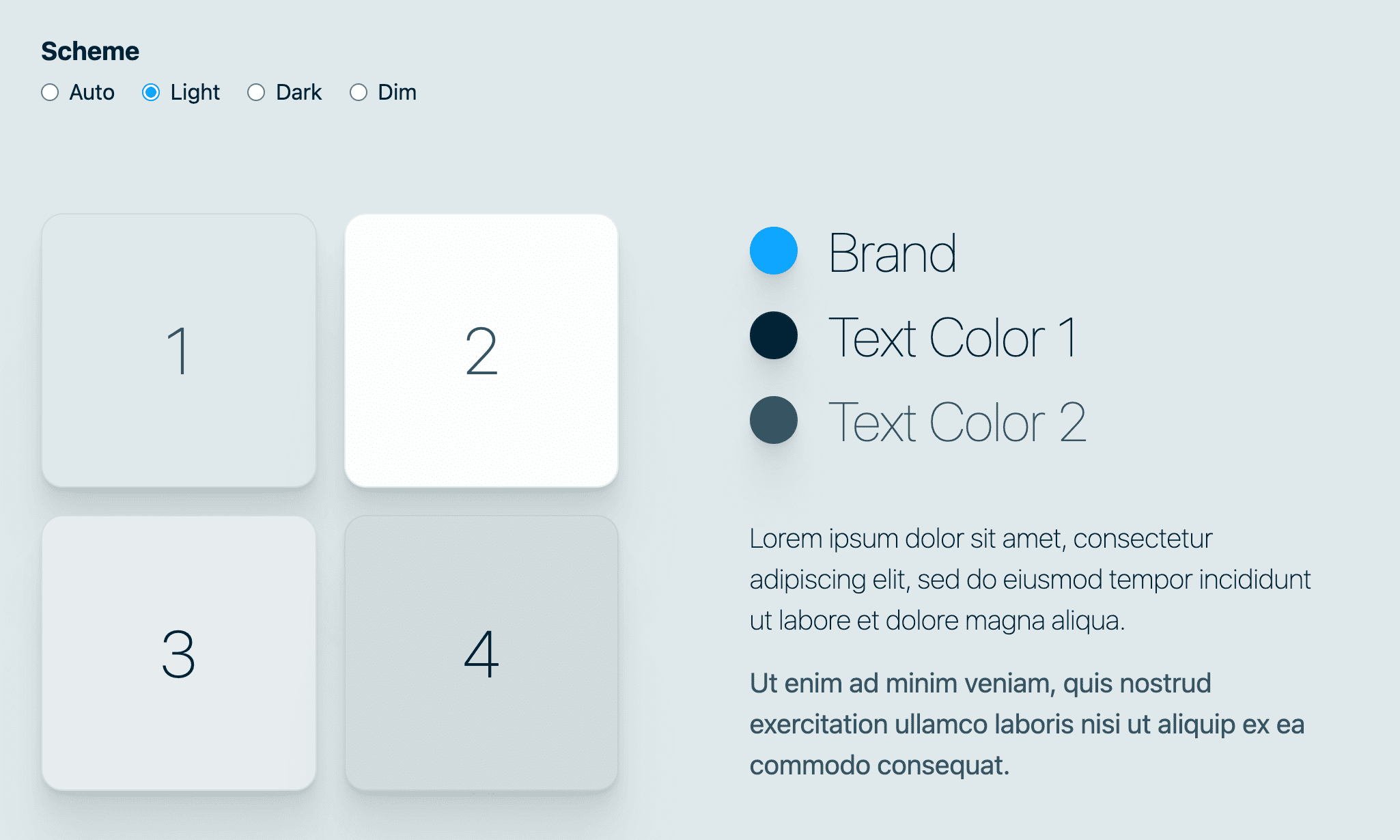
Açık tema
Her renk varyantı, eşleşen şemasıyla işaretlenir. Bu durumda her birine -light eklenir.

Marka
Marka renginden başlayarak --brand-hue, --brand-saturation ve --brand-lightness özel mülkleri herhangi bir hesaplama yapılmadan hsl () işlevi parantezlerinin içine sarmalanarak yeniden oluşturulur:
* {
--brand-light: hsl(var(--brand-hue) var(--brand-saturation) var(--brand-lightness));
}
Metin renkleri
Renk şemasının temel unsurlarından biri de metin renkleridir. Açık temada metin çok koyu olmalıdır. Aşağıdaki renklerin açıklık oranının %50'nin çok altında olduğunu fark edin.
* {
--text1-light: hsl(var(--brand-hue) var(--brand-saturation) 10%);
--text2-light: hsl(var(--brand-hue) 30% 30%);
}
--text1-light, %10 açıklıkta çok koyu olduğu için %100 doygunluğu korur. Böylece marka rengi, koyu lacivertin içinden görünmeye devam eder.
--text2-light, 1. renk kadar koyu değil. İkincil bir renk olduğu için bu iyi bir şey. Ayrıca doygunluğu çok daha düşük.
Yüzey renkleri
Yüzey renkleri, metnin üzerine veya içine yerleştirildiği arka planlar, kenarlıklar ve diğer dekoratif yüzeylerdir. Açık temada, koyu olan metin renklerinin aksine açık renkler kullanılır. HSL ile açık renkler oluşturmak için üçüncü açıklık değerinde daha yüksek yüzde değerleri kullanırız. Ayrıca, açık grilerin çok renkli görünmemesi için doygunluğu da düşürürüz.
* {
--surface1-light: hsl(var(--brand-hue) 25% 90%);
--surface2-light: hsl(var(--brand-hue) 20% 99%);
--surface3-light: hsl(var(--brand-hue) 20% 92%);
--surface4-light: hsl(var(--brand-hue) 20% 85%);
}
Dekoratif renkler için daha fazla varyant gerekmesi, :focus veya :hover gibi etkileşimli anlar için veya kağıt katmanlarının görünümünü oluşturmak için 4 yüzey rengi oluşturuldu. Bu senaryolarda, fareyle üzerine gelindiğinde --surface2-light yerine --surface3-light'ün gösterilmesi iyi bir fikirdir. Böylece fareyle üzerine gelindiğinde kontrast artar (%99 açıklıktan% 92 açıklığa geçerek daha koyu olur).
Gölgeler
Renk şemasında gölgeler çok önemlidir ancak efekte gerçekçi bir görünüm kazandırır ve gerçekçi olmayan siyah gölgelerden öne çıkmasını sağlar. Bunu yapmak için gölgenin rengi, ton özel özelliğini kullanır. Bu renk, tonla biraz doygunlaştırılır ancak yine de çok koyu olur. Aslında çok karanlık ve hafif mavi bir gölge oluşturuyoruz.
* {
--surface-shadow-light: var(--brand-hue) 10% 20%;
--shadow-strength-light: .02;
}
--surface-shadow-light bir hsl işlevine sarmalanmamalıdır. Bunun nedeni, --shadow-strength değerinin bir miktar opaklık oluşturmak için birleştirilmesi ve CSS'nin hesaplamalar yapmak için parçalara ihtiyacı olmasıdır. Daha fazla bilgi edinmek için radyal gölge bölümüne atlayın.
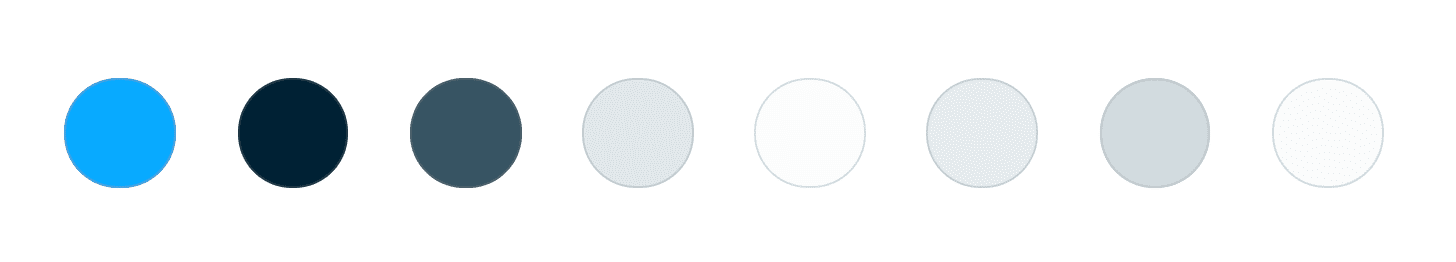
Tüm açık renkler
Açık renklerin nasıl oluşturulduğunu bulmak için etrafta arama yapmanıza gerek yoktur. Hepsi CSS'de tek bir yerdedir.
* {
--brand-light: hsl(var(--brand-hue) var(--brand-saturation) var(--brand-lightness));
--text1-light: hsl(var(--brand-hue) var(--brand-saturation) 10%);
--text2-light: hsl(var(--brand-hue) 30% 30%);
--surface1-light: hsl(var(--brand-hue) 25% 90%);
--surface2-light: hsl(var(--brand-hue) 20% 99%);
--surface3-light: hsl(var(--brand-hue) 20% 92%);
--surface4-light: hsl(var(--brand-hue) 20% 85%);
--surface-shadow-light: var(--brand-hue) 10% calc(var(--brand-lightness) / 5);
--shadow-strength-light: .02;
}

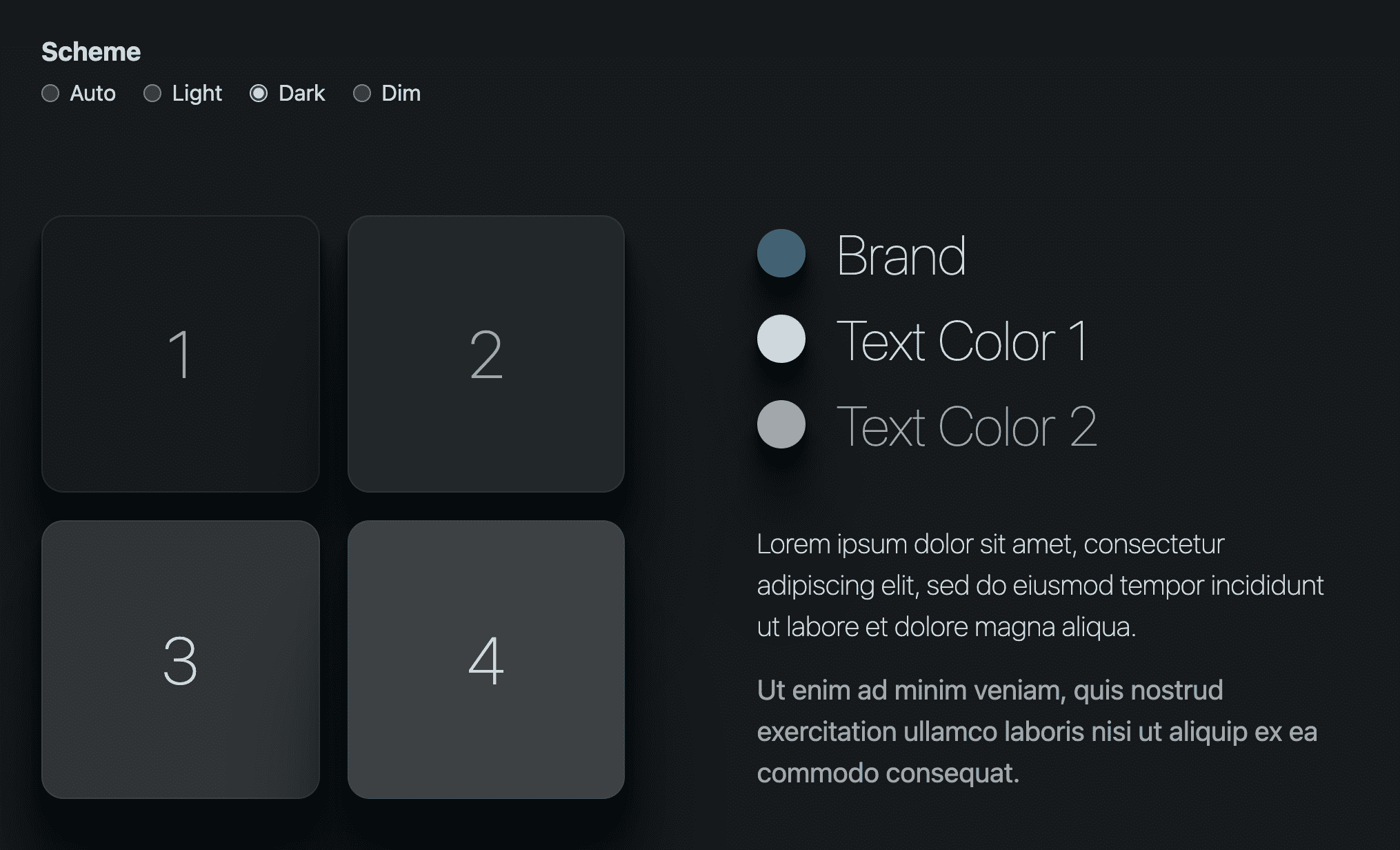
Koyu tema
Çoğu marka koyu temayla başlamaz. Bunun yerine, birincil ve genellikle daha açık olan temalarının bir varyantını kullanır. Öte yandan kullanıcılar genellikle gece gibi farklı bağlamlar için koyu tema seçer. Bu faktörler, koyu temalar söz konusu olduğunda iki noktayı göz önünde bulundurmama neden oldu:
- Kullanıcılar bu temayı kullanırken genellikle karanlık bir ortamda olur. Bu nedenle, testi karanlık bir ortamda yapın.
- Renkler, aşırı yoğun oldukları için ekranda titreşim oluşturmayacak şekilde doygunluklarını yitirmelidir.

Marka
Açık tema, 3 marka hsl renk kanalı değerini değişiklik yapmadan kullanırken koyu tema bunu yapmaz. Doygunluk yarı yarıya, açıklık ise göreceli olarak %50 azaltılır.
* {
--brand-dark: hsl(
var(--brand-hue)
calc(var(--brand-saturation) / 2)
calc(var(--brand-lightness) / 1.5)
);
}
Metin renkleri
Koyu temalarda metin renkleri açık olmalıdır. Aşağıdaki renklerin açıklık değerleri yüksek olduğundan bu renkler beyaza daha yakındır.
* {
--text1-dark: hsl(var(--brand-hue) 15% 85%);
--text2-dark: hsl(var(--brand-hue) 5% 65%);
}
Yüzey renkleri
Koyu temada yüzey renkleri koyu olmalıdır. Aşağıdaki renklerin açıklığı ve doygunluğu düşüktür. İlk yüzey %10 ile en koyu olanıdır.
* {
--surface1-dark: hsl(var(--brand-hue) 10% 10%);
--surface2-dark: hsl(var(--brand-hue) 10% 15%);
--surface3-dark: hsl(var(--brand-hue) 5% 20%);
--surface4-dark: hsl(var(--brand-hue) 5% 25%);
}
Gölgeler
Koyu temada gölgeleri görmek çok zor olabilir. Zaten oldukça karanlık olan bir şeyi karartmak zor olduğu için bu durum mantıklı. Bu noktada --shadow-strength-dark, tek bir değişkeni değiştirerek gölgeleri karartmamıza olanak tanıdığı için çok kullanışlıdır.
* {
--surface-shadow-dark: var(--brand-hue) 50% 3%;
--shadow-strength-dark: .8;
}
Ayrıca, gölgedeki doygunluk miktarına da bakın. Arayüze baktığınızda rengi fark edebiliyor musunuz? Doygunluğu devtools'den kaldırmayı deneyin. Hangisini tercih edersiniz?
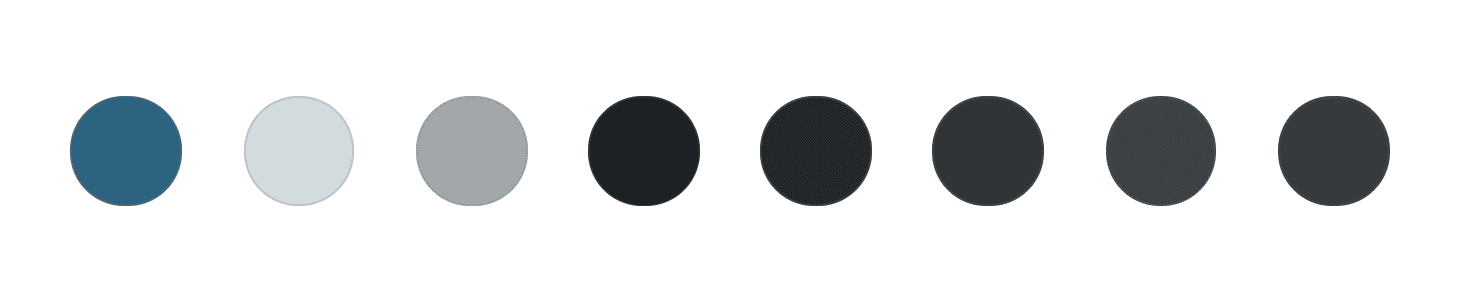
Koyu renklerin tümü
* {
--brand-dark: hsl(var(--brand-hue) calc(var(--brand-saturation) / 2) calc(var(--brand-lightness) / 1.5));
--text1-dark: hsl(var(--brand-hue) 15% 85%);
--text2-dark: hsl(var(--brand-hue) 5% 65%);
--surface1-dark: hsl(var(--brand-hue) 10% 10%);
--surface2-dark: hsl(var(--brand-hue) 10% 15%);
--surface3-dark: hsl(var(--brand-hue) 5% 20%);
--surface4-dark: hsl(var(--brand-hue) 5% 25%);
--surface-shadow-dark: var(--brand-hue) 50% 3%;
--shadow-strength-dark: .8;
}

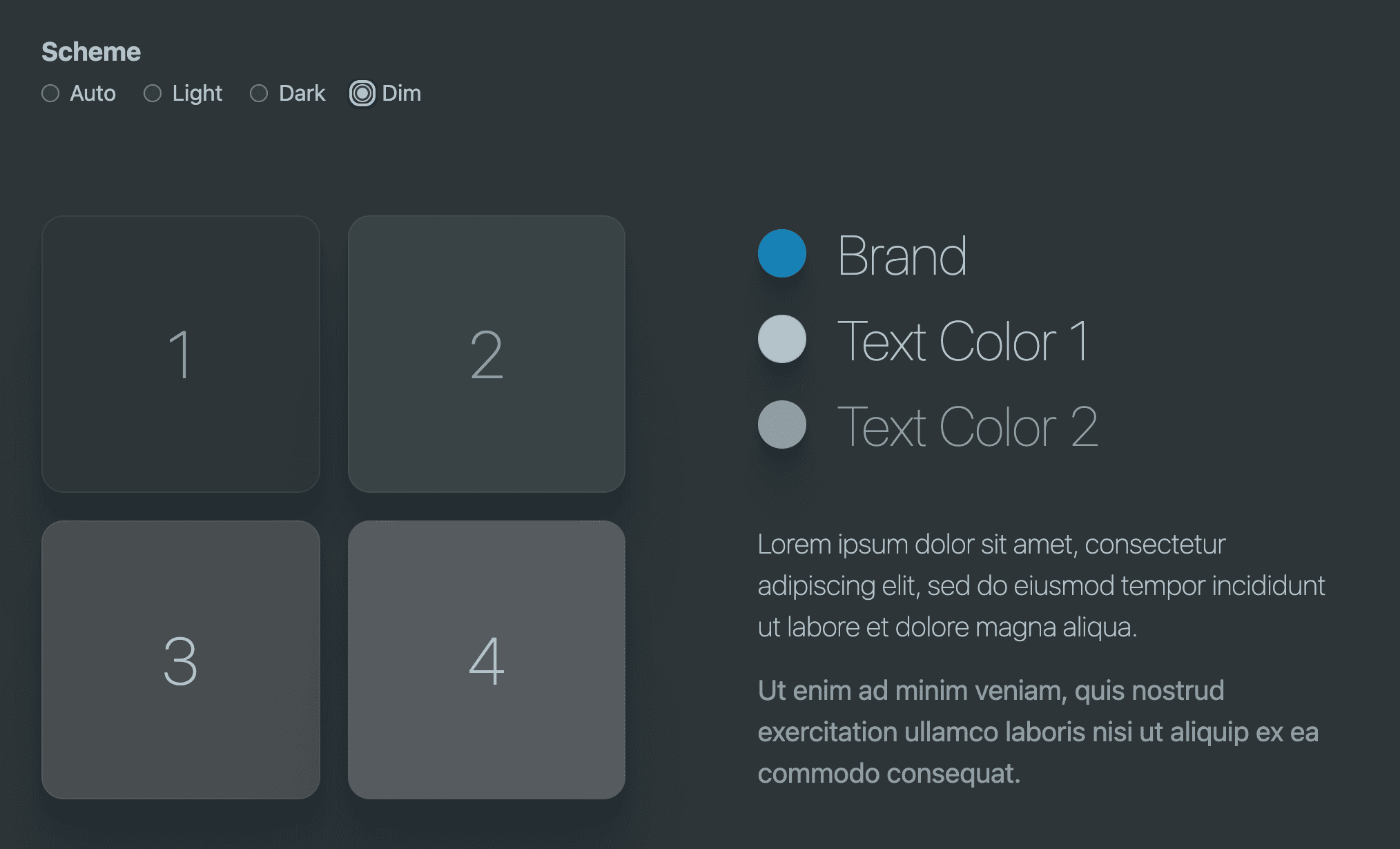
Tema parlaklığını azaltma
Bu renk şemasında açıklık ve doygunluk uyumlu bir şekilde kullanılmıştır. Tonu görünür kılacak kadar doygunluk olmalı ancak yine de loş ve düşük kontrastlı olması gerektiği için kontrast puanlarını zar zor geçmelidir.

Marka
* {
--brand-dim: hsl(
var(--brand-hue)
calc(var(--brand-saturation) / 1.25)
calc(var(--brand-lightness) / 1.25)
);
}
Metin renkleri
* {
--text1-dim: hsl(var(--brand-hue) 15% 75%);
--text2-dim: hsl(var(--brand-hue) 10% 61%);
}
Yüzey renkleri
* {
--surface1-dim: hsl(var(--brand-hue) 10% 20%);
--surface2-dim: hsl(var(--brand-hue) 10% 25%);
--surface3-dim: hsl(var(--brand-hue) 5% 30%);
--surface4-dim: hsl(var(--brand-hue) 5% 35%);
}
Gölgeler
* {
--surface-shadow-dim: var(--brand-hue) 30% 13%;
--shadow-strength-dim: .2;
}
Renkleri bir arada karartma
* {
--brand-dim: hsl(var(--brand-hue) calc(var(--brand-saturation) / 1.25) calc(var(--brand-lightness) / 1.25));
--text1-dim: hsl(var(--brand-hue) 15% 75%);
--text2-dim: hsl(var(--brand-hue) 10% 61%);
--surface1-dim: hsl(var(--brand-hue) 10% 20%);
--surface2-dim: hsl(var(--brand-hue) 10% 25%);
--surface3-dim: hsl(var(--brand-hue) 5% 30%);
--surface4-dim: hsl(var(--brand-hue) 5% 35%);
--surface-shadow-dim: var(--brand-hue) 30% 13%;
--shadow-strength-dim: .2;
}

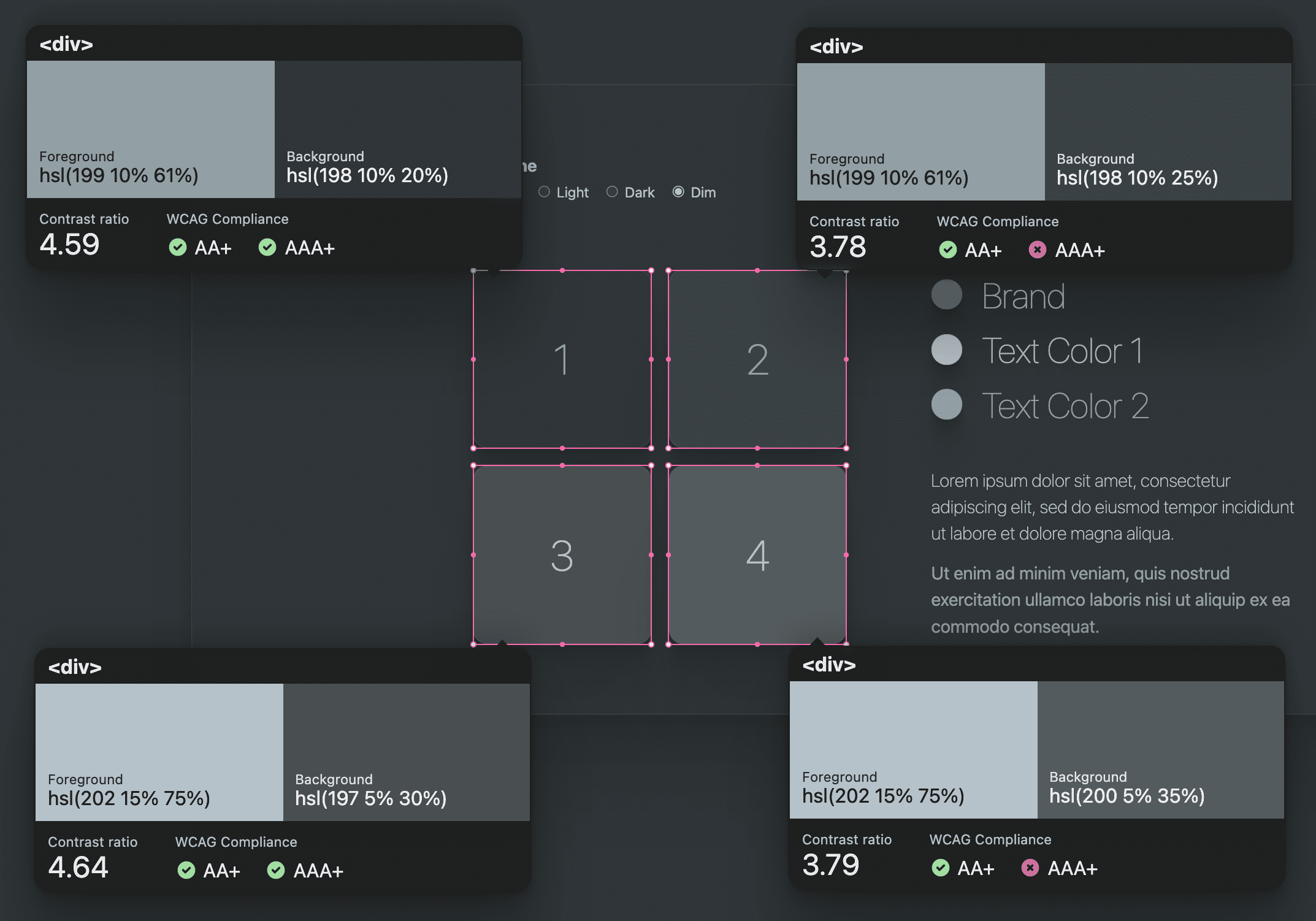
Erişilebilir renkler
Koyu metin rengi grubunda en düşük açıklığın% 65, koyu yüzeylerde en yüksek açıklığın ise %25 olduğunu unutmayın. Bu, aralarındaki açıklığın% 40'ı kadar bir alan demektir. Açık temada% 55 boşluk bırakılır. Metin ve yüzey renkleri arasındaki açıklık farkını yaklaşık% 40-50'de tutmak, renk kontrastı oranlarının yüksek kalmasına yardımcı olur. Ayrıca, puanlar düşük olduğunda ayarlama yapabileceğiniz hassas bir kontrol mekanizması görevi görür.
Buna "geçene kadar tıkla" adını veriyorum. Bu, bir araç geçmemi gösterene kadar açıklık değerini artırma işlemidir.
Bu yarışmada oluşturulan temaların her biri kontrast puanlarını geçer. Loş renk şeması, bunların arasında en düşük kontrasta sahiptir ancak minimum koşulları karşılar. Ekipteki diğer kullanıcıların iyi kontrastlı renkler kullanmasına yardımcı olmak için bir yüzey rengini erişilebilir bir metin rengiyle eşleyen bir sınıf adı oluşturmak iyi bir fikirdir.
.surface1 {
background-color: var(--surface1);
color: var(--text2);
}
.surface2 {
background-color: var(--surface2);
color: var(--text2);
}
.surface3 {
background-color: var(--surface3);
color: var(--text1);
}
.surface4 {
background-color: var(--surface4);
color: var(--text1);
}

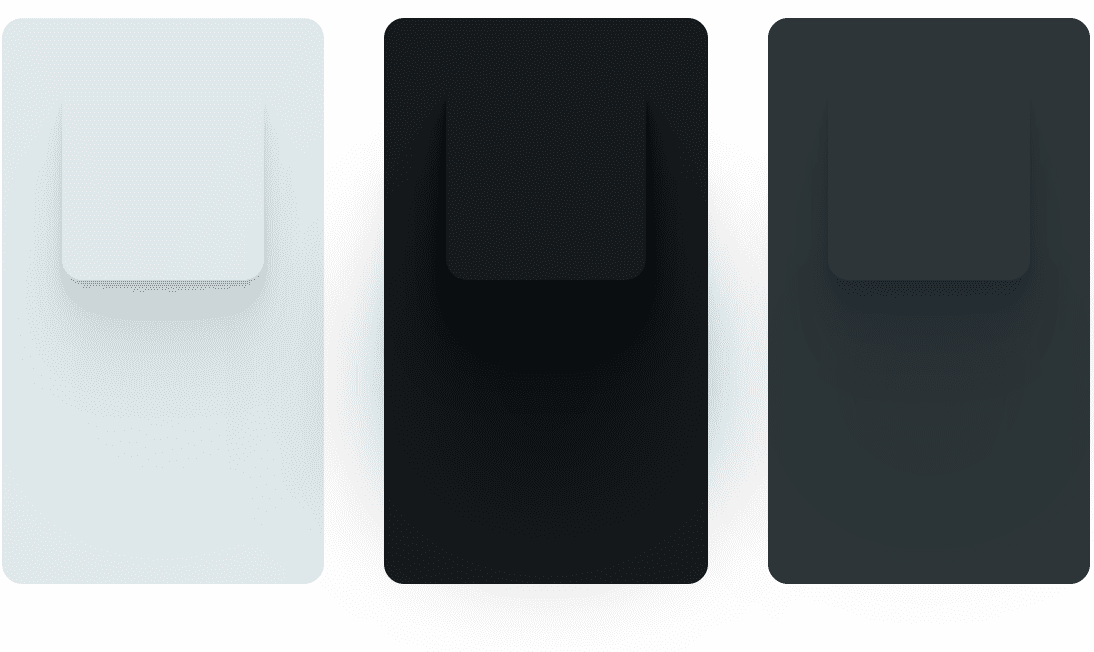
Rad Shadow
Temalarda .rad-shadow adlı bir yardımcı program sınıfı kullanılır. Bu gölge, çok faydalı bulduğum Smooth Shadow aracında oluşturuldu. Oluşturulan snippet'i kendi renklerim ve opaklık hesaplamalarımla özelleştirdim. Bunun nedeni, her renk şemasında ayarlayabileceğim bir gölge oluşturmaktı.

Bunu yapmak için her renk şeması için ayarlanabilecek 2 değişken (gölge rengi ve gölge gücü) oluşturdum. Renk, doygunluk ve koyuluk ayarlamaları içindir. Güç ise koyu renk şeması olduğunda gölge yoğunluğunu kolayca artırmanın bir yoludur. Sonuç şu şekilde oldu.
:root {
--surface-shadow-light: var(--brand-hue) 10% 20%;
--shadow-strength-light: .02;
}
.rad-shadow {
box-shadow:
0 2.8px 2.2px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .03)),
0 6.7px 5.3px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .01)),
0 12.5px 10px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .02)),
0 22.3px 17.9px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .02)),
0 41.8px 33.4px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .03)),
0 100px 80px hsl(var(--surface-shadow) / var(--shadow-strength))
;
}
Renk şemasında gölgelerle daha da ileri gitmek isteseydim gölge açılarını da sabit bir tasarım jetonu yapardım. Çünkü ışığın yönü, tasarımın tüm gölgeleri arasında aynı olmalıdır.
Renk şemalarını kullanma
Renklerin önceden tanımlanması tamamlandığında, bunları şemaya duyarlı olmayan özelliklere dönüştürme zamanı gelir. Yani, bu renk şeması projesindeki bir CSS yazarı olarak, belirli bir renk şemasının değerine nadiren erişmeniz gerekir. Temaya sadık kalmayı kolaylaştırmak istiyorum.
Bunu yapmak için renk şemasının kullanımı, yalnızca birazdan tanımlayacağımız genel özel mülkler aracılığıyla yapılmalıdır. Bu sayede, tasarım değişkenlerini kullananların şu anda hangi renk şemasının ayarlandığı konusunda endişelenmesi gerekmez. Yalnızca yüzey ve metin renklerini kullanması yeterlidir. color: var(--text1-light) yerine color: var(--text1) kullanın. Renklerin tüm uyarlamaları ve döndürülmesi CSS'de çok daha üst düzeyde yapılır.
Aşağıdaki kod bloğunda açık temanın bağlantı stilleri, genel bir özel mülkü açık temaya özel renkle bağlar. Artık var(--brand)'ün tüm kullanımlarında açık marka rengi kullanılacak.
Açık tema (otomatik)
:root {
color-scheme: light;
--brand: var(--brand-light);
--text1: var(--text1-light);
--text2: var(--text2-light);
--surface1: var(--surface1-light);
--surface2: var(--surface2-light);
--surface3: var(--surface3-light);
--surface4: var(--surface4-light);
--surface-shadow: var(--surface-shadow-light);
--shadow-strength: var(--shadow-strength-light);
}
Site artık açık temayı kullanıyor. Bu çok eğlenceli ve başarılı bir an. Önceden tanımlanmış renklerimizi diğer renk şeması bağlamlarında kullanırken bu tür anları birkaç kez daha yaşayalım.
Koyu tema (otomatik)
@media (prefers-color-scheme: dark) {
:root {
color-scheme: dark;
--brand: var(--brand-dark);
--text1: var(--text1-dark);
--text2: var(--text2-dark);
--surface1: var(--surface1-dark);
--surface2: var(--surface2-dark);
--surface3: var(--surface3-dark);
--surface4: var(--surface4-dark);
--surface-shadow: var(--surface-shadow-dark);
--shadow-strength: var(--shadow-strength-dark);
}
}
Açık tema
[color-scheme="light"] {
color-scheme: light;
--brand: var(--brand-light);
--text1: var(--text1-light);
--text2: var(--text2-light);
--surface1: var(--surface1-light);
--surface2: var(--surface2-light);
--surface3: var(--surface3-light);
--surface4: var(--surface4-light);
--surface-shadow: var(--surface-shadow-light);
--shadow-strength: var(--shadow-strength-light);
}
Koyu tema
[color-scheme="dark"] {
color-scheme: dark;
--brand: var(--brand-dark);
--text1: var(--text1-dark);
--text2: var(--text2-dark);
--surface1: var(--surface1-dark);
--surface2: var(--surface2-dark);
--surface3: var(--surface3-dark);
--surface4: var(--surface4-dark);
--surface-shadow: var(--surface-shadow-dark);
--shadow-strength: var(--shadow-strength-dark);
}
Tema parlaklığını azaltma
[color-scheme="dim"] {
color-scheme: dark;
--brand: var(--brand-dim);
--text1: var(--text1-dim);
--text2: var(--text2-dim);
--surface1: var(--surface1-dim);
--surface2: var(--surface2-dim);
--surface3: var(--surface3-dim);
--surface4: var(--surface4-dim);
--surface-shadow: var(--surface-shadow-dim);
--shadow-strength: var(--shadow-strength-dim);
}
Bu noktada yazarlar, sağlanan renk şeması genellerini gerektiği gibi kullanabilir ve temalarla ilgili endişelenmelerine gerek kalmaz.
Sonuç
Bunu nasıl yaptığımı öğrendiğinize göre, siz ne yapardınız? 🙂
Yaklaşımlarımızı çeşitlendirelim ve web'de uygulama geliştirmenin tüm yollarını öğrenelim. Codepen oluşturun veya kendi demonuzu barındırın, bana tweet atın. Ardından, demoyu aşağıdaki Topluluk remiksleri bölümüne ekleyeceğim.
Kaynak
Topluluk remiksleri: @chris-kruining, no-preference, more ve less için ton kaydırma çubuğu, durum renkleri ve kontrast modları ekledi: demo.


