Uma visão geral básica de como criar um favicon adaptável.
Nesta postagem, quero compartilhar ideias sobre como criar um favicon adaptável com SVG. Teste a demonstração.
Se preferir vídeo, confira uma versão desta postagem no YouTube:
Visão geral
Um favicon personalizado é uma ótima maneira de aprimorar um projeto da Web. Ele aparece nas guias do navegador para computador, nos leitores de "salvar para mais tarde", em outras postagens do blog que vinculam ao seu site e muito mais. Tradicionalmente, isso é feito com o tipo de arquivo .ico, mas recentemente os navegadores permitiram o uso de SVG, um formato vetorial. Usando o
aprimoramento
progressivo
é possível veicular favicons .ico bem compatíveis e fazer upgrade para um .svg se
disponível.
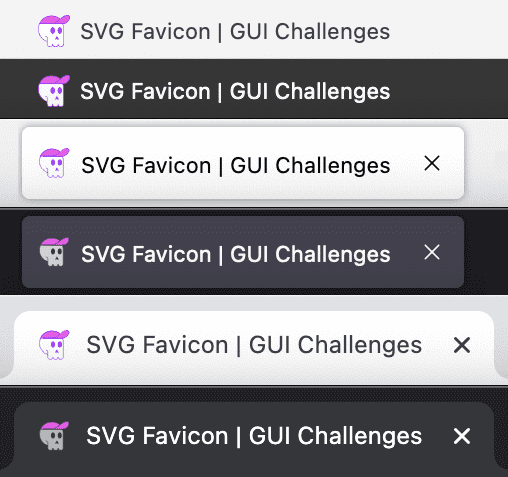
O SVG pode ser dimensionado para cima e para baixo sem perda de qualidade e pode ser muito pequeno. Ele também pode ter CSS incorporado e até consultas de mídia incorporadas. Isso significa que, se um favicon SVG for usado em um app de leitura ou barras de favoritos, há uma chance de o usuário receber um ícone relevante (claro ou escuro) devido aos estilos de preferência escura fornecidos no SVG. O SVG se adapta usando o estilo incorporado para preferências de usuário claro e escuro.
![]()

Marcação
A marcação SVG é XML e usa uma extensão de tipo de arquivo .svg, o que permite armazenar tipos mais dinâmicos de código.
Comece fazendo favicon.svg
Crie um arquivo chamado favicon.svg e adicione o seguinte:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
Este é meu arquivo SVG. Ajustei o tamanho do viewBox relevante para minha arte:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
Adicionar formas e caminhos
Em seguida, adicione o código do caminho SVG. Muitas vezes, isso significa abrir o SVG em um editor de código, mas esse código geralmente não é fácil de entender. Confira um ótimo guia que ensina a exportar e otimizar SVG de ferramentas de design.
A arte deste desafio de GUI foi criada por um designer no Adobe Illustrator. Eu o otimizei bastante. Eu executei o SVGOMG e depois editei manualmente o que não era necessário.
Confira um exemplo do grupo de caminhos de arte skull do meu, depois de limpar
o arquivo:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
Observe os seletores de ID legíveis por humanos, como #eyes-and-nose, e as classes, como .favicon-stroke. Essas são da minha edição manual, em preparação para o CSS.
Não é necessário adicionar classes e IDs para que o SVG seja um favicon adaptável.
Vincular o SVG do favicon ao HTML
Na tag <head> do HTML, depois do favicon .ico, adicione o seguinte:
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
Como o novo ícone pode parecer idêntico à versão .ico, verifique se ele está sendo
usado. Abra o painel "Rede" do DevTools. Filtre por imagens e pesquise
favicon:
![]()
Estilos
Assim como no HTML, você pode adicionar uma tag <style> à marcação para usar no escopo do documento:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
A versão do tema claro será a coloração padrão do meu favicon SVG. Os estilos que escrevi para isso eram principalmente cores de traço e preenchimento:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
Em seguida, a parte mais divertida: estilizar a versão do tema escuro do favicon. Os estilos para isso vão para uma media query na tag de estilo:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
O meu ficou assim:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
![]()
Troquei as bordas roxo-claro por um cinza-escuro legal (#343a40), mudei a cor do osso do crânio de branco para um cinza-claro (#adb5bd), mas deixei o chapéu rosa.
![]()
Conclusão
Agora que você sabe como eu fiz, como você faria? 🙂
Vamos diversificar nossas abordagens e aprender todas as maneiras de criar na Web. Crie uma demonstração, me envie um tweet com o link, e eu vou adicionar à seção de remixes da comunidade abaixo.


