Thông tin tổng quan cơ bản về cách tạo biểu tượng trang web thích ứng.
Trong bài đăng này, tôi muốn chia sẻ suy nghĩ về cách tạo biểu tượng trang web thích ứng bằng SVG. Dùng thử bản minh hoạ.
Nếu bạn thích xem video, thì đây là phiên bản video của bài đăng này trên YouTube:
Tổng quan
Biểu tượng trang web tuỳ chỉnh là một cách tuyệt vời để hoàn thiện một dự án web. Biểu tượng này xuất hiện trên các thẻ trình duyệt máy tính, cũng như trong danh sách "lưu để đọc sau", các bài đăng khác trên blog liên kết đến trang web của bạn, v.v. Theo truyền thống, việc này được thực hiện bằng loại tệp .ico, nhưng gần đây, các trình duyệt đã cho phép sử dụng SVG, một định dạng vectơ. Bằng cách sử dụng nâng cao từng bước, bạn có thể phân phát các biểu tượng trang web .ico được hỗ trợ tốt và nâng cấp lên .svg nếu có.
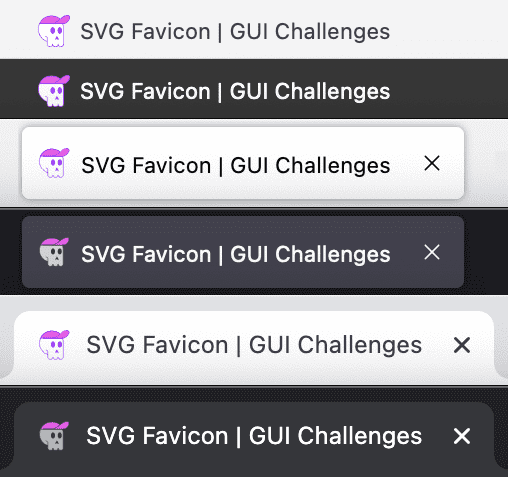
SVG có thể tăng và giảm kích thước mà không làm giảm chất lượng, đồng thời có thể có kích thước rất nhỏ, chúng cũng có thể có CSS được nhúng, thậm chí là các truy vấn về phương tiện được nhúng. Điều này có nghĩa là nếu một biểu tượng trang web SVG được dùng trong ứng dụng đọc hoặc thanh dấu trang, thì có thể người dùng sẽ nhận được biểu tượng theo chủ đề (sáng hoặc tối) có liên quan do các kiểu ưu tiên tối được cung cấp bên trong SVG. Sau đó, SVG sẽ điều chỉnh bằng cách sử dụng kiểu nhúng cho các lựa chọn ưu tiên của người dùng về chế độ sáng và tối.
![]()

Markup (note: đây là tên ứng dụng)
Đánh dấu SVG là XML bằng cách sử dụng đuôi loại tệp .svg, cho phép giữ nhiều loại mã động hơn.
Bắt đầu bằng cách tạo favicon.svg
Tạo một tệp mới có tên là favicon.svg rồi thêm nội dung sau:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
Đây là tệp SVG của tôi, tôi đã điều chỉnh kích thước viewBox cho phù hợp với tác phẩm nghệ thuật của mình:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
Thêm hình dạng và đường dẫn
Tiếp theo, hãy thêm mã đường dẫn SVG. Thường thì điều này có nghĩa là bạn phải mở SVG trong một trình soạn thảo mã, nhưng mã đó thường không thân thiện với người dùng. Sau đây là hướng dẫn hữu ích giúp bạn xuất và tối ưu hoá SVG từ các công cụ thiết kế.
Tác phẩm nghệ thuật cho Thử thách về GUI này là của một nhà thiết kế tạo ra trong Adobe Illustrator. Tôi đã tối ưu hoá rất nhiều. Tôi đã chạy nó qua SVGOMG rồi chỉnh sửa thủ công để loại bỏ các phần không cần thiết.
Sau đây là ví dụ về nhóm đường dẫn hình minh hoạ skull của tôi sau khi dọn dẹp:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
Lưu ý bộ chọn mã nhận dạng mà con người có thể đọc được, chẳng hạn như #eyes-and-nose và các lớp như .favicon-stroke. Đây là những nội dung tôi chỉnh sửa thủ công để chuẩn bị cho CSS.
Bạn không bắt buộc phải thêm các lớp và mã nhận dạng để SVG của bạn trở thành biểu tượng trang web thích ứng.
Liên kết SVG biểu tượng trang web từ HTML
Trong thẻ <head> của HTML, sau biểu tượng .ico, hãy thêm nội dung sau:
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
Vì biểu tượng mới có thể trông giống hệt phiên bản .ico, hãy xác minh rằng biểu tượng đó đang được sử dụng. Mở bảng điều khiển Mạng của Công cụ cho nhà phát triển. Lọc theo hình ảnh và tìm kiếm biểu tượng trang web:
![]()
Kiểu
Giống như HTML, bạn có thể thêm thẻ <style> vào mã đánh dấu để sử dụng cho phạm vi tài liệu đó:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
Phiên bản giao diện sáng sẽ là màu mặc định của SVG biểu tượng trang web của tôi. Các kiểu mà tôi viết cho phần đó chủ yếu là màu nét và màu tô:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
Tiếp theo là phần thú vị nhất, tạo kiểu cho phiên bản giao diện tối của biểu tượng trang web. Các kiểu cho phần đó sẽ nằm trong một truy vấn nội dung nghe nhìn trong thẻ kiểu:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
Kết quả của tôi là:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
![]()
Tôi chọn thay đường viền màu tím sáng bằng màu xám đậm nhạt (#343a40), thay đổi màu xương sọ từ trắng sang xám nhạt (#adb5bd), nhưng vẫn giữ nguyên chiếc mũ màu hồng.
![]()
Kết luận
Giờ bạn đã biết cách tôi làm, vậy bạn sẽ làm như thế nào‽ 🙂
Hãy đa dạng hoá các phương pháp và tìm hiểu tất cả các cách để xây dựng trên web. Hãy tạo một bản minh hoạ, gửi đường liên kết cho tôi qua Twitter và tôi sẽ thêm bản minh hoạ đó vào phần bản phối lại của cộng đồng bên dưới!


