Descripción general básica de cómo compilar un favicon adaptable.
En esta publicación, quiero compartir algunas ideas sobre cómo crear un favicon adaptable con SVG. Prueba la demostración.
Si prefieres un video, aquí tienes una versión de este artículo en YouTube:
Descripción general
Un favicon personalizado es una excelente manera de pulir un proyecto web. Se muestra en las pestañas del navegador para computadoras y también en los lectores de "guardar para leer más tarde", otras entradas de blog que vinculan a tu sitio y mucho más. Tradicionalmente, esto se ha hecho con el tipo de archivo .ico, pero, recientemente, los navegadores han permitido el uso de SVG, un formato vectorial. Con la mejora progresiva, puedes mostrar favicons .ico bien compatibles y actualizar a un .svg si está disponible.
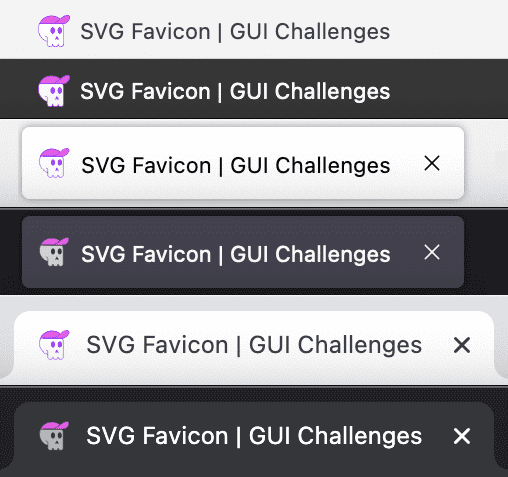
SVG puede aumentar y disminuir su escala sin perder calidad, y puede ser muy pequeño en tamaño. También puede tener CSS incorporado, incluso consultas de medios incorporadas. Esto significa que, si se usa un favicon SVG en una app de lectura o en barras de marcadores, es posible que el usuario obtenga un ícono relevante para el tema (claro u oscuro) debido a los estilos de preferencia oscura proporcionados dentro del SVG. Luego, el SVG se adapta con su diseño integrado para las preferencias del usuario en modo claro y oscuro.
![]()

Marca
El lenguaje de marcado SVG es XML y usa una extensión de tipo de archivo .svg que le permite contener tipos de código más dinámicos.
Comienza por crear favicon.svg
Crea un archivo nuevo llamado favicon.svg y agrega lo siguiente:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
Este es mi archivo SVG. Ajusté el tamaño de viewBox para que sea pertinente para mi obra de arte:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
Cómo agregar formas y rutas
A continuación, agrega el código de ruta de SVG. A menudo, esto implica abrir el SVG en un editor de código, pero ese código no suele ser fácil de entender. Aquí tienes una excelente guía que te explica cómo exportar y optimizar archivos SVG desde herramientas de diseño.
El diseño de este desafío de GUI provino de un diseñador que lo creó en Adobe Illustrator. La optimicé mucho. Lo ejecuté a través de SVGOMG y, luego, edité manualmente los elementos innecesarios.
Este es un ejemplo del grupo de rutas de acceso de la ilustración skull de mi cuenta, después de limpiarlo:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
Observa los selectores de ID legibles por humanos, como #eyes-and-nose, y las clases, como .favicon-stroke. Estos son de mi edición manual, en preparación para CSS.
No es necesario agregar clases ni IDs para que tu SVG sea un favicon adaptable.
Vincula el SVG del favicon desde HTML
En la etiqueta <head> de tu código HTML, después del favicon de .ico, agrega lo siguiente:
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
Como el ícono nuevo puede parecer idéntico a la versión de .ico, verifica que se esté usando. Abre el panel de red de Herramientas para desarrolladores. Filtrar por imágenes y buscar el favicon:
![]()
Estilos
Al igual que con HTML, puedes agregar una etiqueta <style> al lenguaje de marcado para usarla en el alcance de ese documento:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
La versión del tema claro será el color predeterminado de mi favicon en SVG. Los diseños que escribí para eso eran principalmente colores de trazo y relleno:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
A continuación, la parte más divertida: aplicar el diseño a la versión del tema oscuro de tu favicon. Los estilos para eso se incluirán en una consulta de medios dentro de la etiqueta de estilo:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
El mío quedó así:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
![]()
Decidí cambiar los bordes de color púrpura brillante por un gris oscuro agradable y fresco (#343a40), cambié el color del hueso del cráneo de blanco a un gris claro y fresco (#adb5bd), pero dejé el sombrero rosa.
![]()
Conclusión
Ahora que sabes cómo lo hice, ¿cómo lo harías tú? 🙂
Diversifiquemos nuestros enfoques y aprendamos todas las formas de crear contenido en la Web. Crea una demostración, envíame por Twitter los vínculos y la agregaré a la sección de remixes de la comunidad que se encuentra a continuación.


