Una panoramica di base su come creare una favicon adattiva.
In questo post voglio condividere il mio pensiero su come creare una favicon adattiva con SVG. Prova la demo.
Se preferisci i video, ecco una versione di questo post su YouTube:
Panoramica
Una favicon personalizzata è
un ottimo modo per perfezionare un progetto web. Viene visualizzato nelle schede del browser desktop, nonché all'interno dei lettori "Salva per dopo", in altri post del blog che rimandano al tuo sito e altro ancora. Tradizionalmente, questa operazione viene eseguita con il tipo di file .ico, ma di recente
i browser hanno consentito l'utilizzo di
SVG, un formato vettoriale. Utilizzando
l'ottimizzazione
progressiva
puoi pubblicare favicon .ico ben supportate ed eseguire l'upgrade a un .svg se
disponibile.
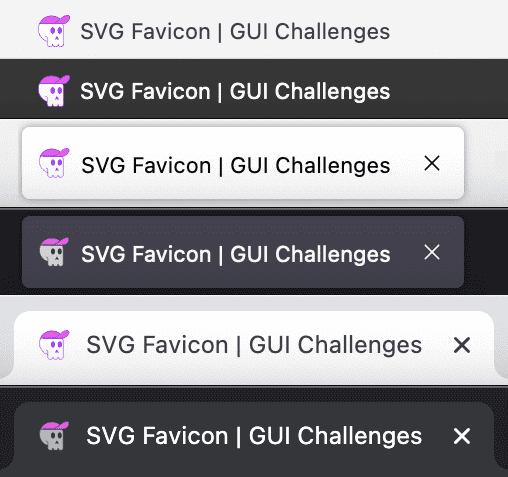
Il formato SVG è in grado di scalare verso l'alto e verso il basso senza perdere qualità e può potenzialmente essere di dimensioni molto ridotte. Può anche avere CSS incorporati, anche query multimediali incorporate. Ciò significa che se viene utilizzata una favicon SVG in un'app di lettura o nelle barre dei preferiti, è possibile che l'utente ottenga un'icona pertinente (chiara o scura) a causa degli stili di preferenza scuri forniti all'interno del file SVG. L'SVG si adatta quindi utilizzando lo stile incorporato per le preferenze dell'utente per la modalità Chiaro e Scuro.
![]()

Segni e linee
Il markup SVG è
XML che utilizza
un'estensione del tipo di file .svg che consente di contenere tipi di codice più dinamici.
Inizia creando favicon.svg
Crea un nuovo file denominato favicon.svg e aggiungi quanto segue:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
Ecco il mio file SVG, ho dimensionato viewBox in base alla mia opera d'arte:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
Aggiungere forme e tracciati
Successivamente, aggiungi il codice del percorso SVG. Spesso significa aprire il file SVG in un editor di codice, ma il codice non è generalmente di facile lettura. Ecco una guida utile che ti illustra come esportare e ottimizzare i file SVG dagli strumenti di progettazione.
L'artwork di questa sfida GUI è stato creato da un designer in Adobe Illustrator. L'ho ottimizzato molto. L'ho elaborata con SVGOMG e poi ho rimosso manualmente i dettagli inutili.
Ecco un esempio del gruppo di percorsi delle copertine skull del mio, dopo la pulizia:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
Nota i selettori ID
leggibili come
#eyes-and-nose e le
classi come
.favicon-stroke. Questi sono il risultato della mia modifica manuale, in preparazione per CSS.
L'aggiunta di classi e ID non è necessaria per fare in modo che il tuo SVG sia una favicon adattiva.
Collegare l'icona SVG da HTML
Nel tag <head> del codice HTML, dopo la favicon .ico, aggiungi quanto segue:
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
Poiché la nuova icona potrebbe sembrare identica alla versione .ico, verifica che sia in uso. Apri il riquadro Rete di DevTools. Filtra per immagini e cerca
favicon:
![]()
Stili
Come per l'HTML, puoi aggiungere un tag <style> al markup da utilizzare per l'ambito del documento:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
La versione del tema chiaro sarà la colorazione predefinita del mio file SVG favicon. Gli stili che ho scritto per questo erano principalmente colori di tratto e riempimento:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
Poi, la parte più divertente: lo stile della versione del tema scuro della tua favicon. Gli stili verranno inseriti in una media query all'interno del tag di stile:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
Il mio è finito così:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
![]()
Ho scelto di sostituire i bordi viola brillante con un bel grigio scuro (#343a40),
ho cambiato il colore dell'osso del teschio da bianco a grigio chiaro (#adb5bd), ma
ho lasciato il cappello rosa.
![]()
Conclusione
Ora che sai come ho fatto, come faresti tu?‽ 🙂
Diversifichiamo i nostri approcci e impariamo tutti i modi per creare sul web. Crea una demo, inviami un tweet con i link e la aggiungerò alla sezione dei remix della community qui sotto.


