ในที่สุดก็สามารถควบคุมฟีเจอร์การเลื่อน เอียง และซูมในกล้องบนเว็บได้แล้ว
โซลูชันการประชุมทางวิดีโอระดับห้องจะติดตั้งกล้องที่มีความสามารถในการแพน เอียง และซูม (PTZ) เพื่อให้ซอฟต์แวร์สามารถเล็งกล้องไปยังผู้เข้าร่วมประชุมได้ ตั้งแต่ Chrome 87 เป็นต้นไป เว็บไซต์ที่ใช้ข้อจำกัดของแทร็กสื่อใน MediaDevices.getUserMedia() และ MediaStreamTrack.applyConstraints() จะใช้ฟีเจอร์การเลื่อน การเอียง และการซูมในกล้องได้
การใช้ API
การตรวจหาฟีเจอร์
การตรวจหาฟีเจอร์สำหรับฮาร์ดแวร์จะแตกต่างจากสิ่งที่คุณอาจคุ้นเคย
การมีชื่อข้อจำกัด "pan", "tilt" และ "zoom" ใน
navigator.mediaDevices.getSupportedConstraints() จะบอกว่าเบราว์เซอร์
รองรับ API ในการควบคุม PTZ ของกล้อง แต่ไม่ได้บอกว่าฮาร์ดแวร์ของกล้อง
รองรับหรือไม่ ตั้งแต่ Chrome 87 เป็นต้นไป ระบบจะรองรับการควบคุม PTZ ของกล้องในเดสก์ท็อป ขณะที่ Android ยังคงรองรับเฉพาะการซูม
const supports = navigator.mediaDevices.getSupportedConstraints();
if (supports.pan && supports.tilt && supports.zoom) {
// Browser supports camera PTZ.
}
ขอสิทธิ์เข้าถึง PTZ ของกล้อง
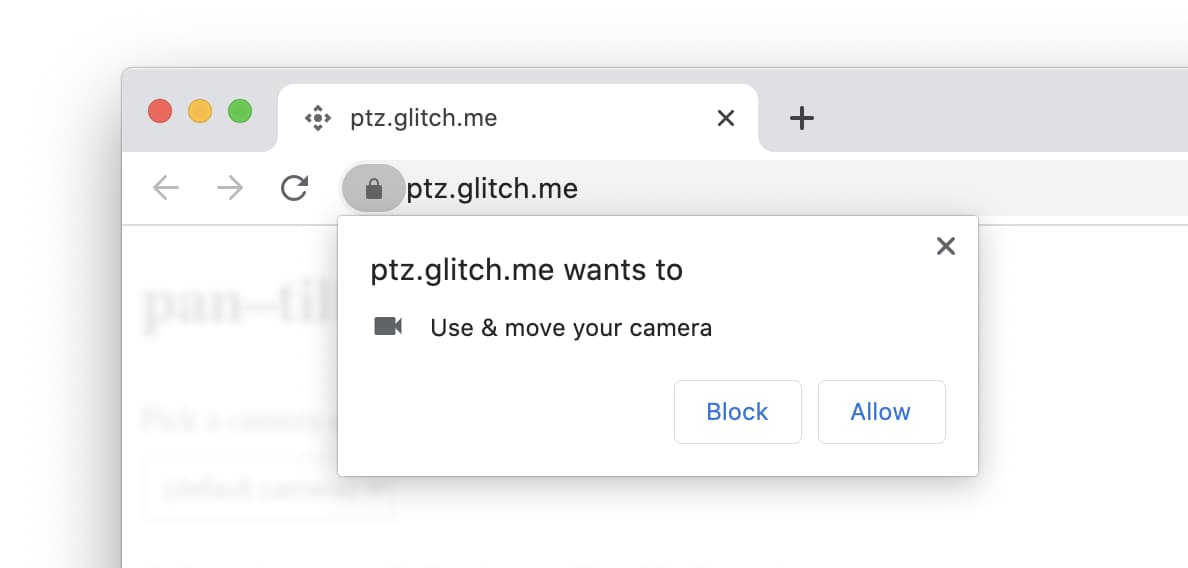
เว็บไซต์จะควบคุม PTZ ของกล้องได้ก็ต่อเมื่อผู้ใช้ได้ให้สิทธิ์เข้าถึงกล้องที่มีสิทธิ์ PTZ อย่างชัดเจน ผ่านข้อความแจ้ง
หากต้องการขอสิทธิ์เข้าถึง PTZ ของกล้อง ให้โทรหา navigator.mediaDevices.getUserMedia() โดยระบุ
ข้อจำกัด PTZ ตามที่แสดงด้านล่าง ซึ่งจะแจ้งให้ผู้ใช้ให้สิทธิ์ทั้ง
กล้องปกติและกล้องที่มีสิทธิ์ PTZ

Promise ที่ส่งคืนจะได้รับการแก้ไขด้วยออบเจ็กต์ MediaStream ที่ใช้เพื่อแสดงสตรีมวิดีโอจากกล้องต่อผู้ใช้
หากกล้องไม่รองรับ PTZ ผู้ใช้
จะได้รับข้อความแจ้งกล้องปกติ
try {
// User is prompted to grant both camera and PTZ access in a single call.
// If camera doesn't support PTZ, it falls back to a regular camera prompt.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to control camera PTZ as well without altering the
// current pan, tilt, and zoom settings.
video: { pan: true, tilt: true, zoom: true }
});
// Show camera video stream to user.
document.querySelector("video").srcObject = stream;
} catch (error) {
// User denies prompt or matching media is not available.
console.log(error);
}
สิทธิ์เข้าถึงกล้องที่ได้รับก่อนหน้านี้ โดยเฉพาะสิทธิ์ที่ไม่มีสิทธิ์เข้าถึง PTZ จะไม่ได้รับสิทธิ์เข้าถึง PTZ โดยอัตโนมัติหากสิทธิ์ดังกล่าวพร้อมใช้งาน แม้ว่ากล้องจะรองรับ PTZ ก็ตาม คุณต้องขอสิทธิ์อีกครั้ง โชคดีที่คุณสามารถใช้ Permissions API เพื่อค้นหาและตรวจสอบ สถานะของสิทธิ์ PTZ ได้
try {
const panTiltZoomPermissionStatus = await navigator.permissions.query({
name: "camera",
panTiltZoom: true
});
if (panTiltZoomPermissionStatus.state == "granted") {
// User has granted access to the website to control camera PTZ.
}
panTiltZoomPermissionStatus.addEventLis>tener("change", () = {
// User has changed PTZ permission status.
});
} catch (error) {
console.log(error);
}
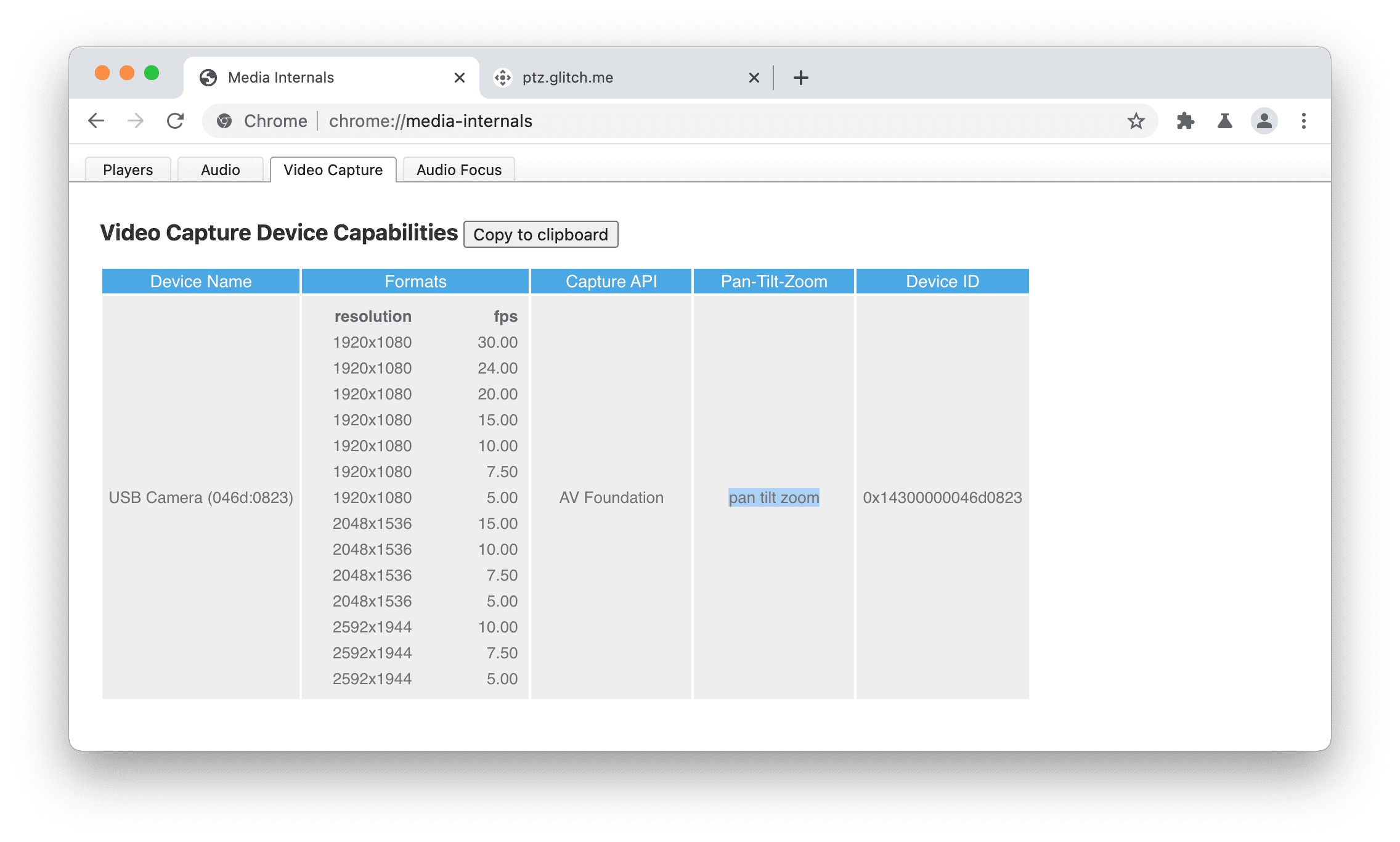
หากต้องการทราบว่าเบราว์เซอร์ที่ใช้ Chromium รองรับ PTZ สำหรับกล้องหรือไม่ ให้ไปที่หน้า about://media-internals ภายในและดูคอลัมน์ "Pan-Tilt-Zoom"
ในแท็บ "การจับภาพวิดีโอ" โดย "pan tilt" และ "zoom" หมายความว่ากล้องรองรับ "PanTilt (Absolute)" และ "Zoom (Absolute)" การควบคุม UVC เบราว์เซอร์ที่ใช้ Chromium ไม่รองรับตัวควบคุม UVC "PanTilt (Relative)"
และ "Zoom (Relative)"

ควบคุม PTZ ของกล้อง
จัดการความสามารถและการตั้งค่า PTZ ของกล้องโดยใช้ตัวอย่าง
MediaStreamTrack จากออบเจ็กต์ stream ที่ได้รับก่อนหน้านี้
MediaStreamTrack.getCapabilities() จะแสดงพจนานุกรมที่มีความสามารถที่รองรับ
และช่วงหรือค่าที่อนุญาต ในทำนองเดียวกัน
MediaStreamTrack.getSettings() จะแสดงการตั้งค่าปัจจุบัน
ความสามารถและการตั้งค่าการเลื่อน การเอียง และการซูมจะใช้ได้ก็ต่อเมื่อกล้องรองรับและผู้ใช้ได้ให้สิทธิ์ PTZ แก่กล้อง
เรียกใช้ videoTrack.applyConstraints() พร้อมข้อจำกัดขั้นสูงของ PTZ ที่เหมาะสมเพื่อควบคุมการเลื่อน เอียง และซูมกล้องตามที่แสดงในตัวอย่างด้านล่าง
Promise ที่ส่งคืนจะได้รับการแก้ไขหากสำเร็จ ไม่เช่นนั้น ระบบจะปฏิเสธหากมีกรณีใดกรณีหนึ่งต่อไปนี้
- ไม่ได้รับสิทธิ์ PTZ สำหรับกล้อง
- ฮาร์ดแวร์ของกล้องไม่รองรับข้อจำกัด PTZ
- ผู้ใช้จะไม่เห็นหน้าดังกล่าว ใช้ API สำหรับระดับการเข้าถึงหน้าเว็บเพื่อตรวจหา การเปลี่ยนแปลงระดับการเข้าถึงหน้าเว็บ
// Get video track capabilities and settings.
const [videoTrack] = stream.getVideoTracks();
const capabilities = videoTrack.getCapabilities();
const settings = videoTrack.getSettings();
// Let the user control the camera pan motion if the camera supports it
// and PTZ access is granted.
if ("pan" in settings) {
const input = document.querySelector("input[type=range]");
input.min = capabilities.pan.min;
input.max = capabilities.pan.max;
input.step = capabilities.pan.step;
input.value = settings.pan;
input.addEventListener>("input", async () = {
await videoTrack.applyConstraints({ advanced: [{ pan: input.value }] });
});
}
if ("tilt" in settings) {
// similar for tilt...
}
if ("zoom" in settings) {
// similar for zoom...
}
นอกจากนี้ คุณยังกำหนดค่าการแพน การเอียง และการซูมของกล้องได้โดยเรียกใช้
navigator.mediaDevices.getUserMedia() พร้อมค่าข้อจำกัด PTZ ที่เหมาะสมของกล้อง
ซึ่งจะมีประโยชน์เมื่อทราบความสามารถ PTZ ของกล้องล่วงหน้า โปรดทราบ
ว่าไม่อนุญาตให้ใช้ข้อจำกัดที่จำเป็น (ต่ำสุด สูงสุด ตรงกัน) ที่นี่
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to reset known camera pan.
video: { pan: 0, deviceId: { exact: "myCameraDeviceId"; } }
});
สนามเด็กเล่น
คุณทดลองใช้ API ได้โดยเรียกใช้เดโม
ข้อควรพิจารณาด้านความปลอดภัย
ผู้เขียนข้อกำหนดได้ออกแบบและใช้ API นี้โดยใช้หลักการพื้นฐาน ซึ่งรวมถึงการควบคุมของผู้ใช้ ความโปร่งใส และการยศาสตร์ ความสามารถในการใช้ API นี้ ส่วนใหญ่จะขึ้นอยู่กับรูปแบบสิทธิ์เดียวกันกับ Media Capture and Streams API เพื่อตอบสนองต่อพรอมต์ของผู้ใช้ เว็บไซต์จะได้รับอนุญาตให้ควบคุม PTZ ของกล้องเมื่อผู้ใช้มองเห็นหน้าเว็บเท่านั้น
ความเข้ากันได้กับเบราว์เซอร์
MediaStream API
Permissions API
Page Visibility API
MediaDevices.getUserMedia()
MediaDevices.getSupportedConstraints()
MediaStreamTrack.applyConstraints()
MediaStreamTrack.getCapabilities()
MediaStreamTrack.getSettings()
ลิงก์ที่มีประโยชน์
การรับทราบ
บทความนี้ได้รับการตรวจสอบโดย Joe Medley และ Thomas Steiner ขอขอบคุณ Rijubrata Bhaumik และ Eero Häkkinen จาก Intel ที่ทำงานเกี่ยวกับ ข้อกำหนดและการใช้งาน รูปภาพหลักโดย Christina @ wocintechchat.com ใน Unsplash


