Kameralardaki kaydırma, eğme ve yakınlaştırma özellikleri artık web'de kontrol edilebilir.
Oda ölçeğinde video konferans çözümlerinde, yazılımın kamerayı toplantı katılımcılarına yönlendirebilmesi için kaydırma, eğme ve yakınlaştırma (PTZ) özelliklerine sahip kameralar kullanılır. Chrome 87'den itibaren, kameralardaki kaydırma, eğme ve yakınlaştırma özellikleri MediaDevices.getUserMedia() ve MediaStreamTrack.applyConstraints() içinde medya parçası kısıtlamaları kullanan web sitelerinde kullanılabilir.
API'yi kullanma
Özellik algılama
Donanım için özellik algılama, muhtemelen alıştığınızdan farklıdır.
"pan", "tilt" ve "zoom" kısıtlama adlarının navigator.mediaDevices.getSupportedConstraints() içinde yer alması, tarayıcının kamera PTZ'sini kontrol etmek için API'yi desteklediğini ancak kamera donanımının bunu destekleyip desteklemediğini göstermez. Chrome 87'den itibaren, masaüstünde kamera PTZ'yi kontrol etme özelliği desteklenirken Android'de yalnızca yakınlaştırma özelliği desteklenmeye devam etmektedir.
const supports = navigator.mediaDevices.getSupportedConstraints();
if (supports.pan && supports.tilt && supports.zoom) {
// Browser supports camera PTZ.
}
Kameranın PTZ erişimini isteyin
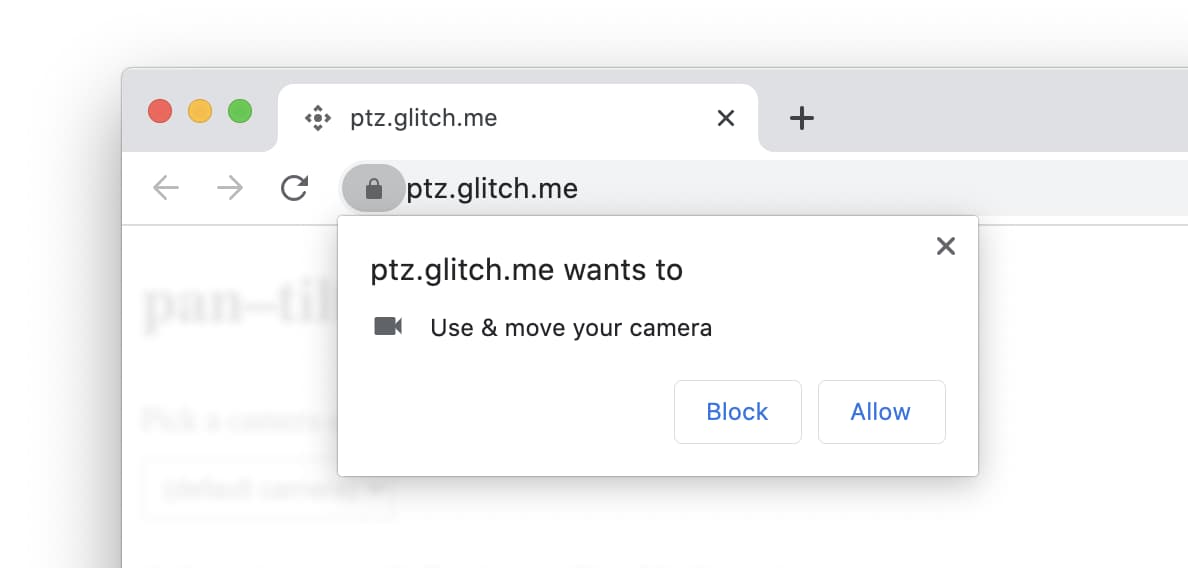
Bir web sitesinin kamera PTZ'yi kontrol etmesine yalnızca kullanıcı, istem aracılığıyla kamera PTZ iznini açıkça vermişse izin verilir.
Kamera PTZ erişimi istemek için navigator.mediaDevices.getUserMedia() ile aşağıdaki gibi PTZ kısıtlamalarıyla birlikte arayın. Bu işlem, kullanıcıdan hem normal kamera hem de PTZ özellikli kamera izinlerini vermesini ister.

Döndürülen söz, kamera video akışını kullanıcıya göstermek için kullanılan bir MediaStream nesnesiyle çözümlenir. Kamera PTZ'yi desteklemiyorsa kullanıcıya normal kamera istemi gösterilir.
try {
// User is prompted to grant both camera and PTZ access in a single call.
// If camera doesn't support PTZ, it falls back to a regular camera prompt.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to control camera PTZ as well without altering the
// current pan, tilt, and zoom settings.
video: { pan: true, tilt: true, zoom: true }
});
// Show camera video stream to user.
document.querySelector("video").srcObject = stream;
} catch (error) {
// User denies prompt or matching media is not available.
console.log(error);
}
Daha önce verilen kamera izni (özellikle PTZ erişimi olmayan bir izin), PTZ erişimi kullanıma sunulsa bile otomatik olarak PTZ erişimi kazanmaz. Bu durum, kameranın kendisi PTZ'yi desteklese bile geçerlidir. İzin tekrar istenmelidir. Neyse ki Permissions API'yi kullanarak PTZ izninin durumunu sorgulayabilir ve izleyebilirsiniz.
try {
const panTiltZoomPermissionStatus = await navigator.permissions.query({
name: "camera",
panTiltZoom: true
});
if (panTiltZoomPermissionStatus.state == "granted") {
// User has granted access to the website to control camera PTZ.
}
panTiltZoomPermissionStatus.addEventListener("change", () => {
// User has changed PTZ permission status.
});
} catch (error) {
console.log(error);
}
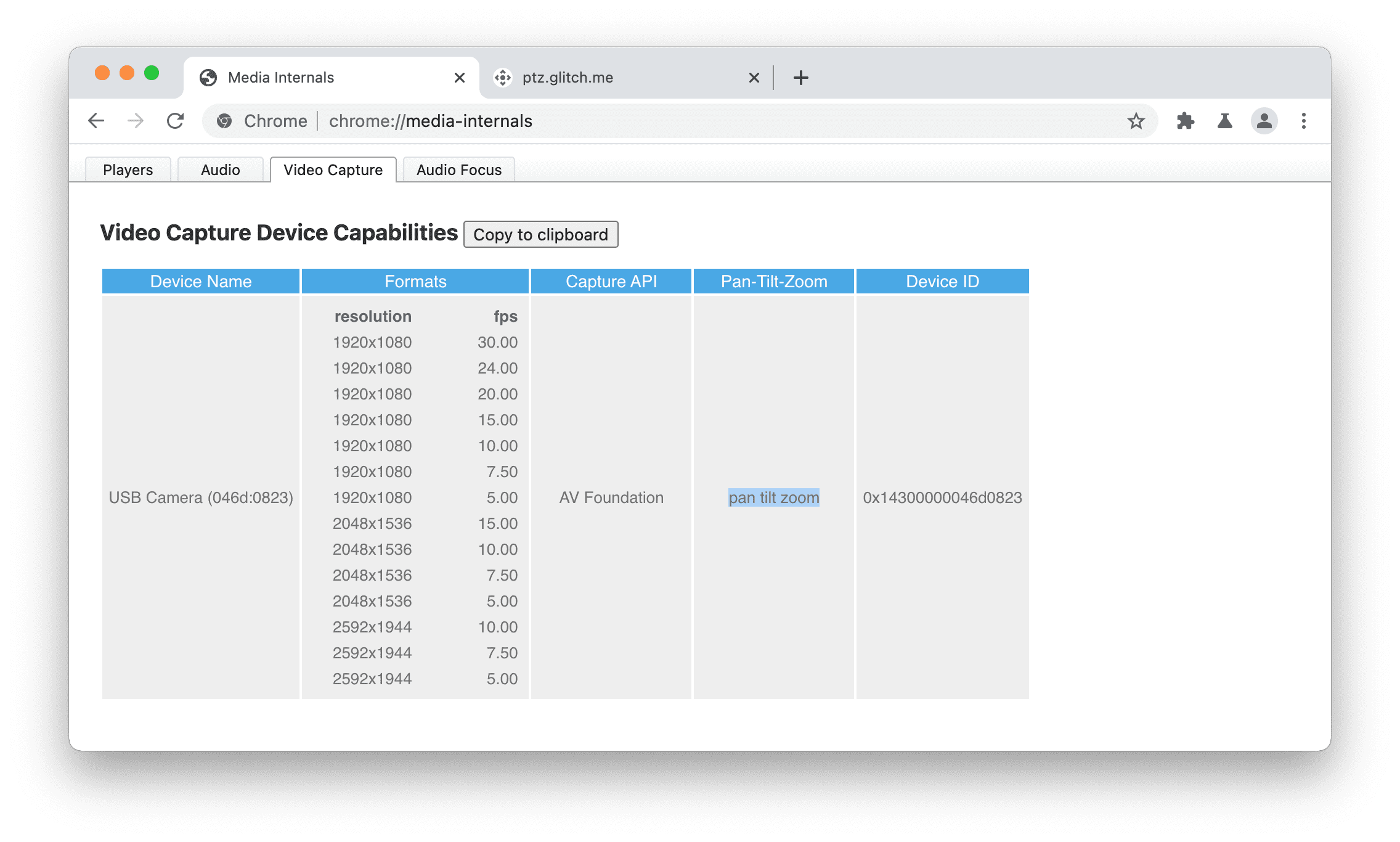
Chromium tabanlı bir tarayıcının kamera için PTZ'yi destekleyip desteklemediğini öğrenmek üzere dahili about://media-internals sayfasına gidin ve "Video Yakalama" sekmesindeki "Kaydırma-Eğme-Yakınlaştırma" sütununa göz atın. Sırasıyla "kaydırma eğme" ve "yakınlaştırma", kameranın "PanTilt (Absolute)" ve "Zoom (Absolute)" UVC kontrollerini desteklediği anlamına gelir. "PanTilt (Relative)" ve "Zoom (Relative)" UVC kontrolleri Chromium tabanlı tarayıcılarda desteklenmez.

Kameranın PTZ işlevini kontrol etme
Daha önce elde edilen stream nesnesinden alınan önizlemeyi MediaStreamTrack kullanarak kameranın PTZ özelliklerini ve ayarlarını değiştirin.
MediaStreamTrack.getCapabilities(), desteklenen özellikler ve aralıklar ya da izin verilen değerlerle ilgili bir sözlük döndürür. Buna bağlı olarak, MediaStreamTrack.getSettings() geçerli ayarları döndürür.
Kaydırma, eğme ve yakınlaştırma özellikleri ile ayarları yalnızca kamera tarafından destekleniyorsa ve kullanıcı kameraya PTZ izni vermişse kullanılabilir.
Aşağıdaki örnekte gösterildiği gibi kamera kaydırma, eğme ve yakınlaştırma işlemlerini kontrol etmek için uygun PTZ gelişmiş kısıtlamaları ile videoTrack.applyConstraints() işlevini çağırın.
Başarılı olursa döndürülen söz çözümlenir. Aksi takdirde, aşağıdaki durumlarda reddedilir:
- PTZ izni olan kamera verilmemişse.
- Kamera donanımı, PTZ kısıtlamasını desteklemiyor.
- Sayfa, kullanıcıya görünmez. Sayfa görünürlüğü değişikliklerini algılamak için Sayfa Görünürlüğü API'sini kullanın.
// Get video track capabilities and settings.
const [videoTrack] = stream.getVideoTracks();
const capabilities = videoTrack.getCapabilities();
const settings = videoTrack.getSettings();
// Let the user control the camera pan motion if the camera supports it
// and PTZ access is granted.
if ("pan" in settings) {
const input = document.querySelector("input[type=range]");
input.min = capabilities.pan.min;
input.max = capabilities.pan.max;
input.step = capabilities.pan.step;
input.value = settings.pan;
input.addEventListener("input", async () => {
await videoTrack.applyConstraints({ advanced: [{ pan: input.value }] });
});
}
if ("tilt" in settings) {
// similar for tilt...
}
if ("zoom" in settings) {
// similar for zoom...
}
Ayrıca, bazı kamera PTZ ideal kısıtlama değerleriyle navigator.mediaDevices.getUserMedia() çağrılarak kamera kaydırma, eğme ve yakınlaştırma da yapılandırılabilir. Bu özellik, kameranın PTZ özellikleri önceden bilindiğinde kullanışlıdır. Burada zorunlu kısıtlamalara (en az, en çok, tam) izin verilmediğini unutmayın.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to reset known camera pan.
video: { pan: 0, deviceId: { exact: "myCameraDeviceId" } }
});
Çocuk parkı
Demoyu çalıştırarak API ile denemeler yapabilirsiniz.
Güvenlikle İlgili Dikkat Edilmesi Gereken Noktalar
Şartname yazarları, bu API'yi kullanıcı kontrolü, şeffaflık ve ergonomi gibi temel ilkeleri kullanarak tasarlayıp uygulamıştır. Bu API'yi kullanma özelliği, öncelikle Media Capture and Streams API ile aynı izin modeline tabidir. Web sitesinin, kullanıcı istemine yanıt olarak yalnızca sayfa kullanıcıya görünürken kamera PTZ'yi kontrol etmesine izin verilir.
Tarayıcı uyumluluğu
MediaStream API
Permissions API
Page Visibility API
MediaDevices.getUserMedia()
MediaDevices.getSupportedConstraints()
MediaStreamTrack.applyConstraints()
MediaStreamTrack.getCapabilities()
MediaStreamTrack.getSettings()
Faydalı bağlantılar
Teşekkür
Bu makale Joe Medley ve Thomas Steiner tarafından incelenmiştir. Spesifikasyon ve uygulama üzerindeki çalışmaları için Intel'den Rijubrata Bhaumik ve Eero Häkkinen'e teşekkür ederiz. Unsplash'te Christina @ wocintechchat.com tarafından oluşturulan hero resmi.

