Le funzionalità di panoramica, inclinazione e zoom delle videocamere sono finalmente controllabili sul web.
Le soluzioni di videoconferenza su larga scala implementano videocamere con funzionalità di panoramica, inclinazione e zoom (PTZ) in modo che il software possa puntare la videocamera sui partecipanti alla riunione. A partire da Chrome 87, le funzionalità di panoramica, inclinazione e zoom delle
videocamere sono disponibili per i siti web che utilizzano i vincoli delle tracce multimediali in
MediaDevices.getUserMedia() e MediaStreamTrack.applyConstraints().
Utilizzo dell'API
Rilevamento delle funzionalità
Il rilevamento delle funzionalità per l'hardware è diverso da quello a cui probabilmente sei abituato.
La presenza dei nomi dei vincoli "pan", "tilt" e "zoom" in
navigator.mediaDevices.getSupportedConstraints() indica che il browser
supporta l'API per controllare il movimento PTZ della videocamera, ma non se l'hardware della videocamera
lo supporta. A partire da Chrome 87, il controllo PTZ della videocamera è supportato su
computer, mentre Android supporta ancora solo lo zoom.
const supports = navigator.mediaDevices.getSupportedConstraints();
if (supports.pan && supports.tilt && supports.zoom) {
// Browser supports camera PTZ.
}
Richiedere l'accesso PTZ alla videocamera
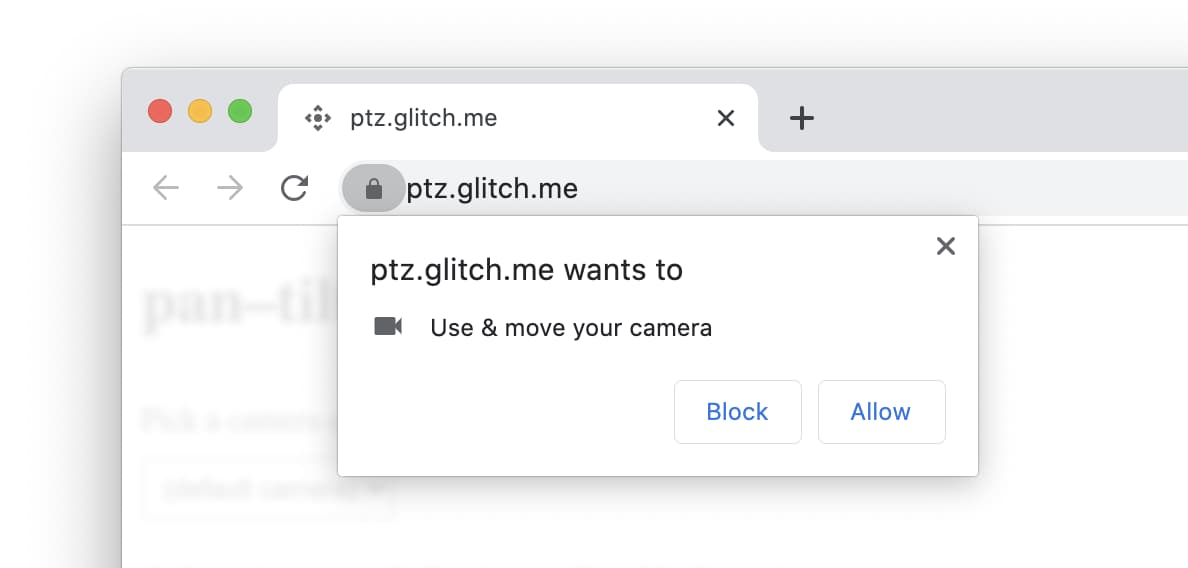
Un sito web può controllare il PTZ della videocamera solo se l'utente ha concesso esplicitamente l'autorizzazione PTZ della videocamera tramite una richiesta.
Per richiedere l'accesso PTZ alla videocamera, chiama navigator.mediaDevices.getUserMedia() con
i vincoli PTZ come mostrato di seguito. In questo modo, all'utente verrà chiesto di concedere
le autorizzazioni per la fotocamera normale e per la fotocamera PTZ.

La promessa restituita verrà risolta con un oggetto MediaStream utilizzato per mostrare all'utente lo stream video della videocamera. Se la videocamera non supporta PTZ, l'utente
riceverà un normale prompt della videocamera.
try {
// User is prompted to grant both camera and PTZ access in a single call.
// If camera doesn't support PTZ, it falls back to a regular camera prompt.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to control camera PTZ as well without altering the
// current pan, tilt, and zoom settings.
video: { pan: true, tilt: true, zoom: true }
});
// Show camera video stream to user.
document.querySelector("video").srcObject = stream;
} catch (error) {
// User denies prompt or matching media is not available.
console.log(error);
}
Un'autorizzazione alla videocamera concessa in precedenza, in particolare una senza accesso PTZ, non ottiene automaticamente l'accesso PTZ se diventa disponibile. Questo vale anche se la videocamera stessa supporta PTZ. L'autorizzazione deve essere richiesta di nuovo. Fortunatamente, puoi utilizzare l'API Permissions per eseguire query e monitorare lo stato dell'autorizzazione PTZ.
try {
const panTiltZoomPermissionStatus = await navigator.permissions.query({
name: "camera",
panTiltZoom: true
});
if (panTiltZoomPermissionStatus.state == "granted") {
// User has granted access to the website to control camera PTZ.
}
panTiltZoomPermissionStatus.addEventListener("change", () => {
// User has changed PTZ permission status.
});
} catch (error) {
console.log(error);
}
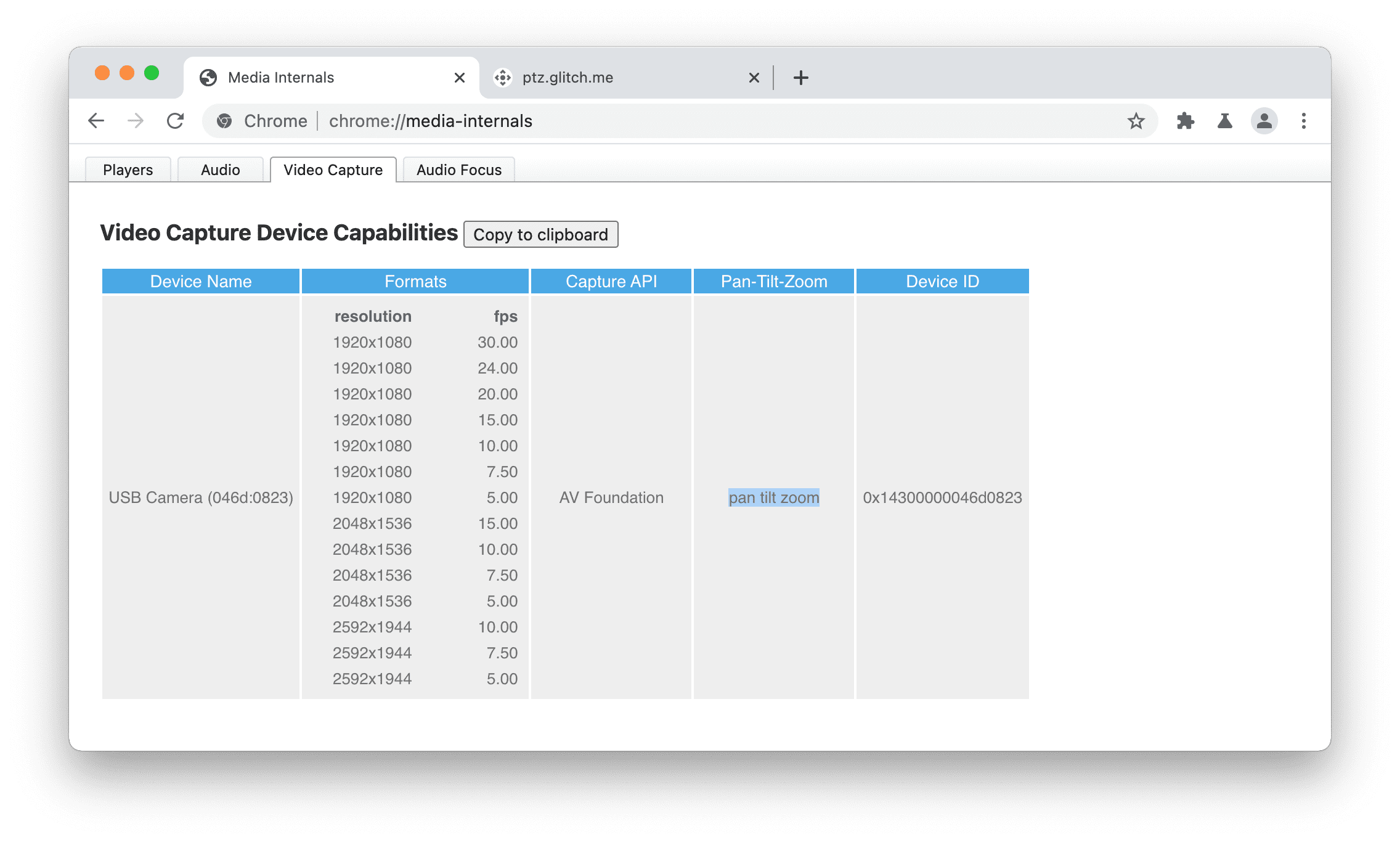
Per sapere se un browser basato su Chromium supporta il movimento PTZ per una videocamera, vai alla pagina
interna about://media-internals e controlla la colonna "Panoramica, inclinazione e zoom"
nella scheda "Acquisizione video". "Panoramica e inclinazione" e "Zoom" indicano rispettivamente che la videocamera supporta
i controlli UVC "PanTilt (Absolute)" e "Zoom (Absolute)". I controlli UVC "PanTilt (relativo)"
e "Zoom (relativo)" non sono supportati nei browser basati su Chromium.

Controllare il PTZ della videocamera
Manipola le funzionalità e le impostazioni PTZ della videocamera utilizzando l'anteprima
MediaStreamTrack dell'oggetto stream ottenuto in precedenza.
MediaStreamTrack.getCapabilities() restituisce un dizionario con le funzionalità supportate e gli intervalli o i valori consentiti. Di conseguenza,
MediaStreamTrack.getSettings() restituisce le impostazioni correnti.
Le funzionalità e le impostazioni di panoramica, inclinazione e zoom sono disponibili solo se supportate dalla videocamera e se l'utente ha concesso l'autorizzazione PTZ alla videocamera.
Chiama videoTrack.applyConstraints() con i vincoli avanzati PTZ appropriati per controllare la panoramica, l'inclinazione e lo zoom della videocamera, come mostrato nell'esempio di seguito.
La promessa restituita verrà risolta in caso di esito positivo. In caso contrario, verrà rifiutato se:
- la videocamera con autorizzazione PTZ non è concessa.
- l'hardware della videocamera non supporta il vincolo PTZ.
- la pagina non è visibile all'utente. Utilizza l'API Page Visibility per rilevare le modifiche alla visibilità della pagina.
// Get video track capabilities and settings.
const [videoTrack] = stream.getVideoTracks();
const capabilities = videoTrack.getCapabilities();
const settings = videoTrack.getSettings();
// Let the user control the camera pan motion if the camera supports it
// and PTZ access is granted.
if ("pan" in settings) {
const input = document.querySelector("input[type=range]");
input.min = capabilities.pan.min;
input.max = capabilities.pan.max;
input.step = capabilities.pan.step;
input.value = settings.pan;
input.addEventListener("input", async () => {
await videoTrack.applyConstraints({ advanced: [{ pan: input.value }] });
});
}
if ("tilt" in settings) {
// similar for tilt...
}
if ("zoom" in settings) {
// similar for zoom...
}
È anche possibile configurare la panoramica, l'inclinazione e lo zoom della videocamera chiamando
navigator.mediaDevices.getUserMedia() con alcuni valori di vincolo ideale PTZ della videocamera. Questa funzionalità è utile quando le funzionalità PTZ della videocamera sono note in anticipo. Tieni presente
che i vincoli obbligatori (minimo, massimo, esatto) non sono consentiti qui.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to reset known camera pan.
video: { pan: 0, deviceId: { exact: "myCameraDeviceId" } }
});
Parco giochi
Puoi provare l'API eseguendo la demo.
Considerazioni sulla sicurezza
Gli autori delle specifiche hanno progettato e implementato questa API utilizzando i principi fondamentali, tra cui controllo dell'utente, trasparenza ed ergonomia. La possibilità di utilizzare questa API è principalmente regolata dallo stesso modello di autorizzazioni dell'API Media Capture and Streams. In risposta a un prompt dell'utente, il sito web è autorizzato a controllare il movimento PTZ della videocamera solo quando la pagina è visibile all'utente.
Compatibilità del browser
API MediaStream
API Permissions
API Page Visibility
MediaDevices.getUserMedia()
MediaDevices.getSupportedConstraints()
MediaStreamTrack.applyConstraints()
MediaStreamTrack.getCapabilities()
MediaStreamTrack.getSettings()
Link utili
- PTZ Explainer
- Bozza delle specifiche
- Repository GitHub
- Voce di ChromeStatus
- Bug di monitoraggio di Chrome
Ringraziamenti
Questo articolo è stato esaminato da Joe Medley e Thomas Steiner. Grazie a Rijubrata Bhaumik ed Eero Häkkinen di Intel per il loro lavoro sulle specifiche e sull'implementazione. Immagine hero di Christina @ wocintechchat.com su Unsplash.

