Giờ đây, bạn có thể điều khiển các tính năng xoay, nghiêng và thu phóng trên camera qua web.
Các giải pháp hội nghị truyền hình quy mô phòng triển khai camera có khả năng xoay, nghiêng và thu phóng (PTZ) để phần mềm có thể hướng camera vào những người tham gia cuộc họp. Kể từ Chrome 87, các trang web sử dụng các hạn chế về bản âm thanh và video trong MediaDevices.getUserMedia() và MediaStreamTrack.applyConstraints() có thể dùng các tính năng xoay, nghiêng và thu phóng trên camera.
Sử dụng API
Phát hiện đối tượng
Tính năng phát hiện phần cứng khác với những gì bạn thường thấy.
Sự xuất hiện của các tên ràng buộc "pan", "tilt" và "zoom" trong navigator.mediaDevices.getSupportedConstraints() cho biết trình duyệt hỗ trợ API để điều khiển PTZ của camera, nhưng không cho biết liệu phần cứng camera có hỗ trợ API này hay không. Kể từ Chrome 87, tính năng điều khiển camera PTZ được hỗ trợ trên máy tính, trong khi Android vẫn chỉ hỗ trợ tính năng thu phóng.
const supports = navigator.mediaDevices.getSupportedConstraints();
if (supports.pan && supports.tilt && supports.zoom) {
// Browser supports camera PTZ.
}
Yêu cầu quyền truy cập PTZ vào camera
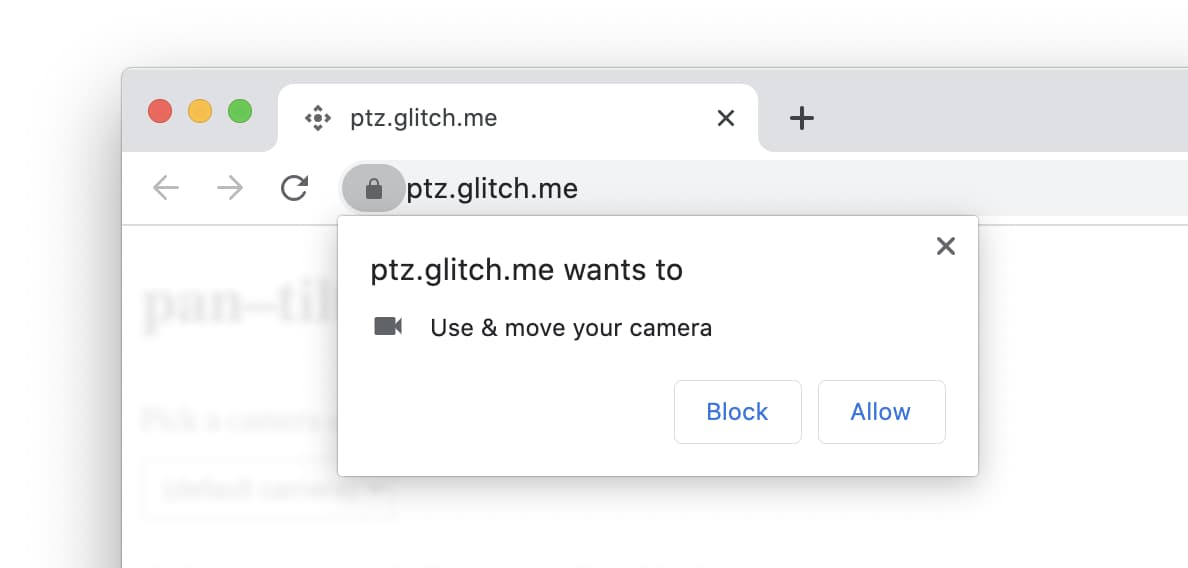
Trang web chỉ được phép điều khiển camera PTZ nếu người dùng đã cấp quyền PTZ cho camera một cách rõ ràng thông qua một lời nhắc.
Để yêu cầu quyền truy cập PTZ của camera, hãy gọi navigator.mediaDevices.getUserMedia() với các điều kiện ràng buộc PTZ như minh hoạ bên dưới. Thao tác này sẽ nhắc người dùng cấp cả quyền truy cập vào camera thông thường và camera có chức năng xoay, nghiêng và thu phóng.

Lời hứa được trả về sẽ phân giải bằng một đối tượng MediaStream dùng để cho người dùng thấy luồng video từ camera. Nếu camera không hỗ trợ PTZ, người dùng sẽ nhận được lời nhắc thông thường về camera.
try {
// User is prompted to grant both camera and PTZ access in a single call.
// If camera doesn't support PTZ, it falls back to a regular camera prompt.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to control camera PTZ as well without altering the
// current pan, tilt, and zoom settings.
video: { pan: true, tilt: true, zoom: true }
});
// Show camera video stream to user.
document.querySelector("video").srcObject = stream;
} catch (error) {
// User denies prompt or matching media is not available.
console.log(error);
}
Quyền truy cập camera đã được cấp trước đó (cụ thể là quyền không có quyền truy cập PTZ) sẽ không tự động có quyền truy cập PTZ nếu quyền này được cung cấp. Điều này vẫn đúng ngay cả khi camera hỗ trợ PTZ. Bạn phải yêu cầu lại quyền này. Rất may, bạn có thể sử dụng Permissions API để truy vấn và theo dõi trạng thái của quyền PTZ.
try {
const panTiltZoomPermissionStatus = await navigator.permissions.query({
name: "camera",
panTiltZoom: true
});
if (panTiltZoomPermissionStatus.state == "granted") {
// User has granted access to the website to control camera PTZ.
}
panTiltZoomPermissionStatus.addEventListener("change", () => {
// User has changed PTZ permission status.
});
} catch (error) {
console.log(error);
}
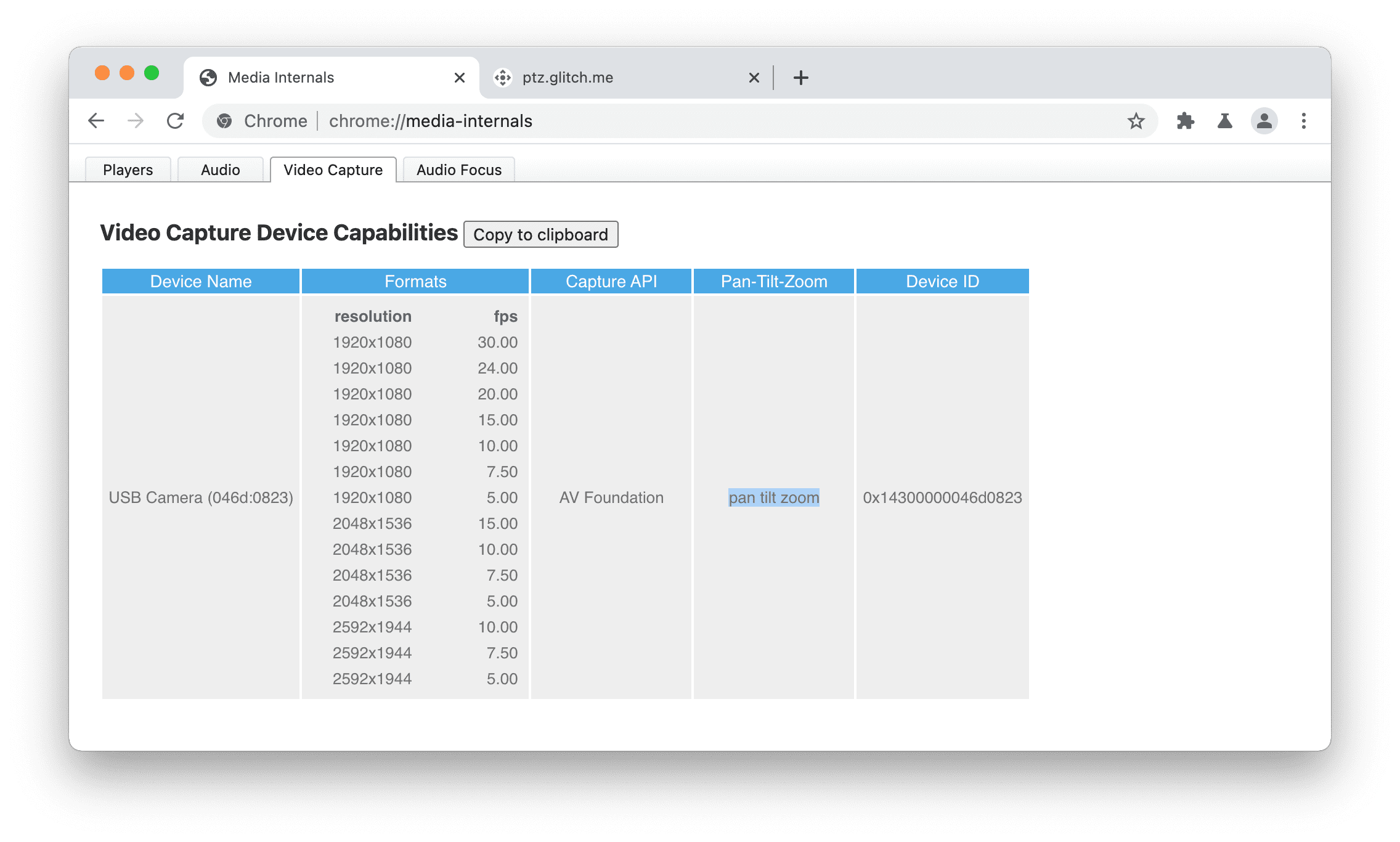
Để biết một trình duyệt dựa trên Chromium có hỗ trợ PTZ cho camera hay không, hãy chuyển đến trang about://media-internals nội bộ và xem cột "Pan-Tilt-Zoom" (Quay ngang, quay dọc và thu phóng) trong thẻ "Video Capture" (Quay video); "pan tilt" (quay ngang và quay dọc) và "zoom" (thu phóng) lần lượt có nghĩa là camera hỗ trợ "PanTilt (Absolute)" (Quay ngang dọc (Tuyệt đối)) và "Zoom (Absolute)" (Thu phóng (Tuyệt đối)) các chế độ điều khiển UVC. Các chế độ điều khiển UVC "PanTilt (Relative)" (Xoay và nghiêng (Tương đối)) và "Zoom (Relative)" (Thu phóng (Tương đối)) không được hỗ trợ trong các trình duyệt chạy Chromium.

Điều khiển camera PTZ
Thao tác các chế độ cài đặt và chức năng PTZ của camera bằng cách sử dụng bản xem trước MediaStreamTrack từ đối tượng stream mà bạn đã nhận được trước đó.
MediaStreamTrack.getCapabilities() trả về một từ điển có các chức năng được hỗ trợ và các dải ô hoặc giá trị được phép. Tương ứng, MediaStreamTrack.getSettings() sẽ trả về các chế độ cài đặt hiện tại.
Các chế độ cài đặt và chức năng xoay, nghiêng và thu phóng chỉ có sẵn nếu camera hỗ trợ và người dùng đã cấp quyền PTZ cho camera.
Gọi videoTrack.applyConstraints() bằng các ràng buộc nâng cao PTZ thích hợp để điều khiển chế độ xoay, nghiêng và thu phóng camera như trong ví dụ bên dưới.
Lời hứa được trả về sẽ phân giải nếu thành công. Nếu không, yêu cầu sẽ bị từ chối nếu một trong hai điều kiện sau đây xảy ra:
- camera có quyền PTZ không được cấp.
- phần cứng camera không hỗ trợ hạn chế PTZ.
- người dùng không nhìn thấy trang. Sử dụng Page Visibility API để phát hiện các thay đổi về chế độ hiển thị của trang.
// Get video track capabilities and settings.
const [videoTrack] = stream.getVideoTracks();
const capabilities = videoTrack.getCapabilities();
const settings = videoTrack.getSettings();
// Let the user control the camera pan motion if the camera supports it
// and PTZ access is granted.
if ("pan" in settings) {
const input = document.querySelector("input[type=range]");
input.min = capabilities.pan.min;
input.max = capabilities.pan.max;
input.step = capabilities.pan.step;
input.value = settings.pan;
input.addEventListener("input", async () => {
await videoTrack.applyConstraints({ advanced: [{ pan: input.value }] });
});
}
if ("tilt" in settings) {
// similar for tilt...
}
if ("zoom" in settings) {
// similar for zoom...
}
Bạn cũng có thể định cấu hình chế độ xoay, nghiêng và thu phóng camera bằng cách gọi navigator.mediaDevices.getUserMedia() với một số giá trị ràng buộc lý tưởng của PTZ camera. Điều này rất hữu ích khi bạn biết trước các chức năng PTZ của camera. Xin lưu ý rằng bạn không được phép sử dụng các ràng buộc bắt buộc (tối thiểu, tối đa, chính xác) tại đây.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to reset known camera pan.
video: { pan: 0, deviceId: { exact: "myCameraDeviceId" } }
});
Sân chơi
Bạn có thể dùng thử API bằng cách chạy bản minh hoạ.
Lưu ý về bảo mật
Các tác giả của thông số kỹ thuật đã thiết kế và triển khai API này bằng cách sử dụng lõi, bao gồm cả quyền kiểm soát của người dùng, tính minh bạch và công thái học. Khả năng sử dụng API này chủ yếu được kiểm soát theo cùng một mô hình quyền như API Truyền phát trực tiếp và chụp ảnh/quay video. Để phản hồi lời nhắc của người dùng, trang web chỉ được phép điều khiển PTZ của camera khi người dùng nhìn thấy trang.
Khả năng tương thích với trình duyệt
MediaStream API
API Quyền
Page Visibility API
MediaDevices.getUserMedia()
MediaDevices.getSupportedConstraints()
MediaStreamTrack.applyConstraints()
MediaStreamTrack.getCapabilities()
MediaStreamTrack.getSettings()
Đường liên kết hữu ích
- PTZ Explainer
- Bản nháp quy cách kỹ thuật
- Kho lưu trữ GitHub
- Mục ChromeStatus
- Lỗi theo dõi trên Chrome
Lời cảm ơn
Bài viết này được Joe Medley và Thomas Steiner xem xét. Cảm ơn Rijubrata Bhaumik và Eero Häkkinen tại Intel vì công việc của họ đối với thông số kỹ thuật và việc triển khai. Hình ảnh chính của Christina @ wocintechchat.com trên Unsplash.

