カメラのパン、ティルト、ズーム機能をウェブで制御できるようになりました。
ルームスケールのビデオ会議ソリューションでは、パン、チルト、ズーム(PTZ)機能を備えたカメラを導入し、ソフトウェアでカメラを会議の参加者に向けることができます。Chrome 87 以降では、MediaDevices.getUserMedia() と MediaStreamTrack.applyConstraints() のメディア トラック制約を使用するウェブサイトで、カメラのパン、チルト、ズーム機能を利用できるようになります。
API の使用
特徴検出
ハードウェアの機能検出は、おそらくこれまで使用してきたものとは異なります。navigator.mediaDevices.getSupportedConstraints() に "pan"、"tilt"、"zoom" の制約名が存在する場合、ブラウザはカメラの PTZ を制御する API をサポートしていますが、カメラ ハードウェアがサポートしているかどうかはわかりません。Chrome 87 以降では、デスクトップでカメラの PTZ 操作がサポートされていますが、Android ではズームのみがサポートされています。
const supports = navigator.mediaDevices.getSupportedConstraints();
if (supports.pan && supports.tilt && supports.zoom) {
// Browser supports camera PTZ.
}
カメラの PTZ へのアクセスをリクエストする
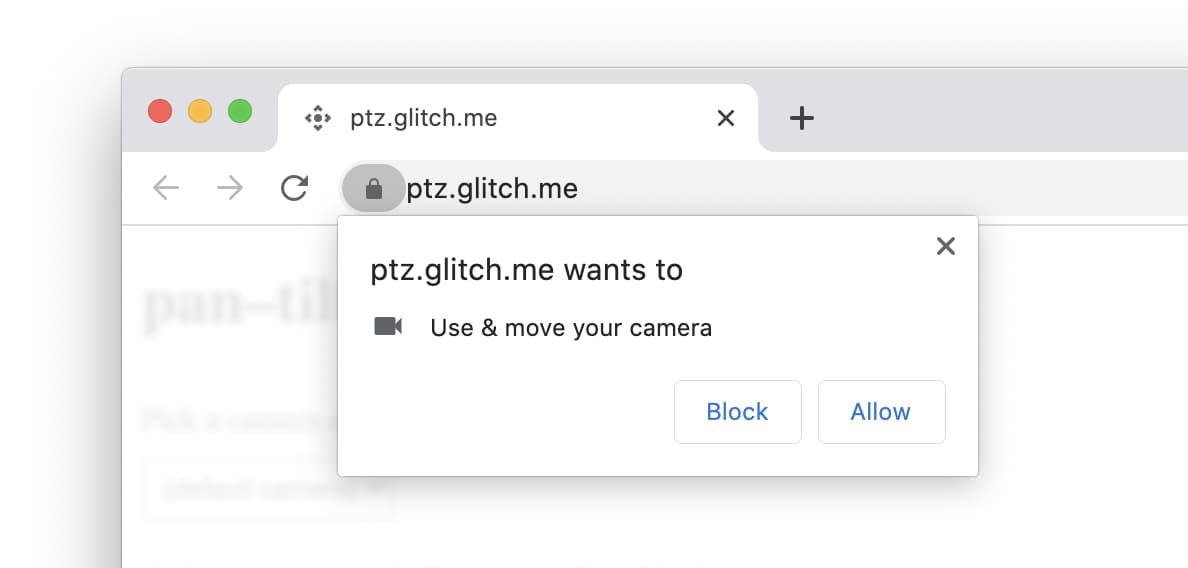
ウェブサイトがカメラの PTZ を制御できるのは、ユーザーがプロンプトで PTZ 権限を持つカメラを明示的に許可した場合のみです。
カメラの PTZ アクセスをリクエストするには、次のように PTZ 制約を指定して navigator.mediaDevices.getUserMedia() を呼び出します。これにより、ユーザーに通常のカメラと PTZ カメラの両方の権限を付与するよう求めるメッセージが表示されます。

返された Promise は、カメラの動画ストリームをユーザーに表示するために使用される MediaStream オブジェクトで解決されます。カメラが PTZ をサポートしていない場合、ユーザーには通常のカメラのプロンプトが表示されます。
try {
// User is prompted to grant both camera and PTZ access in a single call.
// If camera doesn't support PTZ, it falls back to a regular camera prompt.
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to control camera PTZ as well without altering the
// current pan, tilt, and zoom settings.
video: { pan: true, tilt: true, zoom: true }
});
// Show camera video stream to user.
document.querySelector("video").srcObject = stream;
} catch (error) {
// User denies prompt or matching media is not available.
console.log(error);
}
以前に付与されたカメラ権限(特に PTZ アクセス権のないもの)は、PTZ アクセス権が利用可能になっても自動的に付与されません。カメラ自体が PTZ をサポートしている場合でも、このようになります。権限を再度リクエストする必要があります。幸いなことに、Permissions API を使用して、PTZ 権限のステータスをクエリしてモニタリングできます。
try {
const panTiltZoomPermissionStatus = await navigator.permissions.query({
name: "camera",
panTiltZoom: true
});
if (panTiltZoomPermissionStatus.state == "granted") {
// User has granted access to the website to control camera PTZ.
}
panTiltZoomPermissionStatus.addEventListener("change", () => {
// User has changed PTZ permission status.
});
} catch (error) {
console.log(error);
}
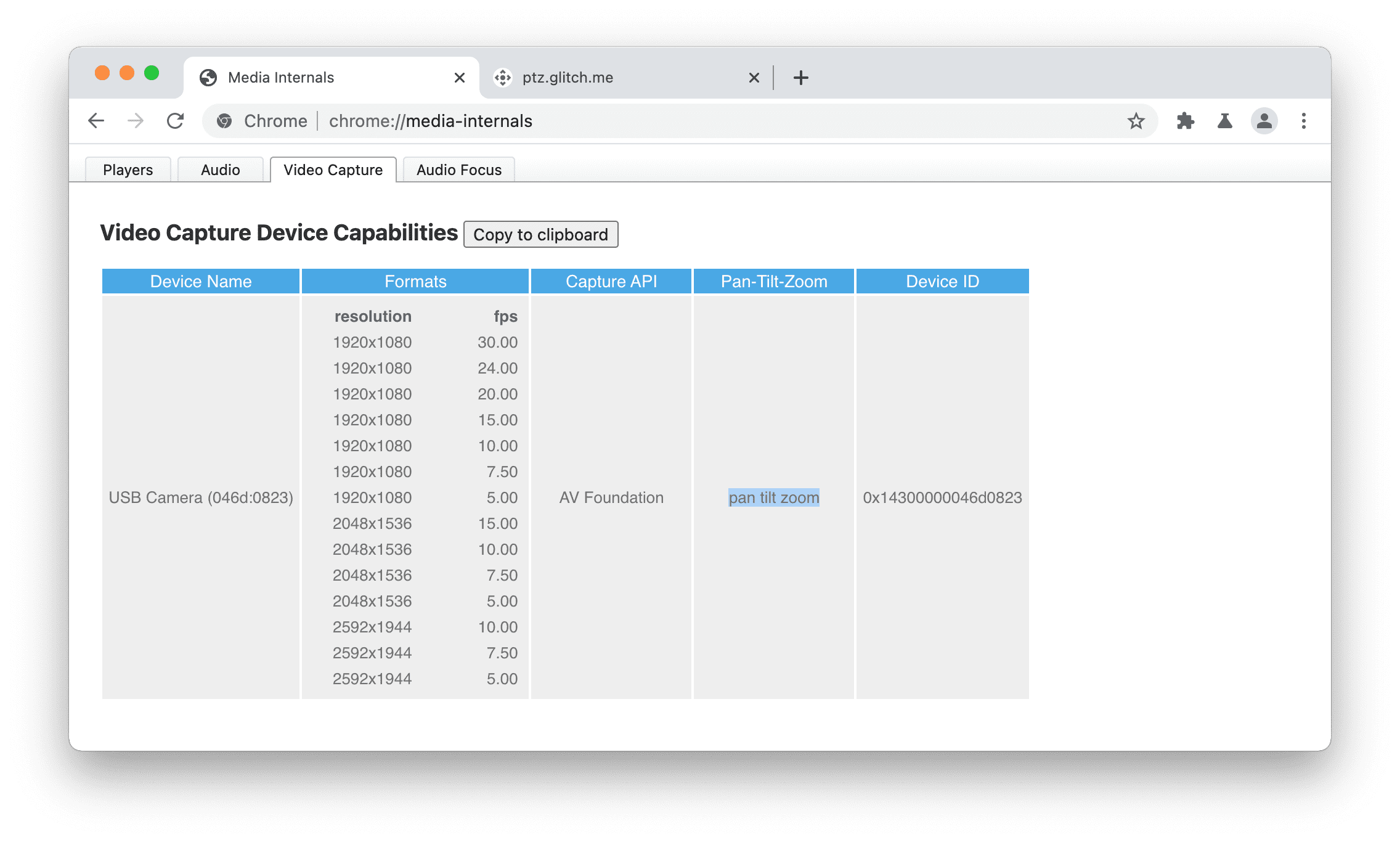
Chromium ベースのブラウザがカメラの PTZ をサポートしているかどうかを確認するには、内部 about://media-internals ページにアクセスし、[動画キャプチャ] タブの [パン / チルト / ズーム] 列を確認します。[パン / チルト] と [ズーム] はそれぞれ、カメラが [パン / チルト(絶対)] と [ズーム(絶対)] の UVC コントロールをサポートしていることを意味します。Chromium ベースのブラウザでは、「PanTilt (Relative)」と「Zoom (Relative)」の UVC コントロールはサポートされていません。

カメラの PTZ を制御する
以前に取得した stream オブジェクトのプレビュー MediaStreamTrack を使用して、カメラの PTZ 機能と設定を操作します。MediaStreamTrack.getCapabilities() は、サポートされている機能と、その範囲または許容値を含むディクショナリを返します。同様に、MediaStreamTrack.getSettings() は現在の設定を返します。
パン、チルト、ズームの機能と設定は、カメラがサポートしており、ユーザーがカメラに PTZ 権限を付与している場合にのみ使用できます。
次の例に示すように、適切な PTZ の高度な制約を指定して videoTrack.applyConstraints() を呼び出し、カメラのパン、チルト、ズームを制御します。成功すると、返された Promise は解決されます。それ以外の場合は、次のいずれかに該当する場合に拒否されます。
- PTZ 権限を持つカメラが許可されていない。
- カメラのハードウェアが PTZ 制約をサポートしていない。
- ページはユーザーに表示されません。Page Visibility API を使用して、ページの表示設定の変更を検出します。
// Get video track capabilities and settings.
const [videoTrack] = stream.getVideoTracks();
const capabilities = videoTrack.getCapabilities();
const settings = videoTrack.getSettings();
// Let the user control the camera pan motion if the camera supports it
// and PTZ access is granted.
if ("pan" in settings) {
const input = document.querySelector("input[type=range]");
input.min = capabilities.pan.min;
input.max = capabilities.pan.max;
input.step = capabilities.pan.step;
input.value = settings.pan;
input.addEventListener("input", async () => {
await videoTrack.applyConstraints({ advanced: [{ pan: input.value }] });
});
}
if ("tilt" in settings) {
// similar for tilt...
}
if ("zoom" in settings) {
// similar for zoom...
}
また、カメラのパン、チルト、ズームは、カメラの PTZ の理想的な制約値を指定して navigator.mediaDevices.getUserMedia() を呼び出すことで構成することもできます。これは、カメラの PTZ 機能が事前にわかっている場合に便利です。ここでは必須の制約(min、max、exact)は許可されないことに注意してください。
const stream = await navigator.mediaDevices.getUserMedia({
// Website asks to reset known camera pan.
video: { pan: 0, deviceId: { exact: "myCameraDeviceId" } }
});
遊び場
デモを実行して、API を試すことができます。
セキュリティに関する考慮事項
仕様の作成者は、ユーザー コントロール、透明性、人間工学などのコアを使用して、この API を設計、実装しました。この API を使用できるかどうかは、主に Media Capture and Streams API と同じ権限モデルによって制限されます。ユーザーのプロンプトに応じて、ウェブサイトはユーザーにページが表示されている場合にのみカメラの PTZ を制御できます。
ブラウザの互換性
MediaStream API
Permissions API
Page Visibility API
MediaDevices.getUserMedia()
MediaDevices.getSupportedConstraints()
MediaStreamTrack.applyConstraints()
MediaStreamTrack.getCapabilities()
MediaStreamTrack.getSettings()
関連情報
謝辞
この記事は、Joe Medley と Thomas Steiner によってレビューされました。仕様と実装に携わってくださった Intel の Rijubrata Bhaumik 氏と Eero Häkkinen 氏に感謝いたします。ヒーロー画像: Christina @ wocintechchat.com(出典: Unsplash)


