مقدمه
فرقی نمی کند که از یک زمینه 2 بعدی یا WebGL استفاده می کنید، هر کسی که تا به حال با عنصر <canvas> کار کرده است می داند که اشکال زدایی آن می تواند بسیار دشوار باشد. کار با یک بوم معمولاً شامل یک لیست طولانی و دشوار از تماس ها است:
function draw() {
context.clearRect(0, 0, 258, 258);
context.fillStyle = "#EEEEEE";
context.beginPath();
context.arc(129, 129, 127, 0, 6.28, true);
context.closePath();
context.fill();
// … and on and on
}
گاهی اوقات شما می خواهید دستورالعمل های ارسال شده به یک بافت بوم را ضبط کنید و آنها را یکی یکی گام بردارید. خوشبختانه یک ویژگی جدید Canvas Inspection در DevTools کروم وجود دارد که به ما این امکان را می دهد که این کار را انجام دهیم!
در این مقاله به شما نشان خواهم داد که چگونه از این ویژگی برای شروع اشکال زدایی کار بوم خود استفاده کنید. بازرس از هر دو زمینه 2 بعدی و WebGL پشتیبانی می کند، بنابراین مهم نیست که از کدام یک استفاده می کنید، باید فوراً بتوانید اطلاعات مفید اشکال زدایی را دریافت کنید.
شروع به کار
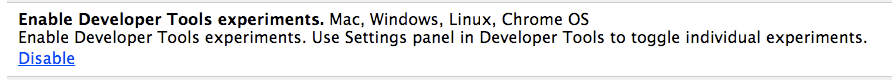
برای شروع، به about:flags در کروم بروید و «فعال کردن آزمایشهای ابزار برنامهنویس» را تغییر دهید.

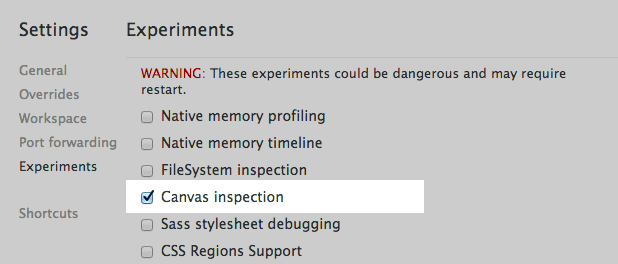
در مرحله بعد، به DevTools بروید و دنده را بزنید ![]() در گوشه پایین سمت راست از آنجا می توانید به Experiments بروید و Canvas inspection را فعال کنید:
در گوشه پایین سمت راست از آنجا می توانید به Experiments بروید و Canvas inspection را فعال کنید:

برای اعمال تغییرات، باید DevTools را ببندید و دوباره باز کنید (میتوانید از Alt+R یا Option+R که یک جایگزین مفید است استفاده کنید).
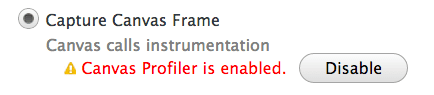
وقتی DevTools دوباره باز شد، به بخش Profiles بروید و گزینه Canvas Profiler جدید را مشاهده خواهید کرد.
برای شروع متوجه خواهید شد که Canvas Profiler غیرفعال است. هنگامی که صفحهای دارید که حاوی یک بوم است که میخواهید اشکال زدایی کنید، به سادگی Enable را فشار دهید و صفحه برای ضبط تماسهای <canvas> دوباره بارگیری میشود:

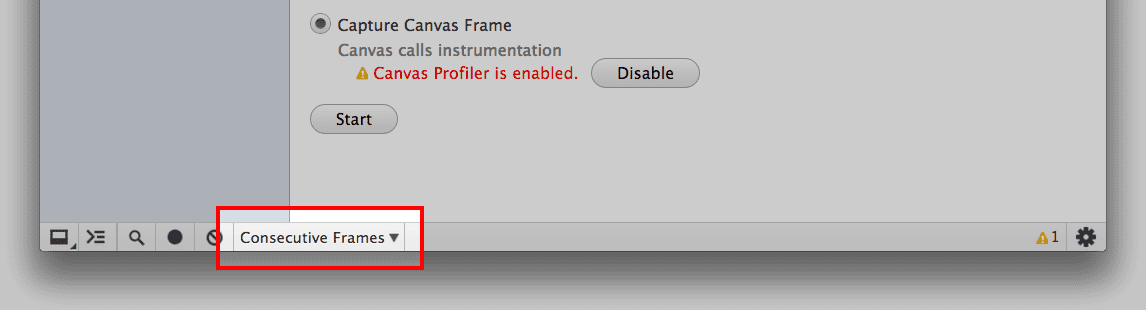
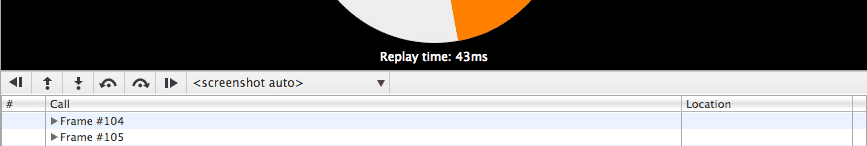
شما باید تصمیم بگیرید که آیا میخواهید یک فریم یا فریمهای متوالی را بگیرید، جایی که یک فریم دقیقاً همان چیزی است که در DevTools Timeline میبینید.
تک فریم تماس ها را تا پایان فریم فعلی ضبط می کند و سپس متوقف می شود. از طرف دیگر، فریمهای متوالی ، تمام فریمهای همه عناصر <canvas> را تا زمانی که به آن بگویید متوقف شود را میگیرد. اینکه کدام حالت را انتخاب می کنید بستگی به نحوه استفاده از عنصر <canvas> دارد. برای یک انیمیشن در حال انجام، ممکن است بخواهید یک فریم را ثبت کنید. برای یک انیمیشن کوتاه که در پاسخ به یک رویداد کاربر رخ می دهد، ممکن است لازم باشد فریم های متوالی را ثبت کنید.

با آن همه ما آماده ایم و آماده شروع تصویربرداری هستیم!
گرفتن فریم
برای گرفتن عکس، کافی است Start را فشار دهید و سپس همانطور که معمولاً با برنامه خود تعامل می کنید. پس از مدتی به DevTools برگردید و اگر به طور متوالی عکس می گیرید، Stop را فشار دهید.
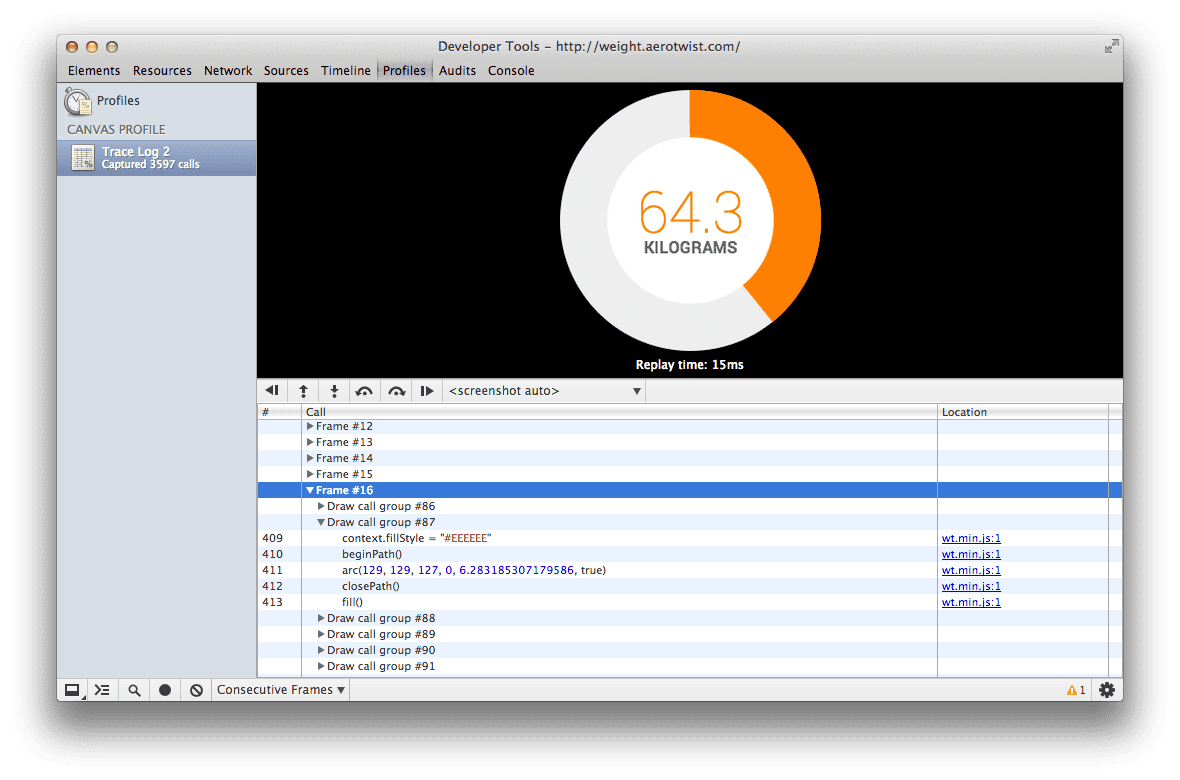
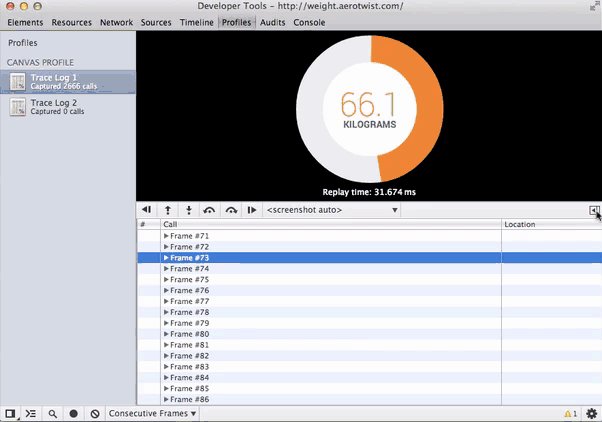
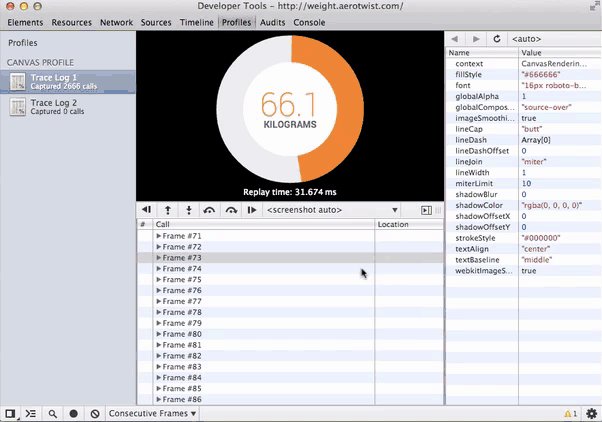
اکنون یک نمایه جدید براق در لیست سمت چپ دارید که با تعداد تماسهای متنی ثبتشده در تمام عناصر <canvas> تکمیل میشود. روی نمایه کلیک کنید و صفحهای را مشاهده خواهید کرد که چیزی شبیه به این است:

در قسمت پایینی لیستی از تمام فریمهای گرفته شده را مشاهده میکنید که میتوانید از آنها عبور کنید و با کلیک بر روی هر کدام، تصویر صفحه در بالا وضعیت عنصر <canvas> را در انتهای آن فریم به شما نشان میدهد. اگر چندین عنصر <canvas> دارید، میتوانید با استفاده از منوی درست در زیر تصویر، انتخاب کنید که کدام یک نشان داده شود.

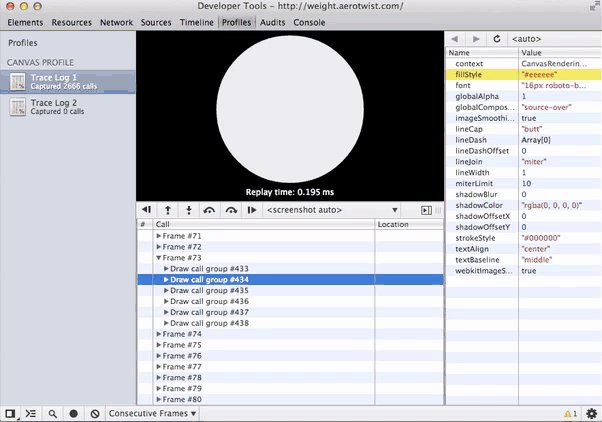
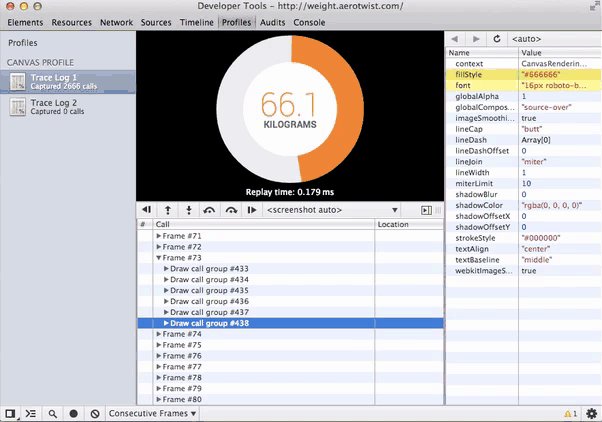
در داخل قاب، گروههای فراخوانی را میبینید. هر گروه فراخوانی قرعه کشی شامل یک تماس قرعه کشی است که آخرین تماس در گروه خواهد بود. پس تماس قرعه کشی چیست؟ برای یک زمینه دوبعدی که چیزهایی مانند clearRect() ، drawImage() ، fill() ، stroke() ، putImageData() یا هر توابع رندر متنی است و برای WebGL به clear() ، drawArrays() یا drawElements() خواهد بود. این اساساً هر چیزی است که محتویات بافر ترسیم فعلی را تغییر دهد. (اگر اهل گرافیک نیستید، می توانید یک بافر را به عنوان یک بیت مپ با پیکسل هایی که در حال دستکاری آنها هستیم، در نظر بگیرید.)
اکنون تنها کاری که انجام می دهید این است که در لیست قدم بگذارید. میتوانید این کار را در قاب، گروه تماس یا سطح تماس بکشید. هر راهی را که برای قدم گذاشتن در لیست انتخاب کنید (و دکمههایی درست در زیر اسکرین شات وجود دارند که به شما کمک میکنند سریع پیمایش کنید) در آن نقطه زمینه را مشاهده خواهید کرد، به این معنی که میتوانید با ظاهر شدن سریع اشکالات را پیدا کرده و برطرف کنید.

تفاوت را ببینید
یکی دیگر از ویژگی های مفید این است که ببینید کدام ویژگی ها و متغیرها بین دو تماس تغییر کرده اند.
برای مشاهده اینکه شما به سادگی روی دکمه نوار کناری کلیک کنید ( ![]() ) و یک نمای جدید ظاهر می شود. همانطور که در فراخوانی قرعه کشی قدم می گذارید، ویژگی هایی را خواهید دید که به روز شده اند. هر بافر یا آرایه ای محتوای خود را اگر روی آنها نگه دارید نمایش می دهد.
) و یک نمای جدید ظاهر می شود. همانطور که در فراخوانی قرعه کشی قدم می گذارید، ویژگی هایی را خواهید دید که به روز شده اند. هر بافر یا آرایه ای محتوای خود را اگر روی آنها نگه دارید نمایش می دهد.

شنیده شود!
بنابراین اکنون می دانید که چگونه کار بوم خود را در DevTools کروم اشکال زدایی کنید. اگر بازخوردی در مورد ابزار Canvas Profiler دارید، لطفاً یک اشکال را ثبت کنید یا آن را به گروه ابزارهای توسعه Chrome ارسال کنید. اگر اشکالی پیدا کردید یا چیز دیگری وجود دارد که مایلید هنگام بازرسی یک <canvas> مشاهده کنید، به ما اطلاع دهید، زیرا در واقع تنها از طریق استفاده از برنامهنویس و بازخورد است که ابزارهای Chrome بهتر میشوند.

