Introduzione
Non importa se utilizzi un contesto 2D o WebGL, chiunque abbia mai lavorato con l'elemento <canvas> sa che può essere estremamente difficile eseguire il debug. Il lavoro con una tela di solito prevede un elenco di chiamate lungo e difficile da seguire:
function draw() {
context.clearRect(0, 0, 258, 258);
context.fillStyle = "#EEEEEE";
context.beginPath();
context.arc(129, 129, 127, 0, 6.28, true);
context.closePath();
context.fill();
// … and on and on
}
A volte potresti voler acquisire le istruzioni inviate a un contesto Canvas ed esaminarle una per una. Fortunatamente, in Chrome DevTools è disponibile una nuova funzionalità di ispezione di Canvas che ci consente di farlo.
In questo articolo ti mostrerò come utilizzare questa funzionalità per iniziare a eseguire il debug del tuo lavoro su Canvas. L'ispettore supporta i contesti 2D e WebGL, quindi, indipendentemente da quale utilizzi, dovresti essere in grado di ottenere immediatamente informazioni utili per il debug.
Per iniziare
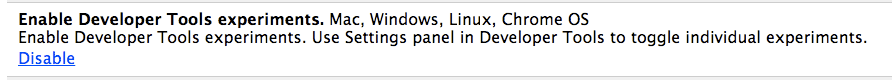
Per iniziare, vai a about:flags in Chrome e attiva l'opzione "Attiva gli esperimenti degli Strumenti per sviluppatori".

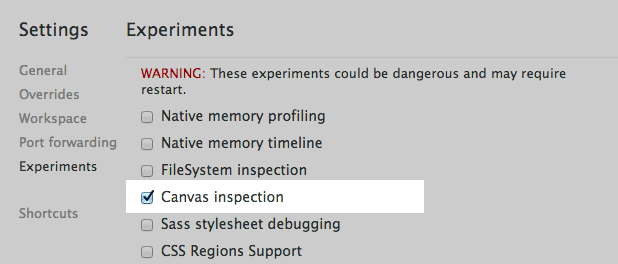
A questo punto, vai a DevTools e fai clic sull'icona a forma di ingranaggio ![]() nell'angolo in basso a destra. Da qui puoi andare a Esperimenti e attivare l'ispezione della tela:
nell'angolo in basso a destra. Da qui puoi andare a Esperimenti e attivare l'ispezione della tela:

Affinché le modifiche vengano applicate, devi chiudere e riaprire DevTools (puoi utilizzare Alt+R o Option+R, un'alternativa pratica).
Quando DevTools si riapre, vai alla sezione Profili e vedrai una nuova opzione Canvas Profiler.
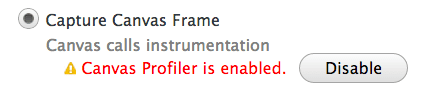
Per iniziare, noterai che Canvas Profiler è disattivato. Una volta che hai una pagina contenente un canvas che vuoi eseguire il debug, premi Attiva e la pagina verrà ricaricata per acquisire le chiamate <canvas>:

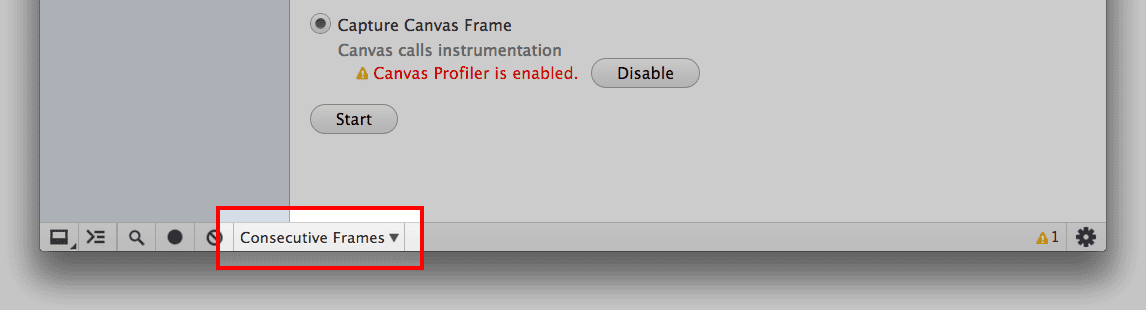
Devi decidere se acquisire un singolo frame o frame consecutivi, dove un frame è esattamente uguale a quello che vedresti in Spostamenti di DevTools.
Singolo fotogramma acquisisce le chiamate fino alla fine del fotogramma corrente, quindi si arresta. L'opzione Frammi consecutivi, invece, acquisisce tutti i frame di tutti gli elementi <canvas> finché non le chiedi di interrompere. La modalità scelta dipende dal modo in cui utilizzi l'elemento <canvas>. Per un'animazione in corso, ti consigliamo di acquisire un singolo frame. Per una breve animazione che si verifica in risposta a un evento utente, potrebbe essere necessario acquisire fotogrammi consecutivi.

È tutto pronto per iniziare a scattare foto.
Acquisizione di frame
Per acquisire, premi Inizia e interagisci con l'applicazione come faresti normalmente. Dopo un po' di tempo, torna a DevTools e, se stai acquisendo consecutivamente, premi Interrompi.
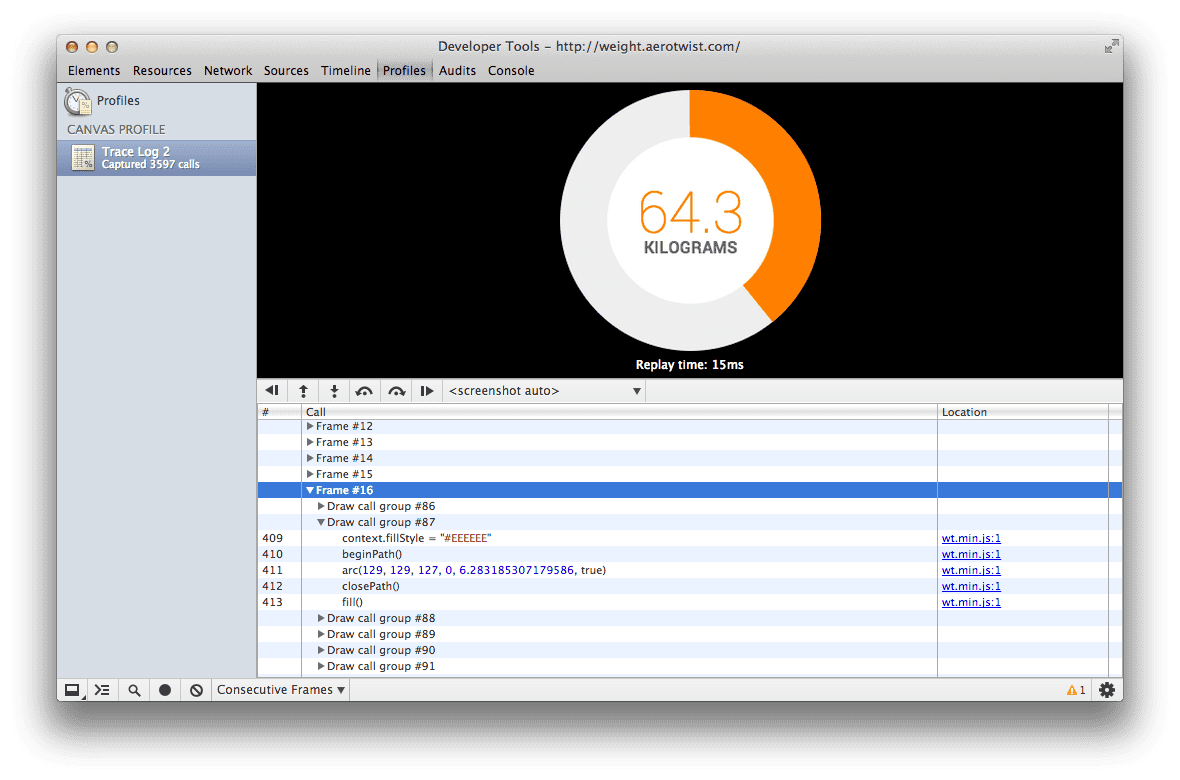
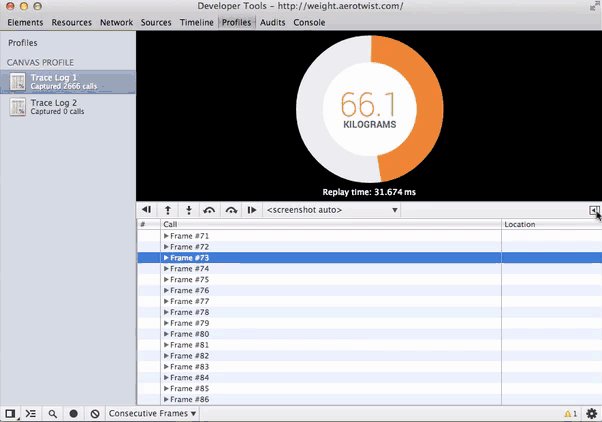
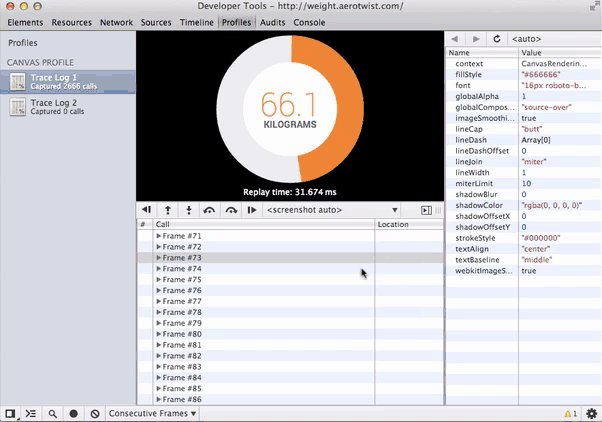
Ora hai un nuovo profilo nell'elenco a sinistra, completo del numero di chiamate di contesto acquisite in tutti gli elementi <canvas>. Fai clic sul profilo e vedrai una schermata simile alla seguente:

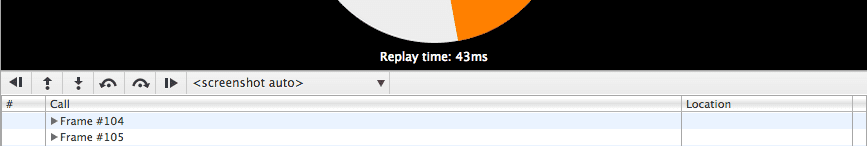
Nel riquadro inferiore viene visualizzato un elenco di tutti i frame acquisiti che puoi esaminare e, quando fai clic su ciascuno, lo screenshot in alto mostra lo stato dell'elemento <canvas> alla fine del frame. Se hai più elementi <canvas>, puoi scegliere quale mostrare utilizzando il menu appena sotto lo screenshot.

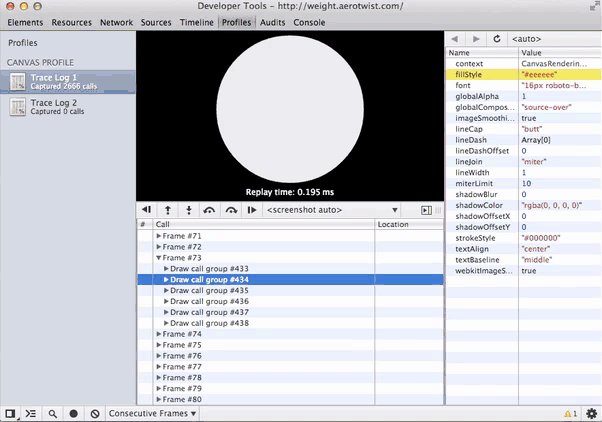
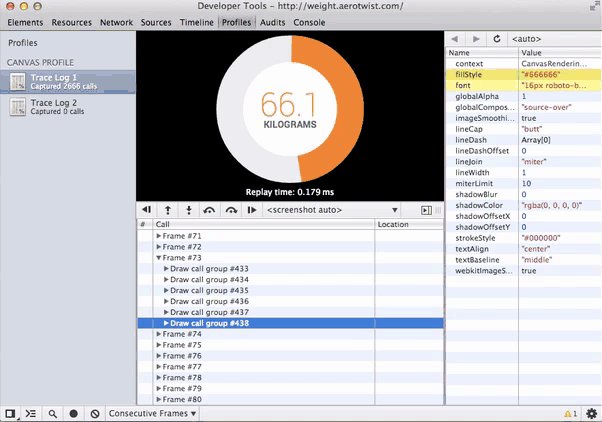
All'interno del frame vedrai i gruppi di chiamate di disegno. Ogni gruppo di chiamate draw contiene una singola chiamata draw, che sarà l'ultima chiamata del gruppo. Che cos'è una chiamata di disegno? Per un contesto 2D, ad esempio clearRect(), drawImage(), fill(), stroke(), putImageData() o qualsiasi funzione di rendering del testo, mentre per WebGL sono clear(), drawArrays() o drawElements(). Si tratta essenzialmente di qualsiasi azione che potrebbe modificare i contenuti dell'area di scambio di disegno corrente. Se non ti occupi di grafica, puoi pensare a un buffer come a una bitmap con i pixel che stiamo manipolando.
Ora non devi fare altro che esaminare l'elenco. Puoi farlo a livello di frame, gruppo di chiamate di disegno o chiamata. Qualunque sia il modo in cui scegli di esaminare l'elenco (e ci sono pulsanti appena sotto lo screenshot che ti aiutano a navigare rapidamente), vedrai il contesto in quel momento, il che significa che puoi trovare e correggere rapidamente i bug man mano che si verificano.

Trova le differenze
Un'altra funzionalità utile è la possibilità di vedere quali proprietà e variabili sono cambiate tra due chiamate.
Per visualizzarla, fai clic sul pulsante della barra laterale (![]() ) e verrà visualizzata una nuova visualizzazione. Man mano che esamini le chiamate draw, vedrai le proprietà che sono state aggiornate. I contenuti di eventuali buffer o array vengono visualizzati se passi il mouse sopra.
) e verrà visualizzata una nuova visualizzazione. Man mano che esamini le chiamate draw, vedrai le proprietà che sono state aggiornate. I contenuti di eventuali buffer o array vengono visualizzati se passi il mouse sopra.

Fai sentire la tua voce.
Ora sai come eseguire il debug del tuo lavoro con Canvas in DevTools di Chrome. Se hai feedback sullo strumento Canvas Profiler, segnala un bug o pubblica un post nel gruppo Chrome DevTools. Facci sapere se trovi bug o se c'è qualcos'altro che vorresti vedere durante l'ispezione di un <canvas>, perché è solo grazie all'utilizzo e al feedback degli sviluppatori che gli strumenti di Chrome migliorano.
