소개
2D 컨텍스트를 사용하든 WebGL 컨텍스트를 사용하든 관계없이 <canvas> 요소를 사용해 본 적이 있는 사람이라면 디버그하기가 매우 어려울 수 있다는 것을 알고 있습니다. 캔버스를 사용하면 일반적으로 길고 이해하기 어려운 호출 목록이 포함됩니다.
function draw() {
context.clearRect(0, 0, 258, 258);
context.fillStyle = "#EEEEEE";
context.beginPath();
context.arc(129, 129, 127, 0, 6.28, true);
context.closePath();
context.fill();
// … and on and on
}
캔버스 컨텍스트로 전송된 안내를 캡처하여 하나씩 단계별로 살펴보려는 경우가 있습니다. 다행히 Chrome DevTools에는 이를 실행할 수 있는 새로운 캔버스 검사 기능이 있습니다.
이 도움말에서는 이 기능을 사용하여 캔버스 작업을 디버깅하는 방법을 설명합니다. 검사기에서는 2D 및 WebGL 컨텍스트를 모두 지원하므로 어떤 컨텍스트를 사용하든 유용한 디버깅 정보를 즉시 가져올 수 있습니다.
시작하기
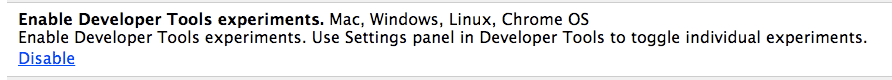
시작하려면 Chrome의 about:flags로 이동하여 '개발자 도구 실험 사용 설정'을 사용 설정합니다.

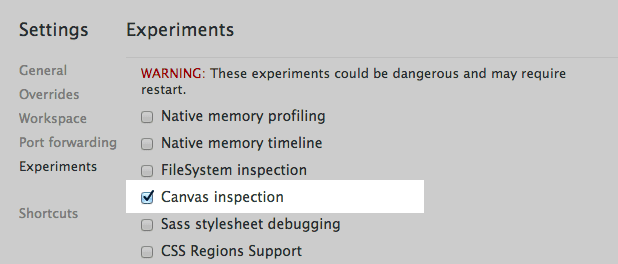
그런 다음 DevTools로 이동하여 오른쪽 하단의 톱니바퀴 ![]() 를 탭합니다. 여기에서 실험으로 이동하여 캔버스 검사를 사용 설정할 수 있습니다.
를 탭합니다. 여기에서 실험으로 이동하여 캔버스 검사를 사용 설정할 수 있습니다.

변경사항을 적용하려면 DevTools를 닫았다가 다시 열어야 합니다 (Alt+R 또는 Option+R를 사용하면 편리함).
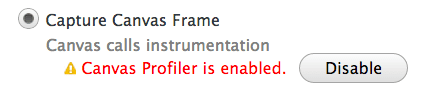
DevTools가 다시 열리면 Profiles 섹션으로 이동하면 새로운 Canvas Profiler 옵션이 표시됩니다.
먼저 캔버스 프로파일러가 사용 중지되어 있는 것을 볼 수 있습니다. 디버그할 캔버스가 포함된 페이지가 있으면 사용을 누르기만 하면 페이지가 새로고침되어 <canvas> 호출을 캡처할 준비가 됩니다.

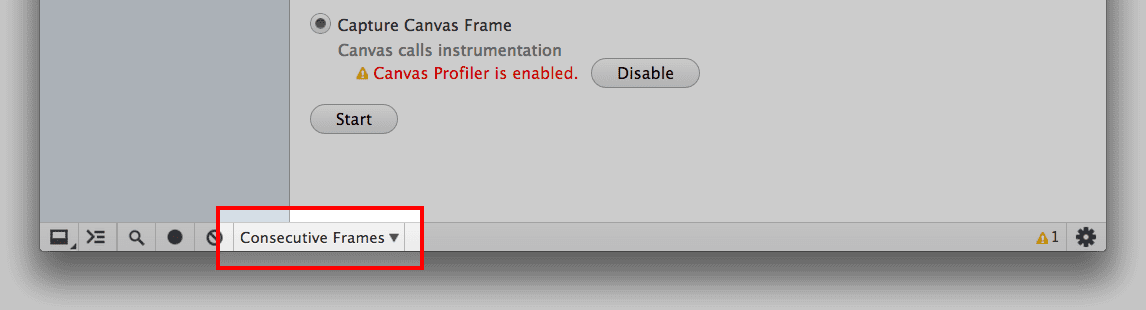
단일 프레임을 캡처할지 아니면 프레임이 DevTools 타임라인에 표시되는 것과 정확히 동일한 연속 프레임을 캡처할지 결정해야 합니다.
단일 프레임은 현재 프레임이 끝날 때까지 호출을 캡처한 다음 중지됩니다. 반면 연속 프레임은 중지할 때까지 모든 <canvas> 요소의 모든 프레임을 캡처합니다. 선택하는 모드는 <canvas> 요소를 사용하는 방식에 따라 다릅니다. 진행 중인 애니메이션의 경우 단일 프레임을 캡처하는 것이 좋습니다. 사용자 이벤트에 응답하여 발생하는 짧은 애니메이션의 경우 연속 프레임을 캡처해야 할 수 있습니다.

이제 설정이 완료되었으며 촬영을 시작할 수 있습니다.
프레임 캡처
캡처하려면 시작을 누른 다음 평소와 같이 애플리케이션과 상호작용하기만 하면 됩니다. 잠시 후 DevTools로 돌아가고 연속으로 캡처하는 경우 중지를 누릅니다.
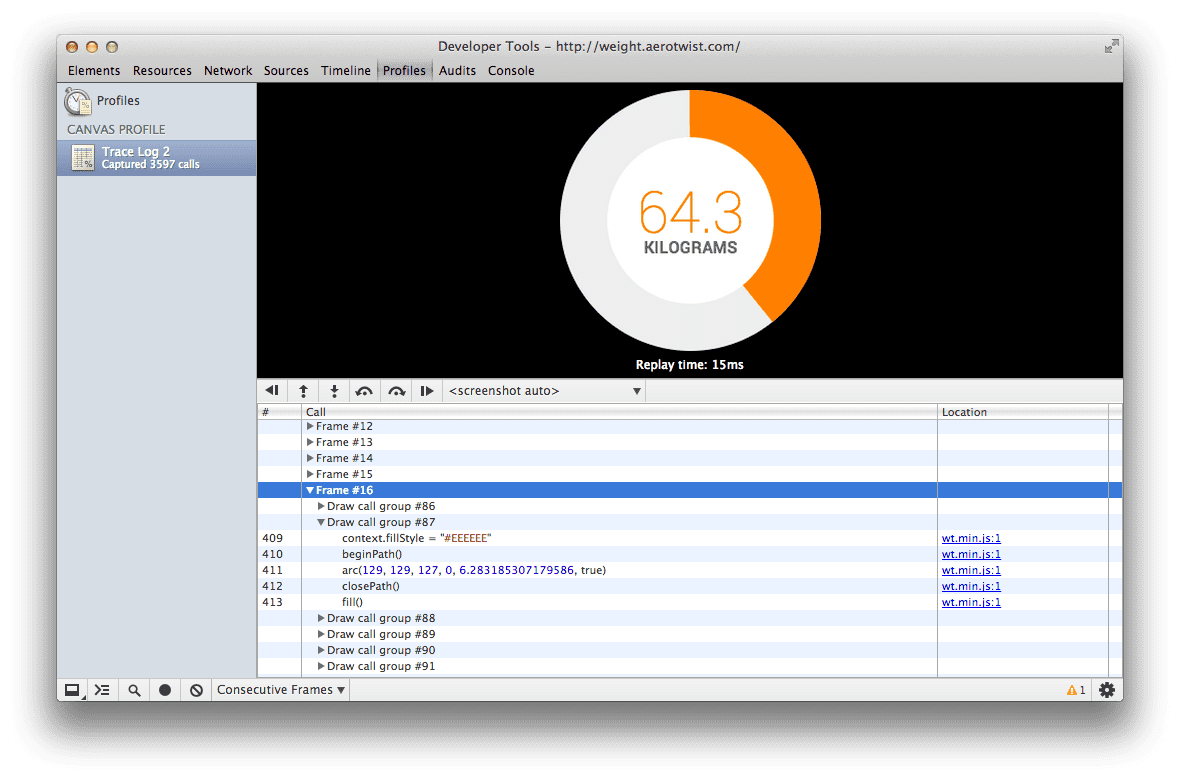
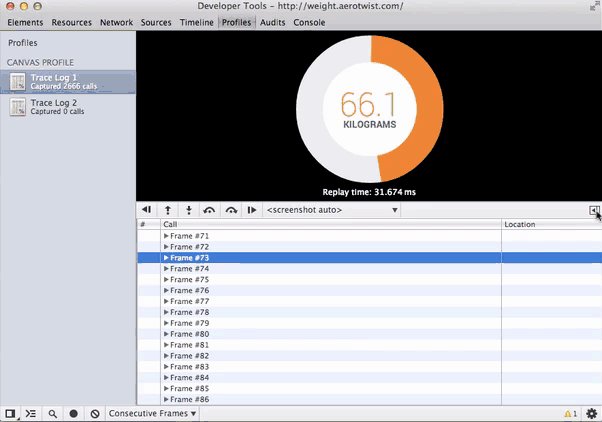
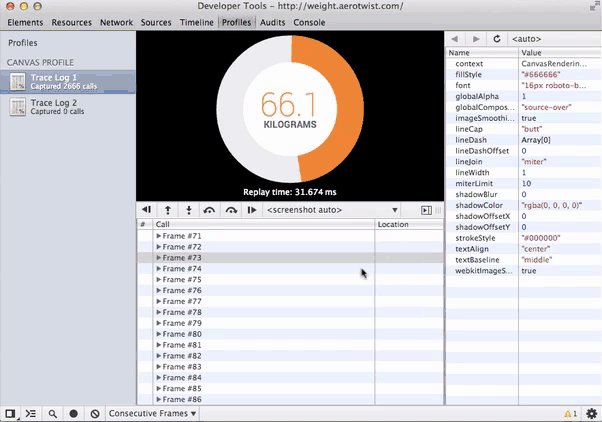
이제 왼쪽 목록에 모든 <canvas> 요소에서 캡처된 컨텍스트 호출 수가 포함된 새 프로필이 표시됩니다. 프로필을 클릭하면 다음과 같은 화면이 표시됩니다.

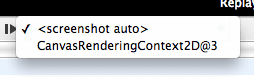
하단 창에는 단계별로 살펴볼 수 있는 캡처된 모든 프레임의 목록이 표시되며, 각 프레임을 클릭하면 상단의 스크린샷에 해당 프레임의 끝에 있는 <canvas> 요소의 상태가 표시됩니다. <canvas> 요소가 여러 개인 경우 스크린샷 바로 아래에 있는 메뉴를 사용하여 표시할 요소를 선택할 수 있습니다.

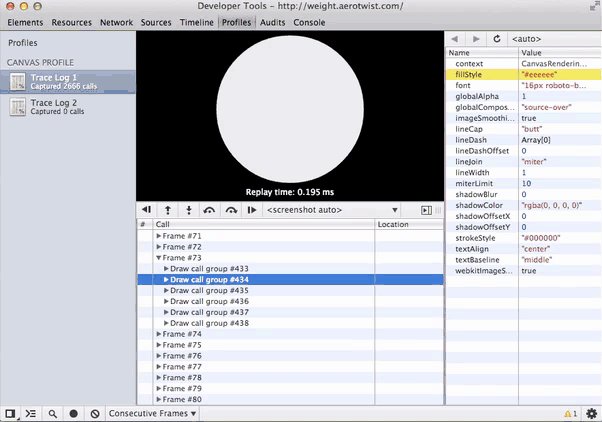
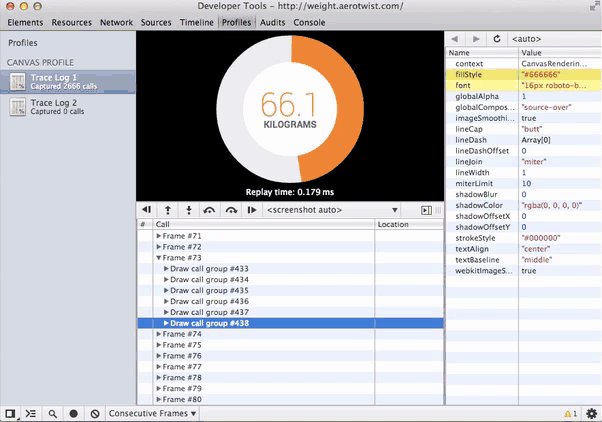
프레임 내부에 그리기 호출 그룹이 표시됩니다. 각 그리기 호출 그룹에는 단일 그리기 호출이 포함되며 이는 그룹의 마지막 호출이 됩니다. 그러면 그리기 호출이란 무엇인가요? 2D 컨텍스트의 경우 clearRect(), drawImage(), fill(), stroke(), putImageData() 또는 텍스트 렌더링 함수이고 WebGL의 경우 clear(), drawArrays() 또는 drawElements()입니다. 기본적으로 현재 그리기 버퍼의 콘텐츠를 변경하는 모든 것입니다. 그래픽에 대해 잘 모르는 경우 버퍼를 조작하는 픽셀이 포함된 비트맵으로 생각하면 됩니다.
이제 목록을 살펴보시기만 하면 됩니다. 프레임, 그리기 호출 그룹 또는 호출 수준에서 할 수 있습니다. 목록을 탐색하는 방법에 관계없이 (스크린샷 바로 아래에 빠르게 탐색하는 데 도움이 되는 버튼이 있음) 해당 시점의 컨텍스트가 표시되므로 버그가 발생할 때 빠르게 찾아서 수정할 수 있습니다.

차이점 찾기
두 호출 간에 변경된 속성과 변수를 확인하는 기능도 유용합니다.
사이드바 버튼 (![]() )을 클릭하면 새 뷰가 팝업됩니다. 그리기 호출을 단계별로 살펴보면 업데이트된 속성이 표시됩니다. 버퍼나 배열 위로 마우스를 가져가면 콘텐츠가 표시됩니다.
)을 클릭하면 새 뷰가 팝업됩니다. 그리기 호출을 단계별로 살펴보면 업데이트된 속성이 표시됩니다. 버퍼나 배열 위로 마우스를 가져가면 콘텐츠가 표시됩니다.

소중한 의견을 보내주세요.
이제 Chrome DevTools에서 캔버스 작업을 디버그하는 방법을 알게 되었습니다. Canvas 프로파일러 도구에 관한 의견이 있으면 버그를 신고하거나 Chrome DevTools 그룹에 게시하세요. 버그를 발견하거나 <canvas> 검사 시 확인하고 싶은 사항이 있으면 알려주세요. 개발자의 사용과 의견을 통해서만 Chrome 도구가 개선되기 때문입니다.

