पांच सेंटरिंग तकनीकों के बारे में जानें. साथ ही, यह भी जानें कि बदलावों के हिसाब से कौनसी तकनीक सबसे ज़्यादा कारगर है.
सीएसएस में किसी एलिमेंट को सेंटर में अलाइन करना एक मुश्किल काम है. इस पर कई चुटकुले और मज़ाक़ भी बनाए जाते हैं. 2020 सीएसएस अब काफ़ी बेहतर हो गई है. अब हम उन चुटकुलों पर खुलकर हंस सकते हैं.
अगर आपको वीडियो देखना ज़्यादा पसंद है, तो इस पोस्ट का YouTube वर्शन यहां दिया गया है:
चुनौती
टेक्स्ट को अलाइन करने के अलग-अलग तरीके होते हैं. इस्तेमाल के अलग-अलग उदाहरणों, सेंटर में रखने के लिए चीज़ों की संख्या वगैरह. "बेहतरीन" सेंटरिंग तकनीक के पीछे की वजह बताने के लिए, मैंने द रेज़िलियंस रिंगर बनाया. यह हर सेंटरिंग रणनीति के लिए स्ट्रेस टेस्ट की एक सीरीज़ है, ताकि यह पता लगाया जा सके कि कौनसी रणनीति सबसे अच्छी परफ़ॉर्म कर रही है. आखिर में, मैं सबसे ज़्यादा स्कोर करने वाली तकनीक के साथ-साथ "सबसे ज़्यादा फ़ायदेमंद" तकनीक के बारे में बताऊंगी. हमें उम्मीद है कि आपको फ़ोकस करने की नई तकनीकें और समाधान मिले होंगे.
The Resilience Ringer
Resilience Ringer, मेरे इस सिद्धांत को दिखाता है कि सेंटरिंग की रणनीति को अंतरराष्ट्रीय लेआउट, अलग-अलग साइज़ के व्यूपोर्ट, टेक्स्ट में बदलाव, और डाइनैमिक कॉन्टेंट के हिसाब से काम करना चाहिए. इन सिद्धांतों के आधार पर, सेंटरिंग की तकनीकों के लिए ये जांचें की गईं, ताकि यह पता लगाया जा सके कि वे कितनी भरोसेमंद हैं:
- स्क्विश किया गया: सेंटर में मौजूद टेक्स्ट की चौड़ाई में बदलाव होने पर भी, उसे सेंटर में ही रहना चाहिए
- स्क्वैश किया गया: सेंटरिंग में ऊंचाई में होने वाले बदलावों को मैनेज करने की सुविधा होनी चाहिए
- डुप्लीकेट: आइटम की संख्या के हिसाब से, सेंटर में अलाइन होने की सुविधा डाइनैमिक होनी चाहिए
- बदलाव करें: कॉन्टेंट की लंबाई और भाषा के हिसाब से, टेक्स्ट को बीच में अलाइन किया जाना चाहिए
- फ़्लो: टेक्स्ट को बीच में लाने की सुविधा, दस्तावेज़ की दिशा और लिखने के मोड से अलग होनी चाहिए
सबसे अच्छा समाधान वह होगा जिसमें कॉन्टेंट को छोटा करने, दबाने, डुप्लीकेट करने, बदलने, और अलग-अलग भाषाओं के मोड और दिशाओं में बदलने के बावजूद, कॉन्टेंट को बीच में रखा गया हो. भरोसेमंद और सुरक्षित केंद्र.
Legend
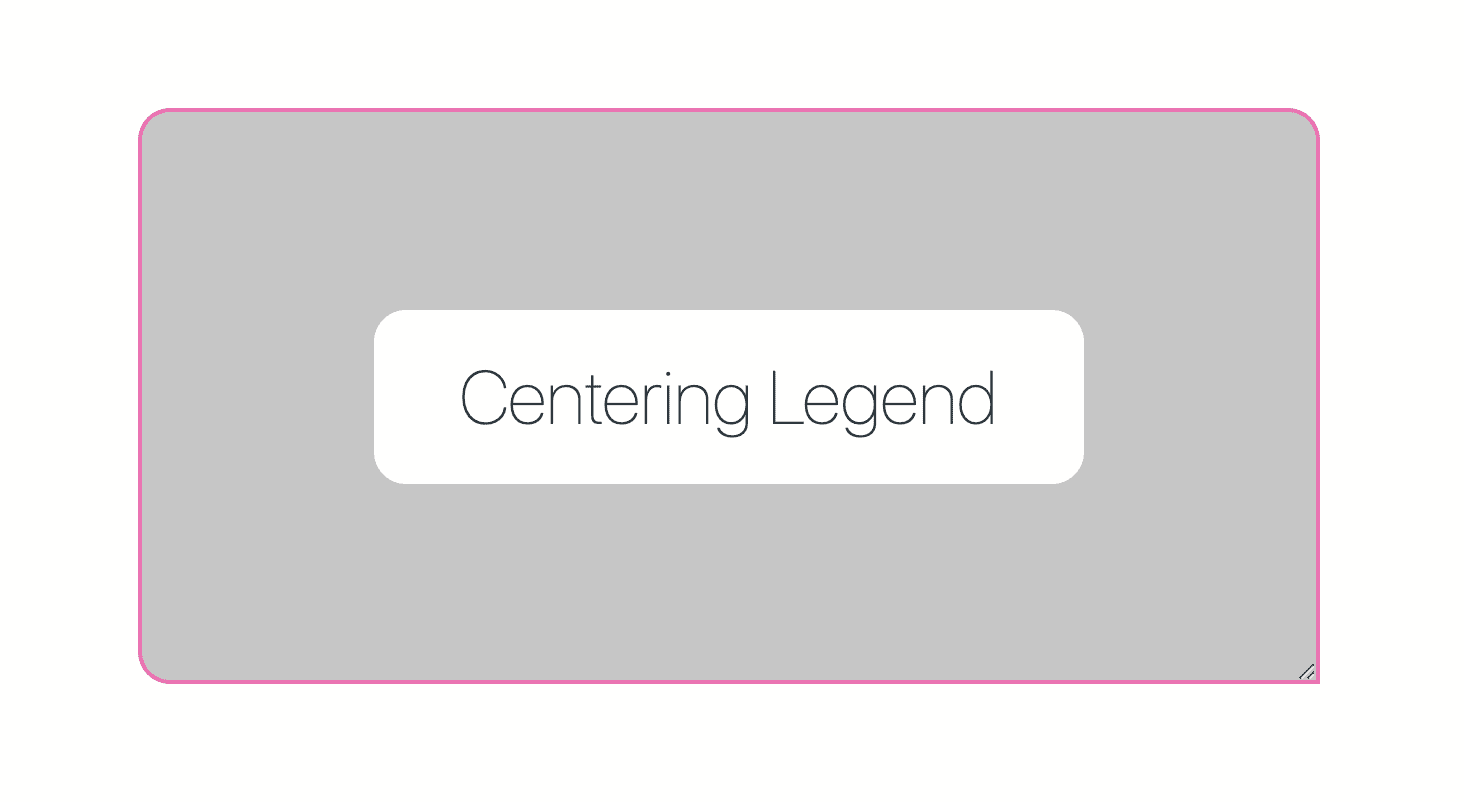
हमने कुछ विज़ुअल कलर हिंट दिए हैं, ताकि आपको कुछ मेटा जानकारी को कॉन्टेक्स्ट में रखने में मदद मिल सके:

- गुलाबी रंग का बॉर्डर, सेंटरिंग स्टाइल के मालिकाना हक को दिखाता है
- ग्रे बॉक्स, कंटेनर का बैकग्राउंड है. इसमें आइटम को बीच में रखने की कोशिश की गई है
- हर बच्चे के पास सफ़ेद रंग का बैकग्राउंड होता है, ताकि आप देख सकें कि सेंटरिंग तकनीक का चाइल्ड बॉक्स के साइज़ पर कोई असर पड़ता है या नहीं
पांच प्रतियोगी
पांच सेंटरिंग तकनीकों को रेज़िलियंस रिंगर में शामिल किया जाता है. इनमें से सिर्फ़ एक को रेज़िलियंस क्राउन 👸 मिलेगा.
1. कॉन्टेंट सेंटर
- Squish: बहुत बढ़िया!
- स्क्वैश: बहुत बढ़िया!
- डुप्लीकेट: बहुत बढ़िया!
- बदलाव करें: बहुत बढ़िया!
- फ़्लो: बहुत बढ़िया!
display: grid और place-content शॉर्टहैंड की संक्षिप्तता को हराना मुश्किल होगा. यह तकनीक, बच्चों को एक साथ सेंटर में रखती है और उन्हें सही ठहराती है. इसलिए, यह पढ़ने के लिए बनाए गए एलिमेंट के ग्रुप को सेंटर में रखने की एक बेहतरीन तकनीक है.
.content-center {
display: grid;
place-content: center;
gap: 1ch;
}
- जगह कम होने और कॉन्टेंट के तय सीमा से ज़्यादा होने पर भी, कॉन्टेंट को बीच में रखा जाता है
- एडिट करने और रखरखाव से जुड़ी सभी सुविधाएं एक ही जगह पर उपलब्ध हैं
- गैप, n बच्चों के बीच बराबर जगह की गारंटी देता है
- ग्रिड में डिफ़ॉल्ट रूप से लाइनें बनती हैं
- सबसे चौड़ा चाइल्ड (
max-content), बाकी सभी के लिए चौड़ाई सेट करता है. इस बारे में जेंटल फ़्लेक्स में ज़्यादा जानकारी दी गई है.
यह इनके लिए सबसे सही है: पैराग्राफ़ और हेडलाइन वाले मैक्रो लेआउट, प्रोटोटाइप या आम तौर पर ऐसी चीज़ें जिन्हें पढ़ने में आसानी हो.
2. जेंटल फ़्लेक्स
- Squish: बहुत बढ़िया!
- स्क्वैश: बहुत बढ़िया!
- डुप्लीकेट: बहुत बढ़िया!
- बदलाव करें: बहुत बढ़िया!
- फ़्लो: बहुत बढ़िया!
Gentle Flex, सेंटरिंग की सिर्फ़ एक रणनीति है. यह सॉफ्ट और जेंटल है, क्योंकि place-content: center के उलट, सेंटरिंग के दौरान बच्चों के बॉक्स के साइज़ में कोई बदलाव नहीं किया जाता. सभी आइटम को एक-दूसरे के ऊपर इस तरह रखा गया है कि वे बीच में दिखें और उनके बीच में जगह हो.
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
- सिर्फ़ अलाइनमेंट, दिशा, और डिस्ट्रिब्यूशन को मैनेज करता है
- बदलाव करने और रखरखाव से जुड़ी सभी सुविधाएं एक ही जगह पर उपलब्ध हैं
- गैप, n बच्चों के बीच बराबर जगह की गारंटी देता है
- ज़्यादातर लाइनों का कोड
यह मैक्रो और माइक्रो, दोनों तरह के लेआउट के लिए बेहतरीन है.
3. Autobot
- Squish: बहुत बढ़िया
- स्क्वैश: बहुत बढ़िया
- डुप्लीकेट: ठीक है
- बदलाव करें: बढ़िया
- फ़्लो: बढ़िया
कंटेनर को बिना अलाइनमेंट स्टाइल के फ़्लेक्स पर सेट किया गया है. वहीं, डायरेक्ट चाइल्ड को ऑटो मार्जिन के साथ स्टाइल किया गया है. margin: auto को एलिमेंट के हर हिस्से पर इस्तेमाल करने से, एक पुरानी और शानदार याद जुड़ी है.
.autobot {
display: flex;
}
.autobot > * {
margin: auto;
}
- मज़ेदार तरकीब
- जल्दी और आसानी से
- कॉन्टेंट ज़्यादा होने पर, नतीजे ठीक से नहीं दिखते
- गैप के बजाय डिस्ट्रिब्यूशन पर भरोसा करने का मतलब है कि बच्चों के बीच में गैप न होने पर भी लेआउट दिख सकते हैं
- किसी एलिमेंट को "पुश" करने से, वह सही जगह पर नहीं दिखता. इससे बच्चे के बॉक्स के साइज़ में बदलाव हो सकता है
इनके लिए सबसे सही है: आइकॉन या स्यूडो-एलिमेंट को बीच में अलाइन करना.
4. फ्लफ़ी सेंटर
- स्क्विश: खराब
- स्क्वैश: खराब
- डुप्लीकेट: खराब
- बदलाव करें: बहुत बढ़िया!
- फ़्लो: बहुत बढ़िया! (जब तक लॉजिकल प्रॉपर्टी का इस्तेमाल किया जाता है)
"फ़्लफ़ी सेंटर" सबसे स्वादिष्ट विकल्प है. साथ ही, यह सेंटरिंग की ऐसी तकनीक है जिसका पूरा कंट्रोल एलिमेंट/चाइल्ड के पास होता है. क्या आपने हमारी सोलो इनर पिंक बॉर्डर वाली इमेज देखी!?
.fluffy-center {
padding: 10ch;
}
- कॉन्टेंट की सुरक्षा करता है
- ऐटॉमिक
- हर टेस्ट में, इस सेंटरिंग की रणनीति को गुप्त रूप से शामिल किया जाता है
- शब्दों के बीच की जगह को गैप कहते हैं
- काम की न होने का भ्रम
- कंटेनर और आइटम के बीच टकराव है. ऐसा इसलिए है, क्योंकि दोनों के साइज़ में अंतर है
इनके लिए सबसे सही है: शब्दों या वाक्यांशों को सेंटर में रखना, टैग, पिल, बटन, चिप वगैरह.
5. पॉप ऐंड प्लॉप
- Squish: ठीक है
- स्क्वैश: ठीक है
- डुप्लीकेट: खराब
- बदलाव करें: ठीक है
- फ़्लो: ठीक है
यह "पॉप अप" होता है, क्योंकि ऐब्सलूट पोज़िशनिंग, एलिमेंट को सामान्य फ़्लो से बाहर निकाल देती है. नामों में "plop" शब्द इसलिए शामिल किया गया है, क्योंकि मुझे यह सबसे ज़्यादा तब काम आता है, जब मैं इसे किसी दूसरी चीज़ के ऊपर रखता हूं. यह एक क्लासिक और काम की ओवरले सेंटरिंग तकनीक है. यह कॉन्टेंट के साइज़ के हिसाब से फ़्लेक्सिबल और डाइनैमिक होती है. कभी-कभी आपको सिर्फ़ यूज़र इंटरफ़ेस (यूआई) को दूसरे यूज़र इंटरफ़ेस (यूआई) के ऊपर रखना होता है.
- काम का है
- भरोसेमंद
- ज़रूरत के समय, यह सुविधा बहुत काम आती है
- नेगेटिव प्रतिशत वैल्यू वाला कोड
- इसमें, कॉन्टेंट को ब्लॉक करने के लिए
position: relativeकी ज़रूरत होती है - लाइनें जल्दी और अजीब तरीके से टूटना
- बिना किसी अतिरिक्त प्रयास के, हर कंटेनिंग ब्लॉक में सिर्फ़ एक ही आइटम हो सकता है
इनके लिए बेहतरीन: मोडल, टोस्ट, और मैसेज, स्टैक, डेप्थ इफ़ेक्ट, पॉपओवर.
विजेता
अगर मैं किसी टापू पर होता और मेरे पास सिर्फ़ एक सेंटरिंग तकनीक होती, तो वह…
[ड्रम रोल]
Gentle Flex 🎉
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
यह हमेशा मेरी स्टाइलशीट में मौजूद होता है, क्योंकि यह मैक्रो और माइक्रो लेआउट, दोनों के लिए काम का होता है. यह एक भरोसेमंद समाधान है और इसके नतीजे मेरी उम्मीदों के मुताबिक हैं. इसके अलावा, मुझे इंट्रिंसिक साइज़िंग काफ़ी पसंद है. इसलिए, मैं इस समाधान का इस्तेमाल करता हूं. यह सही है कि इसे टाइप करने में ज़्यादा समय लगता है, लेकिन इससे मिलने वाले फ़ायदे, अतिरिक्त कोड से ज़्यादा हैं.
एमवीपी
Fluffy Center
.fluffy-center {
padding: 2ch;
}
फ़्लफ़ी सेंटरिंग इतनी छोटी होती है कि इसे सेंटरिंग की तकनीक के तौर पर आसानी से अनदेखा किया जा सकता है, लेकिन यह मेरी सेंटरिंग की रणनीतियों का मुख्य हिस्सा है. यह इतना छोटा है कि कभी-कभी मुझे याद ही नहीं रहता कि मैं इसका इस्तेमाल कर रहा/रही हूं.
नतीजा
किन वजहों से, सेंटरिंग की आपकी रणनीतियां काम नहीं करती हैं? रेज़िल्यंस रिंगर में और कौनसे चैलेंज जोड़े जा सकते हैं? मैंने कंटेनर पर अनुवाद और ऑटो-हाइट स्विच को ध्यान में रखा… और क्या!?
अब आपको पता चल गया है कि मैंने यह कैसे किया. अब आप इसे कैसे करेंगे?! आइए, हम अपने तरीकों में विविधता लाएं और वेब पर काॅन्टेंट पोस्ट करने के सभी तरीके जानें. इस पोस्ट के साथ दिए गए कोडलैब को फ़ॉलो करके, सेंटरिंग का अपना उदाहरण बनाएं. यह उदाहरण, इस पोस्ट में दिए गए उदाहरणों की तरह ही होगा. अपने वर्शन को ट्वीट करें. हम इसे यहां नीचे कम्यूनिटी रीमिक्स सेक्शन में जोड़ देंगे.
कम्यूनिटी रीमिक्स
- ब्लॉग पोस्ट के साथ सीएसएस ट्रिक्स


