Segui 5 tecniche di centratura mentre vengono sottoposte a una serie di test per scoprire quale è la più resistente al cambiamento.
Il centraggio in CSS è una sfida nota, piena di battute e scherni. 2020 Il CSS è cresciuto e ora possiamo ridere di queste battute onestamente, non a denti stretti.
Se preferisci i video, ecco una versione di questo post su YouTube:
La sfida
Esistono diversi tipi di centratura. Dai diversi casi d'uso al numero di elementi da centrare e così via. Per dimostrare la logica alla base di una tecnica di centratura "vincente", ho creato The Resilience Ringer. Si tratta di una serie di test di stress per ogni strategia di centratura per bilanciare l'interno e osservarne le prestazioni. Alla fine, rivelerò la tecnica con il punteggio più alto, nonché quella "più preziosa". Spero che tu abbia imparato nuove tecniche e soluzioni di centratura.
The Resilience Ringer
La suoneria di resilienza è una rappresentazione delle mie convinzioni secondo cui una strategia di centratura deve essere resiliente a layout internazionali, aree visibili di dimensioni variabili, modifiche del testo e contenuti dinamici. Questi principi hanno contribuito a definire i seguenti test di resilienza per le tecniche di centratura:
- Compresso: la centratura deve essere in grado di gestire le modifiche alla larghezza
- Compresso: il centraggio dovrebbe essere in grado di gestire le modifiche all'altezza
- Duplica:il centraggio deve essere dinamico in base al numero di elementi
- Modifica:la centratura deve essere dinamica in base alla lunghezza e alla lingua dei contenuti
- Flow: la centratura deve essere indipendente dalla direzione del documento e dalla modalità di scrittura
La soluzione vincente deve dimostrare la sua resilienza mantenendo i contenuti al centro mentre vengono compressi, schiacciati, duplicati, modificati e scambiati in varie modalità e direzioni linguistiche. Un centro affidabile e resiliente, un centro sicuro.
Legenda
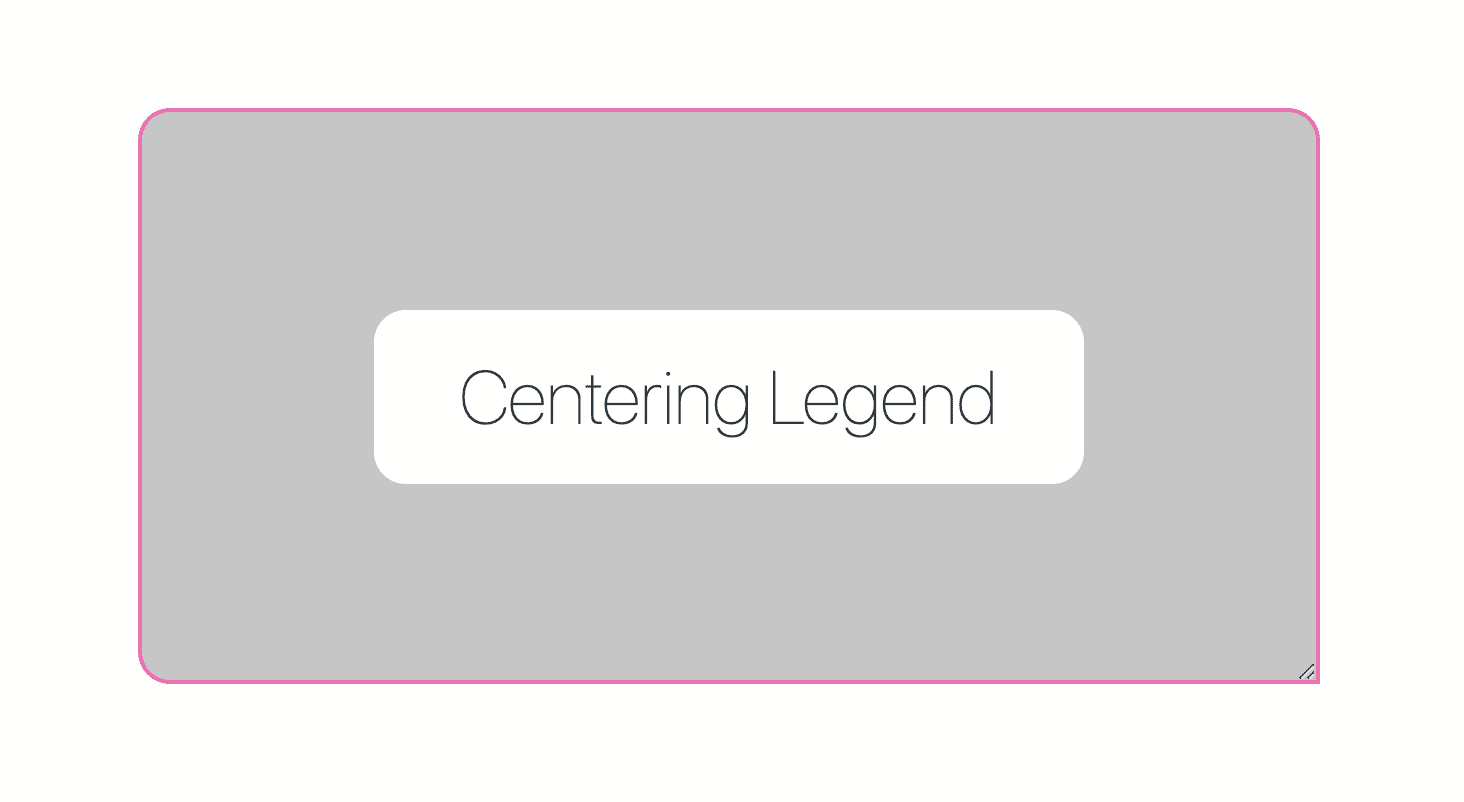
Ho fornito alcuni suggerimenti visivi sui colori per aiutarti a mantenere alcune meta informazioni nel contesto:

- Un bordo rosa indica la proprietà degli stili di centraggio
- La casella grigia è lo sfondo del contenitore che cerca di centrare gli elementi
- Ogni figlio ha un colore di sfondo bianco, in modo da poter vedere gli effetti della tecnica di centratura sulle dimensioni delle caselle figlio (se presenti).
I 5 concorrenti
5 tecniche di centratura entrano nel Resilience Ringer, solo una riceverà la Resilience Crown 👸.
1. Content Center
- Schiaccia: ottimo.
- Squash: ottimo!
- Duplicato: ottimo.
- Modifica: ottimo.
- Flow: ottimo.
Sarà difficile battere la concisione di display: grid e l'abbreviazione
place-content. Poiché centra e giustifica collettivamente i figli,
è una tecnica di centratura solida per gruppi di elementi destinati alla lettura.
.content-center {
display: grid;
place-content: center;
gap: 1ch;
}
- I contenuti sono centrati anche in caso di spazio limitato e overflow
- Modifiche e manutenzione centralizzate in un unico posto
- Le garanzie di intervallo assicurano una spaziatura uguale tra n figli
- La griglia crea righe per impostazione predefinita
- Il figlio più largo (
max-content) imposta la larghezza per tutti gli altri. Questo argomento verrà trattato più nel dettaglio in Gentle Flex.
Ideale per layout macro contenenti paragrafi e titoli, prototipi o in generale elementi che devono essere centrati in modo leggibile.
2. Gentle Flex
- Schiaccia:ottimo.
- Squash: ottimo.
- Duplicato:ottimo.
- Modifica:ottimo.
- Flow: ottimo.
Gentle Flex è una strategia di centratura solo più fedele. È morbido e delicato, perché
a differenza di place-content: center, le dimensioni delle caselle dei bambini non vengono modificate durante
il centraggio. Nel modo più delicato possibile, tutti gli elementi vengono impilati, centrati e distanziati.
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
- Gestisce solo allineamento, direzione e distribuzione
- Modifiche e manutenzione in un unico posto
- Le garanzie di intervallo assicurano una spaziatura uguale tra n figli
- Maggior numero di righe di codice
Ideale per layout macro e micro.
3. Autobot
- Schiaccia:ottimo
- Squash: ottimo
- Duplicato:multa
- Modifica:ottimo
- Flow: ottimo
Il contenitore è impostato su flex senza stili di allineamento, mentre gli elementi secondari diretti
sono stilizzati con margini automatici. C'è qualcosa di nostalgico e meraviglioso nel
margin: auto lavorare su tutti i lati dell'elemento.
.autobot {
display: flex;
}
.autobot > * {
margin: auto;
}
- Trucco divertente
- Quick and dirty
- Risultati scomodi in caso di overflow
- L'affidamento alla distribuzione anziché allo spazio vuoto fa sì che i layout possano verificarsi con i bambini che si toccano i lati
- Essere "spinti" in una posizione non sembra ottimale e può comportare una modifica alle dimensioni della casella del bambino
Ideale per centrare icone o pseudo-elementi.
4. Fluffy Center
- Schiaccia:non valido
- Squash: non valido
- Duplicato: non valido
- Modifica:ottimo.
- Flow: ottimo. (a condizione che utilizzi le proprietà logiche)
Il concorrente "fluffy center" è di gran lunga il più gustoso e l'unica tecnica di centratura interamente di proprietà dell'elemento/figlio. Vedi il bordo interno rosa in solitaria?
.fluffy-center {
padding: 10ch;
}
- Protegge i contenuti
- Atomico
- Ogni test contiene segretamente questa strategia di centratura
- Lo spazio tra le parole è un intervallo
- Illusione di non essere utile
- C'è un conflitto tra il contenitore e gli articoli, naturalmente perché ciascuno è molto rigido per quanto riguarda le dimensioni
Ideale per centratura di parole o frasi, tag, pillole, pulsanti, chip e altro ancora.
5. Pop & Plop
- Squish: ok
- Squash: ok
- Duplicato: non valido
- Modifica: multa
- Flusso: bene
Questo "salta" perché il posizionamento assoluto estrae l'elemento dal flusso normale. La parte "plop" dei nomi deriva dal momento in cui lo trovo più utile: metterlo sopra ad altre cose. Si tratta di una tecnica di centratura della sovrapposizione classica e pratica, flessibile e dinamica in base alle dimensioni dei contenuti. A volte è sufficiente sovrapporre un'interfaccia utente a un'altra.
- Utile
- Affidabile
- Quando ti serve, è impagabile
- Codice con valori percentuali negativi
- Richiede
position: relativeper forzare un blocco contenitore - Interruzioni di riga premature e strane
- Può essercene solo uno per blocco contenitore senza sforzi aggiuntivi
Ideale per modali, toast e messaggi, stack ed effetti di profondità, popup.
Il vincitore
Se mi trovassi su un'isola e potessi usare una sola tecnica di centratura, sarebbe…
[rullo di tamburi]
Gentle Flex 🎉
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
Puoi sempre trovarlo nei miei fogli di stile perché è utile sia per i layout macro che per quelli micro. È una soluzione affidabile a tutto tondo con risultati che corrispondono alle mie aspettative. Inoltre, dato che sono un fan delle dimensioni intrinseche, tendo a passare a questa soluzione. È vero, è molto da scrivere, ma i vantaggi che offre superano il codice aggiuntivo.
MVP
Fluffy Center
.fluffy-center {
padding: 2ch;
}
Fluffy Center è una tecnica di centratura così micro che è facile trascurarla, ma è un elemento fondamentale delle mie strategie di centratura. È così atomico che a volte mi dimentico di usarlo.
Conclusione
Quali tipi di cose interrompono le tue strategie di centratura? Quali altre sfide potrebbero essere aggiunte al campanello della resilienza? Ho preso in considerazione la traduzione e un interruttore di altezza automatica sul contenitore… cos'altro!?
Ora che sai come ho fatto, come faresti tu? Diversifichiamo i nostri approcci e impariamo tutti i modi per creare contenuti sul web. Segui il codelab con questo post per creare il tuo esempio di centratura, proprio come quelli di questo post. Inviami un tweet con la tua versione e la aggiungerò alla sezione Remix della community di seguito.
Remix della community
- CSS Tricks con un post del blog


