Obserwuj 5 technik wyśrodkowywania podczas serii testów, aby sprawdzić, która z nich jest najbardziej odporna na zmiany.
Wyśrodkowywanie w CSS to znane wyzwanie, które często jest tematem żartów i kpin. 2020 Usługi porównywania cen są już w pełni rozwinięte i możemy się teraz szczerze śmiać z tych żartów, a nie przez zaciśnięte zęby.
Jeśli wolisz film, obejrzyj tę wersję posta w YouTube:
Wyzwanie
Istnieją różne typy wyśrodkowania. Różne przypadki użycia, liczba elementów do wyśrodkowania itp. Aby zademonstrować uzasadnienie „zwycięskiej” techniki wyśrodkowywania, stworzyłem The Resilience Ringer. Jest to seria testów obciążeniowych dla każdej strategii wyśrodkowywania, które pozwalają zachować równowagę i obserwować ich skuteczność. Na koniec ujawniam technikę z najwyższą liczbą punktów, a także „najcenniejszą”. Mamy nadzieję, że poznasz nowe techniki i rozwiązania dotyczące wyśrodkowywania.
The Resilience Ringer
Resilience Ringer to odzwierciedlenie moich przekonań, że strategia wyśrodkowywania powinna być odporna na układy międzynarodowe, widoczne obszary o różnych rozmiarach, edycje tekstu i dynamiczne treści. Te zasady pomogły nam opracować te testy odporności dla technik centrowania:
- Rozciągnięte: wyśrodkowanie powinno uwzględniać zmiany szerokości.
- Rozciągnięty: wyśrodkowanie powinno uwzględniać zmiany wysokości.
- Duplikuj: wyśrodkowanie powinno być dynamiczne w zależności od liczby elementów.
- Edycja: wyśrodkowanie powinno być dynamiczne w zależności od długości i języka treści.
- Flow: wyśrodkowanie powinno być niezależne od kierunku dokumentu i trybu pisania
Zwycięskie rozwiązanie powinno wykazać odporność, utrzymując zawartość na środku podczas ściskania, zgniatania, duplikowania, edytowania i zamieniania na różne tryby językowe i kierunki. Centrum zaufania i odporności, bezpieczne centrum.
Legenda
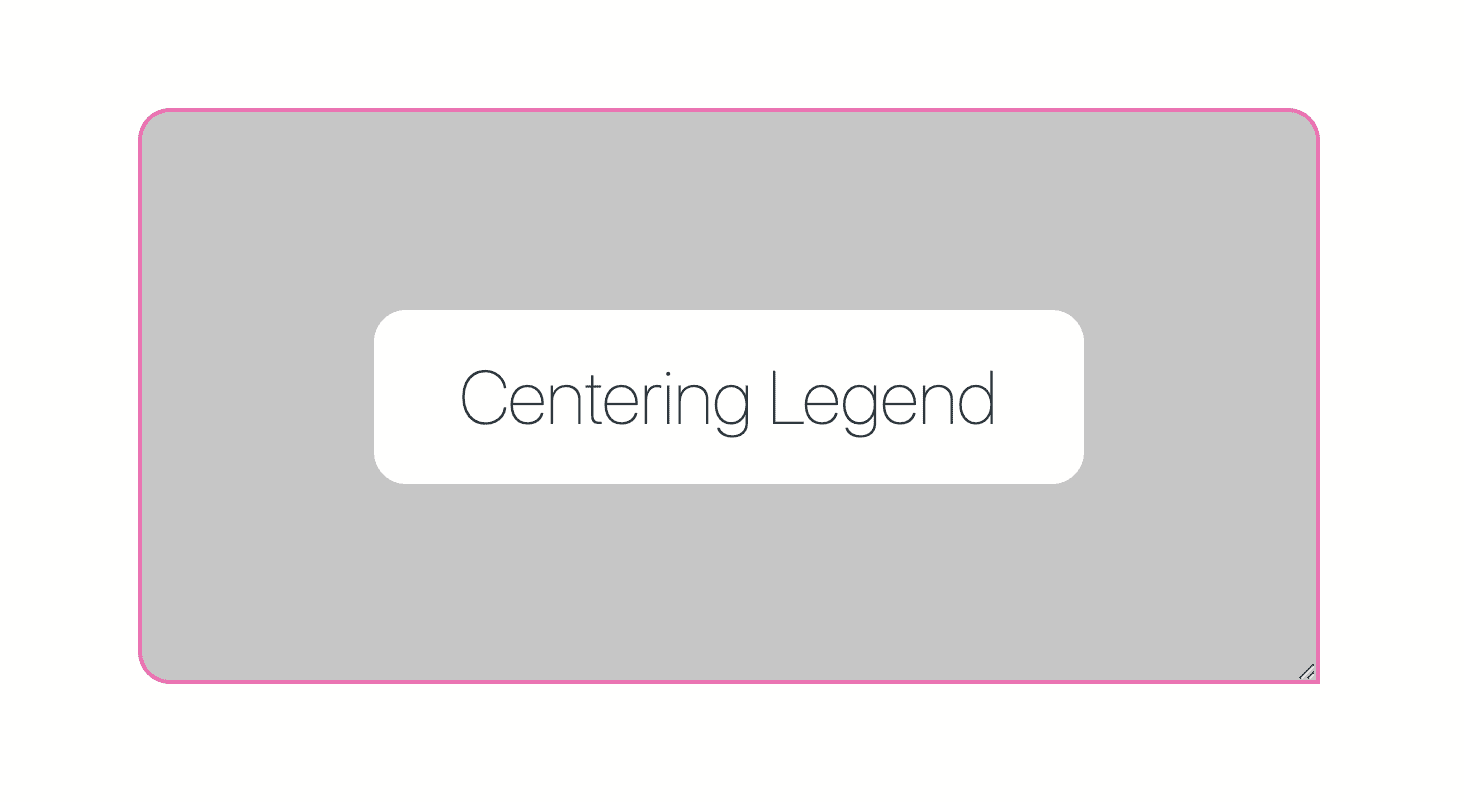
Aby ułatwić Ci zachowanie kontekstu niektórych metadanych, dodałem wizualne wskazówki dotyczące kolorów:

- Różowa ramka oznacza, że style wyśrodkowania należą do Ciebie.
- Szare pole to tło kontenera, w którym elementy mają być wyśrodkowane.
- Każdy element podrzędny ma białe tło, dzięki czemu możesz zobaczyć, czy technika wyśrodkowywania ma wpływ na rozmiary elementów podrzędnych (jeśli tak).
5 uczestników
5 technik centrowania wchodzi na ring odporności, tylko jedna otrzyma koronę odporności 👸.
1. Centrum treści
- Squish: świetnie!
- Squash: świetnie!
- Duplikuj: świetnie!
- Edytuj: świetnie!
- Flow: świetnie!
Trudno będzie pobić zwięzłość display: grid i skrótu place-content. Ponieważ wyśrodkowuje i wyrównuje dzieci zbiorowo, jest to solidna technika wyśrodkowywania grup elementów przeznaczonych do odczytania.
.content-center {
display: grid;
place-content: center;
gap: 1ch;
}
- Treść jest wyśrodkowana nawet w przypadku ograniczonej przestrzeni i przepełnienia.
- Centrowanie zmian i konserwacja w jednym miejscu
- Gwarancja odstępu zapewnia równe odstępy między n elementami podrzędnymi.
- Siatka domyślnie tworzy wiersze
- Najszerszy element podrzędny (
max-content) określa szerokość wszystkich pozostałych. Więcej informacji na ten temat znajdziesz w sekcji Gentle Flex.
Świetnie sprawdza się w przypadku makro układów zawierających akapity i nagłówki, prototypów lub ogólnie elementów, które wymagają czytelnego wyśrodkowania.
2. Gentle Flex
- Ścisk: świetnie!
- Squash: świetnie!
- Duplikat: świetnie!
- Edytuj: świetnie!
- Przepływ: świetny!
Gentle Flex to strategia, która wyłącznie wyśrodkowuje. Jest łagodny, ponieważ w przeciwieństwie do place-content: center podczas wyśrodkowywania nie zmienia się rozmiar żadnego pola dziecka. Wszystkie elementy są układane, wyśrodkowywane i rozmieszczane w miarę możliwości delikatnie.
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
- Obsługuje tylko wyrównanie, kierunek i dystrybucję
- Edytowanie i konserwacja w jednym miejscu
- Gwarancja odstępu zapewnia równe odstępy między n elementami podrzędnymi.
- Najwięcej wierszy kodu
Świetnie sprawdza się w przypadku układów makro i mikro.
3. Autobot
- Ścisk: świetny
- Squash: świetny
- Duplikat: grzywna
- Edytuj: świetnie
- Przepływ: świetny
Kontener jest ustawiony jako flex bez stylów wyrównania, a bezpośrednie elementy podrzędne mają style marginesów ustawione na auto. Praca nad elementem z każdej strony ma w sobie coś nostalgicznego i wspaniałego.margin: auto
.autobot {
display: flex;
}
.autobot > * {
margin: auto;
}
- Śmieszna sztuczka
- Szybko i pobieżnie
- Niezręczne wyniki w przypadku przepełnienia
- Zamiast odstępu stosuje się rozkład, co oznacza, że elementy mogą się stykać.
- „Wpychanie” na pozycję nie wydaje się optymalne i może spowodować zmianę rozmiaru pola dziecka.
Świetnie sprawdza się do wyśrodkowywania ikon lub pseudoelementów.
4. Fluffy Center
- Ścisk: zły
- Squash: zły
- Duplikat: zły
- Edytuj: świetnie!
- Przepływ: świetny! (o ile używasz właściwości logicznych)
„Puszyste centrum” to zdecydowanie najsmaczniej brzmiący kandydat i jedyna technika wyśrodkowywania, która jest w całości własnością elementu lub elementu podrzędnego. Widzisz tę różową linię wewnątrz?
.fluffy-center {
padding: 10ch;
}
- Ochrona treści
- Atom
- Każdy test potajemnie zawiera tę strategię centrowania
- Spacja między słowami to odstęp
- Iluzja nieprzydatności
- Występuje konflikt między kontenerem a elementami, ponieważ każdy z nich jest bardzo sztywny w kwestii rozmiaru.
Świetnie sprawdza się w przypadku wyśrodkowywania słów lub fraz, tagów, pigułek, przycisków, elementów i innych elementów.
5. Pop & Plop
- Ściskanie: OK
- Squash: OK
- Duplikat: zły
- Edytuj: w porządku
- Płynność: dobra
Dzieje się tak, ponieważ pozycjonowanie bezwzględne wyciąga element z normalnego przepływu. Część „plop” w nazwach pochodzi od tego, kiedy jest mi najbardziej przydatna: gdy nakładam ją na inne rzeczy. Jest to klasyczna i przydatna technika nakładania, która wyśrodkowuje elementy i jest elastyczna oraz dynamicznie dostosowuje się do rozmiaru treści. Czasami wystarczy umieścić interfejs na innym interfejsie.
- Przydatne
- Niezawodne
- Gdy jest potrzebna, jest nieoceniona
- Kod z ujemnymi wartościami procentowymi
- Wymaga
position: relative, aby wymusić blok zawierający - Wcześniejsze i niezręczne podziały wiersza
- W bloku zawierającym może być tylko 1 element bez dodatkowego wysiłku.
Świetnie sprawdza się w przypadku okien modalnych, wyskakujących powiadomień i wiadomości, stosów i efektów głębi, wyskakujących okienek.
Zwycięzca
Gdybym był na wyspie i mógłbym mieć tylko 1 technikę wyśrodkowywania, byłaby to…
[werble]
Gentle Flex 🎉
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
Zawsze znajdziesz go w moich arkuszach stylów, ponieważ jest przydatny zarówno w przypadku układów makro, jak i mikro. To wszechstronne i niezawodne rozwiązanie, które spełnia moje oczekiwania. Poza tym jestem fanem rozmiarów wewnętrznych, więc zwykle przechodzę na to rozwiązanie. To prawda, że trzeba trochę napisać, ale korzyści z tego płynące przeważają nad dodatkowym kodem.
MVP
Fluffy Center
.fluffy-center {
padding: 2ch;
}
Fluffy Center jest tak mały, że łatwo go przeoczyć jako technikę wyśrodkowywania, ale jest podstawą moich strategii wyśrodkowywania. Jest tak mały, że czasem zapominam, że go używam.
Podsumowanie
Co może zepsuć Twoje strategie wyśrodkowywania? Jakie inne wyzwania można dodać do dzwonka odporności? Rozważałem tłumaczenie i automatyczne przełączanie wysokości kontenera… co jeszcze!?
Teraz, gdy wiesz, jak to zrobiłem, jak Ty byś to zrobił? Urozmaićmy nasze podejście i poznajmy wszystkie sposoby tworzenia stron internetowych. Postępuj zgodnie z instrukcjami w tym artykule, aby utworzyć własny przykład wyśrodkowania, podobny do tych, które znajdziesz w tym poście. Wyślij mi swoją wersję na Twitterze, a ja dodam ją do sekcji Remiksy społeczności poniżej.

