Theo dõi 5 kỹ thuật căn giữa khi chúng trải qua một loạt các bài kiểm tra để xem kỹ thuật nào có khả năng thích ứng với sự thay đổi cao nhất.
Căn giữa trong CSS là một thử thách khó khăn, thường bị chế giễu và trêu chọc. 2020 CSS đã trưởng thành và giờ đây, chúng ta có thể cười những câu chuyện cười đó một cách chân thành, chứ không phải cười gượng gạo.
Nếu bạn thích xem video, thì đây là phiên bản video của bài đăng này trên YouTube:
Thách thức
Có nhiều kiểu căn giữa. Từ các trường hợp sử dụng khác nhau, số lượng đối tượng cần căn giữa, v.v. Để minh hoạ lý do đằng sau kỹ thuật căn giữa "thành công", tôi đã tạo The Resilience Ringer. Đây là một loạt các bài kiểm tra độ ổn định cho từng chiến lược căn giữa để cân bằng trong và ngoài, đồng thời giúp bạn quan sát hiệu suất của chúng. Cuối cùng, tôi sẽ tiết lộ kỹ thuật ghi điểm cao nhất, cũng như kỹ thuật "có giá trị nhất". Hy vọng bạn sẽ học được các kỹ thuật và giải pháp căn chỉnh mới.
The Resilience Ringer
Resilience Ringer thể hiện niềm tin của tôi rằng chiến lược căn giữa phải có khả năng thích ứng với bố cục quốc tế, khung nhìn có kích thước thay đổi, nội dung chỉnh sửa văn bản và nội dung động. Những nguyên tắc này đã giúp định hình các bài kiểm tra khả năng phục hồi sau đây cho các kỹ thuật căn giữa để duy trì:
- Bị thu hẹp: căn giữa phải có thể xử lý các thay đổi về chiều rộng
- Squashed: centering should be able to handle changes to height
- Trùng lặp: việc căn giữa phải linh hoạt theo số lượng mục
- Chỉnh sửa: việc căn giữa phải linh hoạt theo độ dài và ngôn ngữ của nội dung
- Flow: việc căn giữa phải không phụ thuộc vào hướng tài liệu và chế độ viết
Giải pháp chiến thắng phải thể hiện khả năng phục hồi bằng cách giữ nội dung ở giữa trong khi bị bóp, nén, sao chép, chỉnh sửa và hoán đổi sang nhiều chế độ và hướng ngôn ngữ. Trung tâm đáng tin cậy và kiên cường, một trung tâm an toàn.
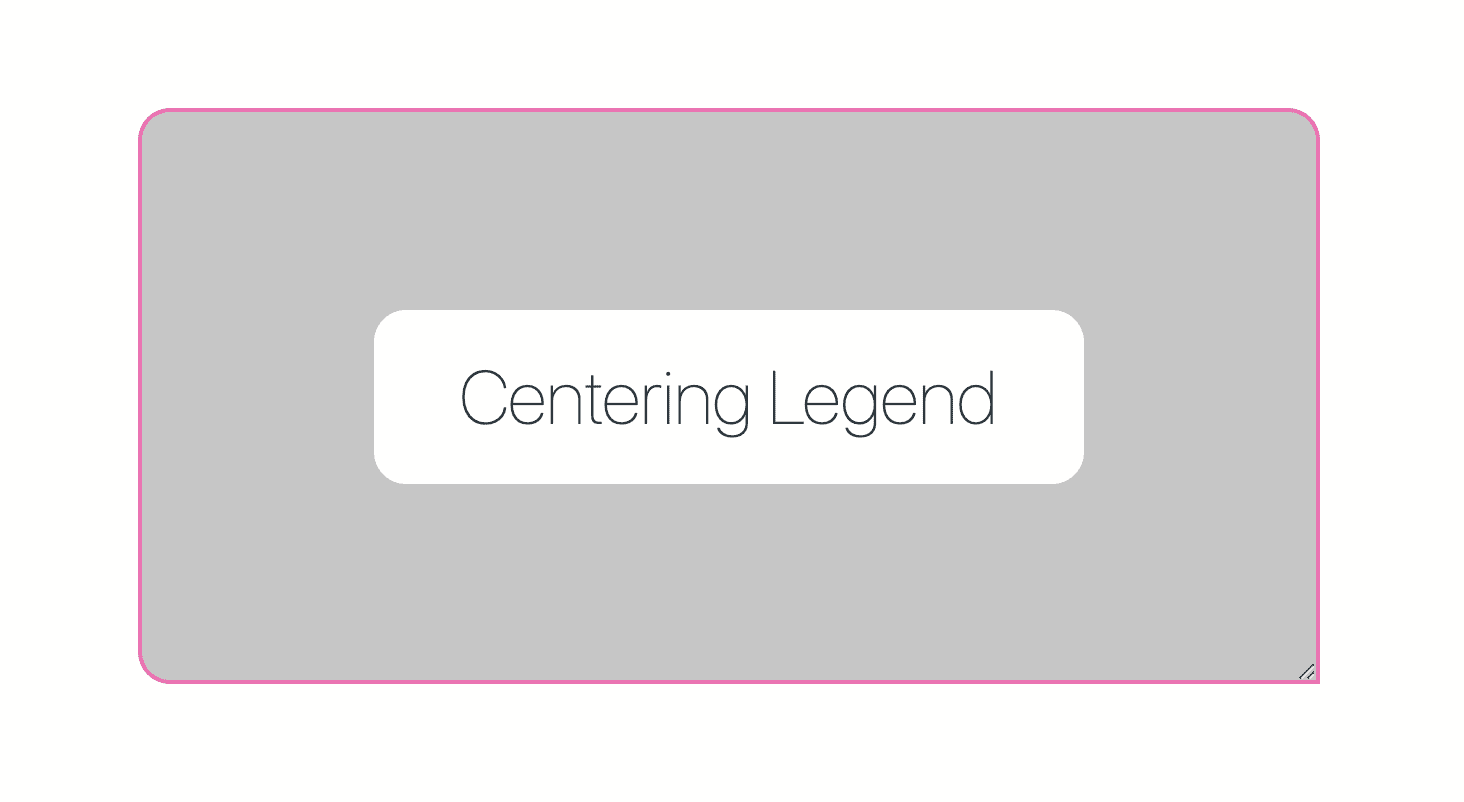
Chú giải
Tôi đã cung cấp một số gợi ý về màu sắc trực quan để giúp bạn giữ một số thông tin meta trong ngữ cảnh:

- Đường viền màu hồng cho biết quyền sở hữu các kiểu căn giữa
- Hộp màu xám là nền trên vùng chứa có các mục ở giữa
- Mỗi phần tử con đều có màu nền trắng để bạn có thể thấy mọi hiệu ứng mà kỹ thuật căn giữa có trên kích thước hộp con (nếu có)
5 thí sinh
5 kỹ thuật căn giữa sẽ tham gia Resilience Ringer, chỉ một kỹ thuật sẽ nhận được Resilience Crown 👸.
1. Trung tâm nội dung
- Squish: tuyệt vời!
- Bóng quần: tuyệt vời!
- Sao chép: tuyệt vời!
- Chỉnh sửa: tuyệt vời!
- Flow: tuyệt vời!
Khó có thể vượt qua được tính súc tích của display: grid và cách viết tắt place-content. Vì nó căn giữa và căn chỉnh các thành phần con cùng nhau, nên đây là một kỹ thuật căn giữa vững chắc cho các nhóm phần tử được dùng để đọc.
.content-center {
display: grid;
place-content: center;
gap: 1ch;
}
- Nội dung được căn giữa ngay cả trong không gian bị hạn chế và tràn
- Việc chỉnh sửa và bảo trì tập trung ở cùng một nơi
- Khoảng trống đảm bảo khoảng cách bằng nhau giữa n phần tử con
- Lưới tạo các hàng theo mặc định
- Phần tử con rộng nhất (
max-content) sẽ đặt chiều rộng cho tất cả các phần tử còn lại. Vấn đề này sẽ được thảo luận thêm trong phần Gentle Flex.
Phù hợp với bố cục vĩ mô chứa các đoạn văn và tiêu đề, nguyên mẫu hoặc những nội dung cần được căn giữa dễ đọc.
2. Gentle Flex
- Squish: tuyệt vời!
- Bóng quần: tuyệt vời!
- Sao chép: tuyệt vời!
- Chỉnh sửa: tuyệt vời!
- Flow: tuyệt vời!
Gentle Flex là chiến lược căn giữa duy nhất. Quá trình này diễn ra nhẹ nhàng vì không giống như place-content: center, không có kích thước hộp của thành phần con nào thay đổi trong quá trình căn giữa. Tất cả các mục đều được xếp chồng, căn giữa và có khoảng cách với nhau một cách nhẹ nhàng nhất có thể.
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
- Chỉ xử lý việc căn chỉnh, hướng và phân phối
- Chỉnh sửa và bảo trì đều ở cùng một nơi
- Khoảng trống đảm bảo khoảng cách bằng nhau giữa n phần tử con
- Hầu hết các dòng mã
Phù hợp với cả bố cục vĩ mô và vi mô.
3. Autobot
- Squish: tuyệt vời
- Bóng quần: tuyệt vời
- Trùng lặp: ổn
- Chỉnh sửa: tuyệt vời
- Flow: tuyệt vời
Vùng chứa được đặt thành linh hoạt mà không có kiểu căn chỉnh, trong khi các phần tử con trực tiếp được tạo kiểu bằng lề tự động. Có một điều gì đó hoài niệm và tuyệt vời khi margin: auto hoạt động trên mọi mặt của phần tử.
.autobot {
display: flex;
}
.autobot > * {
margin: auto;
}
- Trò vui nhộn
- Nhanh chóng và đơn giản
- Kết quả không phù hợp khi tràn
- Việc dựa vào phân phối thay vì khoảng trống có nghĩa là bố cục có thể xảy ra khi các thành phần con chạm vào các cạnh
- Việc bị "đẩy" vào vị trí có vẻ không phải là cách tối ưu và có thể dẫn đến thay đổi kích thước hộp của thành phần con
Phù hợp để căn giữa biểu tượng hoặc phần tử giả.
4. Fluffy Center
- Squish: kém
- Bóp méo: không tốt
- Trùng lặp: không hợp lệ
- Chỉnh sửa: tuyệt vời!
- Flow: tuyệt vời! (miễn là bạn sử dụng các thuộc tính logic)
Thí sinh "fluffy center" (trung tâm mềm mại) cho đến nay là đối thủ có vẻ ngon miệng nhất và là kỹ thuật căn giữa duy nhất hoàn toàn thuộc sở hữu của phần tử/phần tử con. Bạn có thấy đường viền màu hồng bên trong không?
.fluffy-center {
padding: 10ch;
}
- Bảo vệ nội dung
- Nguyên tử
- Mọi bài kiểm tra đều bí mật chứa chiến lược căn giữa này
- Khoảng trống giữa các từ
- Ảo tưởng rằng không hữu ích
- Có sự xung đột giữa vùng chứa và các mục, điều này là đương nhiên vì mỗi mục đều rất chắc chắn về kích thước của mình
Phù hợp với việc căn giữa theo từ hoặc cụm từ, thẻ, nút dạng viên, nút, chip và nhiều thành phần khác.
5. Pop & Plop
- Squish: được
- Bóng quần: được
- Trùng lặp: không hợp lệ
- Chỉnh sửa: tốt
- Flow: fine
Điều này "xuất hiện" vì vị trí tuyệt đối sẽ đưa phần tử ra khỏi luồng thông thường. Phần "plop" trong tên bắt nguồn từ thời điểm tôi thấy nó hữu ích nhất: đặt nó lên trên những thứ khác. Đây là một kỹ thuật lớp phủ cổ điển và tiện dụng để căn giữa, linh hoạt và có thể điều chỉnh theo kích thước nội dung. Đôi khi, bạn chỉ cần đặt giao diện người dùng lên trên giao diện người dùng khác.
- Hữu ích
- Đáng tin cậy
- Khi bạn cần, thông tin này sẽ vô cùng hữu ích
- Mã có giá trị phần trăm âm
- Cần có
position: relativeđể buộc một khối chứa - Ngắt dòng sớm và vụng về
- Bạn chỉ có thể thêm 1 thành phần cho mỗi khối chứa mà không cần nỗ lực thêm
Phù hợp với các phương thức, thông báo và tin nhắn, ngăn xếp và hiệu ứng chiều sâu, cửa sổ bật lên.
Người chiến thắng
Nếu đang ở trên một hòn đảo và chỉ có thể sử dụng 1 kỹ thuật tập trung, thì đó sẽ là...
[tiếng trống dồn]
Gentle Flex 🎉
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
Bạn luôn có thể tìm thấy nó trong biểu định kiểu của tôi vì nó hữu ích cho cả bố cục vĩ mô và vi mô. Đây là một giải pháp đáng tin cậy toàn diện với kết quả phù hợp với mong đợi của tôi. Ngoài ra, vì là một người nghiện kích thước nội tại, nên tôi có xu hướng chuyển sang giải pháp này. Đúng là bạn phải nhập nhiều, nhưng những lợi ích mà nó mang lại lớn hơn nhiều so với lượng mã bổ sung.
MVP
Fluffy Center
.fluffy-center {
padding: 2ch;
}
Fluffy Center có kích thước siêu nhỏ nên rất dễ bị bỏ qua như một kỹ thuật căn giữa, nhưng đây là một yếu tố chính trong các chiến lược căn giữa của tôi. Nó nhỏ đến mức đôi khi tôi quên rằng mình đang dùng nó.
Kết luận
Những loại yếu tố nào làm hỏng chiến lược căn giữa của bạn? Bạn có thể thêm những thử thách nào khác vào chuông báo khả năng phục hồi? Tôi đã cân nhắc việc dịch và chuyển đổi chiều cao tự động trên vùng chứa... còn gì nữa không?
Giờ bạn đã biết cách tôi làm, vậy bạn sẽ làm như thế nào?! Hãy đa dạng hoá các phương pháp và tìm hiểu tất cả các cách để xây dựng trên web. Hãy làm theo lớp học lập trình này cùng với bài đăng này để tạo ví dụ về cách căn giữa của riêng bạn, giống như các ví dụ trong bài đăng này. Tweet cho tôi phiên bản của bạn và tôi sẽ thêm phiên bản đó vào phần Bản phối lại của cộng đồng bên dưới.
Bản phối lại của cộng đồng
- CSS Tricks với một bài đăng trên blog


