Используйте 5 методов центрирования, пройдя серию тестов, чтобы увидеть, какой из них наиболее устойчив к изменениям.
Центрирование в CSS — известная задача, полная шуток и насмешек. CSS 2020 года повзрослел, и теперь мы можем смеяться над этими шутками искренне, а не сквозь зубы.
Если вы предпочитаете видео, вот версия этого поста на YouTube:
Вызов
Существуют различные типы центрирования. Они различаются по вариантам применения, количеству объектов для центрирования и т. д. Чтобы продемонстрировать обоснование «выигрышной» техники центрирования, я создал «Звонарь устойчивости». Это серия стресс-тестов для каждой стратегии центрирования, позволяющая сбалансировать её и оценить её эффективность. В конце я расскажу о наиболее результативном и «самом ценном» методе. Надеюсь, вы почерпнёте для себя новые техники и решения.
Звонарь устойчивости
«Звон устойчивости» отражает мои убеждения в том, что стратегия центрирования должна быть устойчивой к международным макетам, областям просмотра переменного размера, редактированию текста и динамическому контенту. Эти принципы помогли разработать следующие тесты на устойчивость, чтобы методы центрирования могли выдержать испытание временем:
- Сжатый: центрирование должно быть способно обрабатывать изменения ширины.
- Сжатый: центрирование должно быть способно обрабатывать изменения высоты.
- Дубликат: центрирование должно быть динамическим в зависимости от количества элементов.
- Редактировать: центрирование должно быть динамическим в зависимости от длины и языка контента.
- Поток: центрирование должно быть независимым от направления документа и режима письма.
Победившее решение должно продемонстрировать свою устойчивость, сохраняя контент в центре при сжатии, раздавливании, дублировании, редактировании и переключении между различными языковыми режимами и направлениями. Надёжный и устойчивый центр, безопасный центр.
Легенда
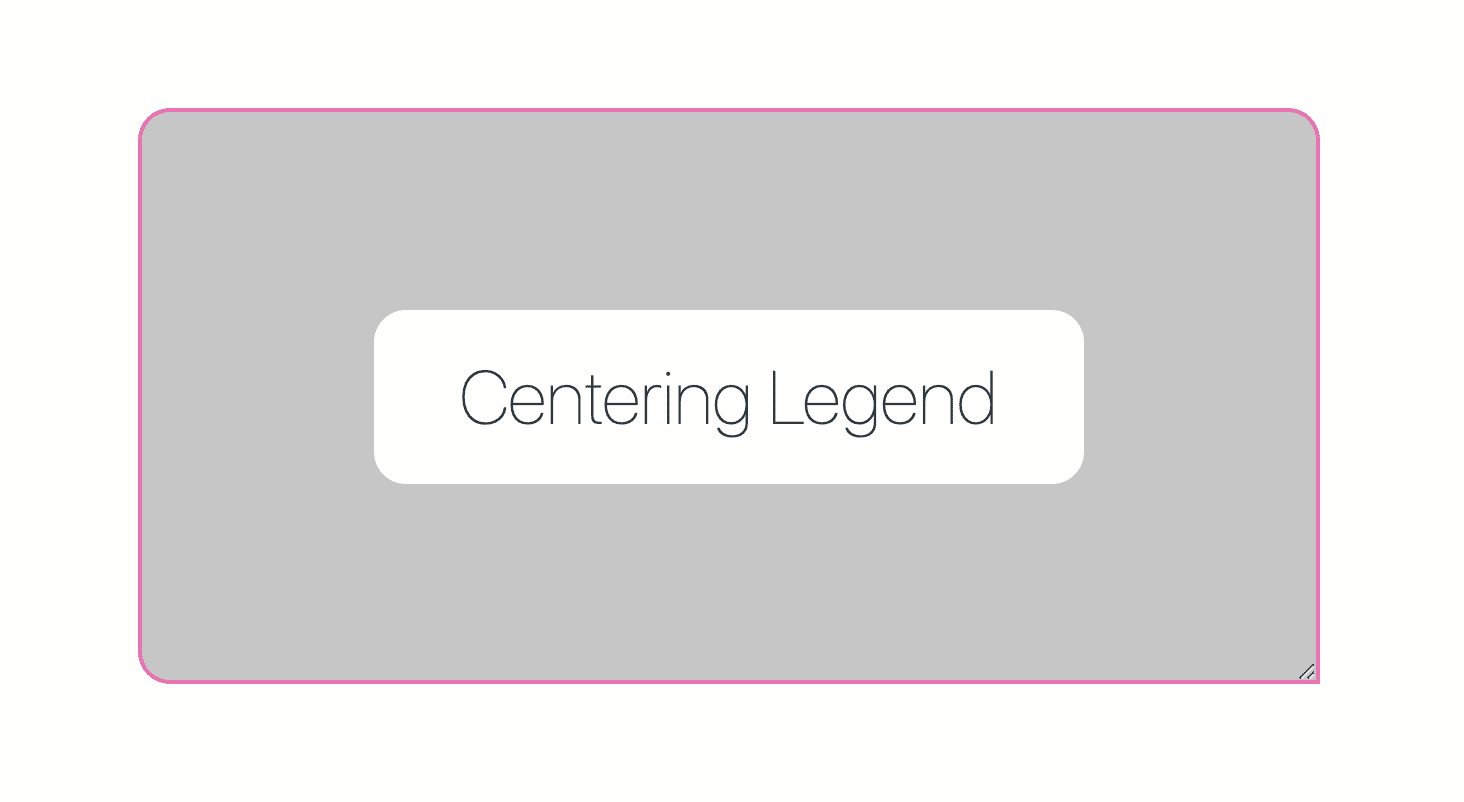
Я предоставил несколько визуальных цветовых подсказок, которые помогут вам сохранить некоторую метаинформацию в контексте:

- Розовая рамка указывает на право владения стилями центрирования.
- Серый квадрат — это фон контейнера, который стремится центрировать элементы.
- Каждый дочерний элемент имеет белый цвет фона, чтобы вы могли видеть, как техника центрирования влияет на размеры дочерних элементов (если таковые имеются).
5 участников
5 методов центрирования входят в Resilience Ringer, только один получит Resilience Crown 👸.
1. Контент-центр
- Сквиш : отлично!
- Сквош : отлично!
- Дубликат : отлично!
- Редактировать : отлично!
- Поток : отлично!
Сложно будет превзойти лаконичность display: grid и сокращение place-content . Поскольку он центрирует и выравнивает дочерние элементы одновременно, это надёжный метод центрирования для групп элементов, предназначенных для чтения.
.content-center {
display: grid;
place-content: center;
gap: 1ch;
}
- Содержимое центрируется даже в условиях ограниченного пространства и переполнения
- Центрирование, редактирование и обслуживание — все в одном месте
- Gap гарантирует равное расстояние между n детьми
- Сетка создает строки по умолчанию
- Самый широкий дочерний элемент (
max-content) задаёт ширину для всех остальных. Подробнее об этом будет рассказано в разделе «Gentle Flex» .
Отлично подходит для макромакетов, содержащих абзацы и заголовки, прототипы или вообще вещи, требующие четкого центрирования.
2. Мягкий изгиб
- Сквиш: отлично!
- Сквош: отлично!
- Дубликат: отлично!
- Редактировать: отлично!
- Поток: отлично!
Gentle Flex — это более точная стратегия, ориентированная только на центрирование. Она мягкая и бережная, поскольку, в отличие от place-content: center , размеры детских коробок не меняются во время центрирования. Все предметы укладываются, центрируются и распределяются максимально аккуратно.
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
- Отвечает только за выравнивание, направление и распределение.
- Все изменения и обслуживание в одном месте
- Gap гарантирует равное расстояние между n детьми
- Большинство строк кода
Отлично подходит как для макро-, так и для микромакетов.
3. Автобот
- Сквиш: отлично
- Сквош: отлично
- Дубликат: отлично
- Редактировать: отлично
- Поток: отличный
Контейнер настроен на гибкость без стилей выравнивания, а дочерние элементы имеют автоматические поля. В margin: auto работают со всеми сторонами элемента.
.autobot {
display: flex;
}
.autobot > * {
margin: auto;
}
- Забавный трюк
- Быстро и грязно
- Неловкие результаты при переполнении
- Ориентация на распределение, а не на зазоры, означает, что макеты могут создавать ситуации, когда дети касаются стенок.
- «Вдавливание» в положение не кажется оптимальным и может привести к изменению размера коробки ребенка.
Отлично подходит для центрирования значков или псевдоэлементов.
4. Пушистый центр
- Сквиш: плохо
- Сквош: плохой
- Дубликат: плохой
- Редактировать: отлично!
- Поток: отлично! (при условии использования логических свойств)
«Пушистый центр» — безусловно, наш самый аппетитно звучащий претендент и единственный метод центрирования, полностью разработанный элементом/ребёнком. Видите нашу одиночную розовую внутреннюю каёмку!?
.fluffy-center {
padding: 10ch;
}
- Защищает контент
- Атомный
- Каждый тест тайно содержит эту стратегию центрирования.
- Пробел между словами — это пробел
- Иллюзия бесполезности
- Между контейнером и предметами возникает конфликт, естественно, поскольку каждый из них очень требователен к своим размерам.
Отлично подходит для центрирования слов или фраз, тегов, таблеток, кнопок, чипов и многого другого.
5. Хлоп-хлоп
- Сквиш: хорошо
- Сквош: хорошо
- Дубликат: плохой
- Редактировать: отлично
- Поток: хороший
Это «выталкивает» элемент, потому что абсолютное позиционирование выталкивает его из обычного потока. Часть названия «выталкивает» (plop) происходит от того, когда я нахожу это наиболее полезным: когда элемент размещается поверх других элементов. Это классический и удобный метод центрирования наложения, гибкий и динамичный в зависимости от размера контента. Иногда нужно просто разместить один элемент интерфейса поверх другого.
- Полезный
- Надежный
- Когда вам это нужно, это бесценно.
- Код с отрицательными процентными значениями
- Требуется
position: relative, чтобы принудительно разместить содержащий блок - Ранние и неловкие разрывы строк
- Может быть только 1 на каждый содержащий блок без дополнительных усилий.
Отлично подходит для модальных окон, тостов и сообщений, стеков и эффектов глубины, всплывающих окон.
Победитель
Если бы я был на острове и мог использовать только одну технику центрирования, это была бы…
[барабанная дробь]
Мягкий изгиб 🎉
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
Вы всегда можете найти его в моих таблицах стилей, поскольку он полезен как для макро-, так и для микромакетов. Это универсальное и надёжное решение, результаты которого полностью соответствуют моим ожиданиям. Кроме того, поскольку я фанат размеров, я постепенно перехожу к этому решению. Да, писать приходится много, но преимущества перевешивают количество кода.
MVP
Пушистый Центр
.fluffy-center {
padding: 2ch;
}
«Пушистый центр» настолько микроэлементарен, что его легко упустить из виду как технику центрирования, но это основа моих стратегий центрирования. Он настолько атомарен, что иногда я забываю об его использовании.
Заключение
Что мешает вашим стратегиям центрирования? Какие ещё сложности можно добавить к звонку устойчивости? Я рассматривал возможность перевода и автоматического переключения высоты контейнера... что ещё!?
Теперь, когда вы знаете, как это сделал я, как бы поступили вы?! Давайте разнообразим наши подходы и изучим все способы веб-разработки. Следуйте кодовой практике с этим постом, чтобы создать свой собственный пример центрирования, такой же, как в этой публикации. Пришлите мне в Твиттер свою версию, и я добавлю её в раздел «Ремиксы сообщества» ниже.


