Sigue 5 técnicas de centrado mientras realizan una serie de pruebas para ver cuál es la más resistente a los cambios.
Centrar elementos en CSS es un desafío conocido, lleno de bromas y burlas. 2020 El CSS ya creció y ahora podemos reírnos de esos chistes con sinceridad, no con los dientes apretados.
Si prefieres un video, aquí tienes una versión de este artículo en YouTube:
El desafío
Existen diferentes tipos de centrado. Desde diferentes casos de uso, cantidad de elementos para centrar, etcétera. Para demostrar una justificación detrás de una técnica de centrado "ganadora", creé The Resilience Ringer. Es una serie de pruebas de estrés para cada estrategia de centrado que se debe equilibrar y para que observes su rendimiento. Al final, revelaré la técnica con la puntuación más alta, así como la más valiosa. Esperamos que te vayas con nuevas técnicas y soluciones de centrado.
El timbre de Resiliencia
El Resilience Ringer es una representación de mis creencias de que una estrategia de centrado debe ser resistente a los diseños internacionales, los viewports de tamaño variable, las ediciones de texto y el contenido dinámico. Estos principios ayudaron a definir las siguientes pruebas de resistencia para que las técnicas de centrado perduren:
- Comprimido: El centrado debe poder controlar los cambios de ancho.
- Squashed: El centrado debería poder controlar los cambios de altura.
- Duplicado: El centrado debe ser dinámico según la cantidad de elementos.
- Edición: El centrado debe ser dinámico según la longitud y el idioma del contenido.
- Flujo: El centrado debe ser independiente de la dirección del documento y del modo de escritura.
La solución ganadora debe demostrar su resistencia manteniendo el contenido en el centro mientras se comprime, se aplasta, se duplica, se edita y se intercambia en varios modos y direcciones de idioma. Es un centro confiable y resiliente, un centro seguro.
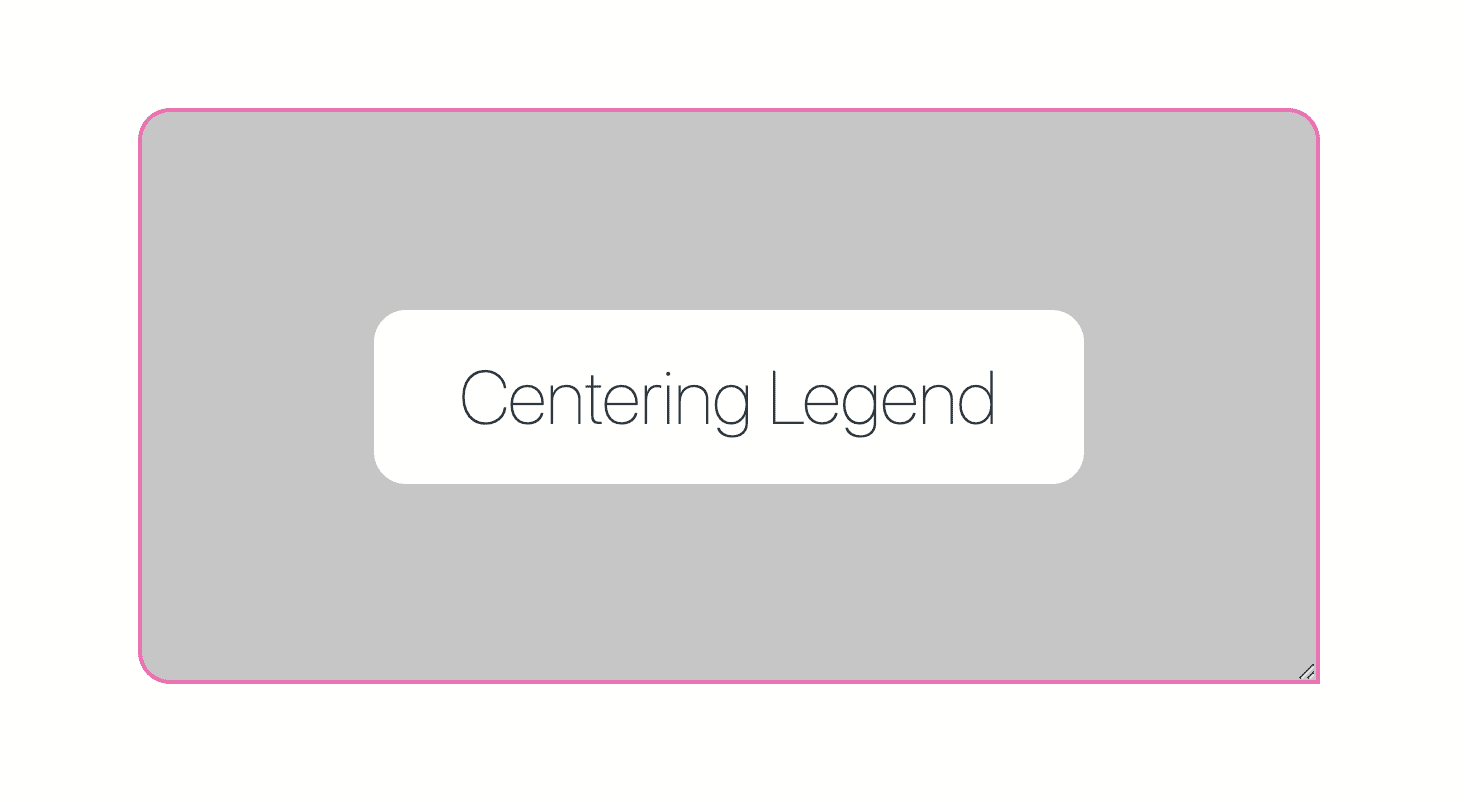
Leyenda
Proporcioné algunas sugerencias visuales de color para ayudarte a mantener cierta metainformación en contexto:

- Un borde rosa indica la propiedad de los diseños de centrado.
- La caja gris es el fondo del contenedor que busca tener elementos centrados.
- Cada elemento secundario tiene un color de fondo blanco para que puedas ver los efectos que la técnica de centrado tiene en los tamaños de las cajas secundarias (si los hay).
Los 5 concursantes
5 técnicas de centrado ingresan al Resilience Ringer, pero solo una recibirá la corona de resiliencia 👸.
1. Centro de contenido
- Aplastamiento: ¡Genial!
- Squash: ¡Excelente!
- Duplicado: ¡Excelente!
- Editar: ¡Excelente!
- Flow: ¡Excelente!
Será difícil superar la concisión de display: grid y la abreviatura place-content. Dado que centra y justifica los elementos secundarios de forma colectiva, es una técnica de centrado sólida para grupos de elementos destinados a ser leídos.
.content-center {
display: grid;
place-content: center;
gap: 1ch;
}
- El contenido se centra incluso en espacios limitados y desbordamientos.
- Las ediciones de centrado y el mantenimiento se encuentran en un solo lugar.
- El parámetro de brecha garantiza un espaciado igual entre n elementos secundarios.
- La cuadrícula crea filas de forma predeterminada
- El elemento secundario más ancho (
max-content) establece el ancho para todos los demás. Esto se analizará con más detalle en Gentle Flex.
Los diseños macro ideales para párrafos y títulos, prototipos o, en general, elementos que necesitan un centrado legible.
2. Gentle Flex
- Aplastamiento: ¡Excelente!
- Squash: ¡Excelente!
- Duplicado: ¡Excelente!
- Edición: ¡Excelente!
- Flow: ¡Excelente!
Gentle Flex es una estrategia de centrado solo más precisa. Es suave y delicado, ya que, a diferencia de place-content: center, no se cambian los tamaños de las cajas secundarias durante el centrado. Todos los elementos se apilan, centran y espacian con la mayor delicadeza posible.
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
- Solo controla la alineación, la dirección y la distribución.
- Las ediciones y el mantenimiento se realizan en un solo lugar
- El parámetro de brecha garantiza un espaciado igual entre n elementos secundarios.
- Mayor cantidad de líneas de código
Ideal para diseños macro y micro.
3. Autobot
- Aplastamiento: Excelente
- Squash: Excelente
- Duplicado: Bien
- Editar: Excelente
- Flujo: excelente
El contenedor se establece como flexible sin estilos de alineación, mientras que los elementos secundarios directos se diseñan con márgenes automáticos. Hay algo nostálgico y maravilloso en margin: auto trabajar en todos los lados del elemento.
.autobot {
display: flex;
}
.autobot > * {
margin: auto;
}
- Truco divertido
- Rápido y sucio
- Resultados extraños cuando se desborda
- La dependencia de la distribución en lugar de la brecha significa que los diseños pueden ocurrir con elementos secundarios que se tocan los lados.
- El hecho de que se "empuje" a la posición no parece óptimo y puede provocar un cambio en el tamaño de la caja del elemento secundario.
Ideal para centrar íconos o seudoelementos.
4. Centro de peluches
- Aplastamiento: malo
- Squash: malo
- Duplicado: malo
- Edición: ¡Excelente!
- Flow: ¡Excelente! (siempre y cuando uses propiedades lógicas)
El "centro esponjoso" del concursante es, con diferencia, nuestro contendiente con el sonido más sabroso, y es la única técnica de centrado que es propiedad exclusiva del elemento o hijo. ¿Ves el borde interior rosa?
.fluffy-center {
padding: 10ch;
}
- Protege el contenido
- Explosión atómica
- Todas las pruebas contienen secretamente esta estrategia de centrado.
- El espacio entre palabras es un espacio
- Ilusión de no ser útil
- Hay un conflicto entre el contenedor y los elementos, naturalmente, ya que cada uno es muy firme con respecto a su tamaño.
Ideal para centrar palabras o frases, etiquetas, píldoras, botones, chips y mucho más.
5. Pop & Plop
- Aplastamiento: Correcto
- Squash: De acuerdo
- Duplicado: malo
- Edición: Bien
- Flujo: Bien
Esto "sobresale" porque el posicionamiento absoluto saca el elemento del flujo normal. La parte "plop" de los nombres proviene de cuando me resulta más útil: colocarlo sobre otras cosas. Es una técnica clásica y práctica de superposición centrada que es flexible y dinámica para el tamaño del contenido. A veces, solo necesitas colocar la IU sobre otra IU.
- Útil
- Confiable
- Cuando lo necesitas, es invaluable
- Código con valores de porcentaje negativos
- Requiere que
position: relativefuerce un bloque contenedor - Saltos de línea anticipados y extraños
- Solo puede haber 1 por bloque contenedor sin esfuerzo adicional.
Ideal para modales, mensajes emergentes y mensajes, pilas y efectos de profundidad, ventanas emergentes.
El ganador
Si estuviera en una isla y solo pudiera tener 1 técnica de centrado, sería…
[redoble de tambores]
Gentle Flex 🎉
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
Siempre la encontrarás en mis hojas de estilo porque es útil tanto para diseños macro como micro. Es una solución confiable integral con resultados que coinciden con mis expectativas. Además, como me encanta el tamaño intrínseco, suelo pasar a esta solución. Es cierto que hay mucho que escribir, pero los beneficios que proporciona superan el código adicional.
MVP
Fluffy Center
.fluffy-center {
padding: 2ch;
}
Fluffy Center es tan micro que es fácil pasarlo por alto como técnica de centrado, pero es un elemento básico de mis estrategias de centrado. Es tan atómico que a veces me olvido de que lo estoy usando.
Conclusión
¿Qué tipos de cosas interrumpen tus estrategias de centrado? ¿Qué otros desafíos se podrían agregar al medidor de resiliencia? Consideré la traducción y un cambio de altura automática en el contenedor… ¿qué más?
Ahora que sabes cómo lo hice, ¿cómo lo harías tú? Diversifiquemos nuestros enfoques y aprendamos todas las formas de crear contenido en la Web. Sigue el codelab con esta publicación para crear tu propio ejemplo de centrado, como los que se muestran en esta publicación. Tuitea tu versión y la agregaré a la sección de Remixes de la comunidad que se encuentra a continuación.
Remixes de la comunidad
- CSS Tricks con una entrada de blog

