Ikuti 5 teknik pemusatan saat mereka menjalani serangkaian pengujian untuk melihat teknik mana yang paling tahan terhadap perubahan.
Membuat elemen berada di tengah dalam CSS adalah tantangan yang terkenal, penuh dengan lelucon dan ejekan. 2020 CSS sudah dewasa dan sekarang kita bisa menertawakan lelucon itu dengan jujur, bukan dengan gigi terkatup.
Jika Anda lebih suka menonton video, berikut versi YouTube dari postingan ini:
Tantangan
Ada berbagai jenis penataan di tengah. Mulai dari kasus penggunaan yang berbeda, jumlah item yang akan dipusatkan, dll. Untuk mendemonstrasikan alasan di balik teknik pemusatan "yang berhasil", saya membuat The Resilience Ringer. Ini adalah serangkaian uji tekanan untuk setiap strategi pemusatan guna menyeimbangkan dalam dan Anda untuk mengamati performanya. Pada akhirnya, saya akan mengungkapkan teknik dengan skor tertinggi, serta teknik yang "paling berharga". Semoga Anda mendapatkan teknik dan solusi baru untuk memusatkan elemen.
The Resilience Ringer
Resilience Ringer adalah representasi keyakinan saya bahwa strategi pemusatan harus tangguh terhadap tata letak internasional, area pandang berukuran variabel, pengeditan teks, dan konten dinamis. Prinsip ini membantu membentuk pengujian ketahanan berikut untuk teknik pemusatan agar dapat bertahan:
- Diperas: pemusatan harus dapat menangani perubahan lebar
- Diperkecil: penengahan harus dapat menangani perubahan tinggi
- Duplikat: pemusatan harus dinamis terhadap jumlah item
- Edit: pemusatan harus dinamis terhadap panjang dan bahasa konten
- Alur: penempatan di tengah tidak bergantung pada arah dokumen dan mode penulisan
Solusi yang menang harus menunjukkan ketahanannya dengan menjaga konten tetap berada di tengah saat diperkecil, diperas, diduplikasi, diedit, dan ditukar ke berbagai mode dan arah bahasa. Pusat yang tepercaya dan tangguh, pusat yang aman.
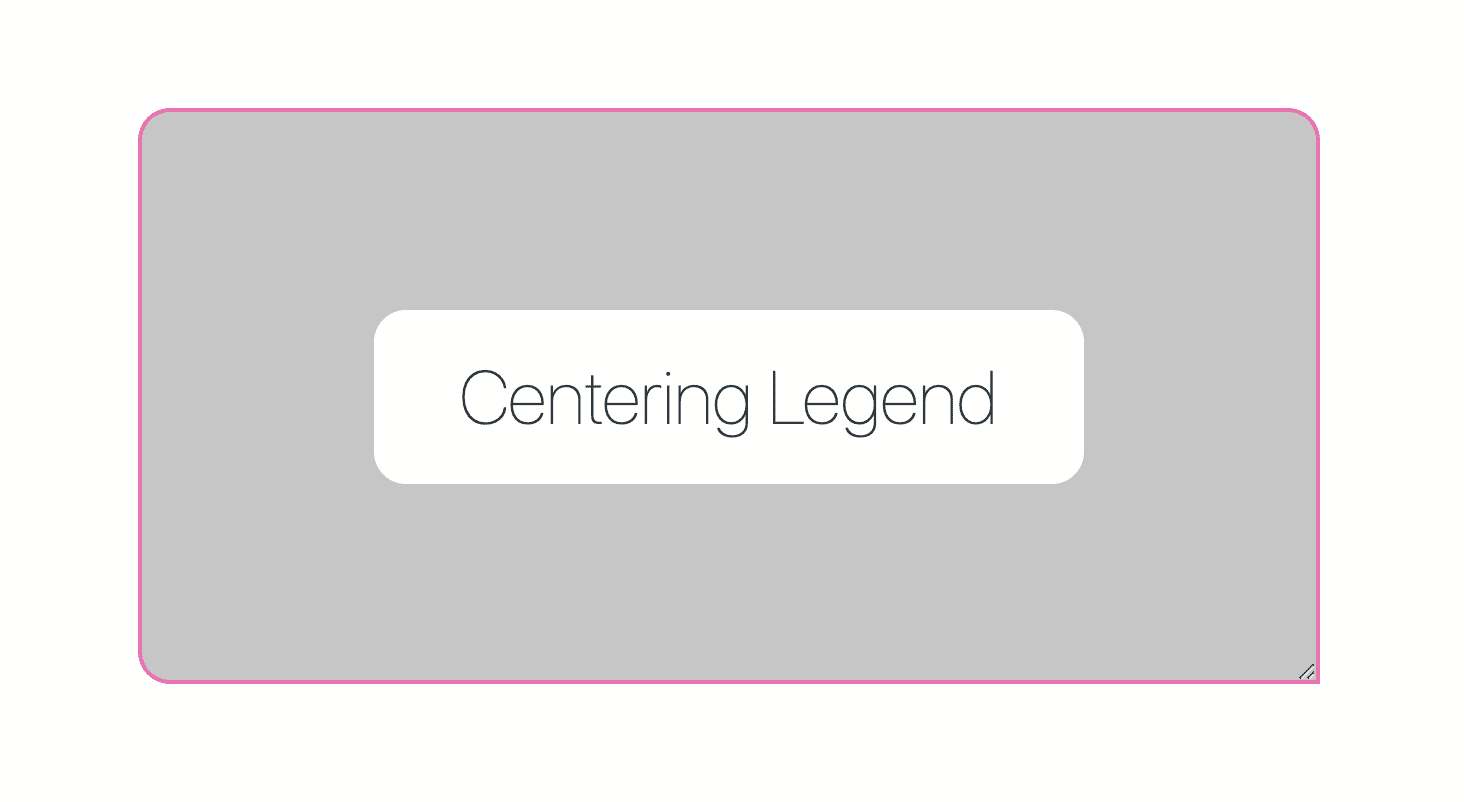
Legenda
Kami telah memberikan beberapa petunjuk warna visual untuk membantu Anda menjaga beberapa informasi meta tetap dalam konteks:

- Batas merah muda menunjukkan kepemilikan gaya pemusatan
- Kotak abu-abu adalah latar belakang pada penampung yang berupaya memiliki item yang berada di tengah
- Setiap anak memiliki warna latar belakang putih sehingga Anda dapat melihat efek apa pun yang dimiliki teknik penataan di tengah pada ukuran kotak anak (jika ada)
5 Kontestan
5 teknik pemusatan memasuki Resilience Ringer, hanya satu yang akan menerima Resilience Crown 👸.
1. Pusat Konten
- Squish: bagus!
- Squash: bagus!
- Duplikat: bagus!
- Edit: bagus!
- Flow: bagus!
Akan sulit untuk mengalahkan ringkasnya display: grid dan singkatan place-content. Karena memusatkan dan menyejajarkan anak-anak secara kolektif,
teknik pemusatan ini sangat cocok untuk kelompok elemen yang dimaksudkan untuk dibaca.
.content-center {
display: grid;
place-content: center;
gap: 1ch;
}
- Konten dipusatkan meskipun dalam ruang yang terbatas dan meluap
- Pengeditan dan pemeliharaan terpusat semuanya ada di satu tempat
- Gap menjamin jarak yang sama di antara n turunan
- Petak membuat baris secara default
- Turunan terluas (
max-content) menetapkan lebar untuk semua turunan lainnya. Hal ini akan dibahas lebih lanjut di Gentle Flex.
Bagus untuk tata letak makro yang berisi paragraf dan judul, prototipe, atau hal-hal yang umumnya memerlukan pemusatan yang mudah dibaca.
2. Gentle Flex
- Squish: bagus!
- Squash: bagus!
- Duplikat: bagus!
- Edit: bagus!
- Flow: bagus!
Gentle Flex adalah strategi yang lebih akurat untuk memusatkan saja. Lembut dan halus, karena
tidak seperti place-content: center, tidak ada ukuran kotak turunan yang diubah selama
pemusatan. Semua item ditumpuk, dipusatkan, dan diberi jarak dengan serapi mungkin.
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
- Hanya menangani perataan, arah, dan distribusi
- Pengeditan dan pemeliharaan semuanya ada di satu tempat
- Gap menjamin jarak yang sama di antara n turunan
- Baris kode terbanyak
Sangat cocok untuk tata letak makro dan mikro.
3. Autobot
- Squish: bagus
- Squash: bagus
- Duplikat: baik
- Edit: bagus
- Flow: sangat baik
Penampung disetel ke flex tanpa gaya perataan, sementara turunan langsung
diberi gaya dengan margin otomatis. Ada sesuatu yang nostalgia dan indah tentang
margin: auto bekerja di semua sisi elemen.
.autobot {
display: flex;
}
.autobot > * {
margin: auto;
}
- Trik seru
- Cepat dan sederhana
- Hasil yang tidak sesuai saat meluap
- Mengandalkan distribusi, bukan jarak, berarti tata letak dapat terjadi dengan anak-anak menyentuh sisi
- "Mendorong" ke posisi tampaknya tidak optimal dan dapat mengakibatkan perubahan pada ukuran kotak anak
Sangat cocok untuk memusatkan ikon atau elemen semu.
4. Pusat Fufi
- Squish: buruk
- Squash: buruk
- Duplikat: buruk
- Edit: bagus!
- Flow: bagus! (selama Anda menggunakan properti logis)
"Fluffy center" adalah kontestan yang terdengar paling lezat, dan merupakan satu-satunya teknik pemusatan yang sepenuhnya dimiliki elemen/turunan. Lihat batas merah muda dalam kami yang berdiri sendiri!?
.fluffy-center {
padding: 10ch;
}
- Melindungi konten
- Atom
- Setiap pengujian secara diam-diam berisi strategi pemusatan ini
- Ruang kata adalah kesenjangan
- Ilusi tidak berguna
- Ada bentrokan antara penampung dan item, tentu saja karena masing-masing sangat tegas tentang ukurannya
Sangat cocok untuk pemusatan, tag, pil, tombol, chip, dan lainnya yang berpusat pada kata atau frasa Great for.
5. Pop & Plop
- Squish: oke
- Squash: oke
- Duplikat: buruk
- Edit: baik
- Flow: baik
Hal ini "muncul" karena pemosisian absolut memunculkan elemen dari flow normal. Bagian "plop" dari nama ini berasal dari saat saya merasa paling berguna: menaruhnya di atas barang-barang lain. Ini adalah teknik overlay klasik dan praktis yang memusatkan konten yang fleksibel dan dinamis terhadap ukuran konten. Terkadang Anda hanya perlu menempatkan UI di atas UI lain.
- Berguna
- Dapat diandalkan
- Saat Anda membutuhkannya, fitur ini sangat berharga
- Kode dengan nilai persentase negatif
- Memerlukan
position: relativeuntuk memaksa blok yang berisi - Jeda baris yang terlalu awal dan tidak wajar
- Hanya boleh ada 1 per blok penampung tanpa upaya tambahan
Sangat cocok untuk modal, toast, dan pesan, tumpukan dan efek kedalaman, popover.
Pemenang
Jika saya berada di sebuah pulau dan hanya dapat memiliki 1 teknik pemusatan, teknik tersebut adalah…
[drum roll]
Gentle Flex 🎉
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
Anda selalu dapat menemukannya di stylesheet saya karena berguna untuk tata letak makro dan mikro. Ini adalah solusi tepercaya yang menyeluruh dengan hasil yang sesuai dengan ekspektasi saya. Selain itu, karena saya sangat menyukai ukuran intrinsik, saya cenderung beralih ke solusi ini. Memang, ada banyak yang harus diketik, tetapi manfaat yang diberikannya lebih besar daripada kode tambahan tersebut.
MVP
Fluffy Center
.fluffy-center {
padding: 2ch;
}
Pusat Fluffy sangat kecil sehingga mudah diabaikan sebagai teknik pemusatan, tetapi merupakan bagian penting dari strategi pemusatan saya. Sangat atomik sehingga terkadang saya lupa bahwa saya menggunakannya.
Kesimpulan
Apa saja jenis hal yang merusak strategi penataan di tengah Anda? Tantangan lain apa yang dapat ditambahkan ke dering ketahanan? Saya mempertimbangkan terjemahan dan peralihan tinggi otomatis pada penampung… apa lagi?
Sekarang setelah Anda tahu cara saya melakukannya, bagaimana Anda?! Mari kita diversifikasi pendekatan kita dan pelajari semua cara untuk membangun di web. Ikuti codelab dengan postingan ini untuk membuat contoh pemusatan Anda sendiri, seperti yang ada dalam postingan ini. Tweet saya versi Anda, dan saya akan menambahkannya ke bagian Remix komunitas di bawah.
Remix komunitas
- CSS Tricks dengan postingan blog


