5가지 중심 잡기 기법을 따라 일련의 테스트를 진행하여 변화에 가장 강한 기법을 확인하세요.
CSS에서 중앙 정렬은 악명 높은 과제이며, 농담과 조롱이 난무합니다. 2020년 CSS는 완전히 성장했고 이제 꽉 다문 치아를 통해 웃는 것이 아니라 솔직하게 웃을 수 있습니다.
동영상을 선호하는 경우 이 게시물의 YouTube 버전을 확인하세요.
과제
다양한 유형의 중앙 정렬이 있습니다. 다양한 사용 사례, 중앙에 배치할 항목 수 등에서 비롯됩니다. '성공적인' 중앙 배치 기술의 근거를 보여주기 위해 저는 The Resilience Ringer를 만들었습니다. 각 중앙 배치 전략이 균형을 이루도록 하는 일련의 스트레스 테스트이며, 이를 통해 성능을 관찰할 수 있습니다. 마지막으로 점수가 가장 높은 기술과 '가장 가치 있는' 기술을 공개합니다. 새로운 중앙 배치 기술과 솔루션을 얻어 가시길 바랍니다.
회복력 알림
Resilience Ringer는 중앙 배치 전략이 국제 레이아웃, 다양한 크기의 뷰포트, 텍스트 수정, 동적 콘텐츠에 탄력적이어야 한다는 내 믿음을 나타냅니다. 이러한 원칙은 다음의 안정성 테스트를 통해 중앙 배치 기법이 지속되도록 하는 데 도움이 되었습니다.
- 압축됨: 가운데 맞추기는 너비 변경을 처리할 수 있어야 함
- Squashed: centering should be able to handle changes to height
- 중복: 중앙 정렬은 항목 수에 따라 동적으로 이루어져야 함
- 수정: 가운데 정렬은 콘텐츠의 길이와 언어에 따라 동적으로 이루어져야 합니다.
- 흐름: 가운데 정렬은 문서 방향 및 쓰기 모드에 구애받지 않아야 함
우승 솔루션은 다양한 언어 모드와 방향으로 압축, 스쿼시, 복제, 편집, 전환되는 동안 콘텐츠를 중앙에 유지하여 복원력을 입증해야 합니다. 신뢰할 수 있고 복원력이 있는 센터, 안전한 센터
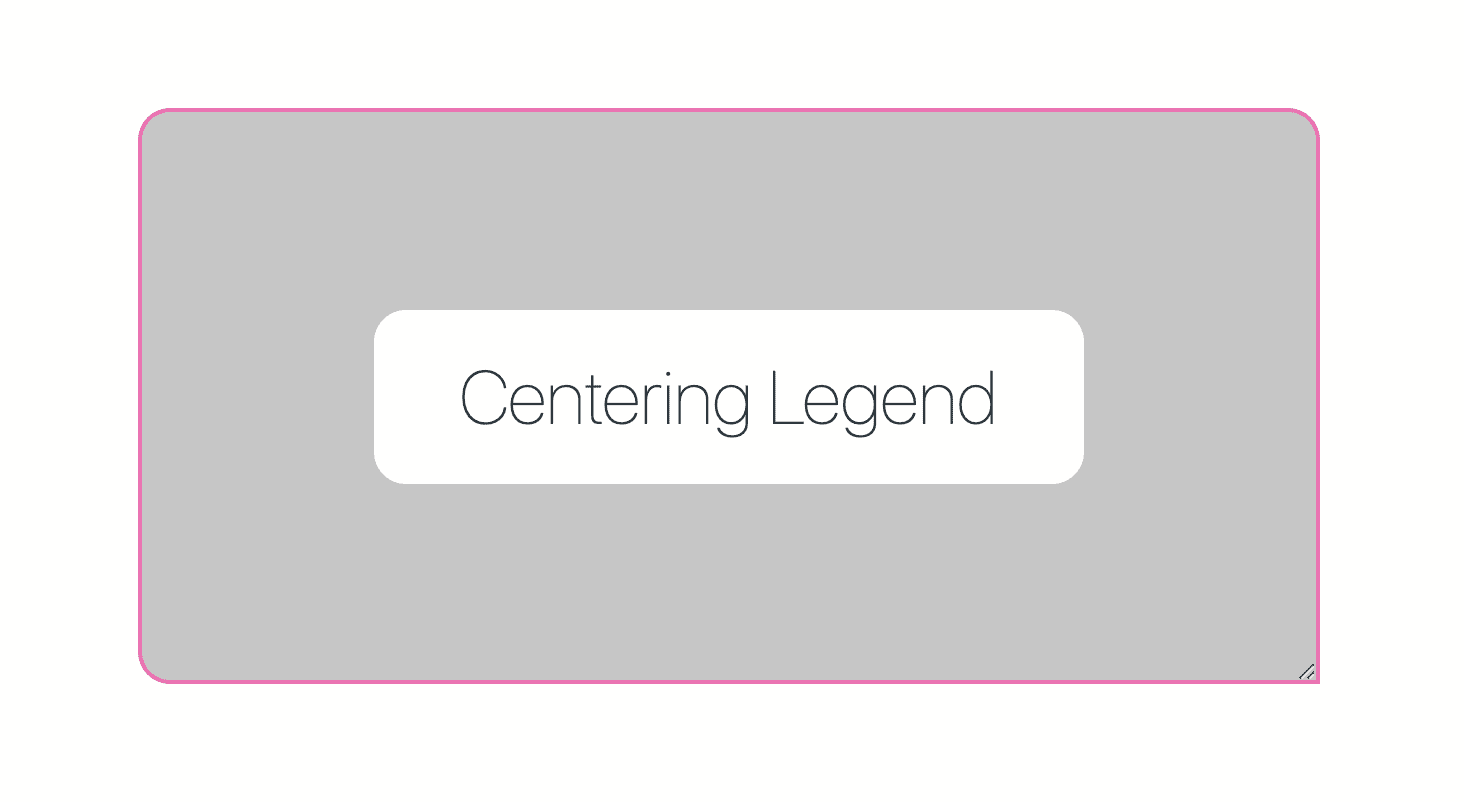
범례
메타 정보를 컨텍스트에 유지하는 데 도움이 되도록 시각적 색상 힌트를 제공했습니다.

- 분홍색 테두리는 가운데 정렬 스타일의 소유권을 나타냅니다.
- 회색 상자는 가운데에 항목을 배치하려는 컨테이너의 배경입니다.
- 각 하위 요소의 배경색은 흰색이므로 중앙 배치 기법이 하위 요소 상자 크기에 미치는 영향을 확인할 수 있습니다.
5명의 참가자
5가지 센터링 기법이 회복력 링에 진입하며, 그중 하나만 회복력 크라운 👸을 받게 됩니다.
1. 콘텐츠 센터
- 스퀴시: 좋습니다.
- 스쿼시: 좋습니다.
- 중복: 좋습니다.
- 수정: 좋습니다.
- 흐름: 좋습니다.
display: grid의 간결함과 place-content 약어를 능가하기는 어려울 것입니다. 하위 요소를 집합적으로 가운데 정렬하고 정렬하므로 읽기 위한 요소 그룹에 적합한 가운데 정렬 기법입니다.
.content-center {
display: grid;
place-content: center;
gap: 1ch;
}
- 제한된 공간과 오버플로에서도 콘텐츠가 중앙에 배치됩니다.
- 중앙 집중식 수정 및 유지관리
- 간격은 n개의 하위 요소 간에 동일한 간격을 보장합니다.
- 그리드는 기본적으로 행을 만듭니다.
- 가장 넓은 하위 요소 (
max-content)가 나머지 모든 요소의 너비를 설정합니다. 이 내용은 Gentle Flex에서 자세히 설명합니다.
단락과 헤드라인, 프로토타입 또는 일반적으로 읽기 쉬운 가운데 정렬이 필요한 항목이 포함된 매크로 레이아웃에 적합합니다.
2. Gentle Flex
- 스퀴시: 좋습니다.
- 스쿼시: 좋습니다.
- 중복: 좋습니다.
- 수정: 좋습니다.
- 흐름: 좋습니다.
Gentle Flex는 더 정확한 중앙 배치만 전략입니다. place-content: center와 달리 중앙 배치 중에 자녀 상자 크기가 변경되지 않으므로 부드럽고 섬세합니다. 모든 항목은 최대한 부드럽게 쌓이고, 중앙에 배치되고, 간격이 지정됩니다.
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
- 정렬, 방향, 분배만 처리
- 수정 및 유지보수를 한곳에서
- 간격은 n개의 하위 요소 간에 동일한 간격을 보장합니다.
- 코드 줄 수가 가장 많음
매크로 및 마이크로 레이아웃 모두에 적합합니다.
3. Autobot
- 스퀴시: 좋음
- 스쿼시: 좋음
- 중복: 벌금
- 수정: 좋아요
- 흐름: 좋음
컨테이너는 정렬 스타일 없이 플렉스로 설정되고 직접 하위 요소는 자동 여백으로 스타일이 지정됩니다. margin: auto이 요소의 모든 면에서 작동하는 것은 향수를 불러일으키고 멋진 일입니다.
.autobot {
display: flex;
}
.autobot > * {
margin: auto;
}
- 재미있는 트릭
- 빠르고 간단한
- 오버플로 시 어색한 결과
- 간격 대신 분포를 사용하면 하위 요소가 측면에 닿는 레이아웃이 발생할 수 있습니다.
- 위치로 '푸시'되는 것은 최적이 아닌 것으로 보이며 자녀의 상자 크기가 변경될 수 있습니다.
아이콘이나 의사 요소를 중앙에 배치하는 데 적합합니다.
4. 플러피 센터
- 스퀴시: 나쁨
- 스쿼시: 나쁨
- 중복: 나쁨
- 수정: 좋습니다.
- 흐름: 좋습니다. (논리적 속성을 사용하는 경우)
'fluffy center' 참가자는 가장 맛있는 소리를 내는 경쟁자이며, 완전히 요소/하위 요소 소유인 유일한 중앙 배치 기술입니다. 솔로 내부 핑크색 테두리가 보이시나요?
.fluffy-center {
padding: 10ch;
}
- 콘텐츠 보호
- 핵무기
- 모든 테스트에는 이 가운데 맞춤 전략이 비밀리에 포함되어 있습니다.
- 단어 간격이 갭입니다.
- 유용하지 않다는 착각
- 컨테이너와 항목 간에 충돌이 있습니다. 각 항목의 크기가 매우 명확하기 때문입니다.
단어 또는 문구 중심의 중앙 배치, 태그, 필, 버튼, 칩 등에 적합합니다.
5. Pop & Plop
- 스퀴시: 알겠습니다.
- 스쿼시: 괜찮음
- 중복: 나쁨
- 수정: 양호
- 흐름: 양호
절대 위치 지정으로 인해 요소가 일반 흐름에서 튀어나오기 때문에 이러한 현상이 발생합니다. 이름의 'plop' 부분은 다른 항목 위에 배치하는 것이 가장 유용할 때에서 따왔습니다. 콘텐츠 크기에 따라 유연하고 동적으로 작동하는 클래식하고 편리한 오버레이 중앙 배치 기법입니다. 때로는 다른 UI 위에 UI를 배치해야 할 때도 있습니다.
- 유용함
- 안정성
- 필요할 때 매우 유용합니다.
- 음수 비율 값이 있는 코드
position: relative에 포함된 블록을 강제 적용해야 함- 초기 및 어색한 줄바꿈
- 추가 노력 없이 포함 블록당 하나만 있을 수 있습니다.
모달, 토스트 및 메시지, 스택 및 깊이 효과, 팝오버에 적합합니다.
수상자
무인도에 가서 단 하나의 센터링 기술만 사용할 수 있다면…
[드럼 롤]
Gentle Flex 🎉
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
매크로 레이아웃과 마이크로 레이아웃 모두에 유용하므로 항상 내 스타일시트에서 찾을 수 있습니다. 기대치에 부합하는 결과를 제공하는 전반적으로 신뢰할 수 있는 솔루션입니다. 또한 내재적 크기 조정에 관심이 많기 때문에 이 솔루션으로 전환하는 경향이 있습니다. 입력해야 할 내용이 많지만 제공되는 이점이 추가 코드를 능가합니다.
MVP
Fluffy Center
.fluffy-center {
padding: 2ch;
}
Fluffy Center는 매우 미세하여 중앙 배치 기법으로 간과하기 쉽지만, 내 중앙 배치 전략의 필수 요소입니다. 너무 원자적이어서 가끔은 사용하고 있다는 사실을 잊을 때도 있습니다.
결론
어떤 유형의 요소가 중앙 배치 전략을 깨뜨리나요? 복원력 링거에 어떤 다른 챌린지를 추가할 수 있을까요? 컨테이너에서 번역과 자동 높이 전환을 고려했습니다. 다른 방법은 없을까요?
이제 제가 어떻게 했는지 아셨으니, 여러분은 어떻게 하시겠어요? 다양한 접근 방식을 통해 웹에서 빌드하는 모든 방법을 알아봅시다. 이 게시물과 함께 Codelab을 따라 이 게시물에 나온 것과 같은 자체 가운데 맞춤 예시를 만들어 보세요. 내 버전을 트윗해 주시면 아래 커뮤니티 리믹스 섹션에 추가해 드리겠습니다.
커뮤니티 리믹스
- 블로그 게시물이 포함된 CSS Tricks


