跟著他們進行一系列測試,瞭解哪種居中技術最能適應變化。
在 CSS 中置中是眾所周知的挑戰,充滿笑話和嘲諷。2020 年 CSS 已經成熟,現在我們可以真心大笑,而不是咬緊牙關。
如果比較喜歡看影片,可以觀看這篇貼文的 YouTube 版本:
難題
對齊方式有許多種。從不同的用途、要置中的項目數量等。為了說明「成功的」置中技術背後的原理,我建立了「Resilience Ringer」。這是一系列針對各項置中策略的壓力測試,可平衡內部的項目,並觀察其效能。最後,我會揭曉得分最高的技巧,以及「最有價值」的技巧。 希望您能學到新的置中技巧和解決方案。
韌性鈴聲
「Resilience Ringer」代表我的信念,也就是置中策略應能因應國際版面配置、可變大小的可視區域、文字編輯和動態內容。這些原則有助於制定下列韌性測試,確保置中技術能夠承受:
- 擠壓: 置中應該能夠處理寬度變更
- 已修正: 置中功能應可處理高度變化
- 重複: 置中應根據項目數量動態調整
- 編輯: 置中位置應根據內容長度和語言動態調整
- 流程: 置中應與文件方向和書寫模式無關
獲勝解決方案應展現韌性,在內容遭到擠壓、壓縮、複製、編輯及切換至各種語言模式和方向時,仍能保持在中心位置。值得信賴且具備復原能力的中心,安全無虞。
圖例
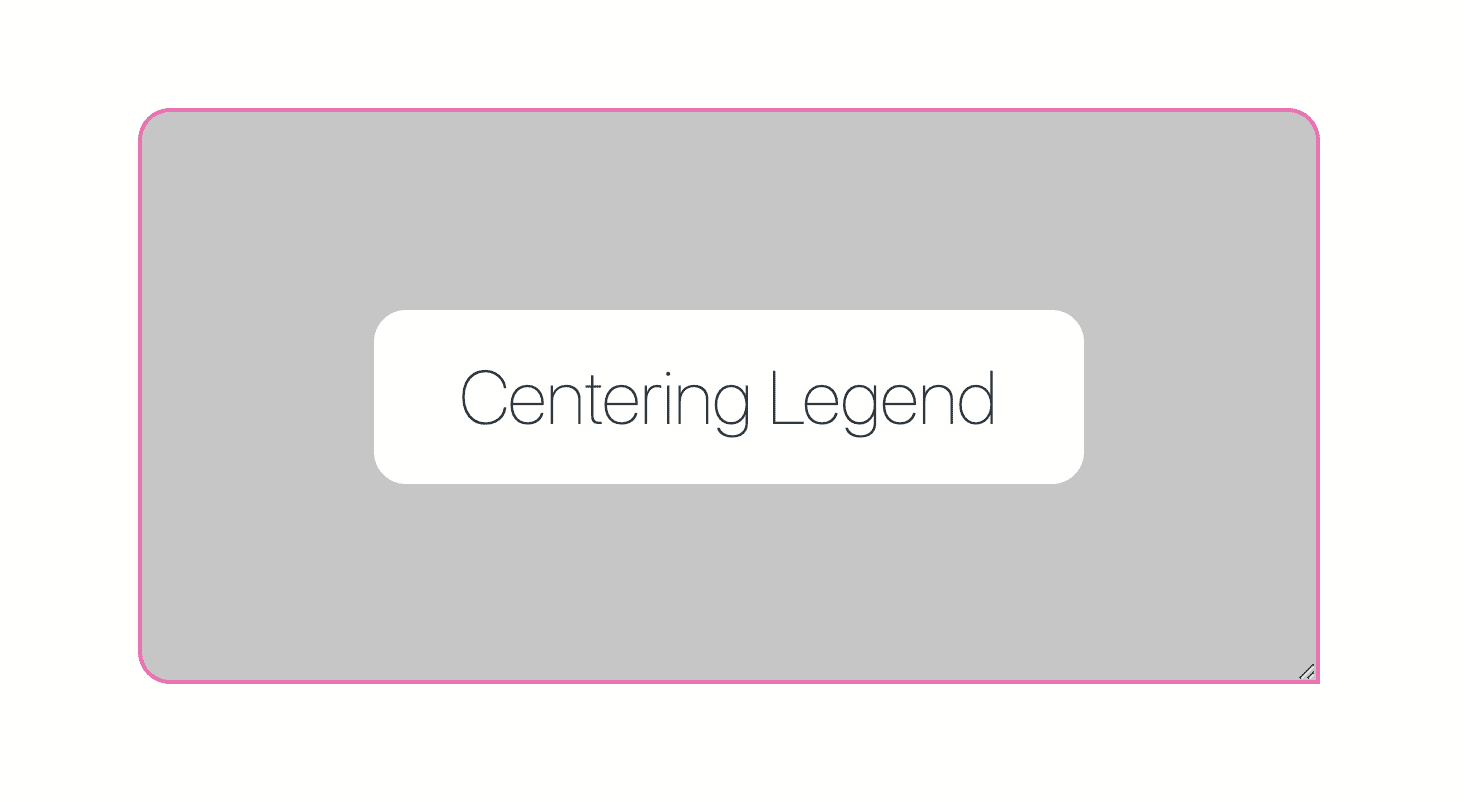
我提供了一些視覺色彩提示,協助您在脈絡中保留一些中繼資訊:

- 粉紅色邊框表示擁有置中樣式
- 灰色方塊是容器的背景,目的是將項目置中
- 每個子項都有白色背景顏色,方便您查看置中技術對子項方塊大小的影響 (如有)
5 位參賽者
5 種正中技術進入韌性鈴聲,只有一種會獲得韌性皇冠 👸。
1. 內容中心
- Squish:太棒了!
- Squash:太棒了!
- 重複:太棒了!
- 編輯:太棒了!
- 流程:很棒!
display: grid 和 place-content 簡寫的簡潔程度很難超越。由於它會將子項集體置中和對齊,因此是適合用於要朗讀的元素群組的置中技術。
.content-center {
display: grid;
place-content: center;
gap: 1ch;
}
- 即使空間受限和溢位,內容仍會置中
- 集中編輯和維護中心
- 間距可確保 n 個子項之間的間距相等
- 格線預設會建立資料列
- 最寬的子項 (
max-content) 會為其餘子項設定寬度。我們將在「Gentle Flex」中進一步說明。
適用於含有段落和標題、原型或一般需要清晰置中的巨集版面配置。
2. Gentle Flex
- 擠扁:太棒了!
- 壁球:太棒了!
- 重複:太棒了!
- 編輯:太棒了!
- 流程:沒問題!
「柔和彈性」策略只會盡量將內容置中,這項作業很柔和,因為與 place-content: center 不同,集中時不會變更任何子項方塊大小。所有項目都會盡可能輕柔地堆疊、置中和間隔。
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
- 僅處理對齊、方向和分配
- 集中編輯及維護
- 間距可確保 n 個子項之間的間距相等
- 最多程式碼行
適合用於巨觀和微觀版面配置。
3. Autobot
- Squish:很棒
- 壁球:很棒
- 重複:良好
- 編輯:很棒
- 流程:良好
容器設為彈性,沒有對齊樣式,而直接子項則設為自動邊界。從元素各個角度進行創作,
margin: auto會帶來懷舊又美好的體驗。
.autobot {
display: flex;
}
.autobot > * {
margin: auto;
}
- 有趣的生活小技巧
- 快速且粗略
- 溢位時的結果不盡理想
- 如果依賴的是分配而非間隙,版面配置可能會發生子項觸碰兩側的情況
- 「推入」位置似乎不是最佳做法,可能會導致子方塊大小變更
非常適合將圖示或虛擬元素置中。
4. Fluffy Center
- 擠扁:不佳
- 壁球:不佳
- 重複:不良
- 編輯:太棒了!
- 流程:太棒了!(只要使用邏輯屬性)
「fluffy center」是目前聽起來最美味的候選人,也是唯一完全由元素/子項擁有的置中技術。請參閱我們單獨的內部粉紅色邊框!
.fluffy-center {
padding: 10ch;
}
- 保護內容
- 核能
- 每項測試都會偷偷包含這項置中策略
- 字間空格為間隙
- 錯覺:沒有幫助
- 容器和項目之間發生衝突,自然是因為兩者都非常堅持自己的尺寸
非常適合以字詞為中心對齊、標記、藥丸、按鈕、晶片等。
5. Pop & Plop
- 擠扁:好
- 壁球:可以
- 重複:不良
- 編輯:微調
- 流程:正常
這是因為絕對定位會將元素從一般流程中彈出。名稱中的「plop」部分,是指我發現最實用的時機:將其放在其他內容的頂端。這項經典實用的疊加層置中技術十分靈活,可根據內容大小動態調整。有時您只需要在其他 UI 上放置 UI。
- 實用
- 穩定可靠
- 在需要時,這項功能非常實用
- 百分比值為負數的代碼
- 需要
position: relative強制包含區塊 - 突兀的換行
- 每個包含區塊只能有 1 個,不需要額外費力
非常適合用於模式、祝賀訊息和訊息、堆疊和深度效果、彈出式視窗。
得獎者
如果我身在孤島,只能使用 1 種正念技巧,那會是…
[drum roll]
Gentle Flex 🎉
.gentle-flex {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
gap: 1ch;
}
因為這項屬性對巨觀和微觀版面配置都很有用,因此您隨時可以在我的樣式表找到這項屬性。這項解決方案非常可靠,結果也符合我的預期。此外,由於我對內建大小調整功能非常著迷,因此往往會採用這個解決方案。沒錯,這需要輸入大量內容,但其優點遠勝於額外的程式碼。
最小可行性產品 (MVP)
Fluffy Center
.fluffy-center {
padding: 2ch;
}
Fluffy Center 非常微小,很容易被忽略,但它是我常用的置中策略。這個功能非常細微,有時我甚至會忘記自己正在使用。
結論
哪些類型的項目會破壞置中策略?還有哪些其他挑戰可以加入韌性鈴聲?我考慮了翻譯和容器的自動高度切換…還有什麼!?
現在您已瞭解我的做法,您會怎麼做呢?讓我們多元化方法,瞭解所有網頁建構方式。請按照這篇文章的程式碼研究室,建立自己的置中範例,就像這篇文章中的範例一樣。請在 Twitter 上標註我,並附上你的版本,我會將其新增至下方的「社群混音」專區。

